
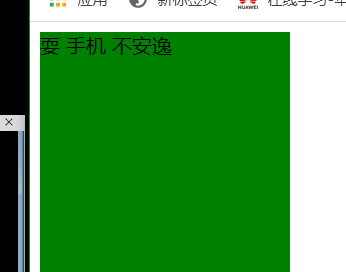
<style>div{width: 200px;height: 200px;background-color:green;}div::before{/* content是必须写的 */content: '耍';}div::after{/* content是必须写的 */content: '不安逸';}</style><body><div>手机</div></body>

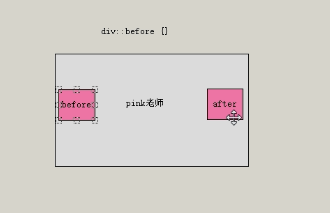
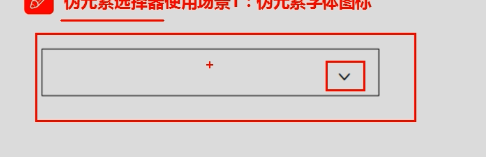
伪元素选择器使用场景1:伪元素字体图标
position 定位标签
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>


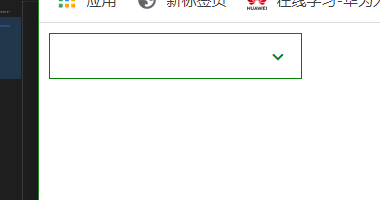
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div{
position: relative;
width: 200px;
height: 35px;
border: 1px solid green;
}
div::after{
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: green;
}
</style>
<body>
<div></div>
</body>