基础标签


<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<title>基础文件</title>
</head>
<body>
<h1>公司简介</h1>
<hr color=”yellow”>
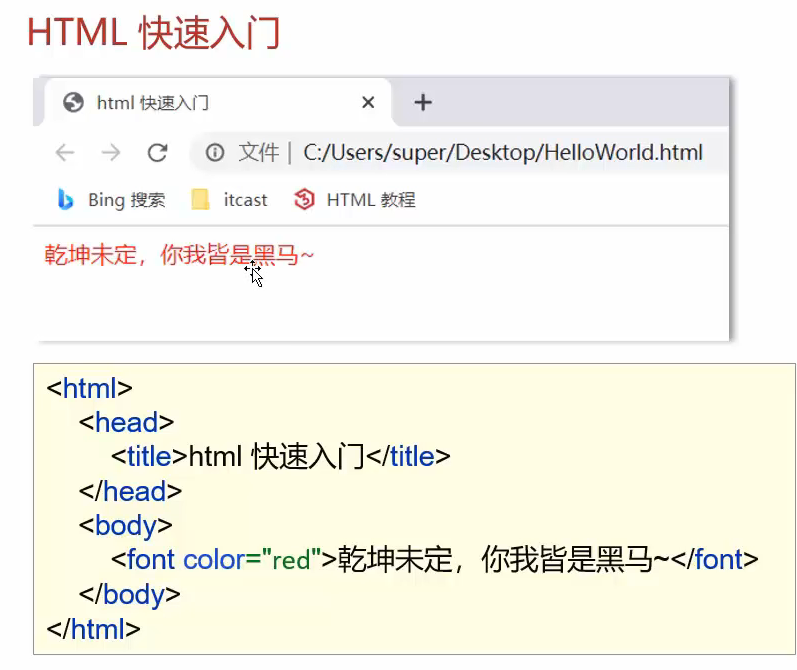
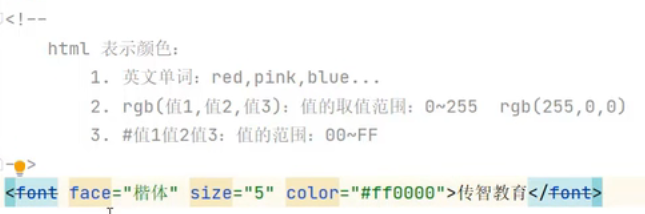
<p><font face=”楷体” size=”5” color=”red”>黑马</font>
屋外寒风瑟瑟,屋内气氛火热。宣讲有深度、有广度,在广大干部员工中引起热烈反响。</p>
<p>精准实施‘一块一策’方案,实现老区稳产,为完成全年油气生产任务贡献自己的力量。”</p>
<hr color=”yellow”>
<center><font color=”grew”>江苏传智有限公司</font><br></center>
<center><font color=”grew”>版权所有Copyright 2006-2018©</font><br></center>
<hr>
</body>
</html>
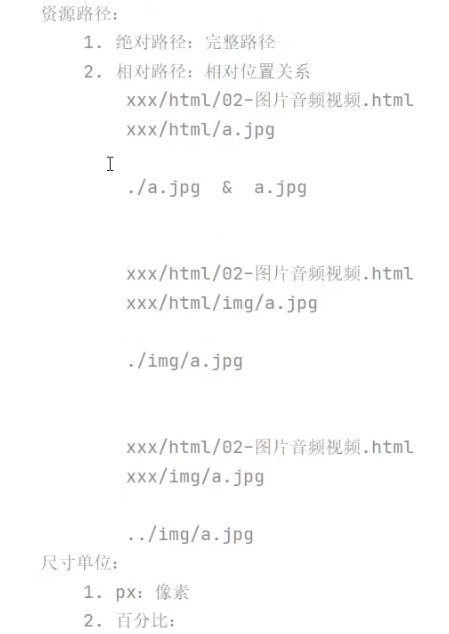
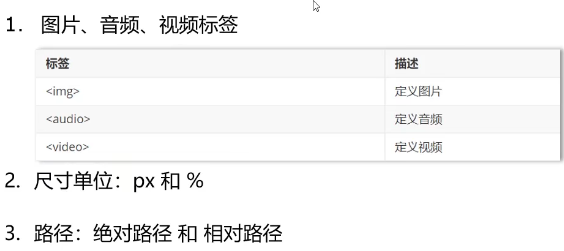
图片、音频、视频标签


<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<title>图片</title>
</head>
<body>
<img src=”../img/a.jpg” width=”300” height=”400”><br>
<audio src=”../img/b.mp3” controls=”controls”></audio><br>
<video src=”../img/c.mp4” controls width=”400” height=”400”></video><br>
</body>
</html>
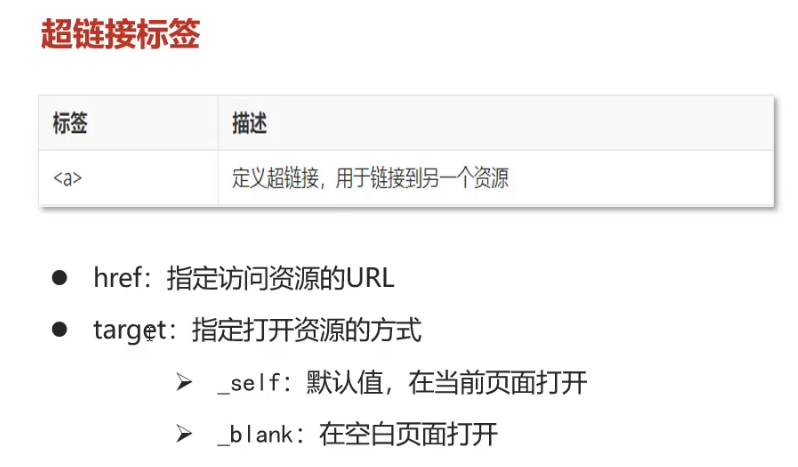
超链接标签

<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<title>Title</title>
</head>
<body>
<a href=”hello.html” target=”_self”>点我</a>
</body>
</html>
列表标签

<ol type=”A”>
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
</ol**>
<ul>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ul>**
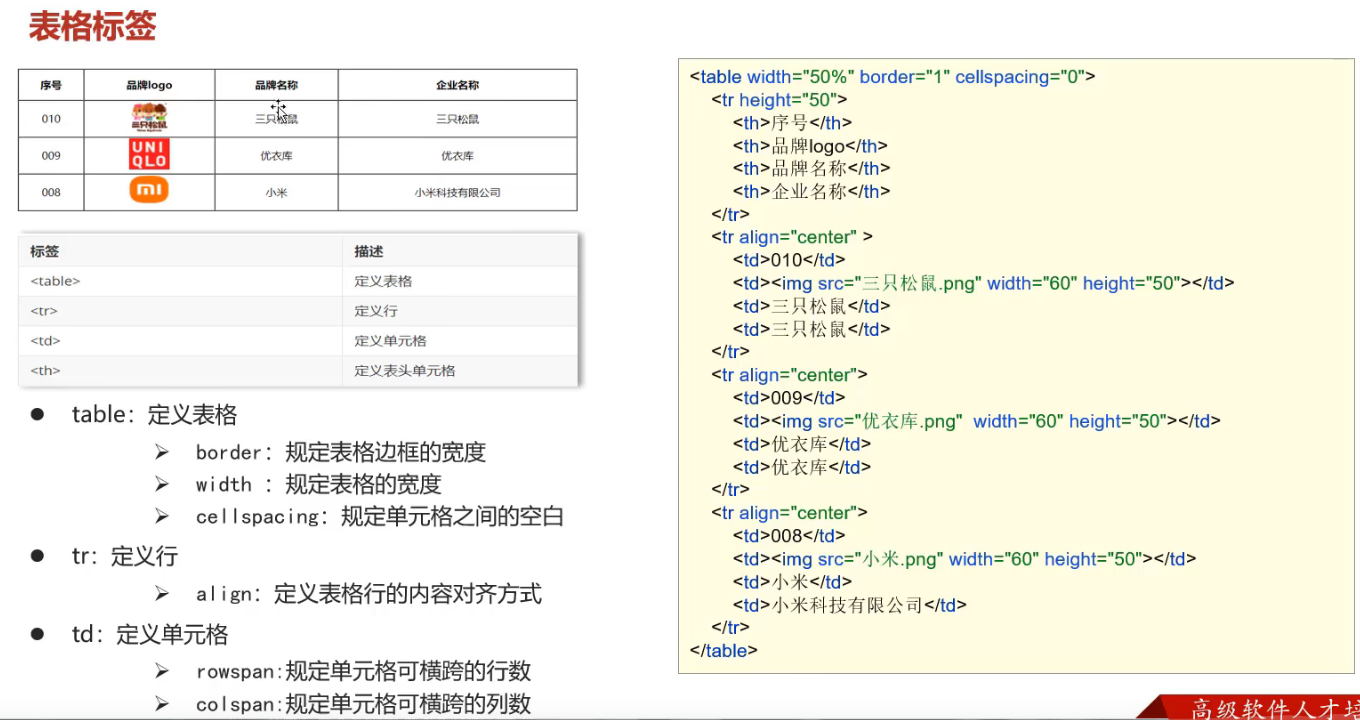
表格标签

<table width=”50%” border=”1” cellpadding=”0”>
<tr height=”50%”>
<th >序号</th>
<th colspan=”2”>中国</th>
<th>美国</th>
</tr>
<tr align=”center”>
<td rowspan=”2”>011</td>
<td>咖啡</td>
<td>牛奶</td>
<td>茶</td>
</tr>
<tr align=”center”>
<td>炸鱼</td>
<td>面包</td>
<td>薯条</td>
</tr>
<tr align=”center”>
<td >013</td>
<td>面包</td>
<td>薯条</td>
<td>包子</td>
</tr>
</table>
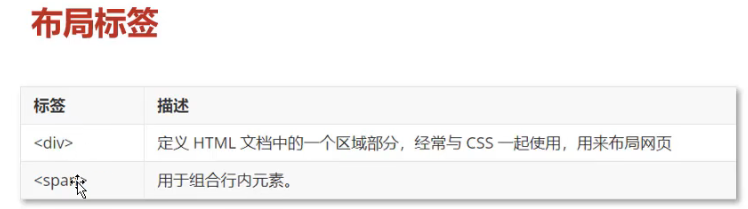
布局标签

<div>
Hello,World!
</div>
<div>
Hello,World!
</div>
<span>
<img src=”../img/a.jpg”>
Hello,World!
</span>
div标签会换行,span不换行是行内元素
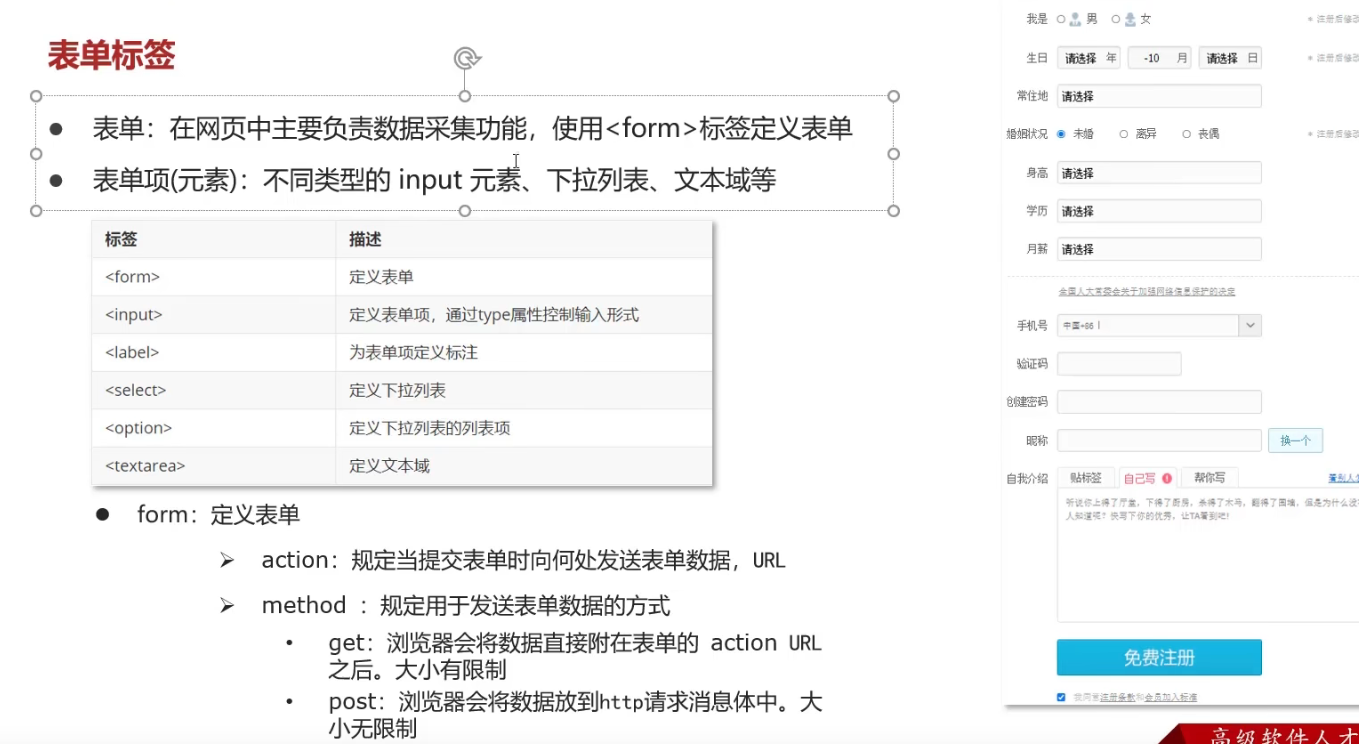
表单标签

<!—
form:
action:指定表单数据提交的URL
#提交到当前页面
表单数据要想被提交,则必须指定其name属性
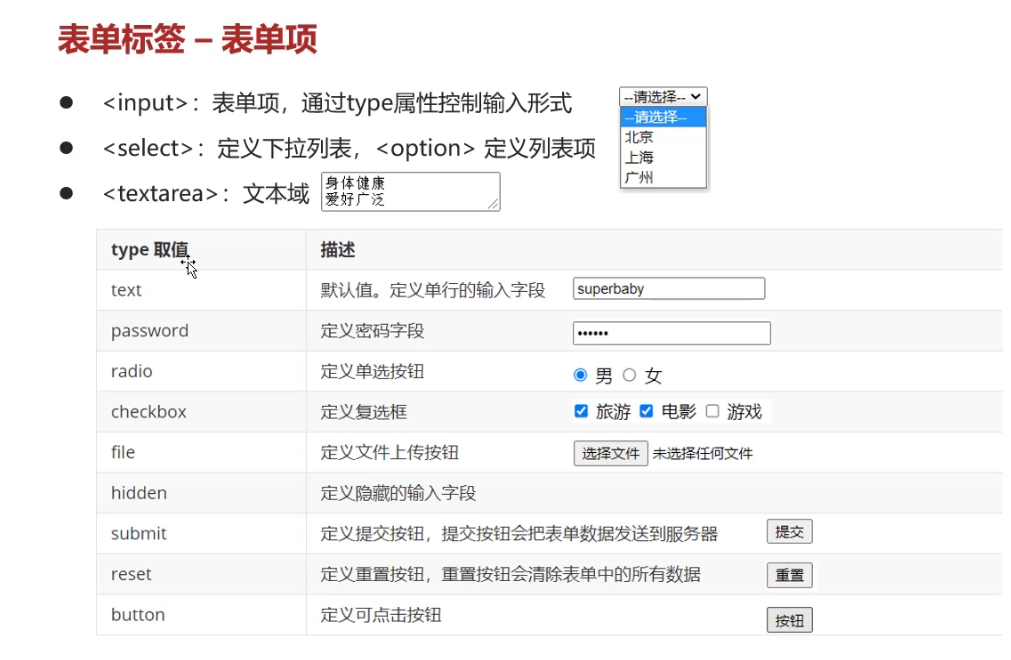
method:指定表单提交的方式<br /> 1. get:默认值<br /> get的请求参数会拼接在URL后面<br /> URL长度有限制 4KB<br /> http://localhost:63342/htmlDemo/hello05.html?username=呵呵<br /> 2. post:<br /> post请求将参数会在http请求协议的请求体中<br /> 请求参数无限制<br /> <form action="#" method="post"><br />--><br /> **<**form action="#" method="post"**><br /> <**input typeof="text" name="username" **><br /> <**input type="submit"**><br /> </**form**>**<br /><br /><br />**<!DOCTYPE **html**><br /><**html lang="en"**><br /><**head**><br /> <**meta charset="UTF-8"**><br /> <**title**>**Title**</**title**><br /></**head**><br /><**body**><br /><**form method="post" action="#"**><br /> **<!--关联标签和输入框使用id和for--><br /> **<**label for="username"**>**用户名:**</**label**><br /> <**input type="text" name="username" id="username"**><br /> <**br**><**label for="password"**>**密码:**</**label**><br /> <**input type="password" name="password" id="password"**><**input type="hidden" name="id"**><br /> <**br**><br /> <**label for="username"**>**性别:**</**label**>**<!--<br /> 单选框<br /> 使用name标签值相同<br /> 区别单选框内容只选一个<br /> 使用value标签区别单选框内容<br /> --><br /> **<**input type="radio" name="gender" value="1" id="male"**><**label for="male"**>**男**</**label**><br /> <**input type="radio" name="gender" value="2" id="female"**><**label for="female"**>**女**</**label**><br /> <**br**><br /> **<!--复选框--><br /> **<**input type="checkbox" name="hobbit" value="1"**><**label **>**旅游**</**label**><br /> <**input type="checkbox" name="hobbit" value="2"**><**label **>**电影**</**label**><br /> <**input type="checkbox" name="hobbit" value="3"**><**label **>**游戏**</**label**><br /> <**br**><br /> <**label **>**上传文件:**</**label**><br /> <**input type="file"**><br /> <**br**><br /> **<!--<br /> select 下拉标签<br /> option 列表项<br /> value 定义列表项的值<br /> --><br /> **<**label **>**城市:**</**label**><br /> <**select**><br /> <**option value="beijing"**>**北京**</**option**><br /> <**option**>**上海**</**option**><br /> <**option**>**天津**</**option**><br /> </**select**><br /> <**br**><br /> **<!--<br /> textarea 文本域<br /> cols 列宽度<br /> rows 行宽度<br /> name 指定textarea标签的值<br /> --><br /> **<**label **>**描述:**</**label**><br /> <**textarea cols="5" rows="5"**></**textarea**><br /> <**br**><br /> **<!--reset标签重置--><br /> **<**input type="reset" value="重置"**><br /> **<!--button标签点击--><br /> **<**input type="button" value="按钮"**><br /> **<!--submit标签提交--><br /> **<**input type="submit" value="注册"**><br /> <**br**><br /> <**br**><br /></**form**><br /></**body**><br /></**html**>**