F2 可视化方案 柱状图
F2 文档
ui 组件中集成了 F2 移动端可视化方案文档中写了俩个简单的 柱状图的 demo具体需要使用查看F2 的官方文档
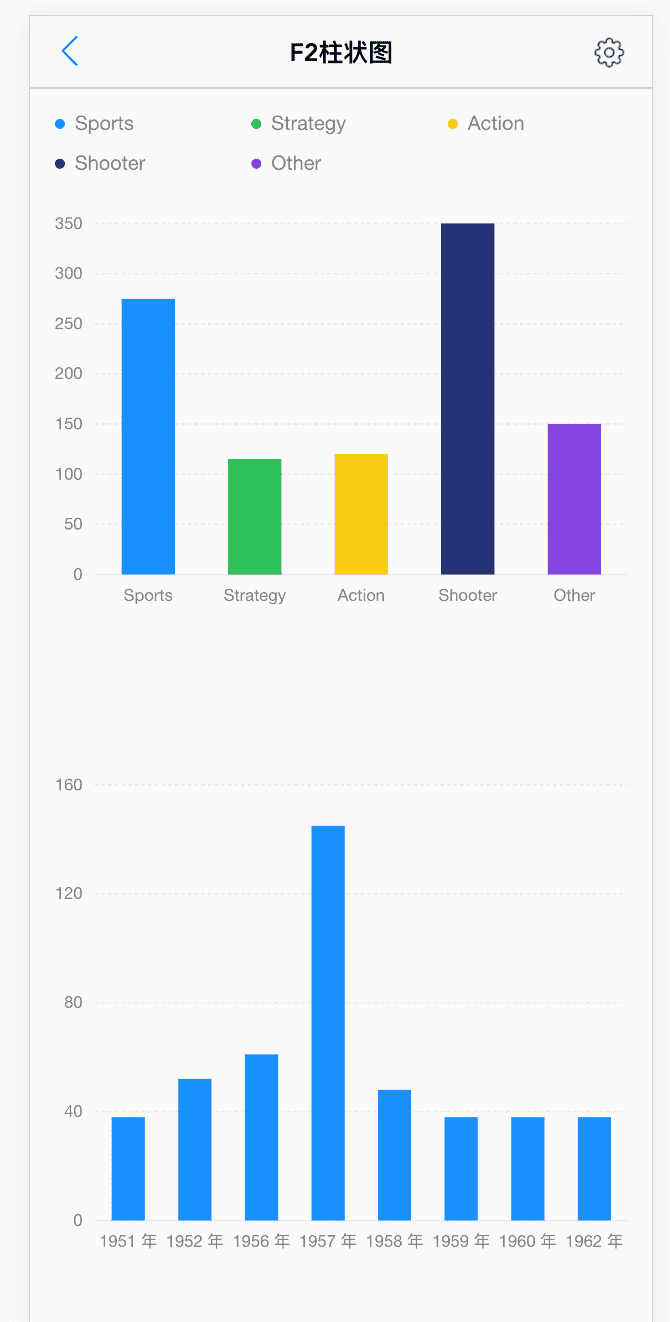
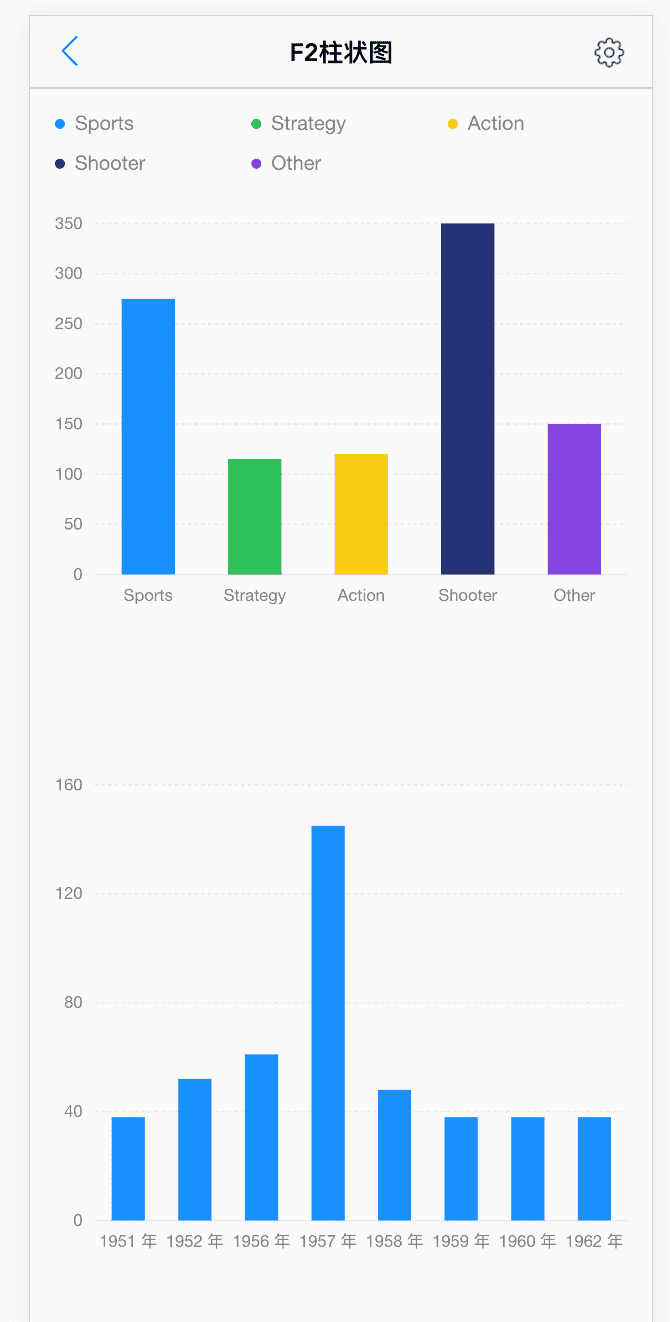
效果展示

代码示例
<template> <div> <canvas id="myChart" height="260"></canvas> <br/><br/><br/><br/> <canvas id="mountNode" height="260"></canvas> </div></template><script>import F2 from '@antv/f2'console.log(F2, '**')export default { components: { }, computed: { styles () { return { marginTop: '10px', borderRadius: '4px', minHeight: '36px', background: '#d3dce6' } } }, created() { console.log('this.$route.query:', this.$route.query); this.$nextTick(() => { this.setNavbar(); // 设置topbar // 绘制柱形图 this.playMyChart(); this.playOtherChart(); }); }, data () { return { list: [ { genre: 'Sports', sold: 275 }, { genre: 'Strategy', sold: 115 }, { genre: 'Action', sold: 120 }, { genre: 'Shooter', sold: 350 }, { genre: 'Other', sold: 150 }, ], list2: [{ year: '1951 年', sales: 38 }, { year: '1952 年', sales: 52 }, { year: '1956 年', sales: 61 }, { year: '1957 年', sales: 145 }, { year: '1958 年', sales: 48 }, { year: '1959 年', sales: 38 }, { year: '1960 年', sales: 38 }, { year: '1962 年', sales: 38 }] } }, methods: { setNavbar(){ AI.setNavbar({ title: 'F2柱状图', }) }, // 绘制 playMyChart() { // Step 1: 创建 Chart 对象 const chart = new F2.Chart({ id: 'myChart', pixelRatio: window.devicePixelRatio // 指定分辨率 }); // Step 2: 载入数据源 chart.source(this.list); // Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴 chart.interval().position('genre*sold').color('genre'); // Step 4: 渲染图表 chart.render(); }, playOtherChart() { var chart = new F2.Chart({ id: 'mountNode', pixelRatio: window.devicePixelRatio }); chart.source(this.list2, { sales: { tickCount: 5 } }); chart.tooltip({ showItemMarker: false, onShow: function onShow(ev) { var items = ev.items; items[0].name = null; items[0].name = items[0].title; items[0].value = '? ' + items[0].value; } }); chart.interval().position('year*sales'); chart.render(); } }}</script><style>#myChart, #mountNode{ width: 100%;}</style>