vue+elementui
axios支持浏览器和node.js
支持promise
能拦截请求和响应
能转换请求和响应数据
能取消请求
自动转换JSON数据
浏览器端支持防止CSRF(跨站请求伪造)
类似ajax
表:
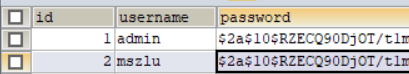
admin
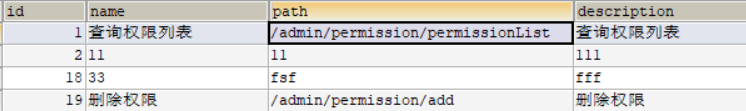
permission
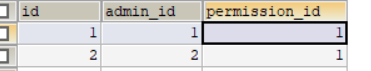
admin_permission

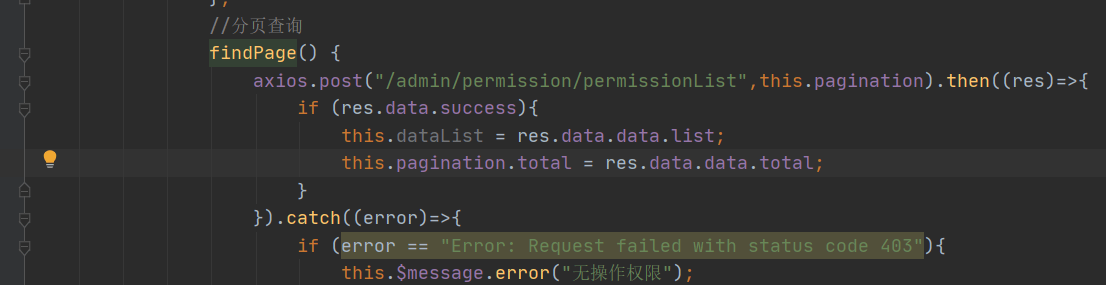
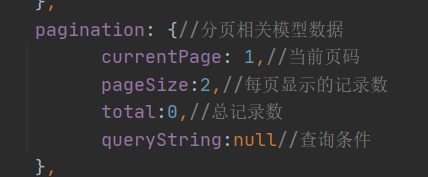
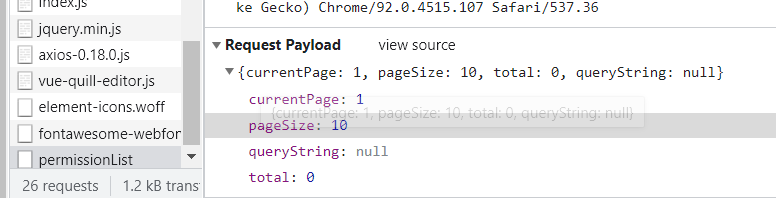
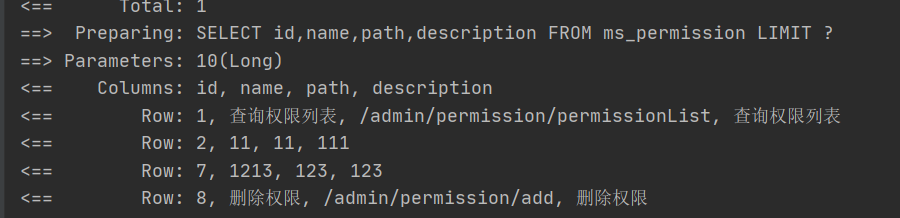
mybatis-plus分页查询失效
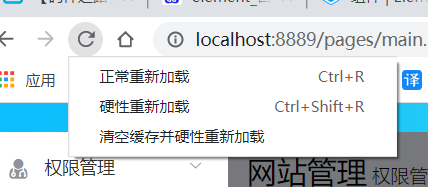
http://localhost:8889/pages/main.html 失败
奇怪:

直接http://localhost:8889/pages/permission.html 是可以成功
清空浏览器的cookie和cache,成功。
后台管理不用分布式id,@TableId主键自增id
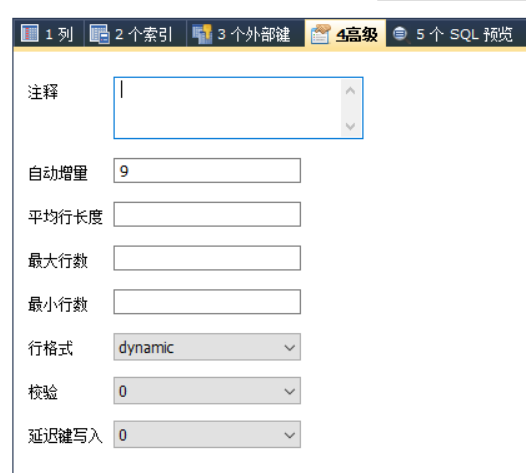
出现问题:本来已经出现分布式很大的数,删除后,改为自增,默认从大数后自增
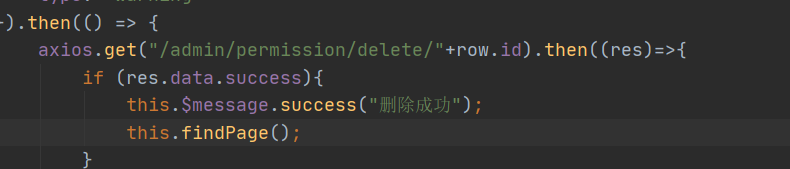
增加一句,实现删除后实时刷新(要清空一下缓存)
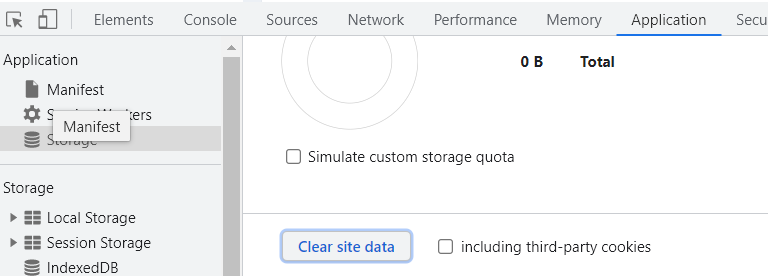
清缓存:
或者f12切出后:
集成Security 权限管理
配置文件SecurityConfig
登录认证
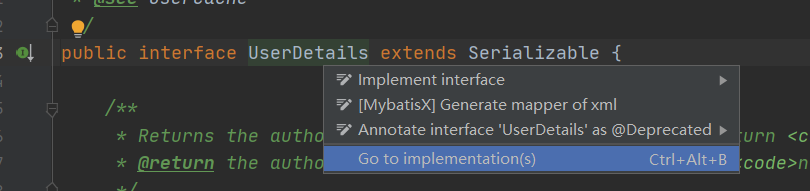
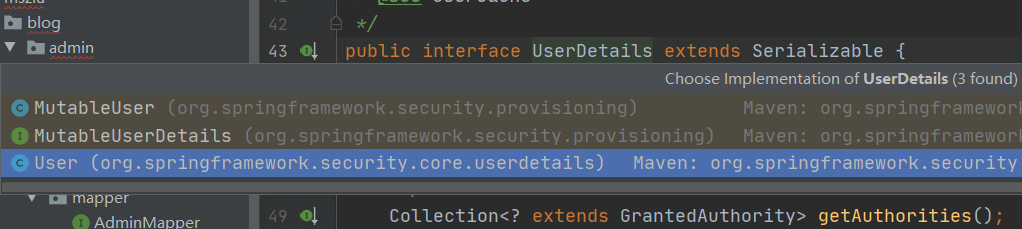
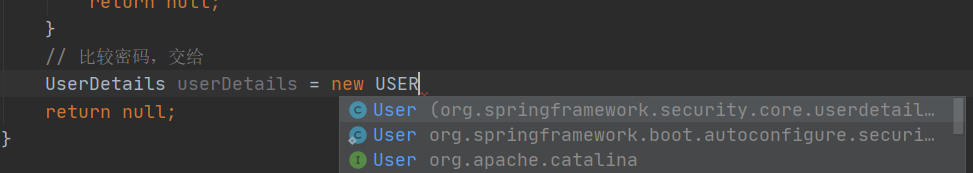
UserDetails这个接口如果有已经封装好的实现类,如下选择:

可以找到它的实现类,然后使用。
权限认证
用户请求,输入用户名
获取用户名,通过用户名查admin表(所有用户的账号表)里是否已注册。
查到对应的admin对象后,通过id,从admin_permission表里查permission的id,
去Permission表(权限表)里 查权限(如果有权限,里面的path是路径)
select * from ms_permissionwhere id in (select permission_id from ms_admin_permission where admin_id=1)
如果不想写xml,也可以直接@select(把语句放进去)
表的解释:
admin表:
两个账号,其中第一个id是1,是超级管理员(代码里设置的),第2个是普通账号
admin_permission表:
说明了账号对应的管理权限的id,表中可以看到都有权限1
permission表:
权限1为查询权限,说明2个账号都可以查询,代码中通过获取path的路径与代码中的比较。

