SAP作为ERP界的领头羊,在企业级应用的设计领域投入了巨大的资源,对于设计前沿的探索也是十分超前。2013年5月份,SAP发布了自己的设计语言叫做SAP Fiori, 其中Fiori一词取自于意大利语的“花”。
https://experience.sap.com/fiori-design-web/get-started/
核心设计团队大概50多人,主要位于德国。从内部诞生开始算起,至今将近6年的迭代更新,最新版本号为1.60,最新的概念设计为3.0。是我从业至今见过的生命周期最长,最庞大,最完善,最有深度的企业级设计语言。
Fiori的官方定义
SAP Fiori is the DESIGN LANGUAGE that brings great user experiences to enterprise applications. Based on user roles and business processes, SAP Fiori simplifies doing business. SAP Fiori is a paradigm shift away from monolithic ERP solutions towards light-weight apps tailored to the users’ tasks.
提炼一下:
- Fiori 是一套企业级应用的设计语言
- 基于用户角色和业务流程
- 是一种范例,可以将庞大的ERP解决方案转化为基于用户任务定制化的轻量级应用
Fiori的前世今生

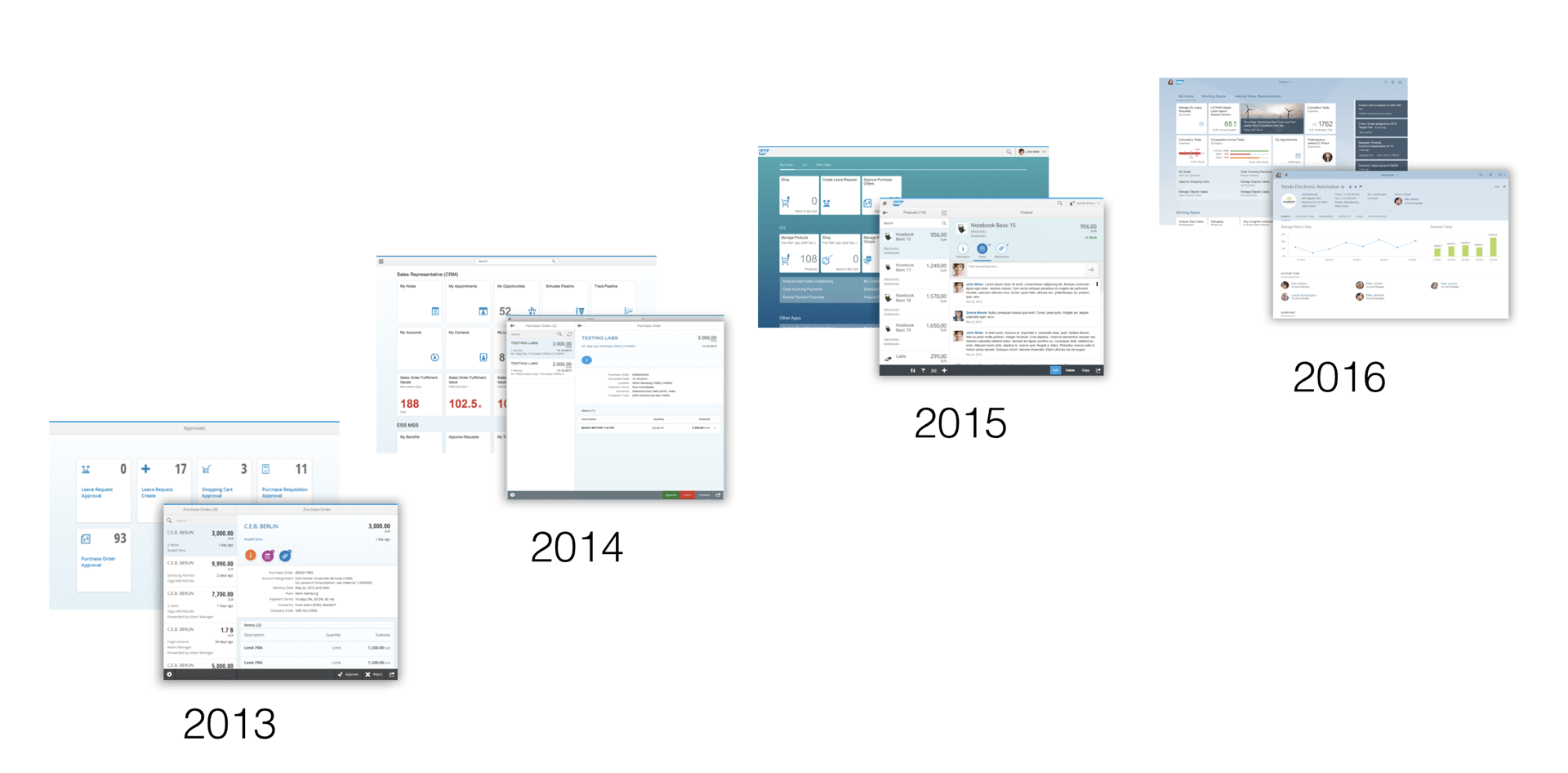
Fiori的进化史
Fiori 对外发布于2013年5月,从诞生至今发生了翻天覆地的变化。随着我对它的不断的学习和深入,在不同的阶段,我对Fiori的理解和态度是不一样的。
开宗立派

上古时期的Fiori
_Split-Screen Layout
上古时期的Fiori,作为开宗立派之作,在当时看起来真是平淡无奇。如今在设计规范里面已经回溯不到这个时期的版本了。我刚进公司的时候看到这个样子的Fiori是满脸黑线。为了顺应那个年代扁平化的潮流,采用了淡蓝色的斜条纹配上扁平的卡片。枯燥的配色,贫瘠的控件,交互行为怪异,内容可读性很差,系统卡顿严重。大部分人都是因为这些原因产生了不好的第一印象,导致一直无法接受Fiori,我当然也不例外。
由于控件库的丰富程度远不能满足业务上的需求,在当时部门的一个主要项目中并没有采用Fiori,而是我们部门自己另起炉灶,做了一套设计体系运用到产品中来,Fiori只作为平时用来学习和参考的资料。
虽然上古时代的Fiori有很多的短板,但很多核心的设计理念和框架就从那个时候确定下来。上面图二中的Split-Screen Layout作为一个十分经典的master-detail结构,有着很强的内容承载能力,主数据和单据都可以用这一页面同时展现列表和详情两个层级。通过左侧的列表切换对象的效率比使用List和Detail两个层级的结构要高。右侧的Detail部分,分成头部和内容两块,头部显示重要信息,内容区域分类做的也很清晰。虽然现在官方不再推荐使用这一布局,建议使用Flexible Column Layout,但至今依然有很多第三方APP乐此不疲的套用这个布局。
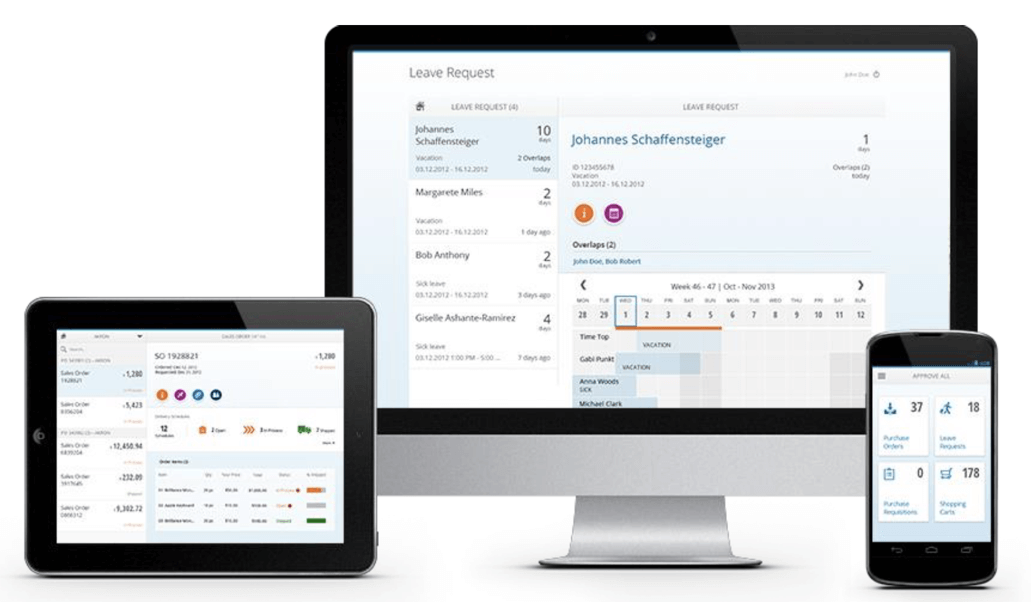
步履蹒跚

Fiori 1.0 - Blue Crystal

Object Page
Fiori用了很长时间,让自己的设计风格和理念稳定下来,这个版本是生命周期很长的一个版本,技术版本号从1.26至1.38。之前公司对外公开的S4HANA试用版一直使用的是这个版本的Fiori,也是比较广为人知的Blue Crystal的皮肤。
总的来说控件的种类相对比较完善,能够满足大部分的业务场景,自适应做的还不错。在这个时期诞生了很多经典的布局页面,最经典的莫过于1.30版本加入的Object Page,用来取代老版本的Object View。头部区域能够镶嵌更多种类的控件,呈现的信息更加丰富,对不同类别的对象兼容性更好,几乎所有类型的主数据和单据都可以用这个页面来呈现。整体的层级结构也更加有序,使用锚点替代了之前的Tab,导航的效率进一步提升,内容承载量也是远超从前。这种将提炼的信息放在头部的做法如今在业内非常常见,可以说是教科书级别的信息结构,设计师在理解这样的结构基础之上,可以很容易的把一个复杂的业务对象高效有序的呈现出来。这个经典的布局页面一直持续到现在,基本没有什么变化,连3.0的概念设计中也只是视觉上的优化。
当然缺陷还是有的,主要是设计理念上的问题。这个版本Mobile First的口号喊的很响,很多应用都要优先考虑移动端。然而我们在实际设计当中移动端优先并不现实,采用的是先考虑PC端然后兼容适配移动端的思路,而不是直接从移动端的场景出发去进行设计。再加上早期Fiori并没有定义好Cozy & Compact Mode导致控件尺寸臃肿,html实现效果也比不上native的丝滑流畅,所以整体体验一般。
另一方面,视觉上配色诡异,看起来很乡土。和同时代的其他产品比起来毫无优势。而那个时代谷歌已经推出了震古烁今的Material Design,然而我司主打的还是这诡异的宝石蓝,德国人的审美是让我肃然起敬的。
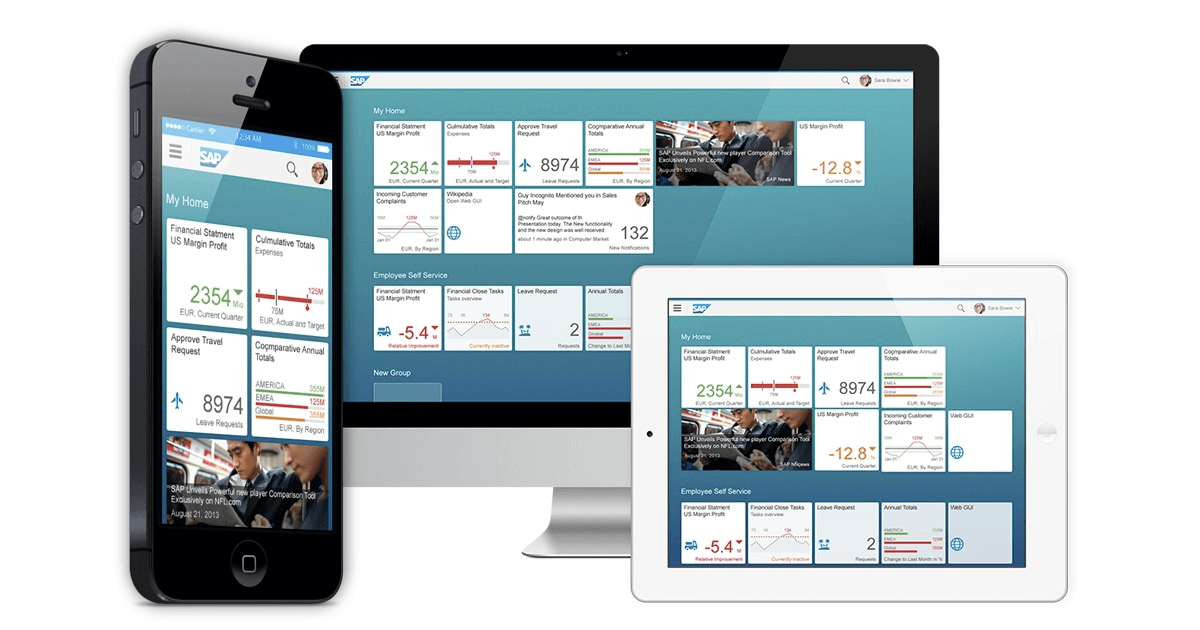
凤凰涅槃

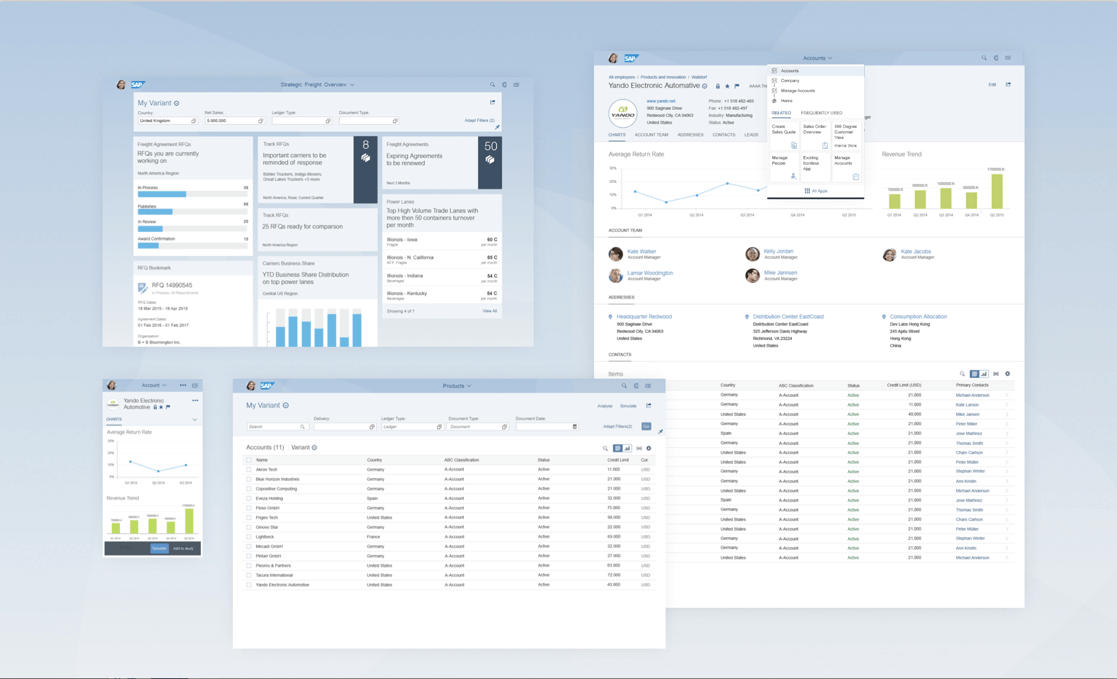
Fiori 2.0 Concept Design

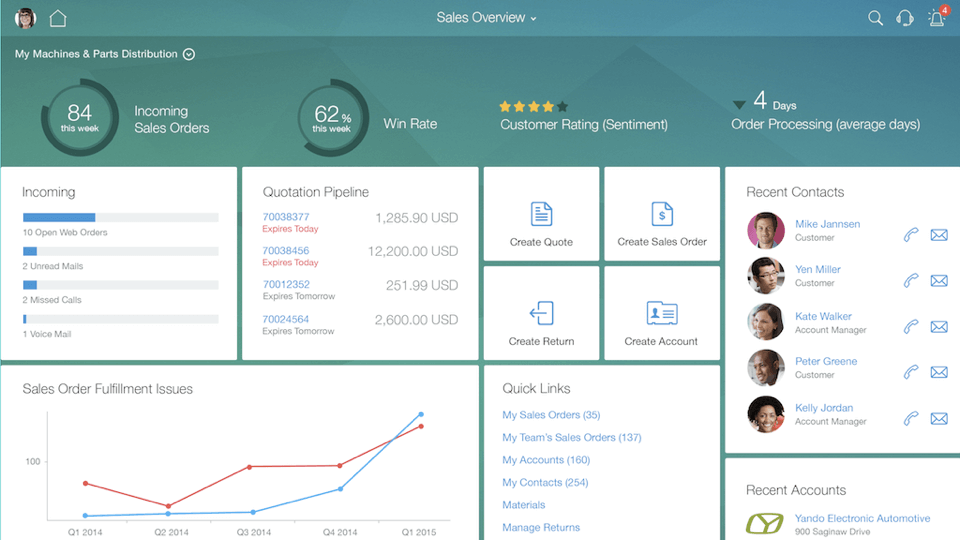
Sales Overview

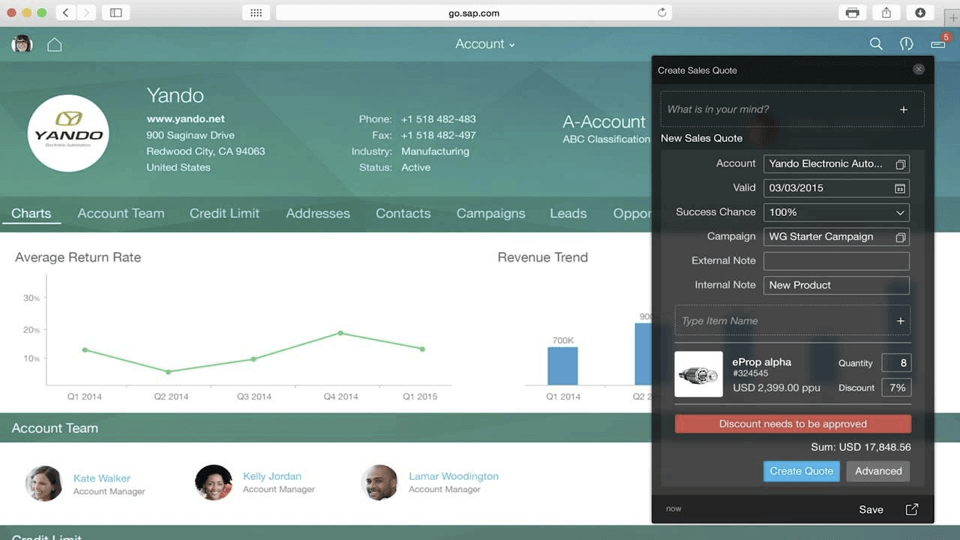
CoPliot
2015年,SAP Fiori发布了2.0的概念设计。全新的视觉风格和用户体验,在很多地方做了非比寻常的创新,非常的不SAP。突破性的把整个页面分成了三个平行的区域,Me Area, Work Area, Notification Center(上方图1)。三个区域可以在任何一个页面任何一个状态无缝的进行切换。Notification Center(图1右侧区域)最亮眼的地方在于将关键性的内容直接在整合到了一条消息中,帮助用户决策,并可以基于当前的消息直接进行后续的动作,推进业务。Sales Overview 则不同于传统的Dashboard,而是一个基于当前用户角色一个定制化的工作中心。用户日常的工作需要看到的信息,需要完成的任务,都可以从这个页面发起。CoPilot(上方图3的黑色面板)作为一个全新的内容,以一个Digital Assistant的形式加入到系统中来。这是一个布局非常长远,概念非常超前的组件。CoPilot可以基于当前页面的上下文,帮助用户完成相关的创建,查询,信息的传递以及协同等一系列的分支任务,并且不会打断主线任务。它是一个镶嵌在系统内的智能化组件。CoPilot在后续的开发过程中被不断的增强,并且成为未来版本的一个重量级组件。
这些前瞻性的探索和创新的设计让原本枯燥乏味的Fiori获得了重生,拿了红点奖也是振奋人心,商业吹捧起来也有了几分底气,我也开始路人转粉。
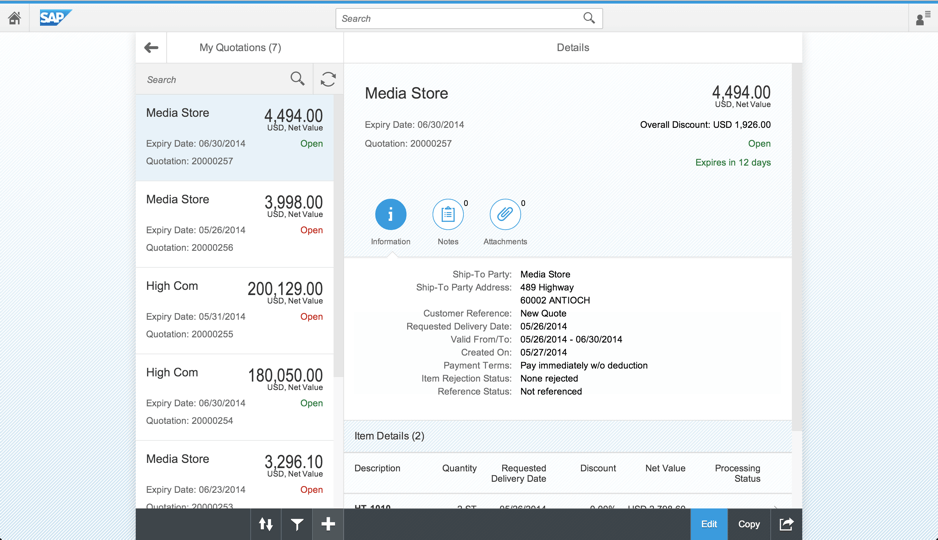
脱胎换骨

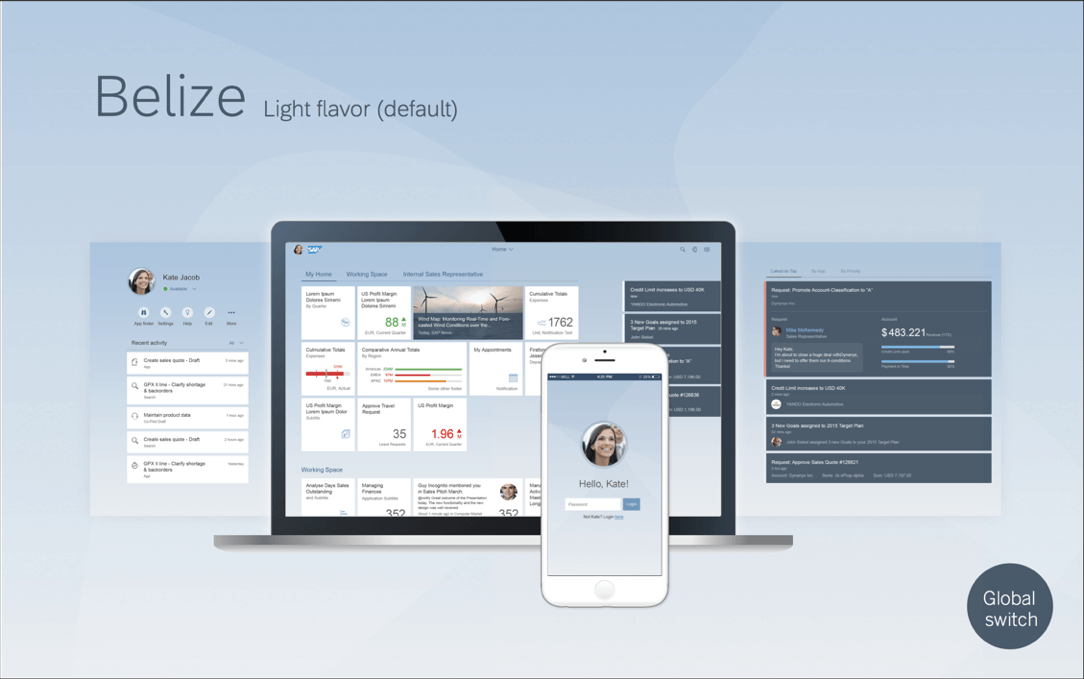
Fiori 1.40 - Belize

Fiori 1.40 Preview
真正革命性的进化是从1.40的版本开始(2.0是概念设计的版本号),2.0概念设计中绝大部分的功能都被实现出来,整体的设计理念也一直延续至今。重新优化了视觉风格,提供了Belize和Belize Plus两套皮肤。目前最新的1.60版本依然是这套风格。在这一时期,控件和模板已经非常详实丰富,能够满足非常多的业务场景,小版本的更新更多是对细节的打磨。
这个版本的Fiori已经高度的成熟,体量十分庞大。之前用工具统计了一下整个设计规范,字数多达300多万字,如果一个设计师每天花两小时来读规范,需要三个月的时间才能看完。好处是德国人把文档写的十分详实,对于设计师来说可以学到很多东西。坏处是上手的难度极高,再加上全英文的文档,3个月的时间还是按照母语的阅读速度来估算的。
除了体量庞大,Fiori的控件和控件之间保持着高度的关联性,很多时候我们会觉得某些地方是可以去修改的,然而牵一发动全身,深度的统一性和连贯性已经内化在每个控制之间,基本上很难做到单独改动一小个控件。
从这个阶段开始,为了保证整个产品线体验的一致性,SAP内部绝大部分云端产品都在往Fiori上迁移。Fiori这时候受到的考验是空前的,全球的用户,不同的语言,不同的环境,不同规模的企业,不同的专业领域,匪夷所思的业务流程。尽管看起来不可思议,但是还是Fiori一步步的走了过来,不断的积累和沉淀。不同于其他的设计语言,驱动Fiori迭代的动力不是单纯的技术,而是海量的业务模型,这才是SAP最擅长的领域。
内功心法

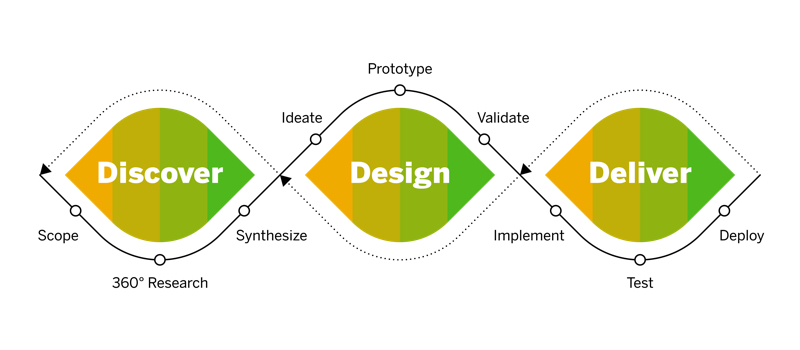
如果说Fiori的视觉和交互部分是外家拳法,那它还有一套非常硬核的内功心法,叫做Design Led Development Process。作为设计师,熟练掌握了外家拳法之后,辅以这套内功心法,内外兼修,融会贯通,方能算是登堂入室了。
Learn design-led development Design-Led Development (DLD) puts the user first by truly understanding their needs before implementing a solution. We invest time in user research and design at the beginning of the product lifecycle to make sure we are creating software solutions users will want to use.
本质上就是大家耳熟能详的Design Thinking设计方法论,在每个阶段都有十分详细的步骤,SAP还提供了一个专门的工具叫做BUILD,帮助大家按照一定的格式来走完一个高质量的Design Thinking流程。SAP在内部十分推崇这套方法论,经常会有很多工作坊供大家学习和实践,还有专门的培训师和布道师。而且S4HANA的应用,需要按照更严格细致的特定流程(Design Gate)执行完,才能允许发布。其他产品虽然不是强制性的要求,但也是十分鼓励使用这一方法去贯彻落实。
可能有些人对这套方法并不感冒,甚至嗤之以鼻。觉得这么冗长的流程和入不敷出的资源投入根本不适应现在快速迭代的互联网产品。然而我不这么觉得,拍脑袋的速度快是挺快的,但一个项目方向都错了,速度再快又能怎么样呢?在发现阶段,这套方法能够帮助你了解用户的想法,他们是怎么工作的,他们需要什么。在设计的阶段,用很低的成本快速的去进行测试和收集反馈。成熟的控件配合成熟的设计方法,从开始到结束的每一个环节用,使用设计思维去构建优秀的用户体验,才是Fiori的灵魂。
结语
随着自身的成长,我对于产品和项目的理解,对于用户体验的理解,对于设计本身的理解都在不断加深,我对Fiori的看法也在不断的转变。从一开始的黑,到路人,然后路人转粉,一点点的看着Fiori不断的迭代和进化,Fiori也让我学到了很多。

设计纪录片《Helvetica》的截图
这是我很喜欢的一个设计纪录片《Helvetica》里面的截图,传奇设计师Paula Scher说的一句话:“你越是接近它,对它看的越多,越了解它,就越能够欣赏它的优秀。”
我对Fiori的感觉其实也是一样的。

