
<style>body{perspective: 500px;}img{display: block;margin: 100px auto;transition: all 5s;}img:hover{/* 第一种写法 */transform: rotateX(360deg);/* 第二种写法 */transform: rotate3d(1,0,0,360deg);}</style><body><img src="../HTML5+CSS3/media/pig.jpg" alt=""></body>




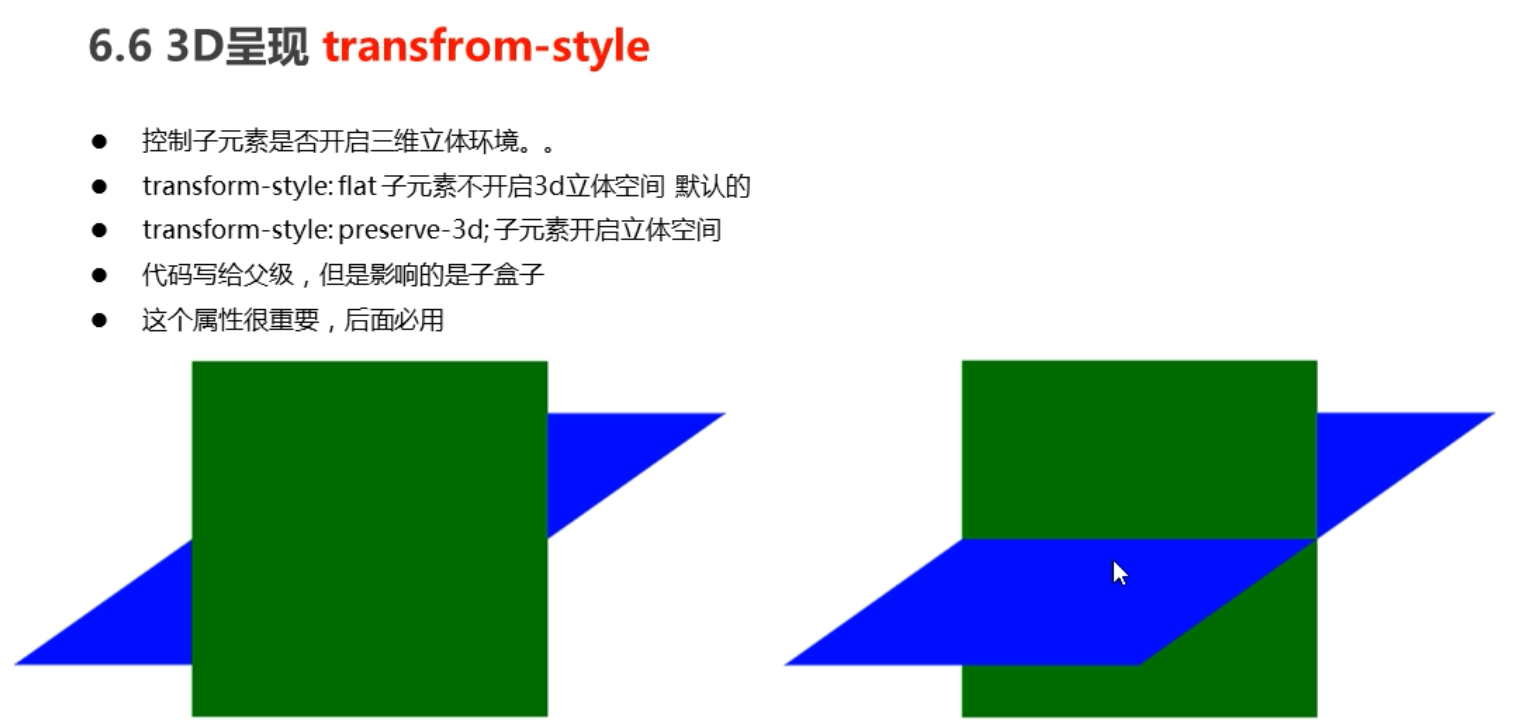
3D呈现 transfrom-style
transfrom-style:preserve-3d:子元素开启立体空间
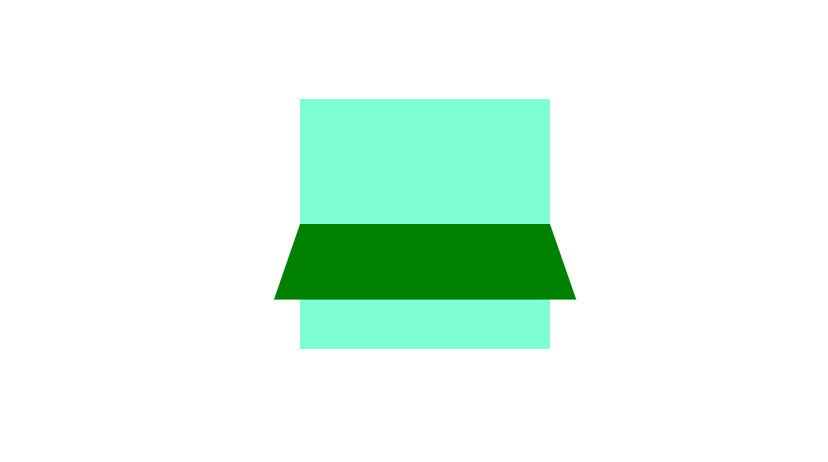
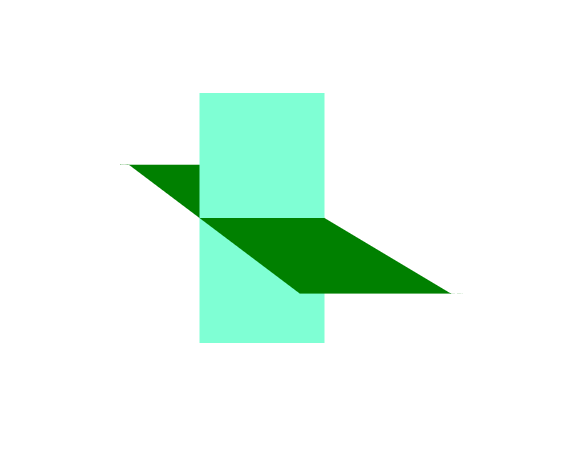
<style>
.box{
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
background-color: khaki;
perspective: 500px;
transition: all 1s;
transform-style:preserve-3d ;
}
.box:hover{
transform: rotateY(60deg);
}
.box div{
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
background-color: aquamarine;
}
.box div:last-child{
background-color: green;
transform: rotateX(60deg);
}
</style>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>