案例1:获取相关节点
<div id="dv"><span>这是div中的第一个span标签</span><p>这是div中的第二个元素,第一个p标签</p><ul id="uu"><li>乔峰</li><li>鹿茸</li><li id="three">段誉</li><li>卡卡西</li><li>雏田</li></ul></div>//1---------------------------------------------------------------------------------<script>var dvObj=document.getElementById("dv");//获取里面的每个子节点for(var i=0;i<dvObj.childNodes.length;i++){var node=dvObj.childNodes[i];//nodeType--->节点的类型:1---标签,2---属性,3---文本//nodeName--->节点的名字:大写的标签--标签,小写的属性名---属性,#text---文本//nodeValue-->节点的值:标签---null,属性--属性的值,文本--文本内容console.log(node.nodeType+"====="+node.nodeName+"===="+node.nodeValue);}var dvObj=document.getElementById("dv");//获取的是属性的节点var node=dvObj.getAttributeNode("id");console.log(node.nodeType+"----"+node.nodeName+"===="+node.nodeValue);var dvObj=document.getElementById("dv");//子节点console.log(dvObj.childNodes);//7个子节点//子元素console.log(dvObj.children);</script>//2---------------------------------------------------------------------------------<script>var ulObj=my$("uu");console.log(ulObj.parentNode);//divconsole.log(ulObj.parentNode.parentNode);//bodyconsole.log(ulObj.parentNode.parentNode.parentNode);//htmlconsole.log(ulObj.parentNode.parentNode.parentNode.parentNode);//documentconsole.log(ulObj.parentNode.parentNode.parentNode.parentNode.parentNode);//null//ul标签的父级节点console.log(ulObj.parentNode);//ul标签的父级元素,结果和父节点一样console.log(ulObj.parentElement);console.log(ulObj.parentNode.nodeType);//标签的---1console.log(ulObj.parentNode.nodeName);//标签---大写的标签名字console.log(ulObj.parentNode.nodeValue);//标签---null</script>//3---------------------------------------------------------------------------------<script>//获取节点和元素的//ulvar ulObj=document.getElementById("uu");//父级节点console.log(ulObj.parentNode);//父级元素console.log(ulObj.parentElement);//子节点console.log(ulObj.childNodes);//子元素console.log(ulObj.children);//第一个子节点console.log(ulObj.firstChild);//------------------------IE8中是第一个子元素//第一个子元素console.log(ulObj.firstElementChild);//-----------------IE8中不支持//最后一个子节点console.log(ulObj.lastChild);//------------------------IE8中是第一个子元素//最后一个子元素console.log(ulObj.lastElementChild);//-----------------IE8中不支持//某个元素的前一个兄弟节点console.log(my$("three").previousSibling);//------------------------IE8中是前面一个子元素//某个元素的前一个兄弟元素console.log(my$("three").previousElementSibling);//-----------------IE8中不支持//某个元素的后一个兄弟节点console.log(my$("three").nextSibling);//------------------------IE8中是后面一个子元素//某个元素的后一个兄弟元素console.log(my$("three").nextElementSibling);//-----------------IE8中不支持</script>
//总结:凡是获取节点的代码在谷歌和火狐得到的都是 相关的节点
//凡是获取元素的代码在谷歌和火狐得到的都是 相关的元素
//从子节点和兄弟节点开始,凡是获取节点的代码在IE8中得到的是元素,获取元素的相关代码,在IE8中得到的是undefined——元素的代码,iE中不支持
案例2:点击按钮设置p标签背景色
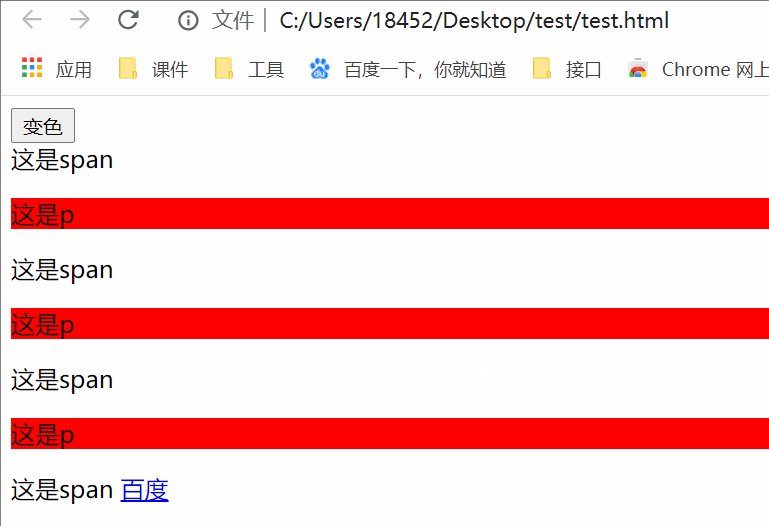
<input type="button" value="变色" id="btn" /><div id="dv"><span>这是span</span><p>这是p</p><span>这是span</span><p>这是p</p><span>这是span</span><p>这是p</p><span>这是span</span><a href="http://www.baidu.com">百度</a></div><script>document.getElementById("btn").onclick = function () {//先获取divvar dvObj = document.getElementById("dv");//获取里面所有的子节点var nodes = dvObj.childNodes;//循环遍历所有的子节点for (var i = 0; i < nodes.length; i++) {//判断这个子节点是不是p标签if (nodes[i].nodeType == 1 && nodes[i].nodeName == "P") {nodes[i].style.backgroundColor = "red";}}};//点击按钮,设置p变色---节点的方式做</script>
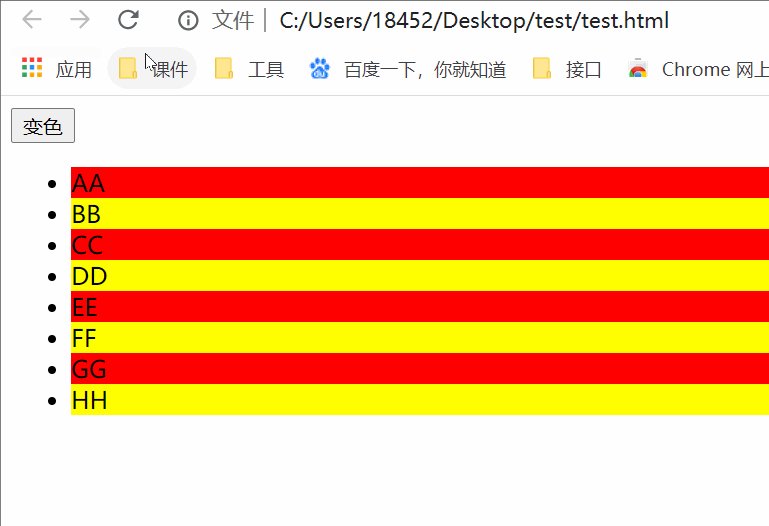
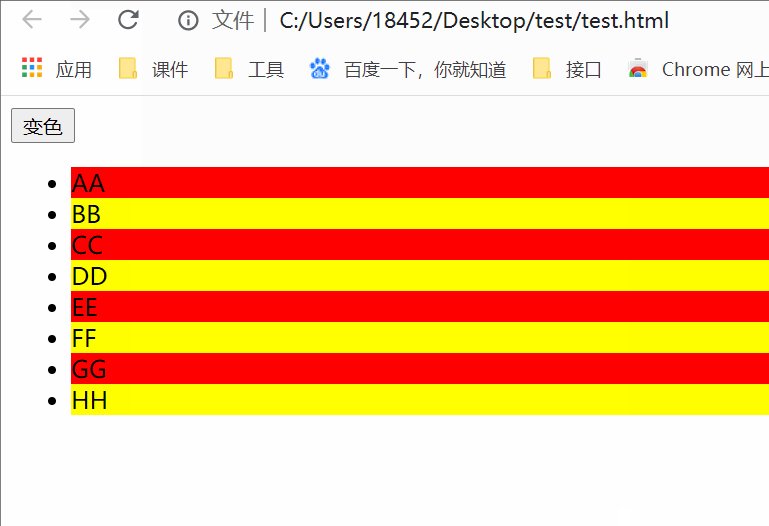
 案例3:点击按钮隔行变色
案例3:点击按钮隔行变色
<input type="button" value="变色" id="btn" /><ul id="uu"><li>AA</li><li>BB</li><li>CC</li><li>DD</li><li>EE</li><li>FF</li><li>GG</li><li>HH</li></ul><script>//隔行变色--lidocument.getElementById("btn").onclick = function () {var count = 0;//记录有多少个li//获取ul中所有的子节点var nodes = document.getElementById("uu").childNodes;//for循环里面不可以直接用i,因为nodes里面包含了文本节点,不光是li标签for (var i = 0; i < nodes.length; i++) {//判断这个节点是不是li标签if (nodes[i].nodeType == 1 && nodes[i].nodeName == "LI") {nodes[i].style.backgroundColor = count % 2 == 0 ? "red" : "yellow";count++;//8个}}};</script>
案例4:切换背景图片
<body id="bd"><div id="mask"><img src="images/1.jpg" alt=""><img src="images/2.jpg" alt=""><img src="images/3.jpg" alt=""></div><script src="common.js"></script><script>var imgObjs=my$("mask").children;//获取的所有的子元素//循环遍历所有img,注册点击事件for(var i=0;i<imgObjs.length;i++){console.log("xx");imgObjs[i].onclick=function () {document.body.style.backgroundImage="url("+this.src+")";};}</script></body><style>* {margin: 0px;padding: 0px;}body {background-image: url("images/1.jpg");}#mask {background-color: rgba(255, 255, 255, 0.3);height: 200px;text-align: center;}#mask img {width: 200px;margin-top: 35px;cursor: pointer;}</style>