offsetParent //获取给了定位元素的父级
offsetLeft //返回元素的相对定位父元素水平偏移位置。 返回number
offsetTop //返回元素的相对定位父元素水平垂直偏移位置。
offsetWidth
offsetHeight
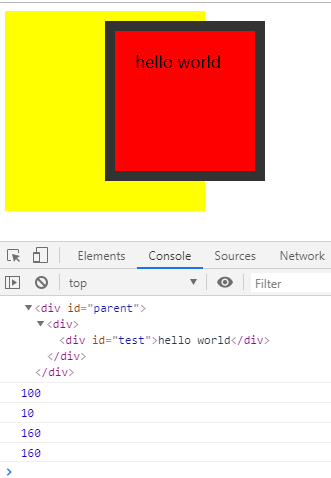
<style>#parent{position: relative;width:200px;height: 200px;background: yellow;}#test{position: absolute;width:100px;height: 100px;background: red;left:100px;top:10px;padding:20px;border:10px solid #333;}</style></head><body><div id="parent"><div><div id="test">hello world</div></div></div><script>var test = document.getElementById("test");console.log(test.offsetParent)console.log(test.offsetLeft)console.log(test.offsetTop)console.log(test.offsetWidth)console.log(test.offsetHeight)</script></body>