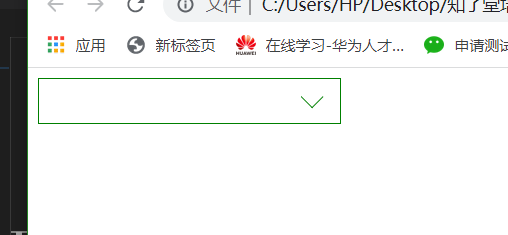
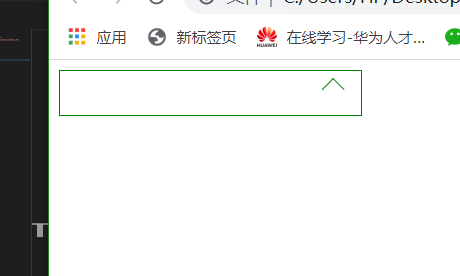
transform:rotate(45deg) 顺时针旋转45度
<style>div{position: relative;width: 240px;height: 35px;border: 1px solid green;}div::after{content: "";position: absolute;top: 8px;right: 15px;width: 12px;height: 12px;border-right:1px solid green;border-bottom: 1px solid green;transform: rotate(45deg);transition: all 0.2s;}div:hover::after{transform: rotate(225deg);}</style><body><div></div></body>