

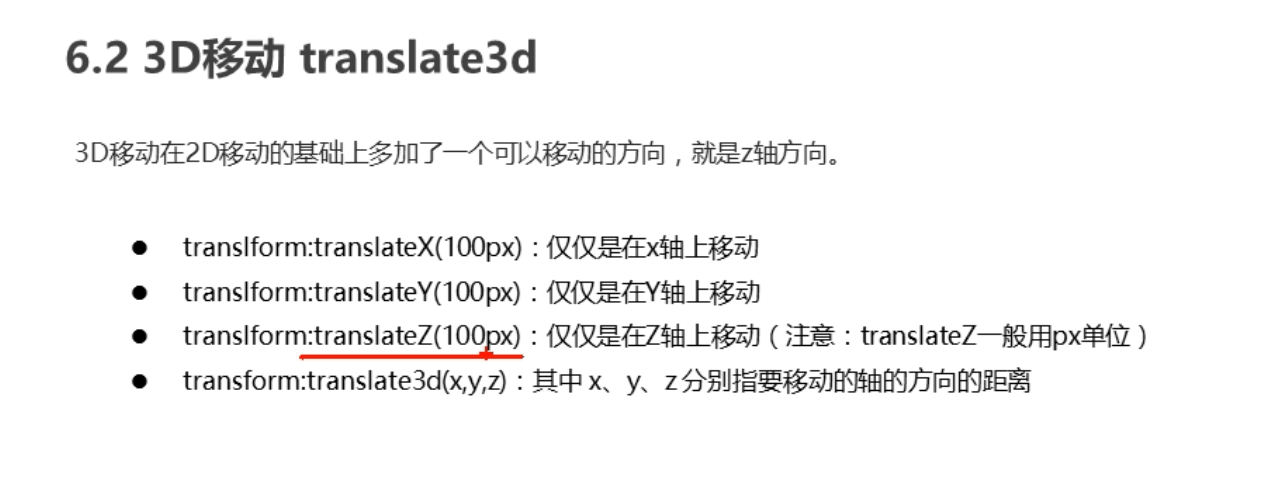
3D移动(translate3d)
<style>body{/* 透视写到被观察元素的父盒子上面透视像素越小,盒子越大 */perspective: 200px;}div{width: 200px;height: 200px;background-color: green;transform: translateX(100px);/* transform: translateY(100px); *//* transform: translateZ(100px); *//* transform: translateX(100px) translateY(100px) translateZ(100px); *//* xyz不能省略,如果没有就写0 */transform: translate3d(400px,100px,100px);}</style><body><div></div></body>

加了透视过后: