
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| show |
是否显示,支持sync |
boolean |
—— |
false |
| height |
body区域高度 |
string/number |
—— |
350 |
| maskClose |
是否开启点击遮罩关闭 |
boolean |
—— |
true |
| lockScroll |
打开dialog是否锁定body滚动 |
boolean |
—— |
true |
| title |
标题 |
string/object |
—— |
—— |
| subtitle |
标题辅助文字 |
string |
—— |
—— |
| confirmBtn |
确认按钮 |
string/object |
—— |
确认 |
| closeBtn |
取消按钮 |
string/object |
—— |
取消 |
Events
| 事件名称 |
说明 |
回调参数 |
| confirm |
点击确定回调 |
—— |
| cancel |
点击取消回调 |
—— |
| closed |
消失动画结束回调 |
—— |
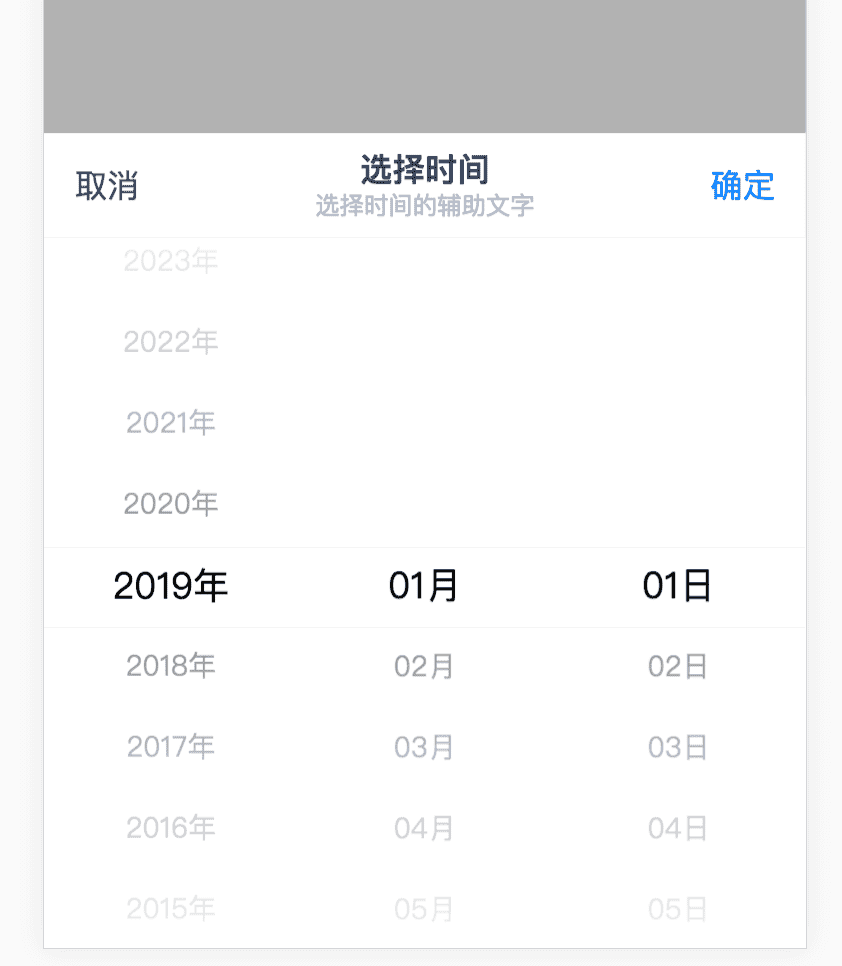
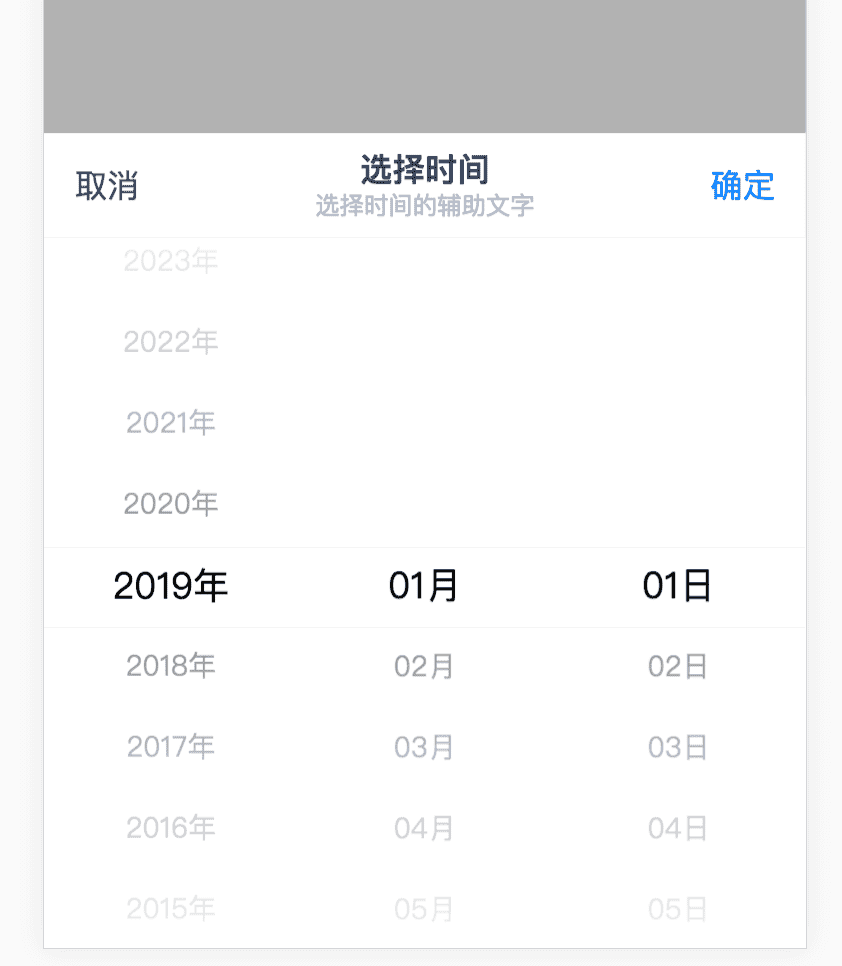
代码示例
<template> <div class="actionDialog"> <span @click="onShow">点我</span> <action-dialog :show.sync="show" @confirm="onConfirm" @cancel="onCancel" @closed="onClosed" title="选择时间" > // 注:使用 select-list 组件时 请加上 v-if="show" 与 action-dialog 同步显示与隐藏 <select-list v-if="show" class="select-list" :height="380" ref="selectList"></select-list> </action-dialog> </div></template><script>import Vue from "vue";import { ActionDialog, SelectList } from "genie-ui";export default { components: { ActionDialog, SelectList }, data () { return { show: false, } }, methods: { onShow () { console.log('show') this.show = !this.show }, onConfirm () { console.log('confirm') }, onCancel () { console.log('cancel') }, onClosed () { console.log('closed') } }, mounted () { setTimeout(() => { this.show = false }, 5000) }};</script>