
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| data |
内容对象 |
{} |
—— |
—— |
| data.show |
显示与隐藏 |
Boolean |
true/false |
—— |
| data.easyClose |
点击背景是否隐藏 |
Boolean |
true/false |
—— |
| data.minHeight |
最小高度 |
stirng |
——px |
100px |
| data.width |
宽度 |
string |
——px |
—— |
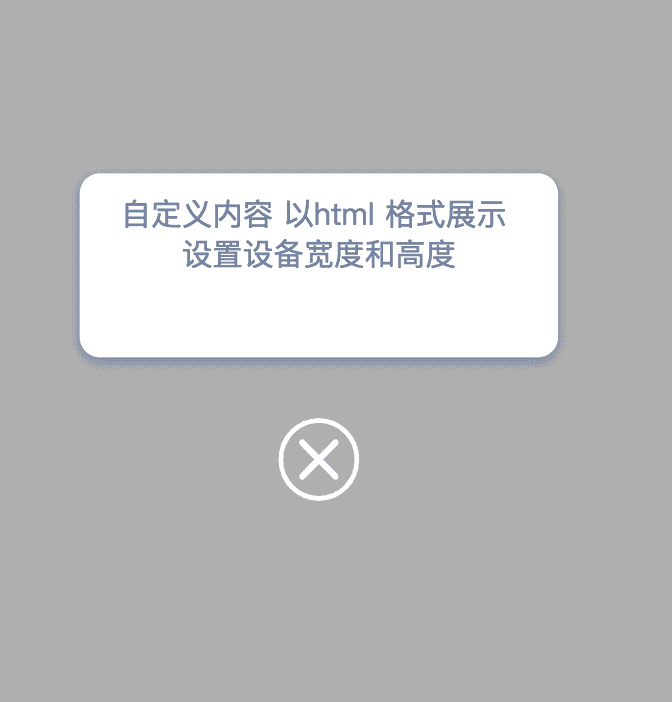
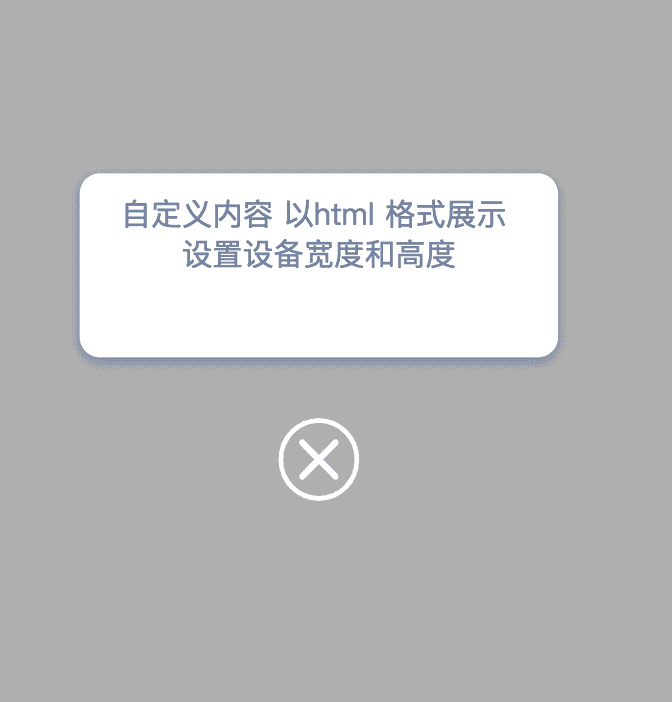
使用示例
<template> <div> <Dialog :data="data" v-on:handClick="handClick"> 自定义HTML </Dialog> </div></template><script>import Vue from 'vue'import { Dialog } from 'genie-ui'export default{ components: { Dialog }, data () { return { data: { show: true, minHeight: '20px', show: false } } }, methods: { handClick(val) { console.log('返回数据', val) }, showDialog(v) { this.data.show = true } }}</script>