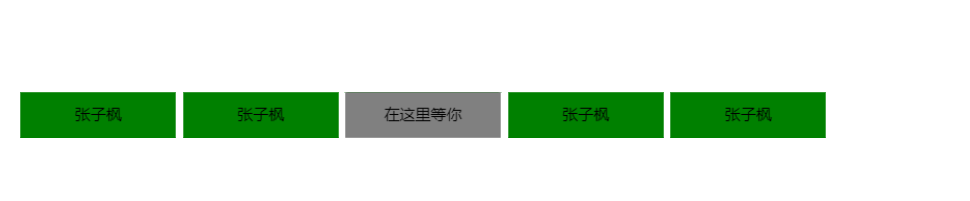
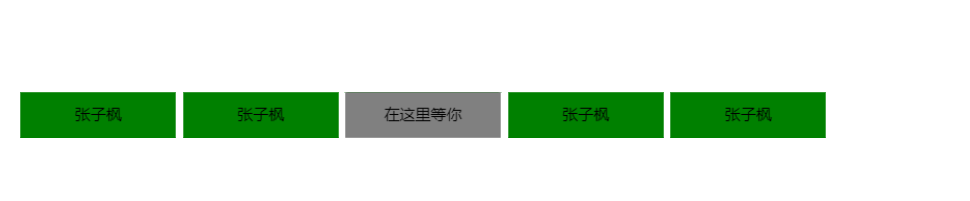
<style> *{ margin: 0; padding: 0; } ul{ margin: 100px; } ul li{ width: 120px; height: 35px; list-style: none; /* 一会需要给box 旋转 也需要透视 干脆给li */ perspective: 500px; float: left; margin: 0 5px; } .box{ position: relative; width: 100%; height: 100%; transform-style: preserve-3d; transition: all .7s; } .box:hover{ transform: rotateX(90deg); } .front, .bottom{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; font-size: 5px; text-align: center; line-height: 35px; } .front{ background-color:green; transform:translateZ(17.5px); z-index: 1; } .bottom{ background-color: grey; /* 若果有移动 或其他样式 必须先移动 */ transform: translateY(17.5px) rotateX(-90deg); }</style><body> <ul> <li> <div class="box"> <div class="front">张子枫</div> <div class="bottom">在这里等你</div> </div> </li> <li> <div class="box"> <div class="front">张子枫</div> <div class="bottom">在这里等你</div> </div> </li> <li> <div class="box"> <div class="front">张子枫</div> <div class="bottom">在这里等你</div> </div> </li> <li> <div class="box"> <div class="front">张子枫</div> <div class="bottom">在这里等你</div> </div> </li> <li> <div class="box"> <div class="front">张子枫</div> <div class="bottom">在这里等你</div> </div> </li> </ul></body>