
<style>/* 鼠标放上去为小手 */button{cursor: pointer;}/* 属性选择器使用方法 */button[disabled]{cursor: default;}</style><body><button>按钮</button><button>按钮</button><button disabled="disabled">按钮</button><button disabled="disabled">按钮</button></body>
<input type="text" value="qing"><br /> <input type="text">
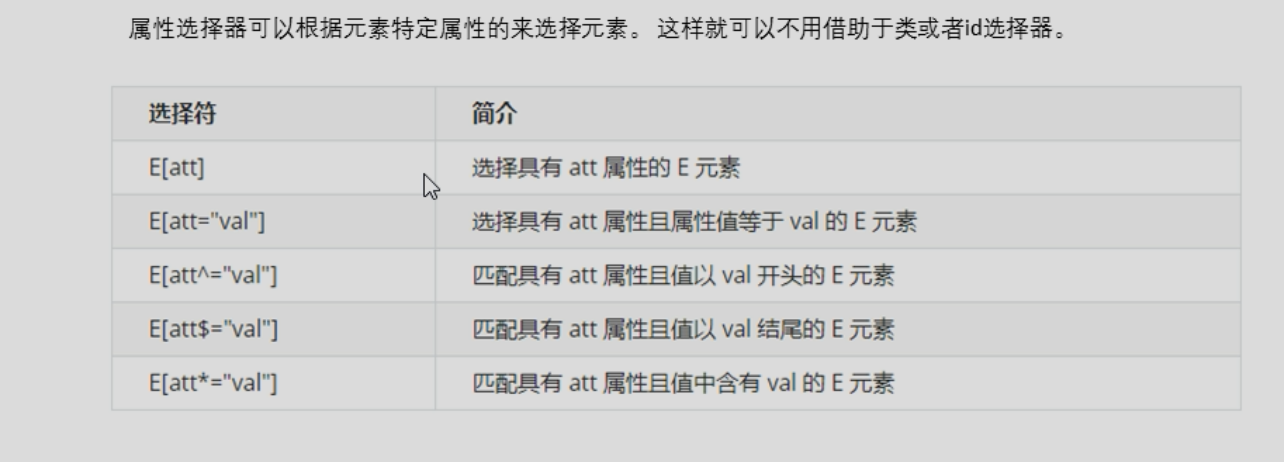
样式(属性选择器):
input[value]{
color:pink;
}
<input type="text" name="" id=""><br /> <input type="password" name="" id="">
样式(属性选择器):
input[type=text]{
color: purple; 只选择tpye=text 文本框的input选取出来
}
style
/* 选择首先是div 然后 具有class属性 并且属性值 必须是icon开头的这些元素 */
div[class^=val]{
color: purple;
}
<div class="val1">小图标1</div>
<div class="val2">小图标2</div>
<div class="val3">小图标3</div>
<div class="val4">小图标4</div>
<div>是一号</div>