
今年9月,随着SAP S/4 HANA 1909版本的更新,Fiori3.0引入到正式的产品线中。面向开发的SDK在UI5 1.65版本中也支持了Fiori 3.0的theme。然而面向设计师的Design Guideline一再跳票,原本计划于19年5月发布,但拖到现在还不见踪影。其实在很多的行业大会上面,Fiori 3.0的内容都有面向开发者和Partner展示,Github也已经有开源的内容,很多第三方实施公司有针对Fiori 3.0写过一些文章,但都不是设计师的视角。所以本文将会基于已经公开的内容,以B端设计师的视角,剖析Fiori 3.0设计方向和理念。
什么是Fiori 3.0
SAP Fiori 3 is our new target design, which evolves the SAP Fiori design language for all SAP products to fully support the Intelligent Suite. It addresses needs of the Intelligent Suite towards flexibility, simplicity and convenience with machine intelligence guiding the user to make their work easier
以上来自于官方的定义,提炼一下基本可以理解成:
- 为SAP Intelligent Suite套件产品定制的设计语言
- 灵活,简洁,方便
- 智能化
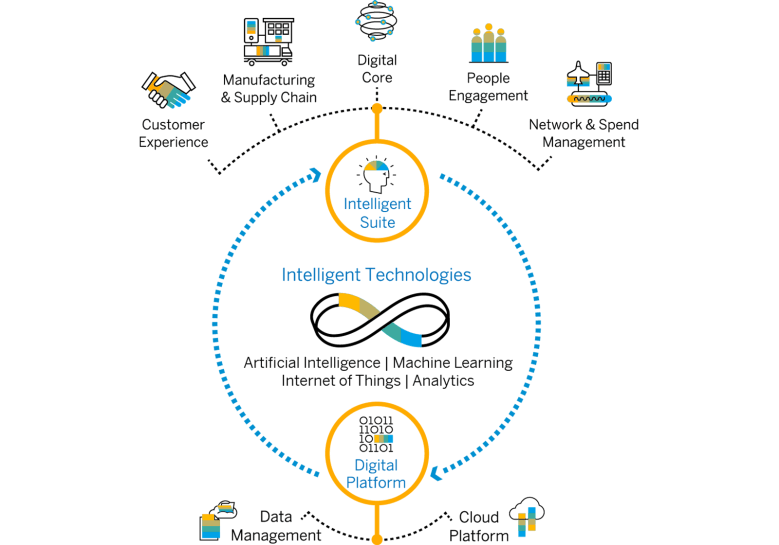
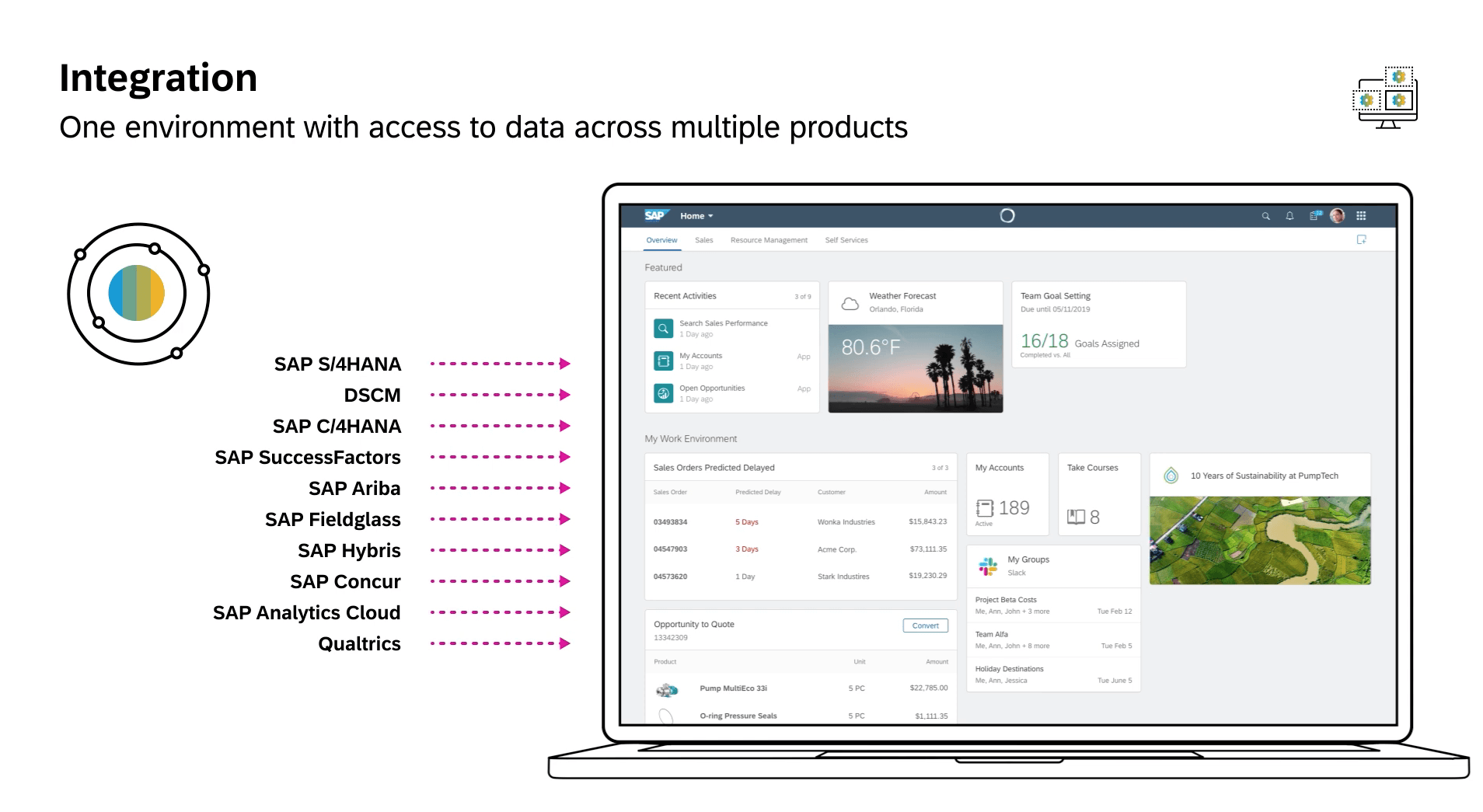
SAP Intelligent Suite:S/4 HANA, DSCM, C/4 HANA, SuccessFactors, Fieldglass, Ariba, Concur, SAP Analytics Cloud, SAP Hybris, Qualtrics 这些产品基本都是面向大型,超大型企业的,能把整个套件买下来的都是世界500强级别的公司。

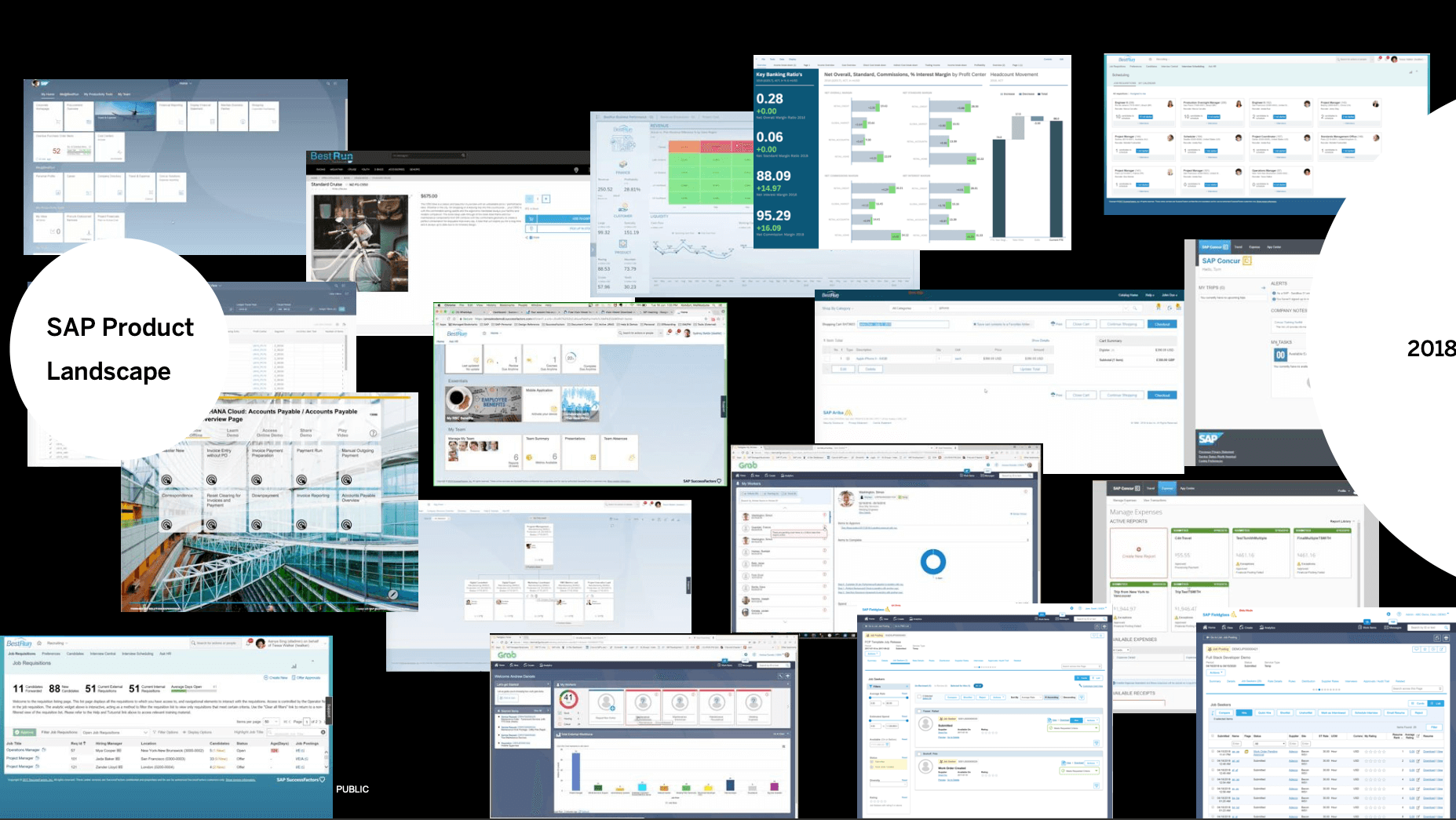
SAP的Intelligent Suite生态圈
Fiori 3.0的核心理念

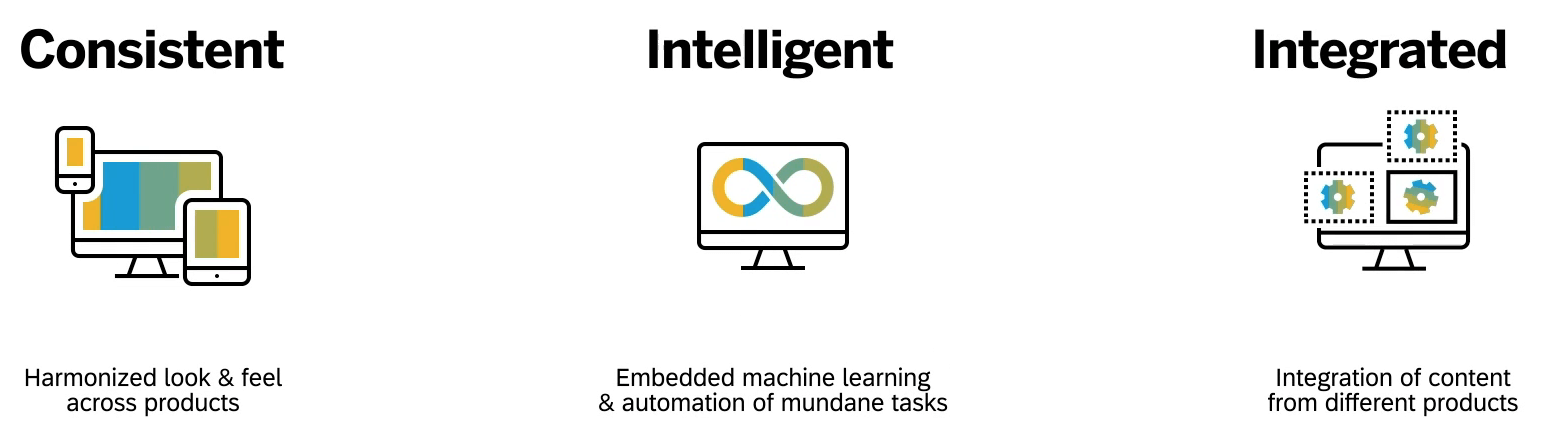
- 一致:让所有产品保证一致的视觉和交互体验
- 智能:内嵌机器学习,对于日常枯燥任务可以自动运行
- 集成:把不同产品的内容集成在一个平台上呈现
Fiori原本的设计原则和Design Thinking方法论并没有变化,在原有基础上融合了这三个新的设计理念。这三个关键词可以看得出Fiori 3.0的内核已经不再是单纯的UI组件库,而是整合了新的技术和交互,把设计的高度提升到了产品生态圈的层面。
理念的解读
一致
设计一致性的问题对于设计师来说,是个老生常谈的话题。但这里的一致性不在于设计本身,而在于设计的执行。

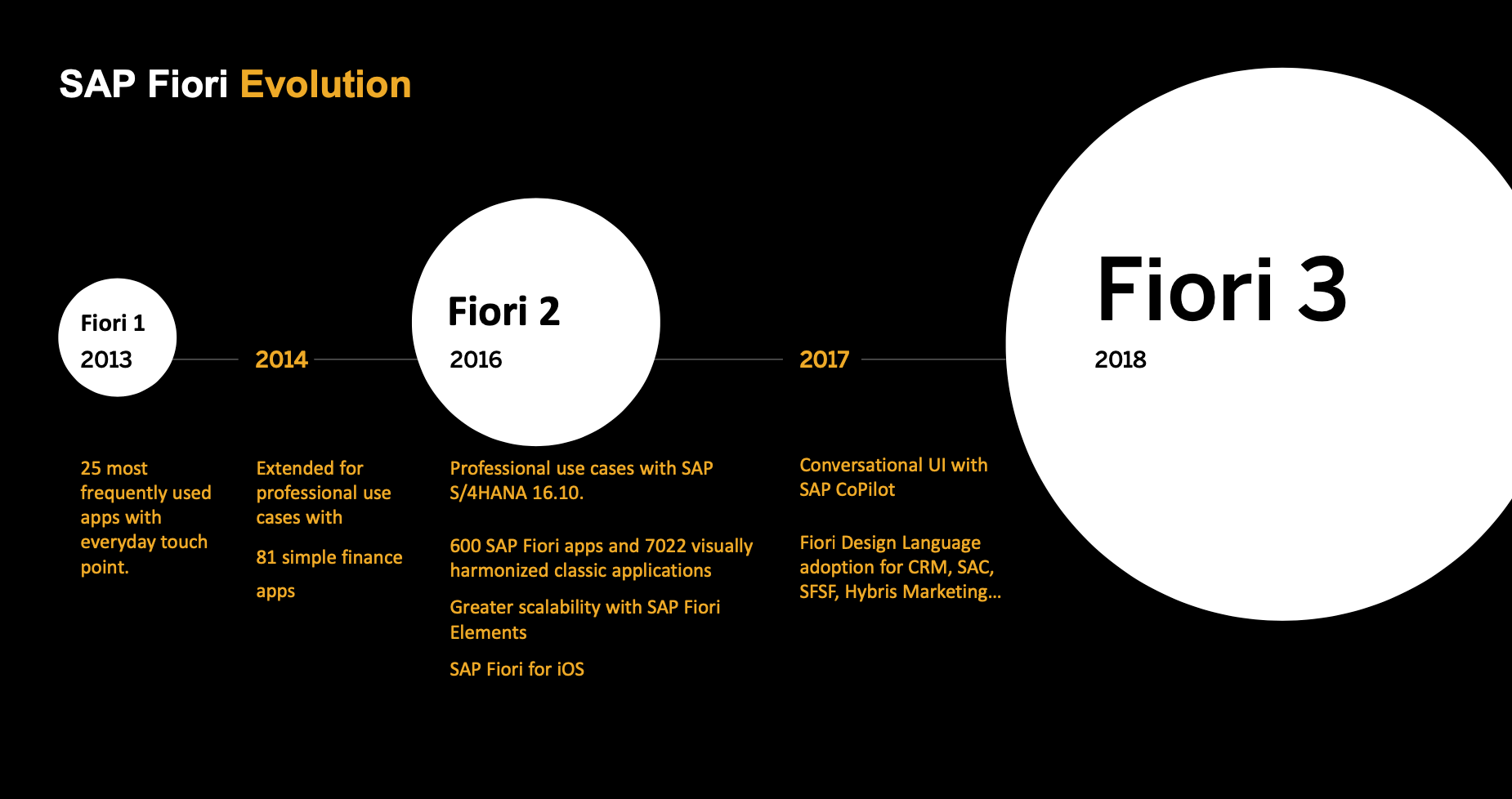
之前笔者有写过一篇文章,介绍Fiori的前世今生,当时的时间线停止在了Fiori 2(1.4x的版本号)。如今,这条时间线被续写到了3.0,概念版于18年10月份在SAP内部发布。从2到3的这两年多的时间里,SAP通过自主研发和收购,产品越来越多。在构建产品的生态圈(SAP Intelligent Suite,以下简称IES)上必然会遇到的一个问题就是所有产品体验的一致性。
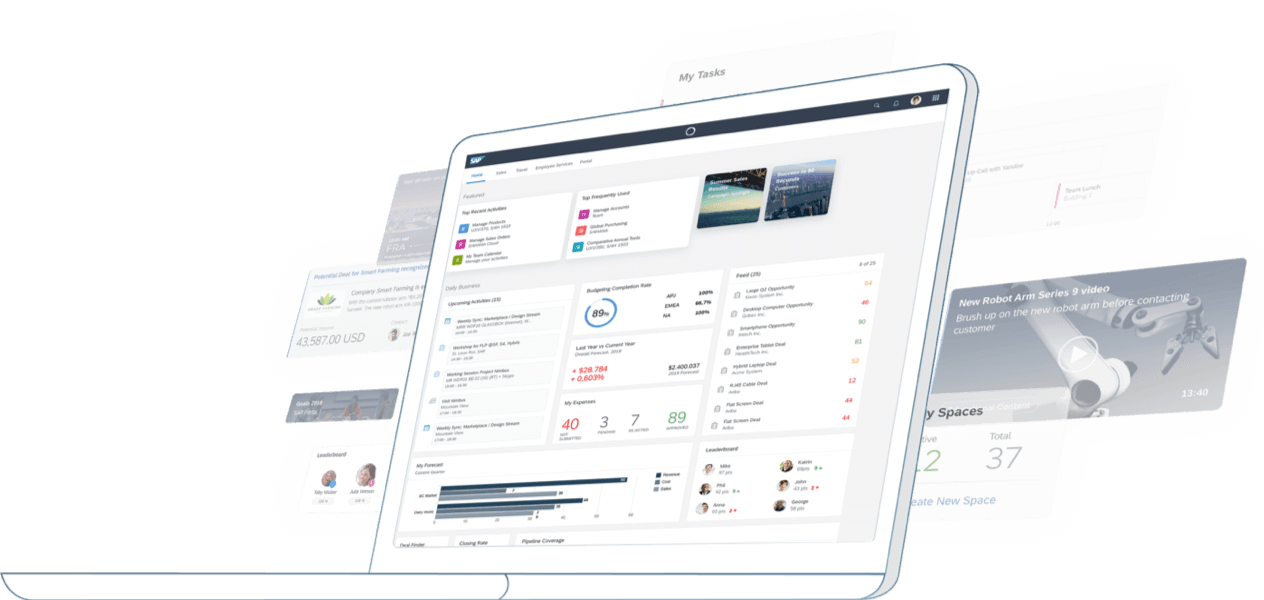
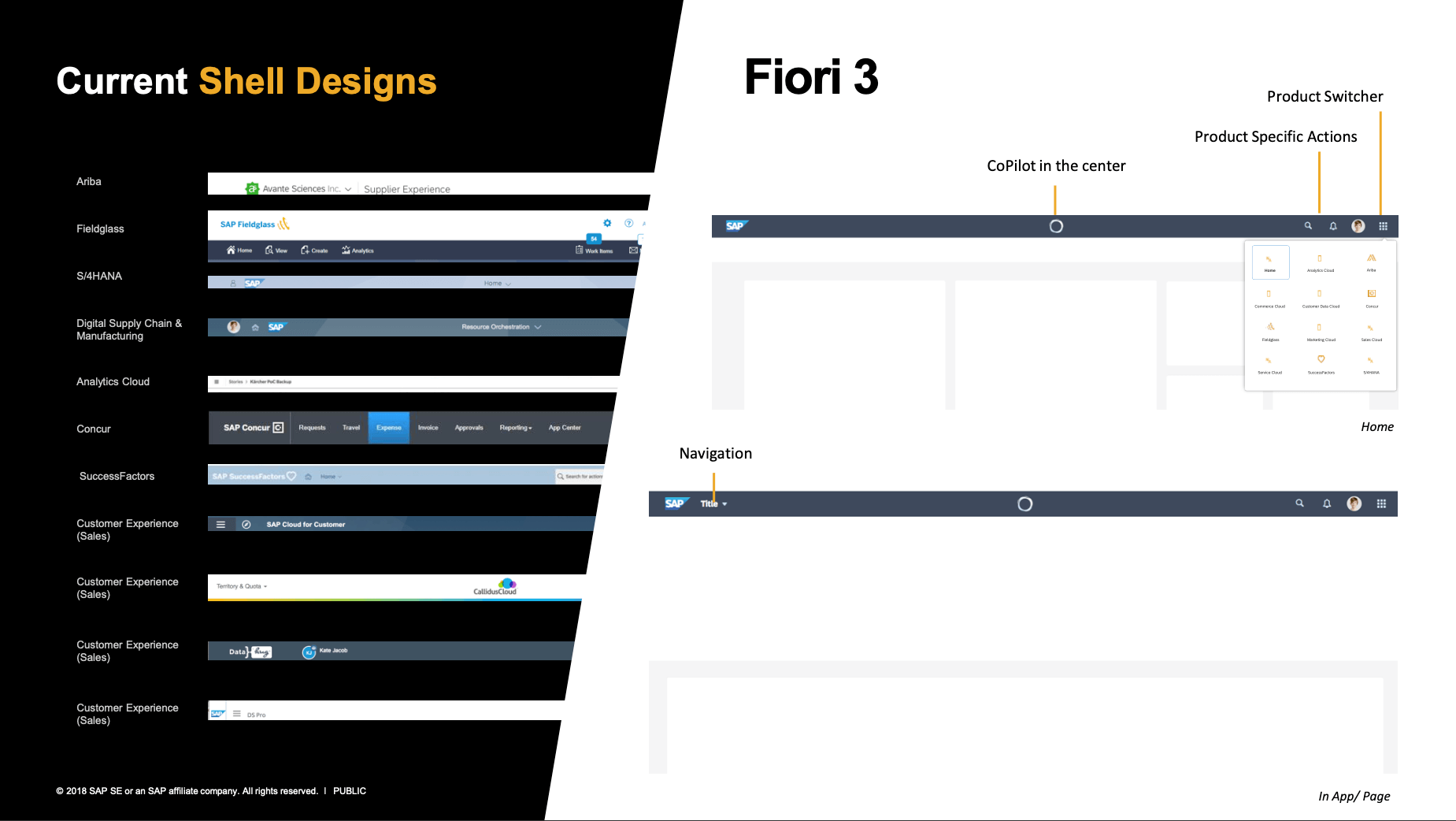
这个一致性的问题有多严重呢?IES的核心产品,每个长的都不一样,交互逻辑都不同,用户的学习成本很高,SAP的branding也被严重削弱,在不同的产品之间切换的割裂感更为严重。

不同产品内部页面的逻辑和结构大相径庭
Fiori 2.0时代长达3年的生命周期都无法让不同的产品在视觉层面达到一致性,所以接下来的首要任务就是解决这个问题。产品生态圈的一致性在业内是一个难题,比较有名的成功案例是谷歌的Material Design在所有产品上的推行(据说这个计划当年在谷歌内部叫做肯尼迪计划,像登月一样困难)。在3.0的版本中,设计的一致性在SAP内部自上而下的强制推行。每支产品都有一个对应的一致性负责人(都是高管),根据产品的特性制定了具体的调整计划,在deadline之前产品要通过设计一致性审查,通过之后才能发布。
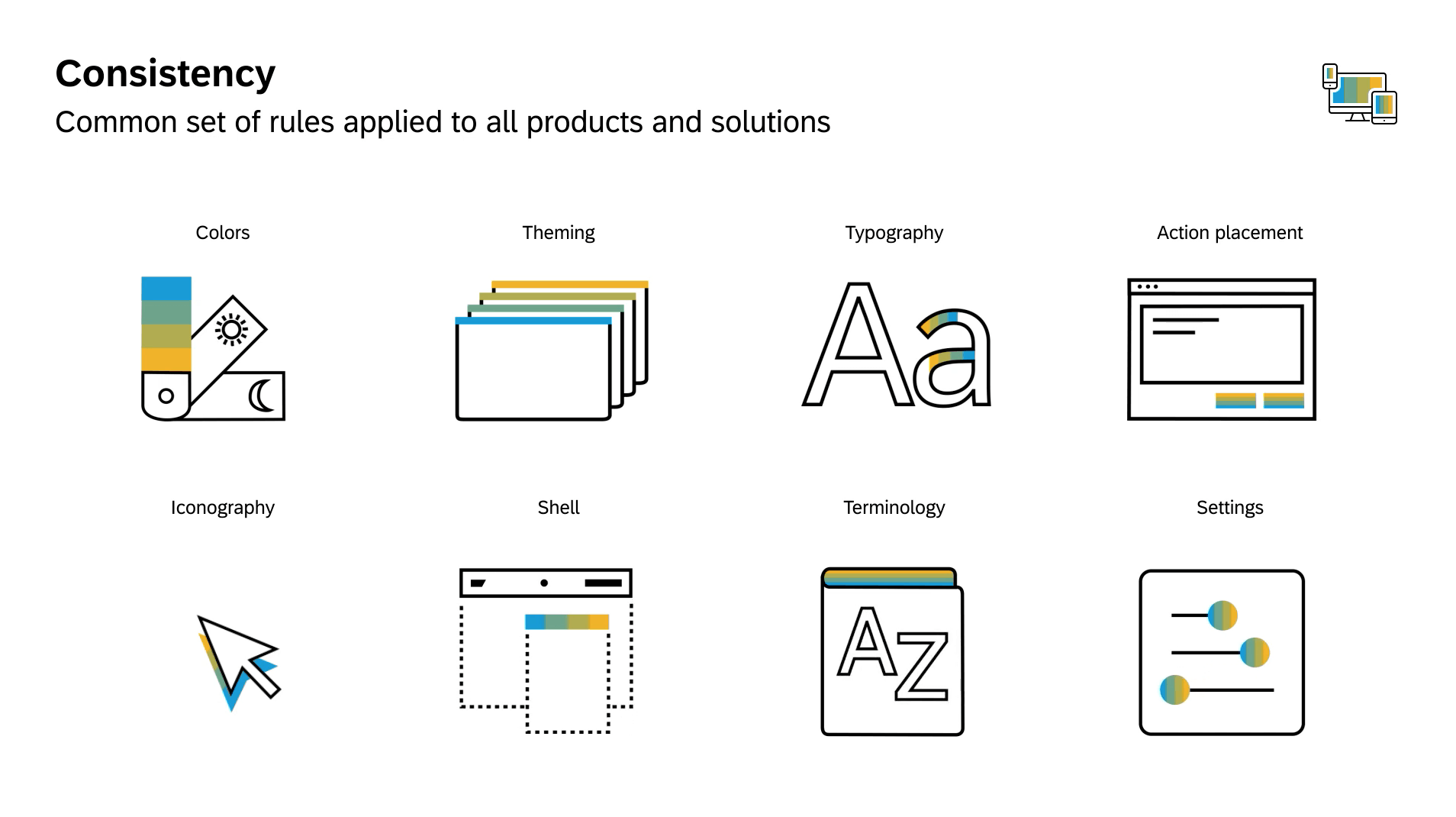
一致性的改进在具体执行的第一个阶段就是换皮。换皮从感官上来说收益最高,主要从以下几个维度来执行:
- 配色
- 主题
- 字体
- 按钮位置
- 图标风格
- 顶部导航条(Shell Bar)
- 术语
- 设置(用户偏好设置)

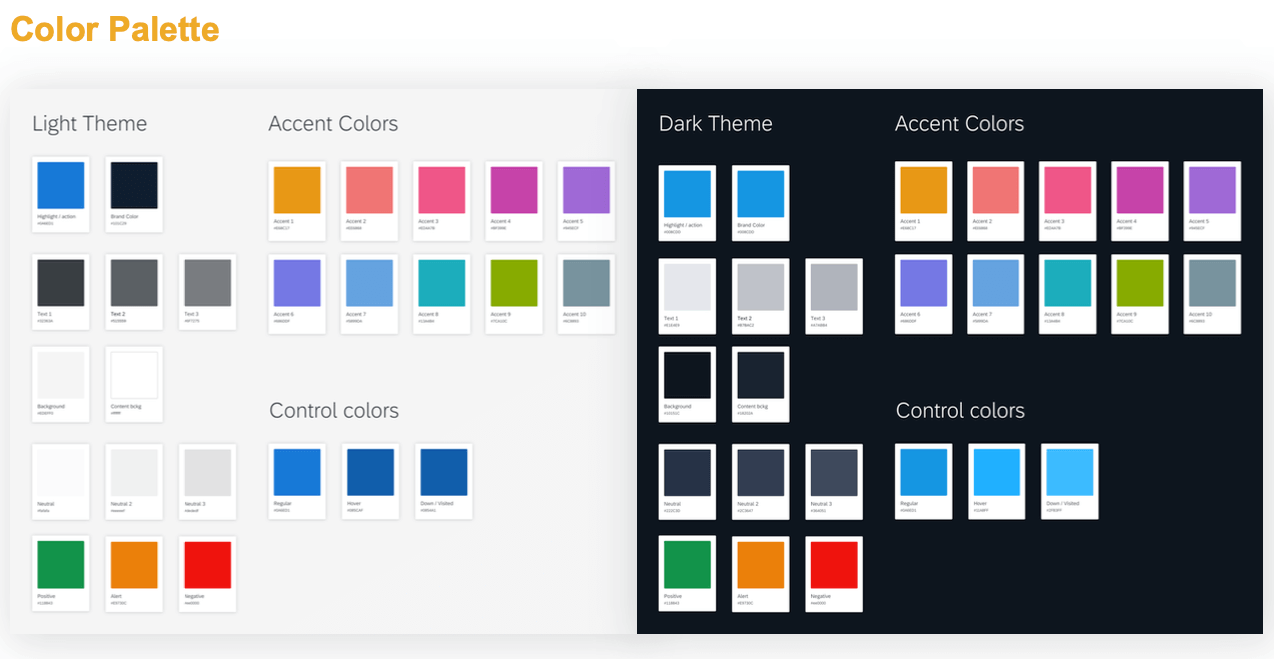
新的配色

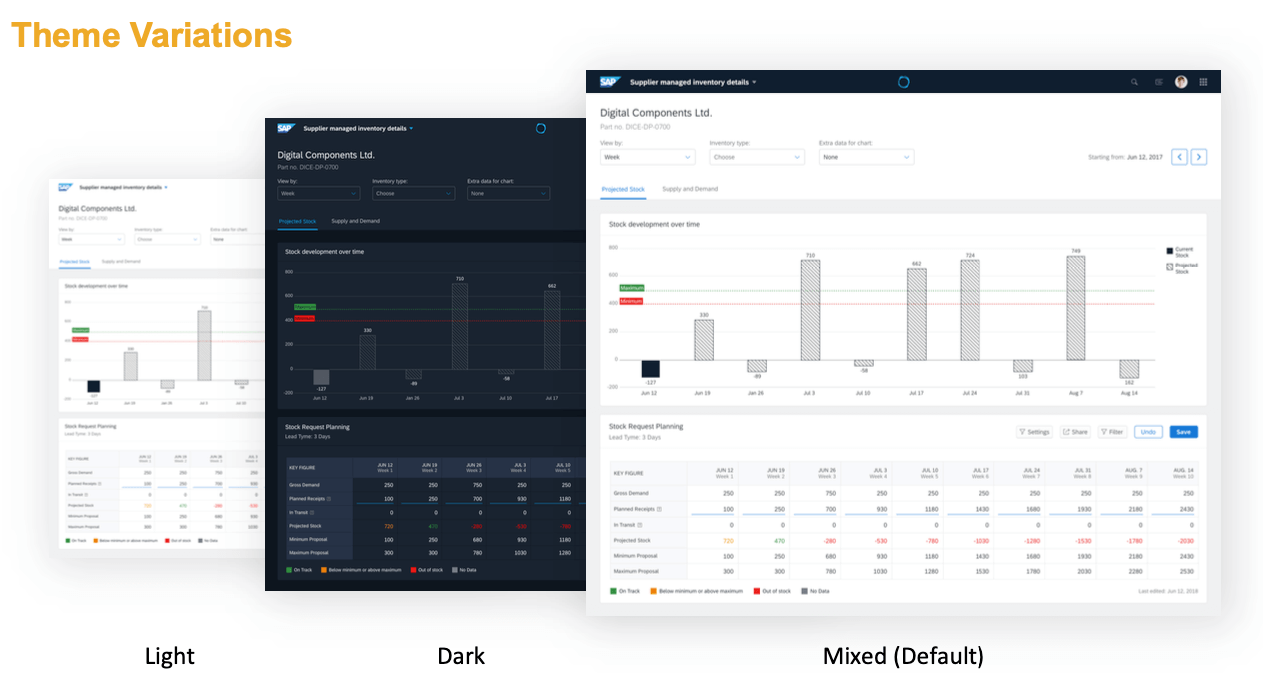
新的主题-Quartz

新的字体 - 72 (这个字体名字就叫72,居然还拿过红点奖…)

统一ShellBar
由于SAP产品多,体量大,设计一致性的执行是管理层的难题。它涉及到内部管理流程以及公司的产品策略。设计可以自由的做,但在具体执行的时候,并没有那么理想,生态圈级别的设计推行更是需要管理层的力量。而对于这个层面的设计执行,Fiori 3.0给出了一个良好的范本。第一阶段的改进,这几个维度选的很考究,投入的资源可以接受,体验上的收益很可观,对交互和业务逻辑基本没有大改动,对现有用户影响不大,并且有清晰的可执行计划。
智能
这年头科技公司不弄点人工智能,机器学习的东西是没脸跟人打招呼的。好在Fiori在2.0的时代就开始布局,目前已经有了比较成体系的智能化解决方案,主要分为内容层和交互层两个方面的智能化。
内容层面的智能化,Fiori 3.0提供了这么几种思路:
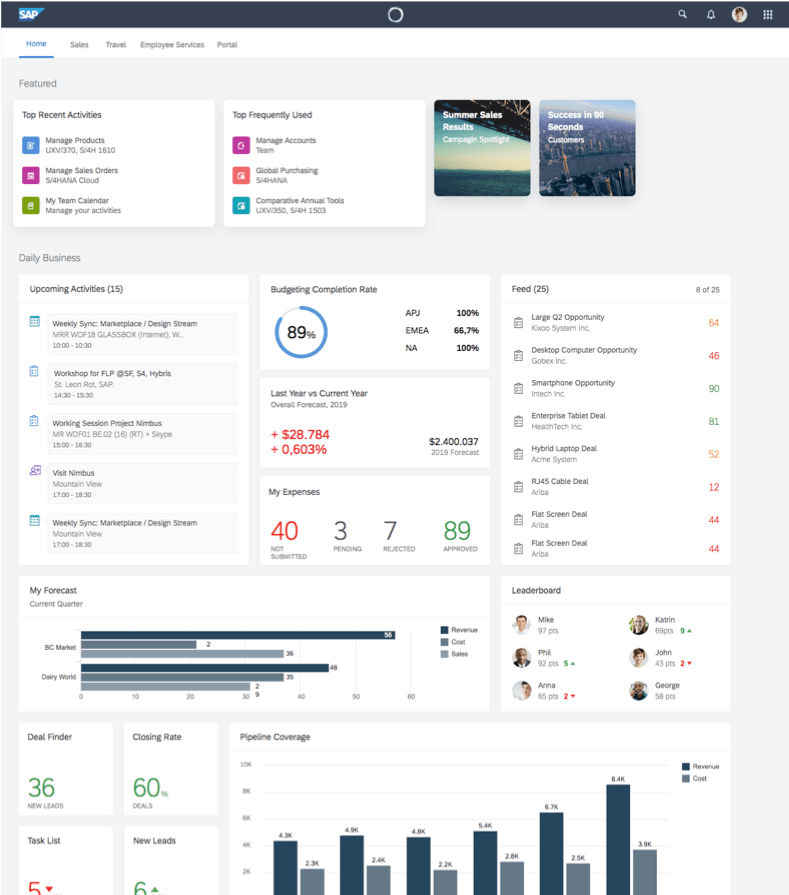
- 智能定制化首页:关键的信息会基于当前用户的角色以卡片的形式智能的推送在用户首页上。类似于2C的根据用户偏好推荐相关内容。这里推荐的更多的是业务数据的洞察,以及后续执行操作需要的前置信息。

首页的内容推送
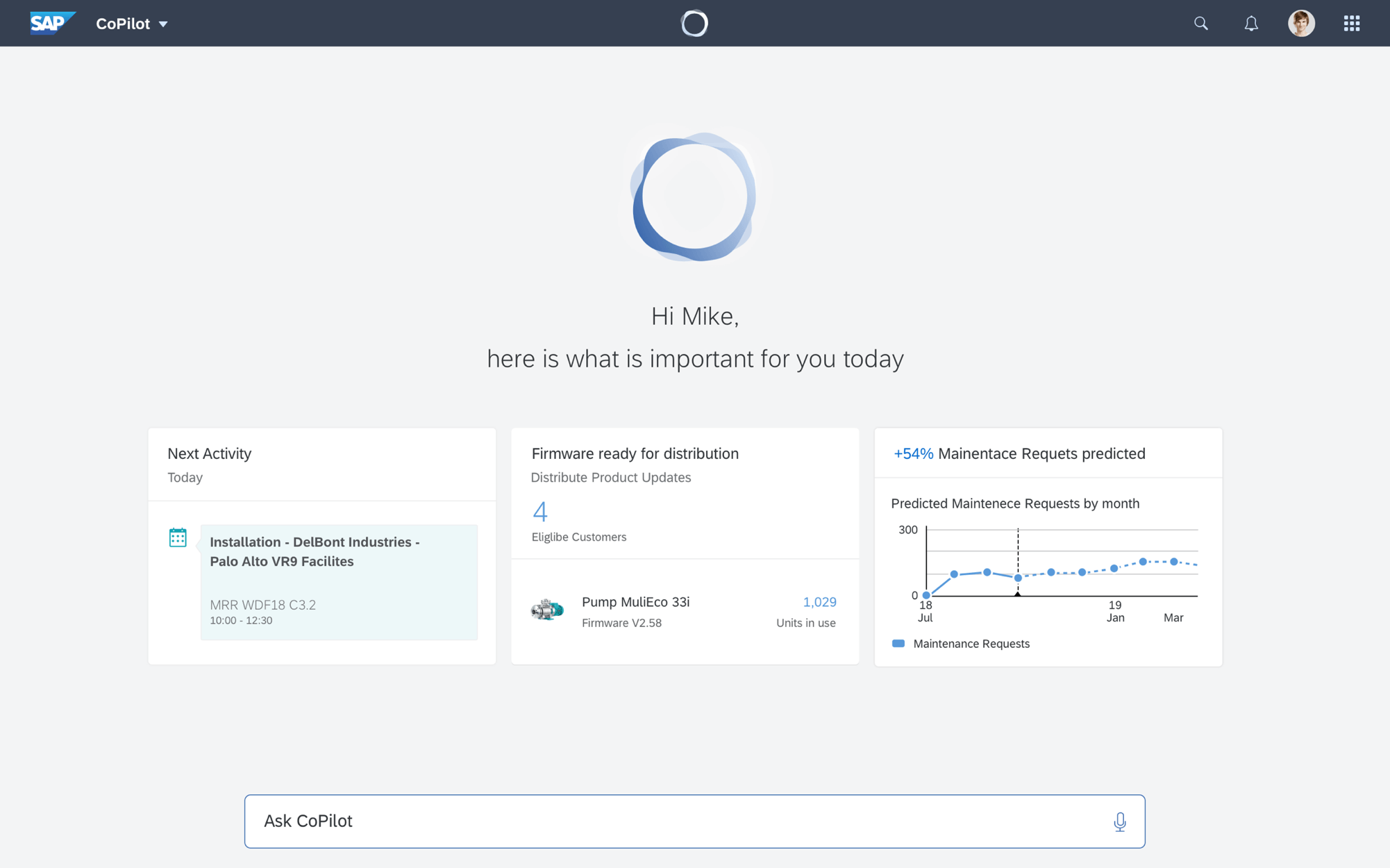
- 动态内容:基于当前内容和上下文进行实时的智能量化分析,帮助用户做判断。换句话来说,以前用户需要自行分析系统内的数据,给出自己的解读和判断。现在是采用了机器学习的技术,系统可以智能的呈现它对这些数据的见解,帮助你做判断和决策。

右侧嵌入的CoPilot组件(蓝色圈圈)给出了主数据相关内容的建议

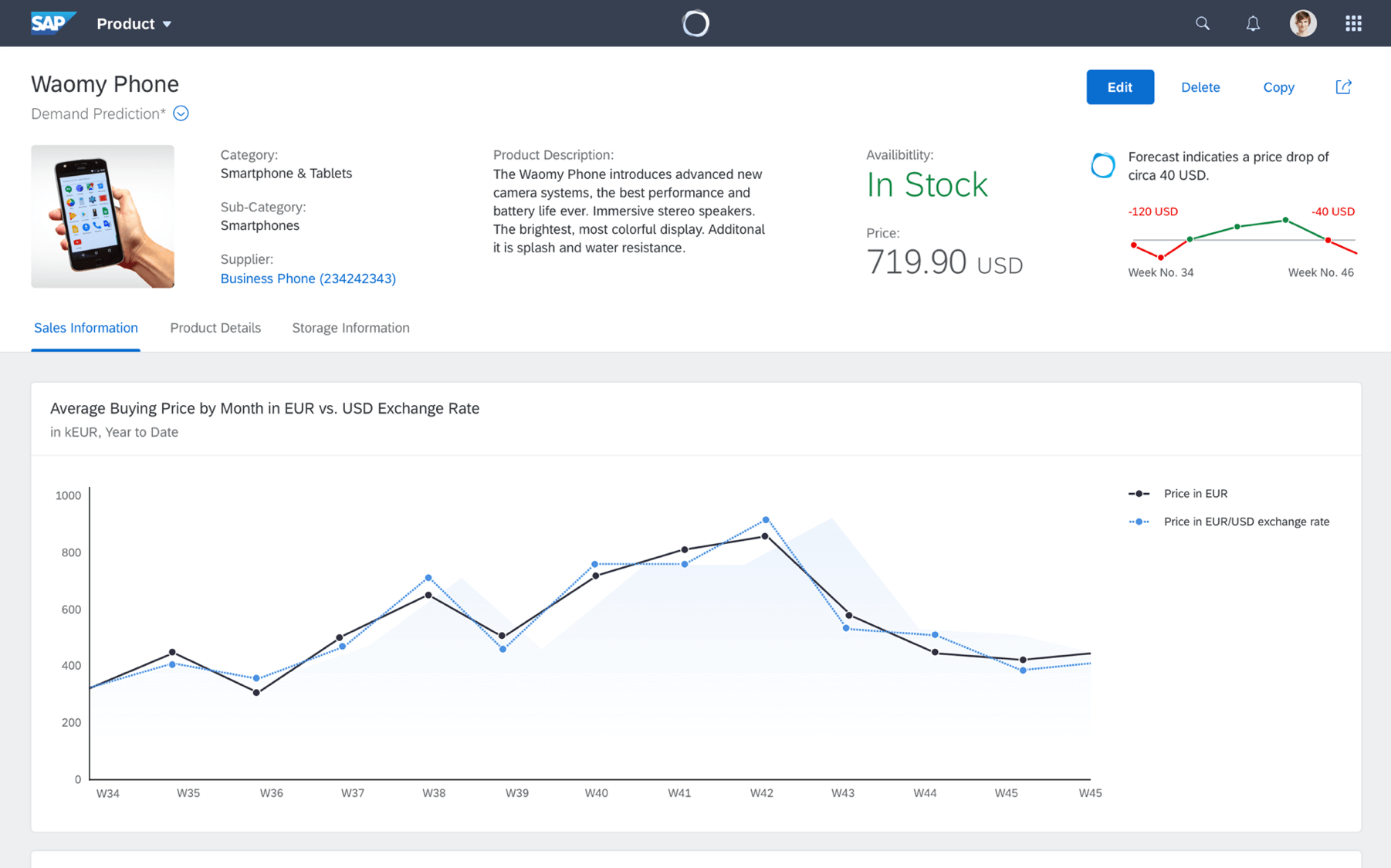
右上角嵌入的CoPilot组件(蓝色圈圈)给出了预测

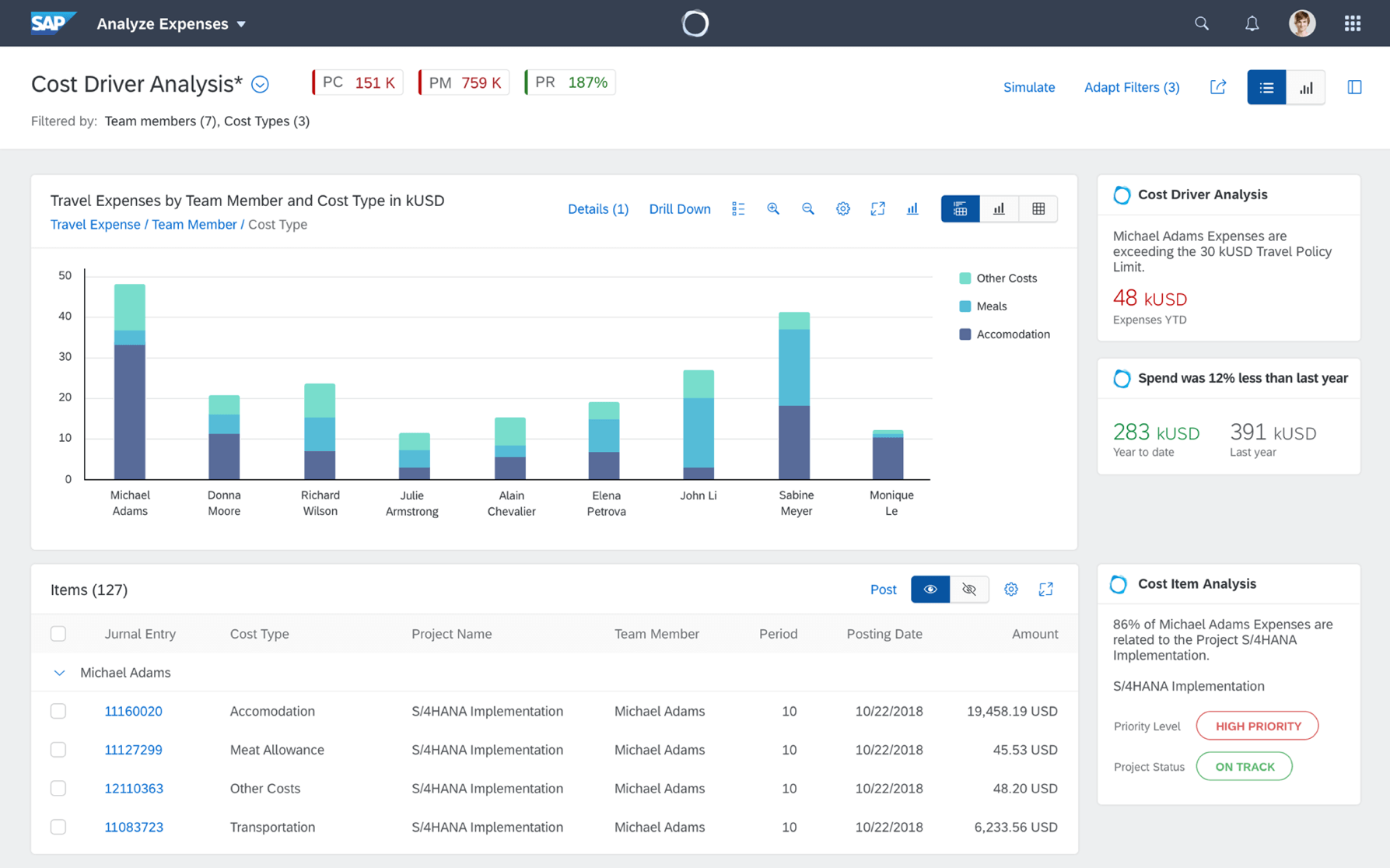
右侧嵌入的CoPilot组件(蓝色圈圈)给出了分析数据
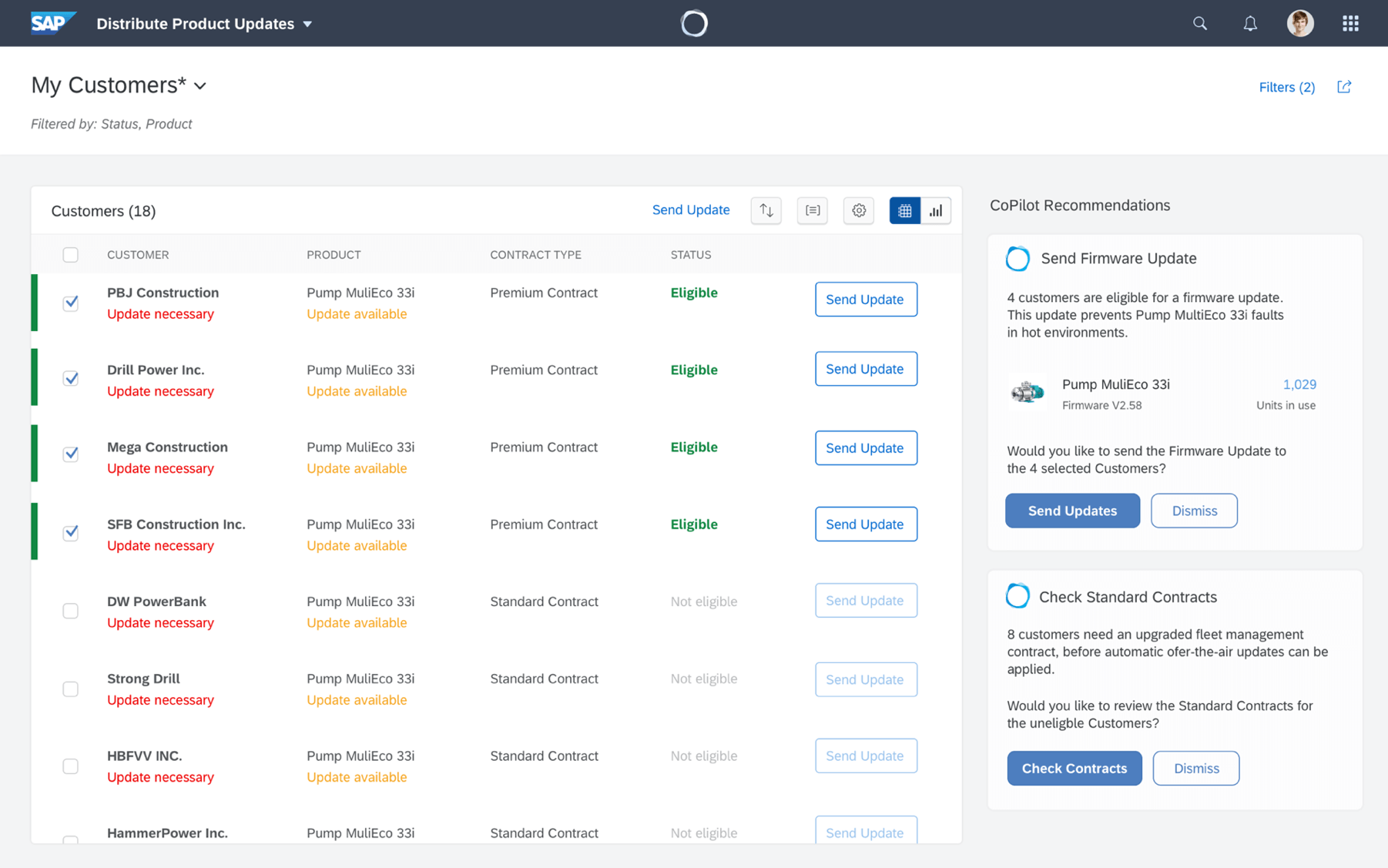
- 主动的业务场景处理:系统能够智能的理解业务场景,以及上下文,后续可能执行的操作。给出它对于当下情景的理解,并且告诉你这将如何影响你的业务,再给出相应的策略和置信度,并且做出解读。

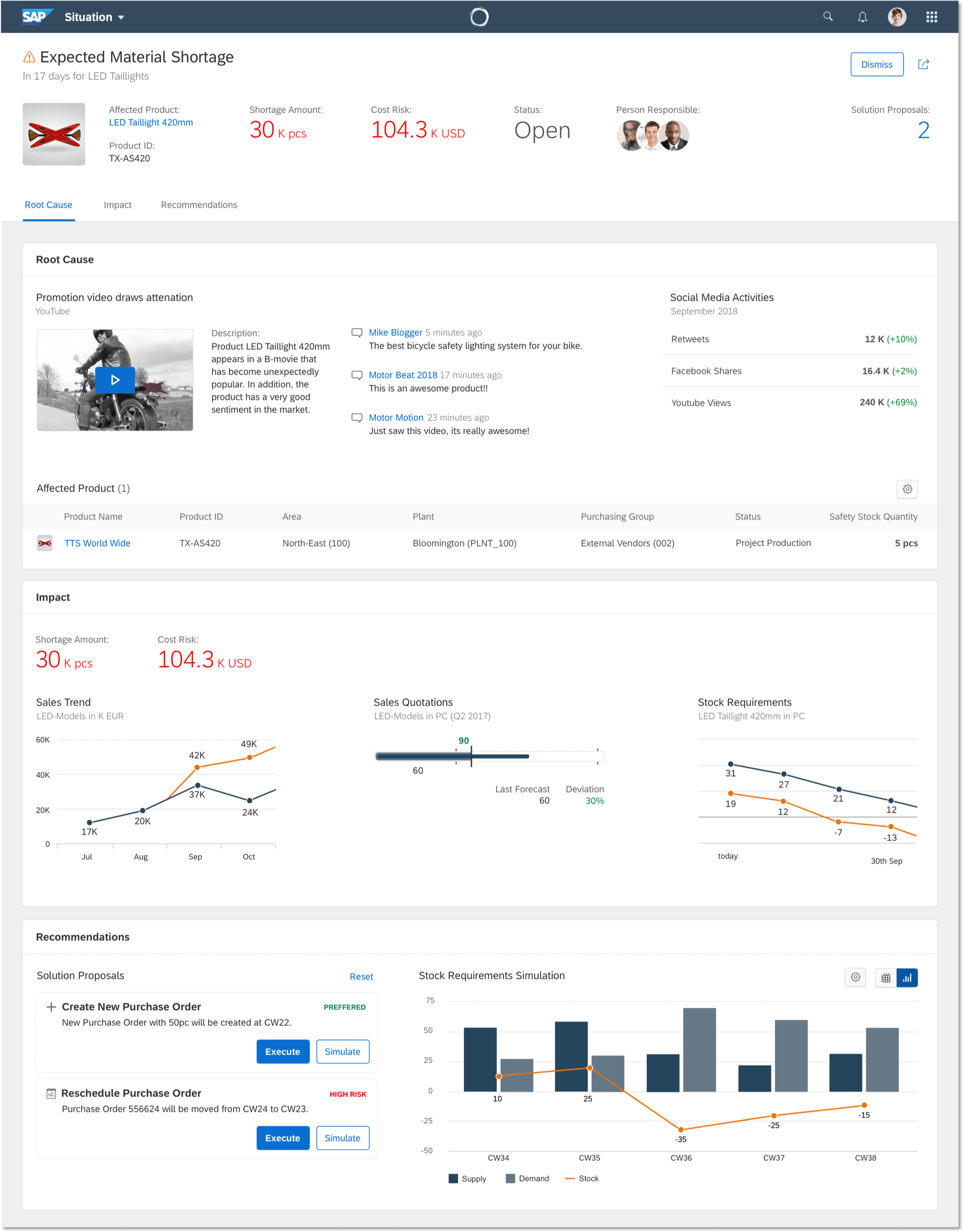
底部的Recommendations,相当于你的人工智能顾问
内容层面的智能化,在2C的领域已经极其成熟,比如抖音的内容推荐算法,根据用户的偏好推荐相应的内容。但是在2B的领域,这个就很难做了。大家都在画饼,真正能落地的很罕见。因为“行业的数据远比社交电商和搜索引擎的数据要稀疏,很难靠机器挖掘出规律。” Fiori 3.0其实也画了个饼,但这个饼充满了细节,看起来还挺香的。而且它还把怎么画饼的思路教给了大家。能不能画出来,甚至做出来,就看大家造化了。
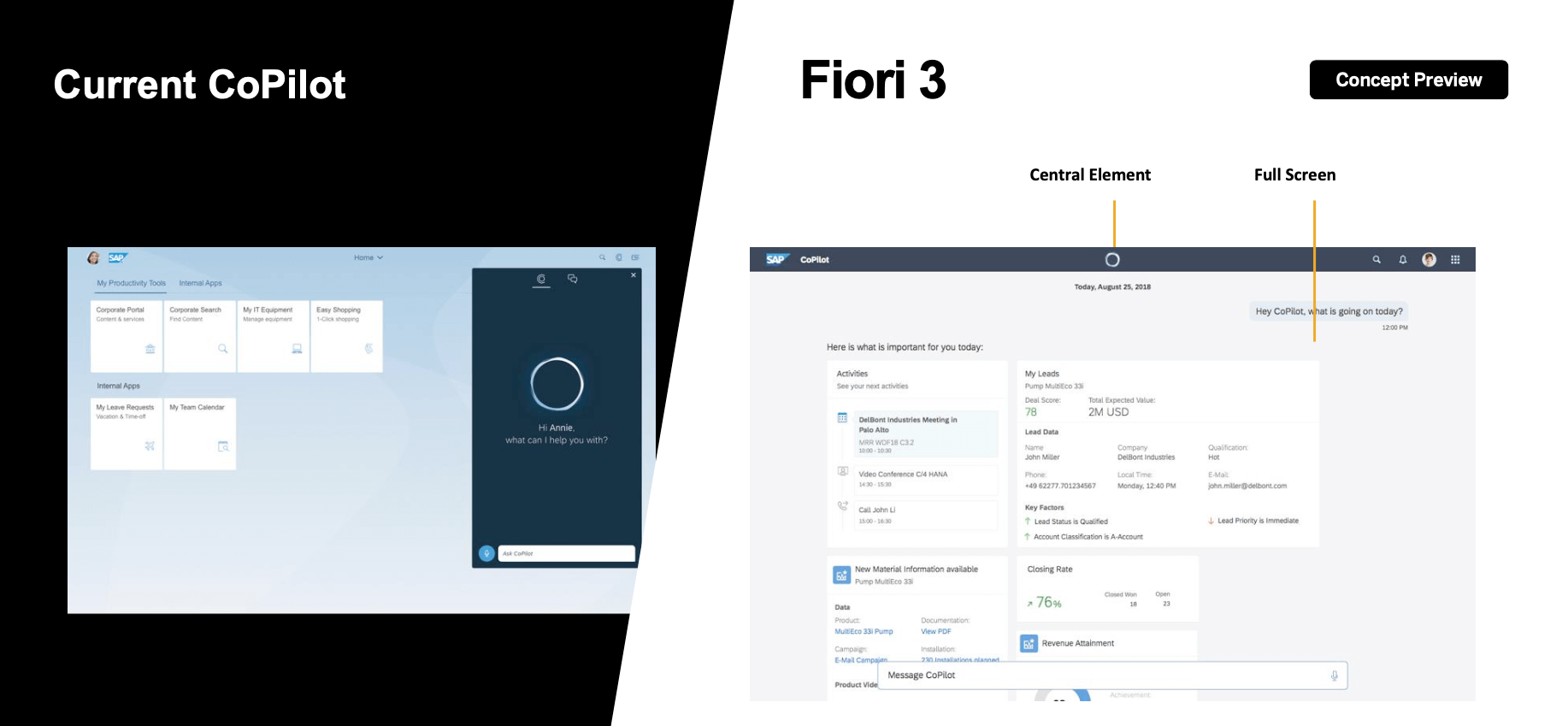
交互层面的智能化,Fiori 在2.0的时代就开始布局了- CoPilot。最早的CoPilot组件从一个不打断主线任务从而完成支线任务的浮动窗口组件变成了会话式交互的智能助手(Digital Assistant)。在Fiori 3.0中占有巨大的比重。

CoPilot可以通过Shell Header Bar中间的圆圈图标唤起,拥有全局的独立区域,在PC端可以用直接使用文字和CoPilot会话,它可以对你提出的业务问题作出解答。摆脱了以往在系统模块之间导航,查询这种传统的交互形式。移动端则可以直接使用语音。


会话式UI(Conversational UI)是未来的趋势之一,各个大厂都发布了自家的交互范式,走在前沿的是亚马逊和谷歌。但B端的会话式交互和C端在设计思路上肯定有巨大的不同,这里不做细节的展开。SAP也发布了自家的会话式交互(CUX)的设计语言,感兴趣的同学可以阅读这里。
集成
集成的意思就是把相关的信息从不同的产品汇聚到一个地方。可以给用户带来一个无缝式的体验:不需要在不同的系统中切换即可访问到所需要的信息。
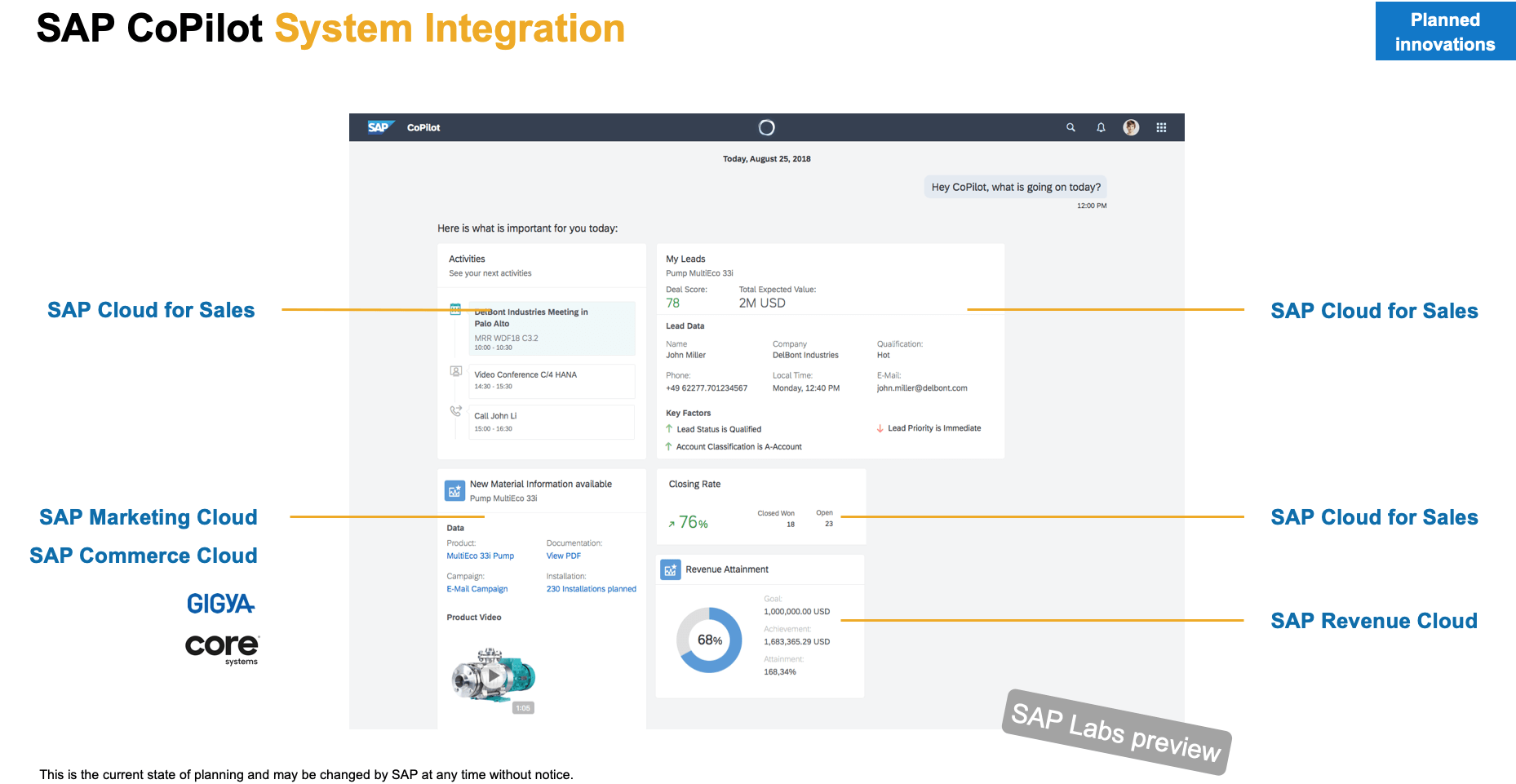
首页内容的集成
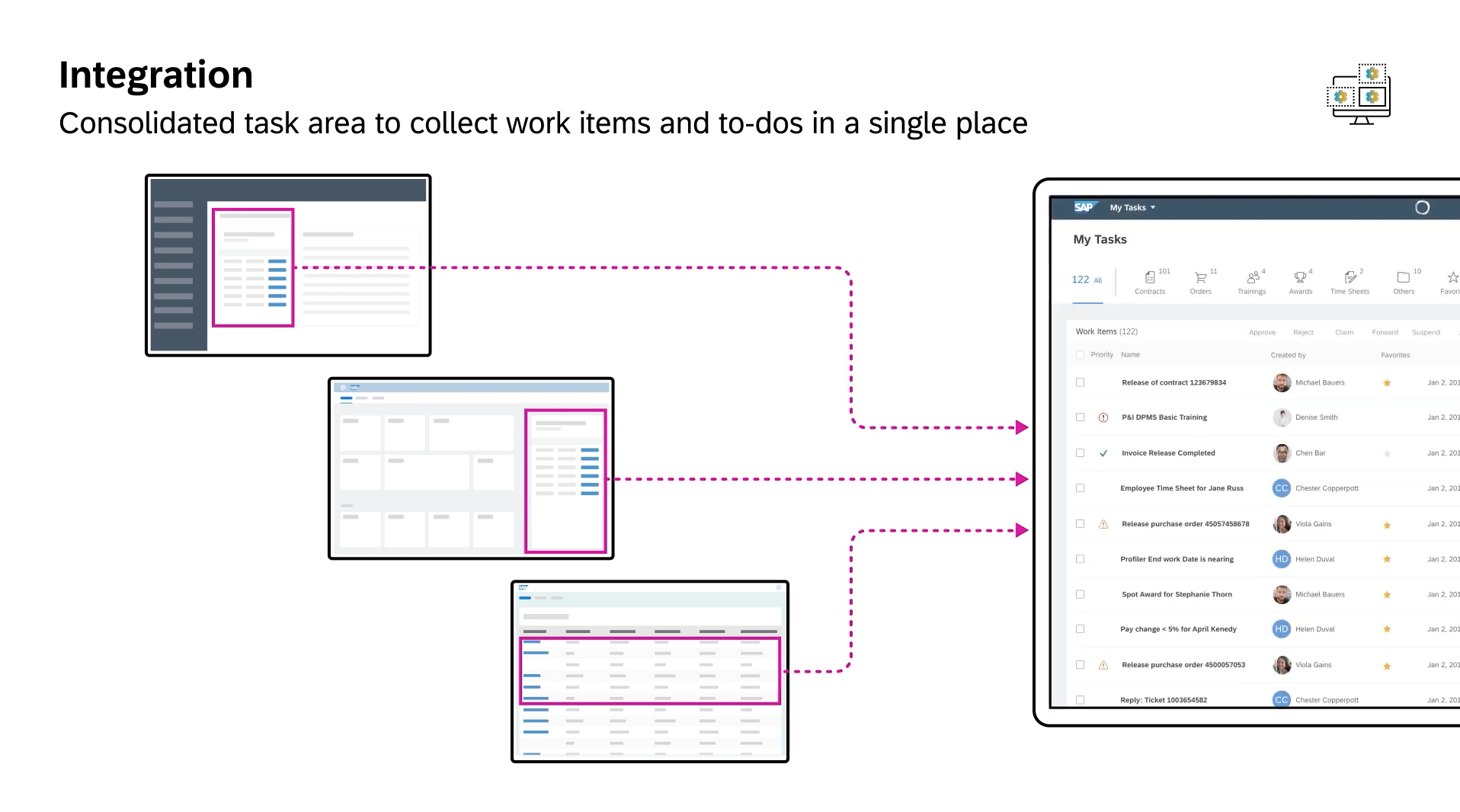
所有的代办事项可以从多个系统汇聚到一个页面上,并且可基于优先级排序
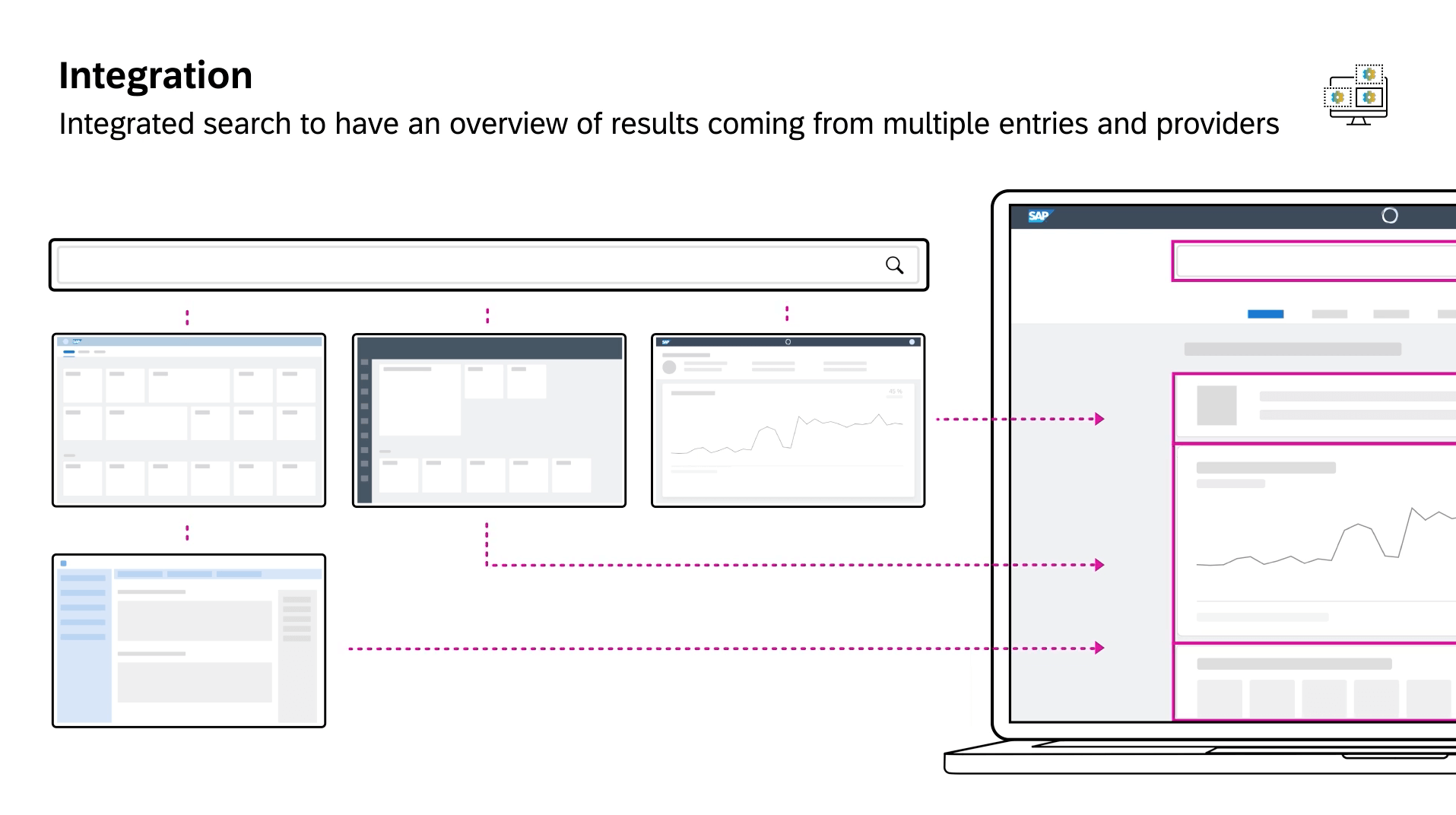
搜索结果汇聚了每个系统的关键信息,整合在一个地方来呈现

CoPilot内容的集成范例
数据集成在全家桶产品中是一个很常见的问题,对于开发和架构是一个巨大的挑战。从最初级的Single-Sign-On到无缝式的数据体验,需要很长的一段路要走。我觉得这种无缝式的体验是未来智能化产品的技术根基,只有数据层面的无缝,才能让上下文场景更丰富饱满,让系统能够在数据层面获取到一个全局观,从而做出更精准的判断。
结语
Fiori 3.0大部分内容目前还是非常的概念化,整合了新的技术: NLP,Machine Learning。融入新的交互形式:Conversational UX。在这样的基础上,试图重新定义原有的业务流程和用户场景,构建一个无缝的,体验一致的产品生态圈。但整体的基调变得没以前开放,只面向自身产品、客户和Partner,并且智能和集成的理念不太适应于当下的中小企业产品。
总的来说,我对于3.0理解为次世代的设计语言,它在未来的设计方向上做出了深远的探索。另一方面,3.0中用户体验的重心下沉到了产品的战略层和范围层,在这个基础上延展出结构、框架和表现层的新设计。次世代对于B端设计师的技能要求变得更加宽泛,除了对业务和领域的理解要更加透彻,同时还要对行业和技术的趋势保持敏感。

