
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| radius |
环形半径 |
number |
—— |
55 |
| strokeWidth |
外圈宽度 |
number |
—— |
4 |
| bgColor |
背景色 |
string |
—— |
#D8D8D8 |
| themeColor |
主题色 |
string |
—— |
#0082FF |
| duration |
倒计时时间 |
number |
—— |
60 |
| step |
倒计时步长 |
number |
—— |
1 |
| format |
格式化文字函数 |
function |
—— |
—— |
Event
| 事件名称 |
说明 |
回调参数 |
| end |
倒计时结束事件 |
—— |
| change |
倒计时变化事件 |
—— |
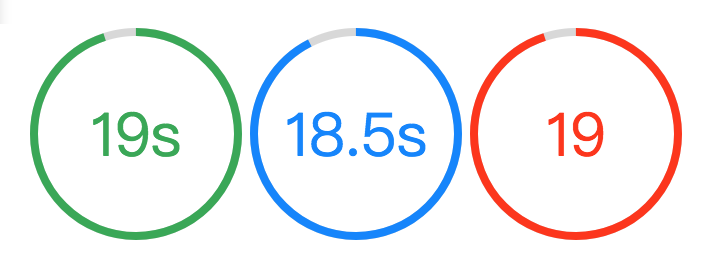
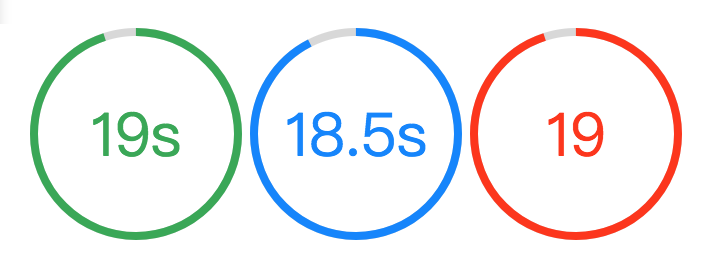
使用示例
<template> <div class="progress-bar"> <progress-bar theme-color="#34A853" :duration="20"></progress-bar> <progress-bar :step="0.5" :duration="20"></progress-bar> <progress-bar theme-color="#FF3300" :step="1" :duration="20" :format="format"></progress-bar> </div></template><script>import { ProgressBar } from 'genie-ui'export default { components: { ProgressBar }, methods: { format (c) { return c } }}</script>