UA是User Assistance的缩写,UA设计也就是用户帮助的设计。在企业级应用的设计中,用户帮助是很基础的一个部分,它贯穿整个系统,为用户提供了唾手可及的帮助指引。然而用户帮助设计的重要性在产品中经常会被轻视,因为帮助内容和形式的特殊性,涉及到多部门的协作,设计师很难靠一己之力在这部分把用户体验提升到让用户满意的程度。所以本文主要基于自身的经验,结合ERP的相关环节和上下文,聊一聊用户帮助的相关内容。
用户帮助是刚需
企业级应用的设计中,摆在设计师面前的第一道难题是:用户如何学会使用一个新系统?一般的应用不像微软的Office套件,把使用说明写进了教科书,大部分用户在学校里已经学会了Office的基础操作,在日常学习和工作也会经常用到。用户在第一次接触一款全新应用的时候,跟本无从下手。这个时候,用户就需要帮助和学习了。所以说,用户帮助内容是一种刚需,好的帮助设计给用户体验带来的提升是巨大的。它不仅能让用户降低学习的成本,还可以激发用户主动探索系统的欲望。
系统内的帮助设计
用户获取帮助的渠道和形式有很多种,但对于设计师来说,系统内的帮助(In-App Assistance)是当前我们能够通过设计推动改变的主要形式。所以接下来我们集中聊一聊这个部分的设计思路。先来热热身,看一下Fiori是怎么做的。


Fiori Web Assistant
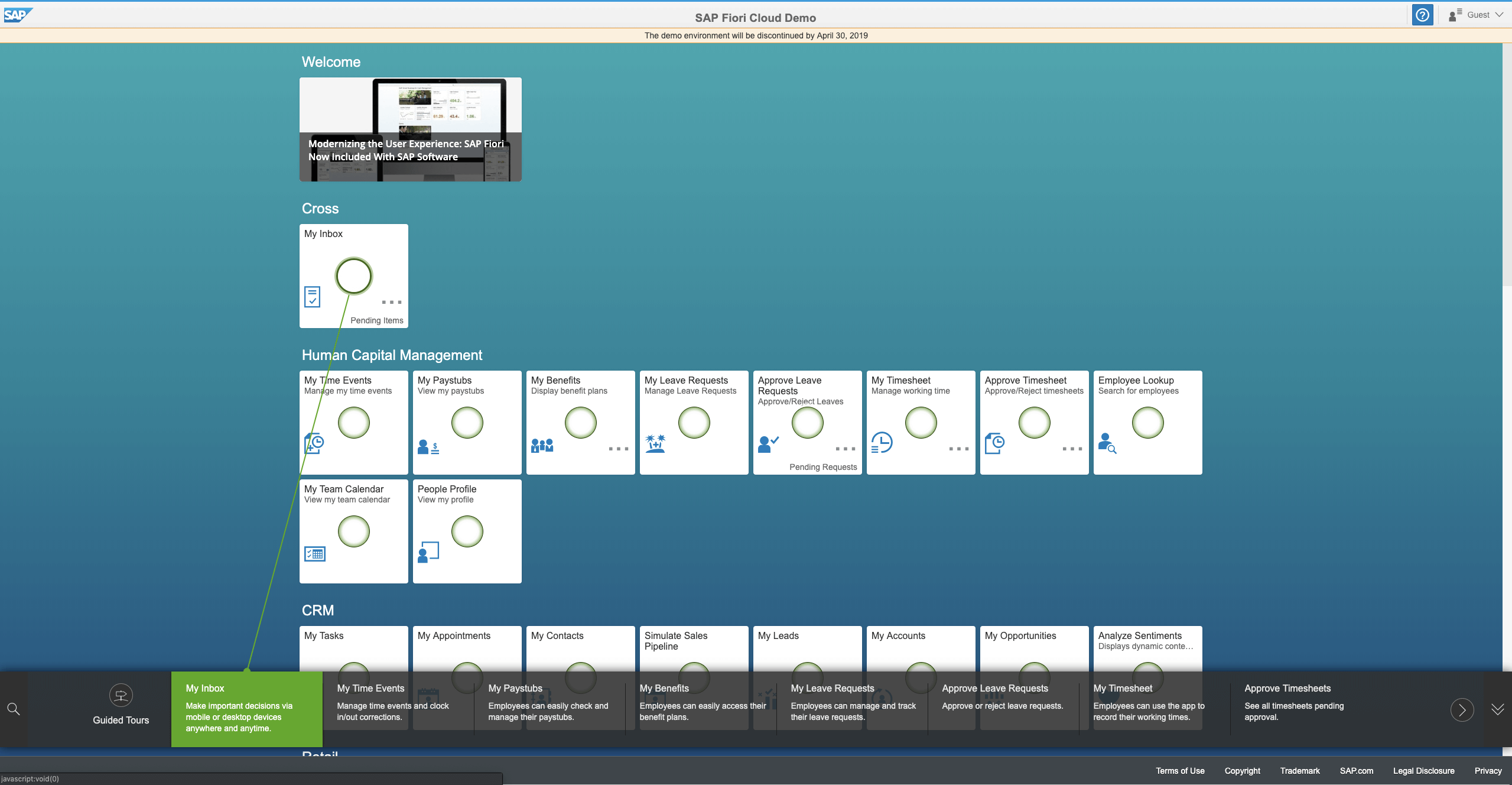
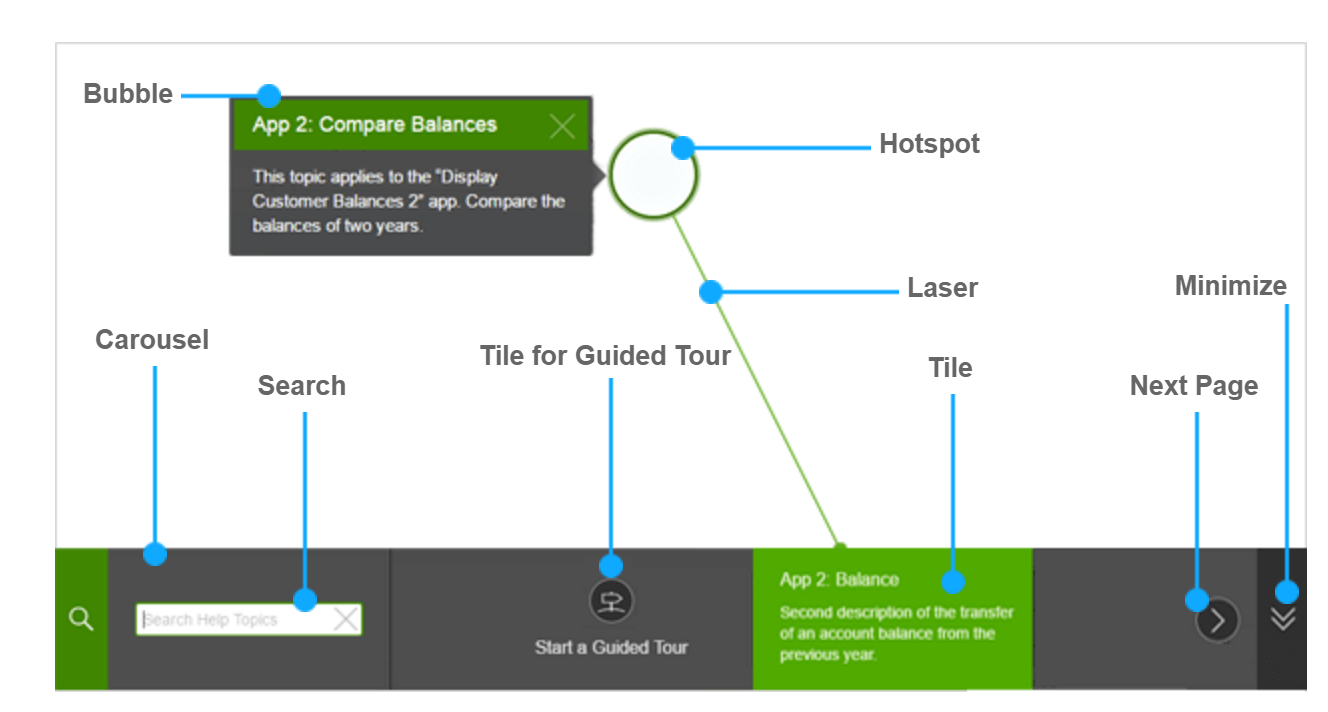
Fiori的Web Assistant是一个万金油型的解决方案,通过一个特殊的组件承载了步骤索引,局部标识,帮助搜索等一系列的内容。任何一个页面都可以套用这个组件,通过页面右上角的一个问号图标唤起,也可以随时关闭。一个气泡关联着一个帮助内容,内容可以是文本,图片甚至是视频的形式。并且给内容的维护者提供了编辑的功能,让其可以所见即所得的编辑帮助内容。(背景说明:由于文本量巨大和并行开发等原因,内容的维护者-information developer经常要在无法看到页面撰写帮助内容)
这样做的好处是开发和维护的成本较低,但缺点也十分明显,没有基于场景和上下文进行有针对性的设计,所有的帮助形式都是一样的,帮助的质量不高。而且当一个页面的帮助内容过多的时候,页面会挂满气泡,严重影响阅读。我个人觉得这是一个对用户非常不友好的设计,把大部分的成本转嫁给了用户。
除了糟糕的Fiori,我还研究过很多的设计系统,很多设计系统在这个部分都一笔带过。常见的用户帮助设计也就只停留在基础的反馈控件的层面,整体的设计思路不成体系,控件单薄乏力,在内容上也没有迭代的动力。其实这里面有很大一部分原因是控件设计脱离了应用场景。如果我们换一个角度,从场景和上下文的角度来梳理控件,那么设计的思路就比较清晰了。接下来我会找一些业内做的比较好的产品,结合案例梳理。
(注:在如下的案例中将会涉及到Xero,QuickBooks这两个产品。Xero是澳大利亚、新西兰最受欢迎的小企业云端会计软件,QuickBooks是美国最有名的中小企业云端会计软件。)
帮助的场景
基于字段的
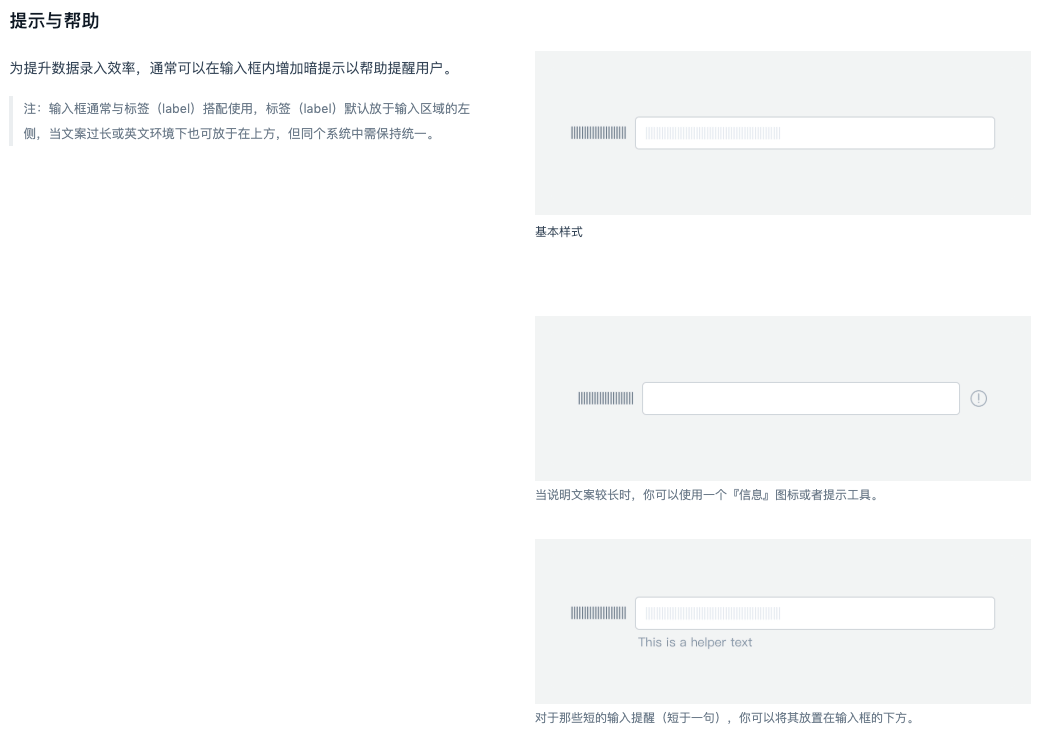
针对一个字段给出对应的帮助和提示。这是最基础,最常见,最灵活的帮助形式,常见的控件在表单设计的时候都会考虑到。Ant Design给出了比较典型的范例,比如占位符,tooltips,提示气泡和字段附近的文字说明等。


Ant Design中和帮助相关的控件
除此之外还有稍微复杂一点的场景,不仅需要更丰富的帮助内容,并且需要该内容常驻(不需要用户主动唤起)。

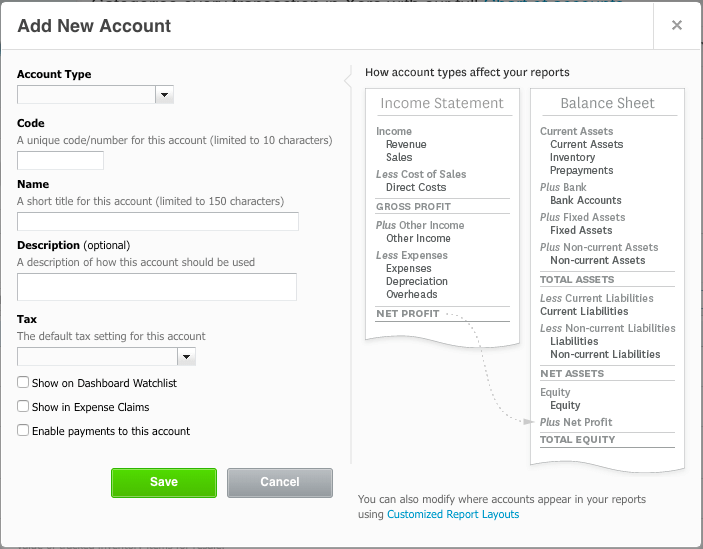
Xero-Add New Account
比如在Xero中,创建一个新的会计科目,对于科目类型这个字段的帮助说明就是一个比较复杂的场景。需要告诉用户科目的类型的选择将会如何影响最终财务报表的结构。当前窗口整个右半部分都是对这个字段的说明,采用了图片的形式告诉用户这个新建的科目会根据科目类型如何体现在报表上,并且在底部区域提供了自定义报表布局的链接。
基于区域的
针对页面中某个局部区域的功能进行比较详细的说明,向用户介绍其功能和使用方法,或者引导用户做下一步的操作。

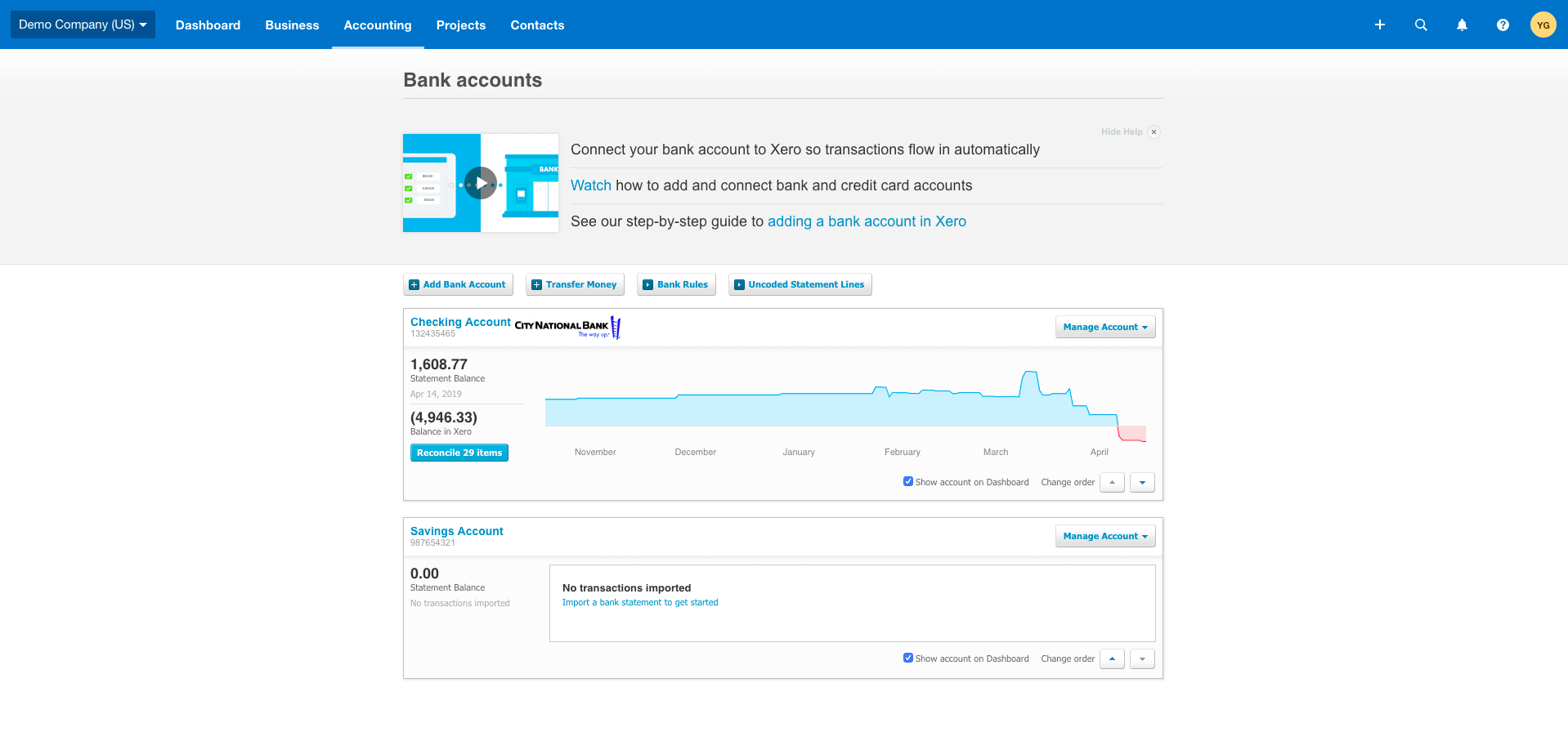
Xero-Bank Account Summary
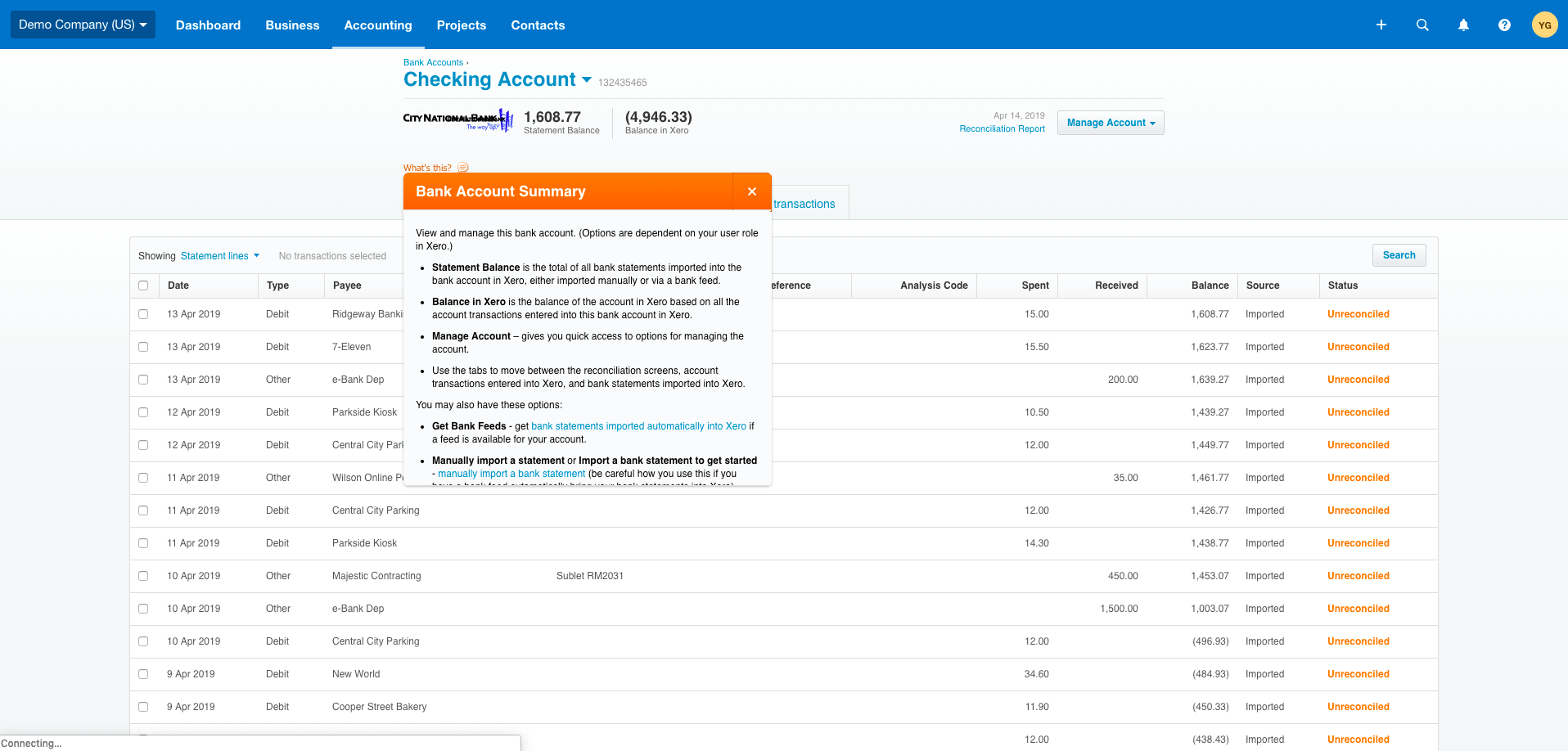
例如Xero的Bank Accounts模块,一个具体的银行账户在头部会以这样的形式显示当前账户的聚和信息和相关的动作按钮。点击What’s this 会弹出一个可以自由拖拽的弹出窗,对当前区域的字段(报表余额、系统余额)和功能(账户管理)进行了解释说明。并且提供了相关功能(自动同步/手动导入银行流水,对账)的帮助链接,点击链接可以打开帮助中心的页面,给予更详细的步骤说明。

Xero-Bank Accounts
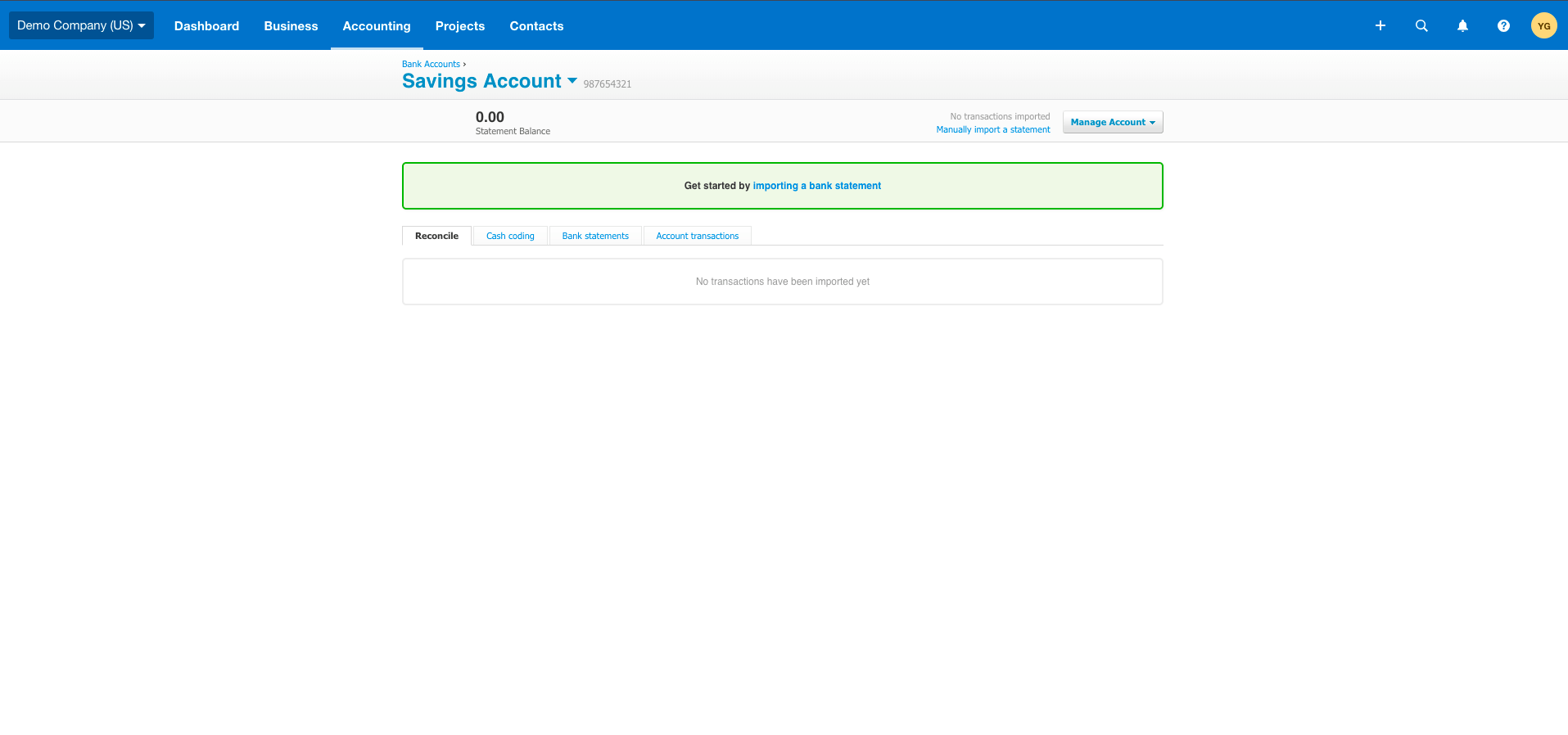
一个新创建的银行账户是没有数据的,整个表格区域内容是空的,系统需要引导用户导入银行流水。Xero采用了一个绿色的Message Strip控件引导用户,点击链接即可进入导入流程。
基于页面的
对当前页面的功能和内容进行帮助性的说明和引导。

Xero-Bank Reconciliation Report
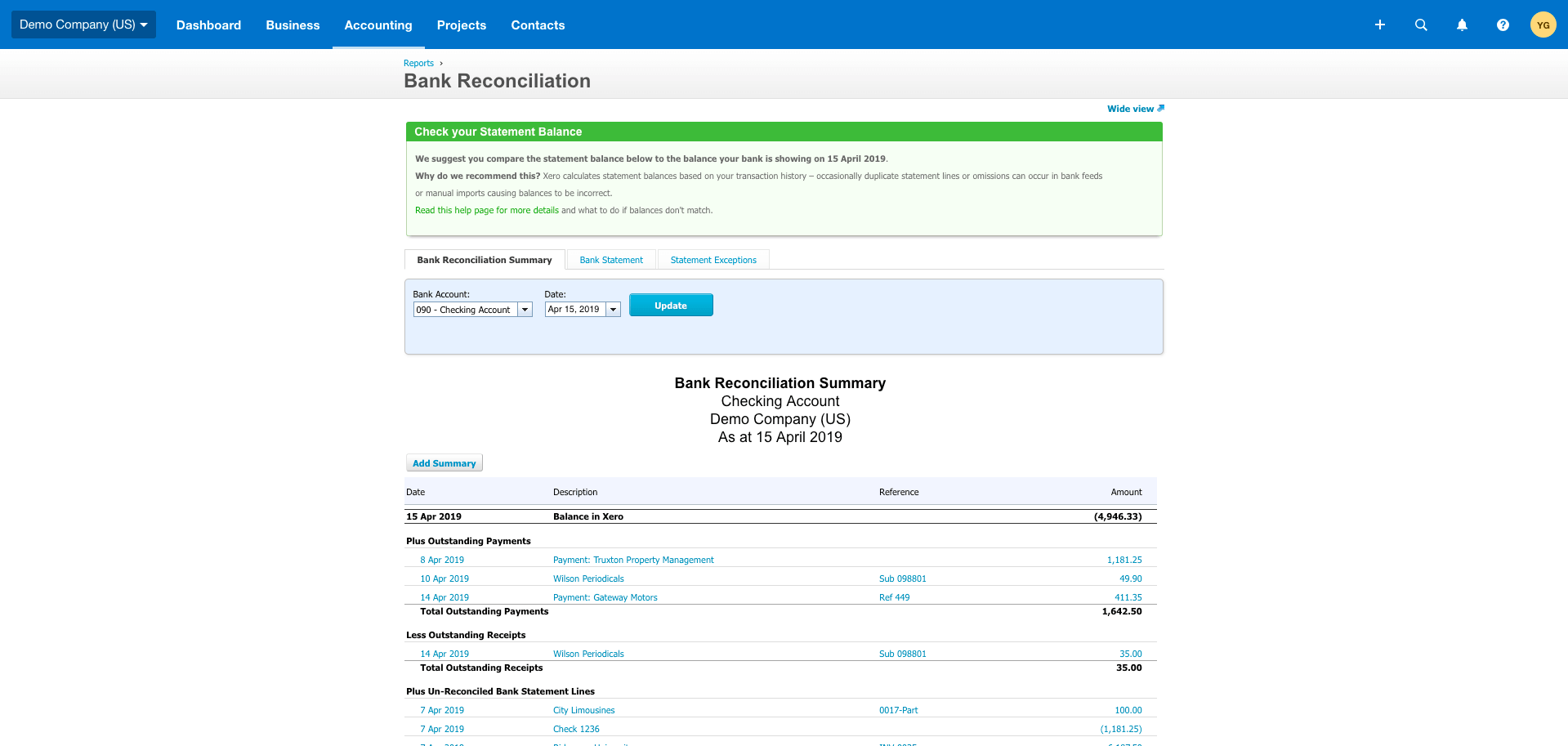
Xero的银行对账报表页面,基于当前页面的内容,对用户需要做的线下工作进行的帮助说明和引导,并且告诉用户系统的逻辑,当余额不平的时候用户应该如何处理。帮助内容始终位于页面的顶部,用户可以手动关闭。关闭之后可以通过右上角的帮助菜单再次唤起。
基于流程的
为整个业务流程提供帮助和说明,引导用户完成每个步骤的操作。

Xero-Import Bank Transactions
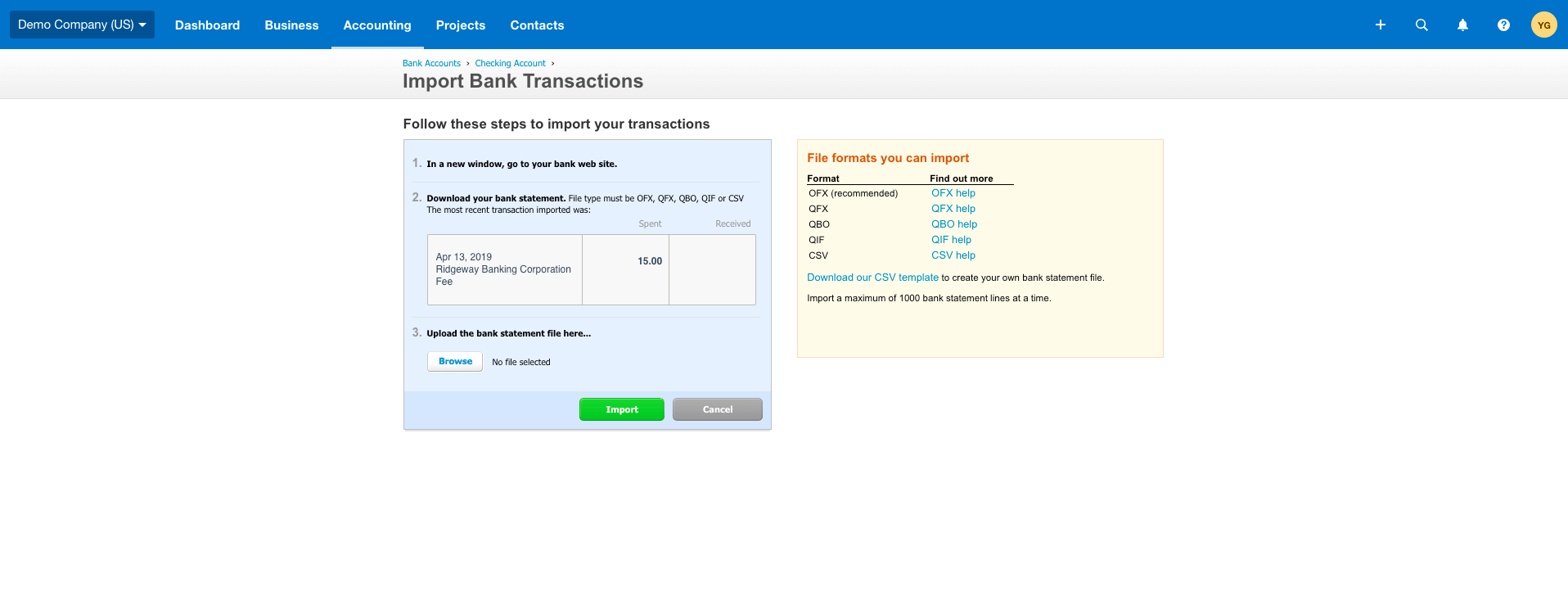
Xero的导入银行流水页面,对整个导入步骤进行说明,不同于常见的分布式表单控件(Wizard),有部分操作是用户在系统之外完成的。所以,这里列出了整个步骤的说明,用户可以非常直观的明白在哪里下载自己的银行流水,并且在当前页面右侧可以获取到系统推荐的导入模板。
基于模块的
对整个功能模块进行介绍和说明,帮助用户了解该模块的业务逻辑和使用方法,引导用户展开业务。

Xero-Bank Accounts
Xero的Bank Accounts页面顶部,对整个模块的功能进行了高度概括的描述,并且提供了一个短视频。视频内容对当前模块的业务逻辑和核心功能进行了介绍。用户可以非常轻松的学会如何去关联银行账户,导入银行流水,对账等一系列的操作。
基于系统的
基于系统的帮助和引导主要有两种形式:一种是全局的系统帮助,一种是用户初次登录系统时候帮助索引(onboarding experience)

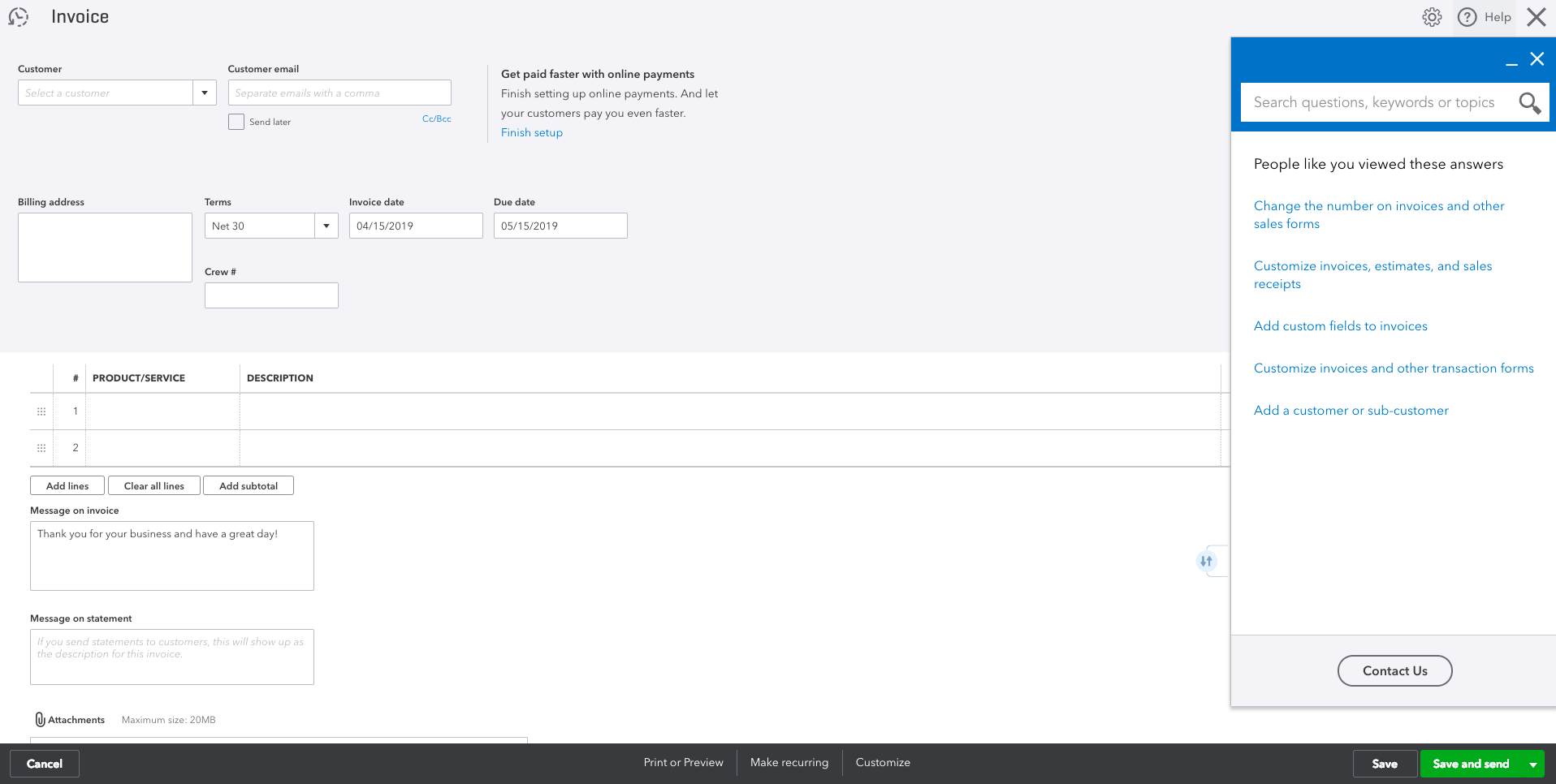
QuickBooks-Create Invoice-Help Panel
QuickBooks 的Help Panel,可以在任何一个页面唤起这个面板。面板可以自由拖拽,浮在系统的最上层。面板的内容是基于唤起的页面,在面板内列出了当前页面,用户最常遇见的问题,用户可以方便的查看相关的帮助内容。图中面板罗列了用户在创建发票的过程中最常碰到的相关问题,用户只需点击蓝色链接即可在当前面板中阅读详细的帮助内容。

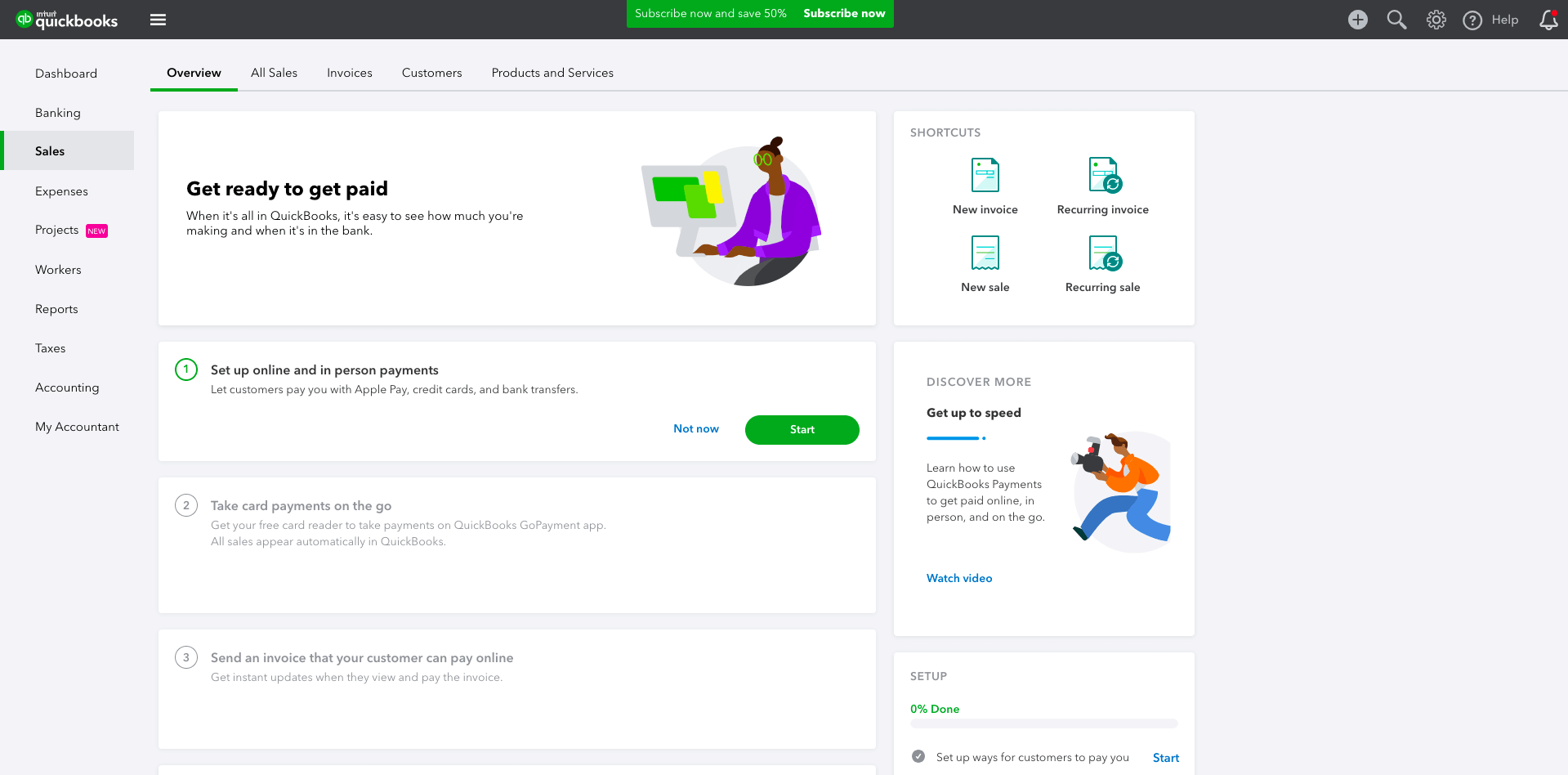
QuickBooks-Onboarding Experience
QuickBooks初次使用的引导。用户在第一次拿到新系统的时候,系统会引导用户按照一定的路径探索系统,让用户对系统有一个初步的认知和了解。Onboarding Experience的内容形式非常多样化,基于模块、页面、区域等都有可能给出相关的说明和帮助。总的来说Onboarding Experience是一个整体,需要遵循一个完善的脚本引导用户,这对于轻量级、开箱即用的产品尤为重要。
帮助内容的格式
除了帮助的场景,还需要提一下帮助内容的格式,格式决定了控件设计的基本思路。帮助内容的格式其实非常容易总结,通常是这些种类,或者是这些种类的组合。
- 没有格式的纯文本
- 带一定格式的文本(点句,步骤,字号,字体样式等)
- 按钮(对后续操作进行引导)
- 链接(内部跳转链接:跳转到系统内对应的功能页面外部跳转链接:通常会跳转到帮助中心的对应页面)
- 图片(静态图片,GIF)
- 视频(做视频除了成本很高我不知道该说什么,产品内提供短视频帮助的通常都不便宜)
帮助的设计原则
聊完了场景和内容,是时候升华一下了。基于我以前踩过的各种坑,对于系统内的帮助设计我总结了这么几个原则
基于上下文
帮助设计需要解决的问题的本质是:在特定的地方,为特定的用户,提供特定的帮助。系统内的帮助不同于产品的在线帮助中心,最大的好处就是可以做到基于上下文的内容定制。设计的时候一定要考虑到用户的角色,和该用户在当前页面的任务、需要、目标等一系列上下文,这样才能做出好的帮助设计。
高效
当用户在获取帮助内容的时候,势必打断了之前的任务。所以尽快的让用户完成学习回到之前的任务中是设计师需要思考的:选择合适的展现形式,精简高效的呈现帮助的内容(在内容的呈现上需要注意不要干扰用户当前的任务);简化查找路径,降低用户的搜寻成本;前置性的提供帮助,避免用户猜测和尝试,可以减少用户犯错。
不要滥用
企业级应用的复杂性决定了帮助说明是必要的。但帮助设计要尽可能的克制,不要把使用成本转嫁给用户。帮助终归是一种辅助,不是每个用户都会仔细看帮助内容。产品搞不定的靠设计填坑,设计搞不定的靠帮助说明,这种推卸责任的想法万万使不得。优化的业务流程和交互永远都比让用户阅读帮助说明体验要好。
内容的迭代
用户帮助不是一成不变的,它的内容和形式都是需要迭代优化的。除了基于版本更新还有多语言等因素推动内容的迭代,不妨尝试一下数据驱动的思路来迭代用户帮助的内容。例如去统计:每个帮助元素被访问的次数,每个帮助元素被使用的时间,经常被使用的帮助的种类等。
更广义的用户帮助
在企业级应用的设计中,单纯的交互和界面的设计能够触及到的“用户体验”只是产品的一小部分,我一直觉得设计师不要被界面所禁锢,能够突破这个瓶颈,从更广义的角度来看体验。那么对于用户帮助的设计来说,如何从更广义的角度来看?拿ERP来举例,用户获取到帮助的渠道通常有这些。
专门的学习和培训
专门的学习和培训是在ERP上线过程中由实施方派人对用户进行培训,形式会有讲师的讲解,实操演练,教学视频和文档作为辅助。这个环节是收费的,费用会包含在产品实施的费用中。因为很多企业成本有限,所以实施方的培训质量难以得到保障。除此之外,对于最终用户来说,这个渠道的特点是:这种培训是被动学习(有可能是强制的),是一次性的。
产品的使用说明
产品的使用说明通常会是一个在线的,可以通过关键词进行查询。这部分内容会由ERP软件开发商的一个部门(Knowledge Management/Information Developer)进行撰写,对ERP内的每个界面和功能进行说明讲解。有些产品会在产品内部提供链接跳转对应的说明页面。帮助中心就是产品的说明书,当你遇到问题了,就去翻说明书。非常传统的一种学习形式,特点是主动学习,但结构不分主次,内容枯燥。大多数情况下,用户不会去看这种冗长的文档。毕竟大家平时的消费习惯是把说明书和包装盒一起扔掉。
系统内的帮助
这部分的设计就是文章前半部分讲的内容。设计师可以对界面和场景的上下文,有针对性的设计相关的提示和帮助。但设计师通常并不知道用户在什么时候需要什么样的帮助,并且没办法决定帮助的内容和形式。内容是由Information Developer撰写,形式取决于开发能力和资源投入(比如需要帮助视频,那这就涉及到视频制作,甚至是多语言的问题)。这些原因导致了设计师在整个用户帮助的设计的环节鞭长莫及。但从产品的使用角度来说,这种In App形式的帮助对用户来说是体验最好的。有主动学习的形式,也有被动的形式。帮助内容是基于上下文的,用户可以更便捷的获取到帮助,学习成本更低。
产品售后和客服
在ERP的领域,有原厂的售后和实施方的售后。但售后支持都是收费的。一个服务组合包包含了一定次数的售后支持,而且售后支持通常会有延迟,只有碰到比较大的问题,才会寻求该渠道的帮助。这里会存在这么一种恶性循环,客户由于成本有限,在实施阶段接受了质量不高的实施和培训,导致ERP上线之后反而拖累了整个公司的运营和生产,公司没有额外的资源投入在ERP上,然后就更没有额外的费用去买对应的售后服务。这就是大家耳熟能详的“不上ERP是等死,上ERP是找死”。这里有太多的问题远超出常规设计的范畴,总而言之,ERP很贵,钱不是万能的,没有钱是万万不能的。
同事间的口口相传
同事间的口口相传是一个很特别的帮助途径,除了基础的软件操作,高阶的快捷技巧,还有一部分是公司特定业务流程的内容。拿我个人使用公司系统的经验来举例,公司特定业务流程上的需要的帮助有这么一些场景。报销时候的流程,成本中心填什么?餐饮补贴的选项,报销的种类选什么?再比如采购软件和硬件甚至服务,不同的采购有不同类型的ticket,流程完全不一样。然而这些内容,系统预置的帮助是没办法解决问题的,只能靠老司机带路。这种形式的帮助也是需要用户主动学习,缺点是难以沉淀和传播。毕竟老司机数量有限。我觉得公司内部的这些环节体验极差,所以为了方便部门的其他同事,自己创建了一个wiki页面,把部门员工日常能够用到的系统相关的各种内容都维护在上面,励志成为一名合格的老司机。
社区问答
在社区中提问或者是直接搜索答案。这种途径对用户的主动性要求很高,并且信息的搜寻成本也很高。找到合适的社区和对应的板块,把问题描述清楚,找到自己想要的答案,这些都需要用户有混社区的经验。有些社区是由原厂运营的,有些社区是由实施方或者民间组织运营的。我在研究系统的时候,也会遇到刁钻的问题需要帮助,我会去一些社区提问,或者是到YouTube上找实施方的教学视频,看详细的步骤是怎么操作的,甚至给视频的作者留言,获取一些帮助。
写在最后
正是因为帮助内容是ERP的刚需,才催生了如此多的环节和渠道,从多个角度为用户提供多种形式的帮助。但常见的这6种渠道,绝大部分远超出了当前主流的UX设计师的职能范围,横跨了整个生态链的多个环节。作为设计师,其实可以好好去思考每个渠道和环节,这里有太多的需求和痛点可以用设计的思维去优化,去改变。我曾开过很多脑洞,怎么把UGC的理念带入到帮助内容的设计中去;如何用服务设计去优化ERP的用户培训环节;有没有可能为用户提供一个绑定了学习任务的系统副本,这个副本可以无限重置,通过这种形式让用户学习系统的操作…
当控件和界面做的差不多的时候,探出头来看看,发现之前的设计能够覆盖的只是皮毛。设计绝不仅仅是界面上的一亩地三分田,然而自己要走的路还很漫长~

