div.ex1 { overflow: scroll;}div.ex2 { overflow: hidden;}div.ex3 { overflow: auto;}div.ex4 { overflow: visible;}
<style>
div.ex1 {
background-color: lightblue;
width: 110px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 110px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 110px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 110px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
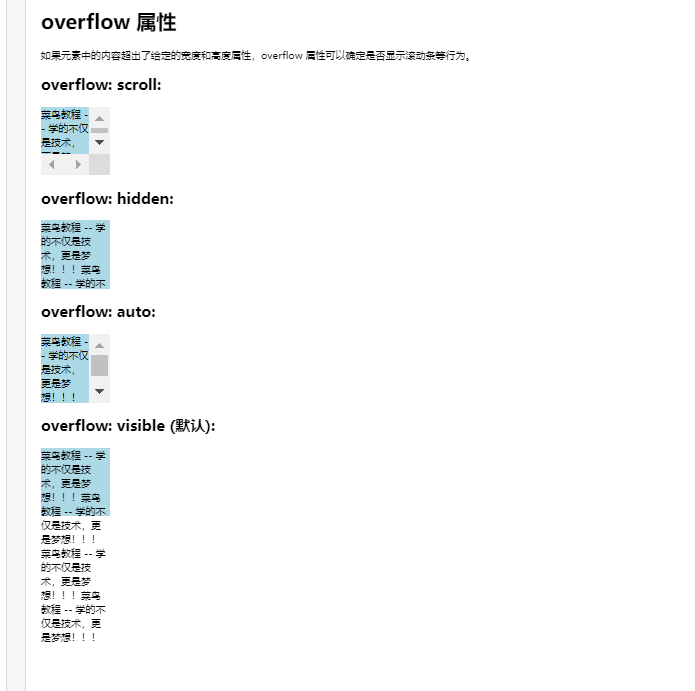
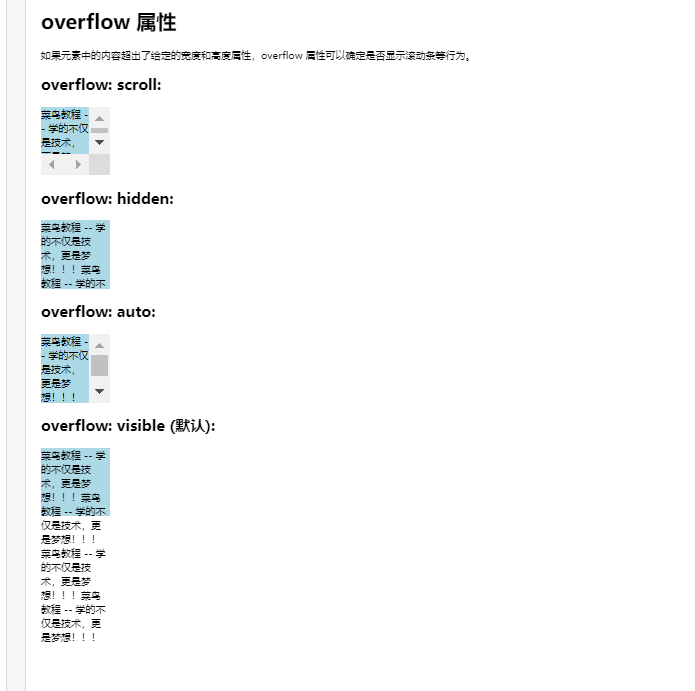
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div>
<h2>overflow: auto:</h2>
<div class="ex3">菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div>
</body>