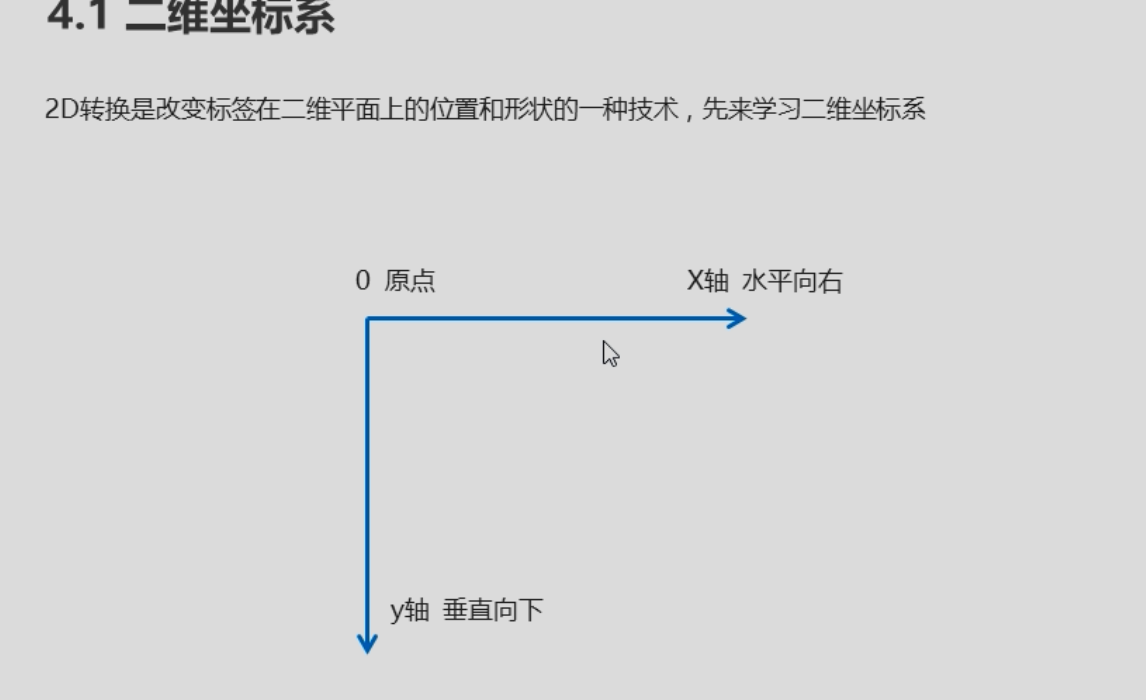
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果(俗称:变性)
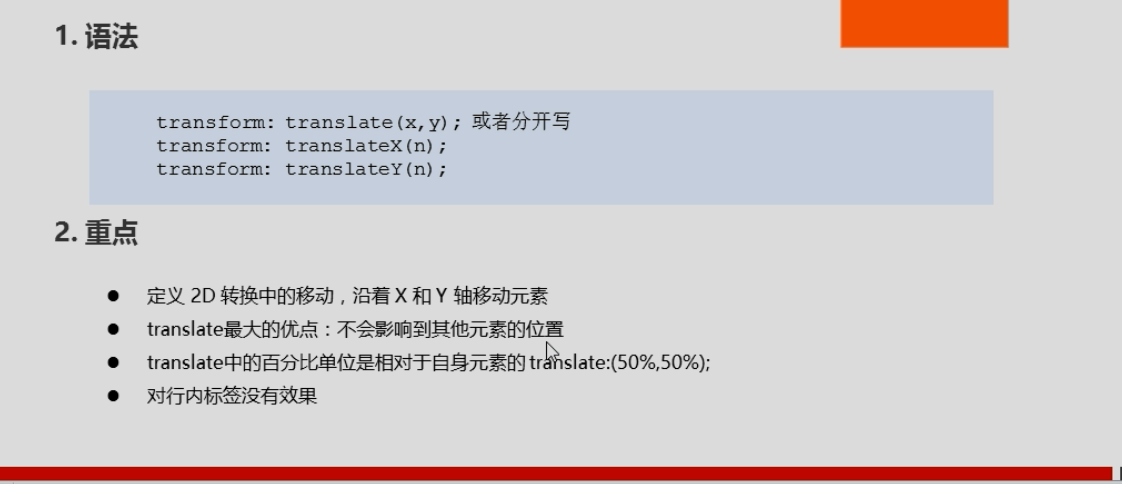
- 移动:translate
- 旋转:rotate
- 缩放:scale


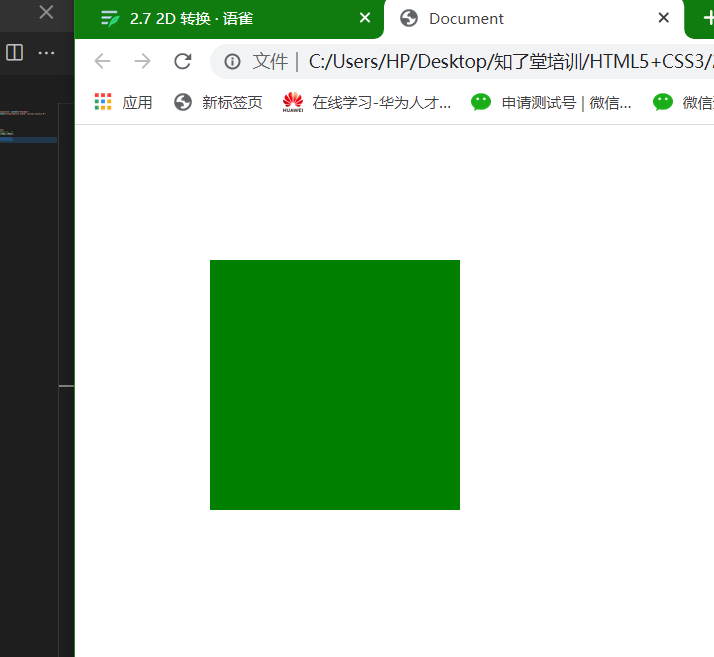
<style>div{width: 200px;height: 200px;background-color: green;/* transform: translate(x,y); */transform: translate(100px,100px);/* 1.只移动x坐标 */transform: translateX(100px);transform: translate(100px,0);}</style><body><div></div></body>

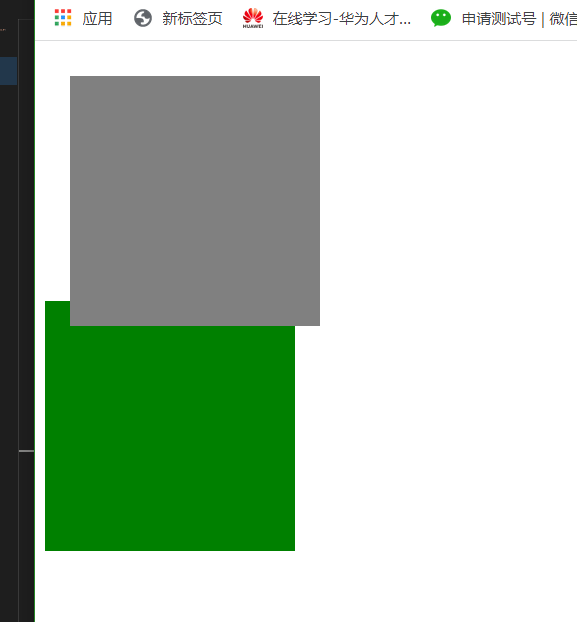
优点:不会影响其他的盒子
<style>
div{
width: 200px;
height: 200px;
}
div:first-child{
background-color: grey;
transform: translate(20px,20px);
}
div:last-child{
background-color: green;
}
</style>
<body>
<div></div>
<div></div>
</body>