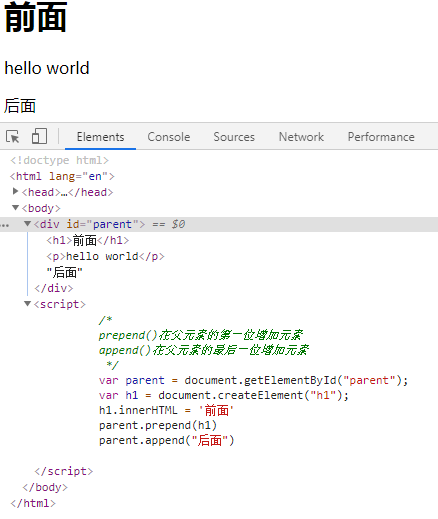
prepend()在父元素的第一位增加元素
append()在父元素的最后一位增加元素
<div id="parent"><p>hello world</p></div><script>var parent = document.getElementById("parent");var h1 = document.createElement("h1");h1.innerHTML = '前面'parent.prepend(h1)parent.append("后面")</script>