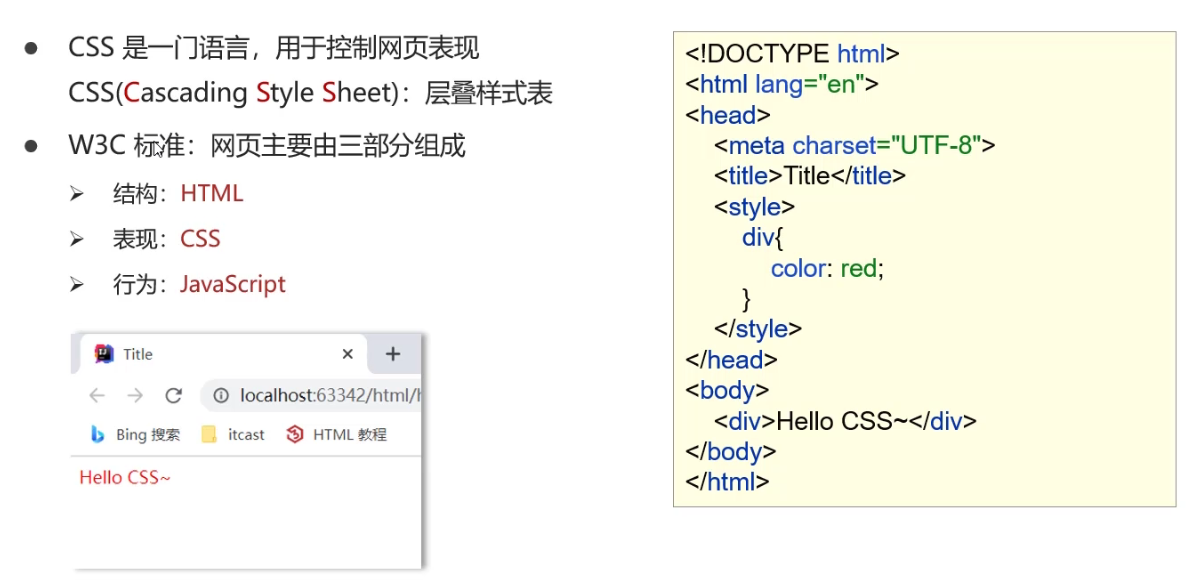
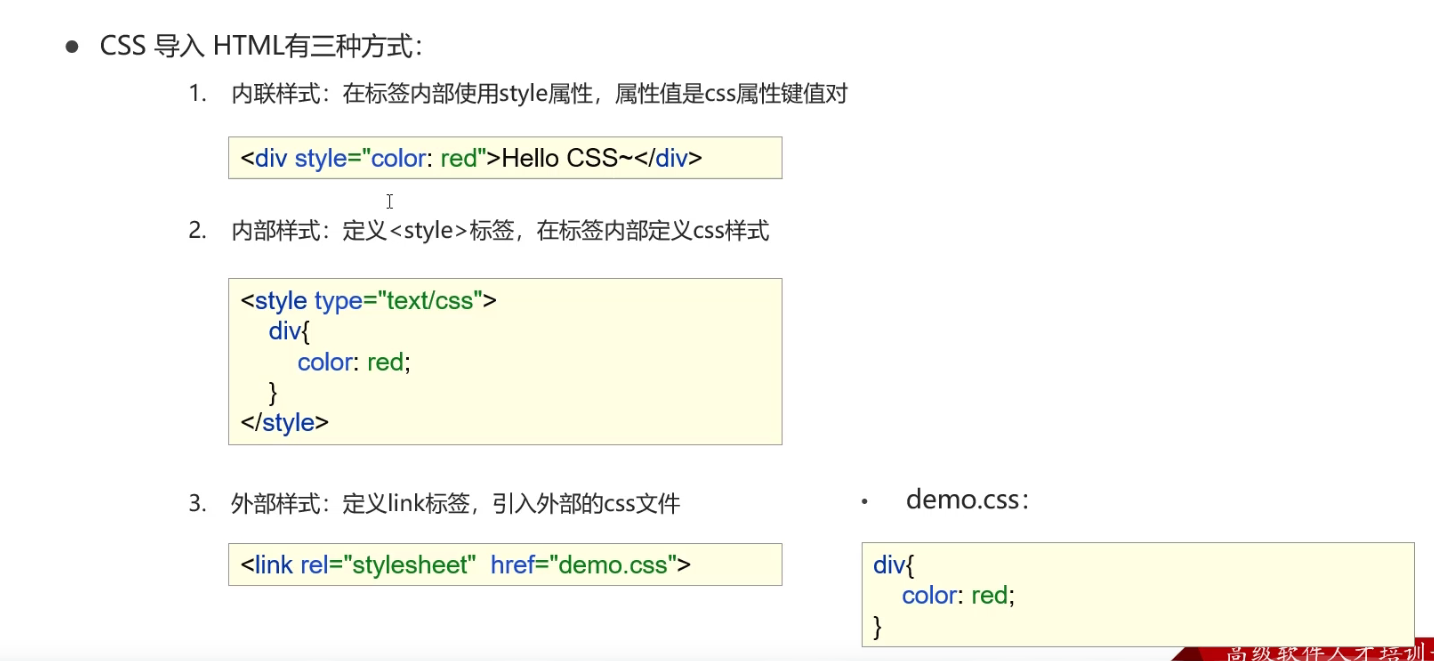
CSS导入方式

<body>
<div style=”color: green”>
Hello 内联样式
</div**>
<span id=”inside”>
Hello CSS!
</span>
<link rel=”stylesheet” href=”demo.css”>
<p>hello 外部样式</p>
</body>
<style>
#inside {
color: gray;
font-size: 90px;
}
</style>**
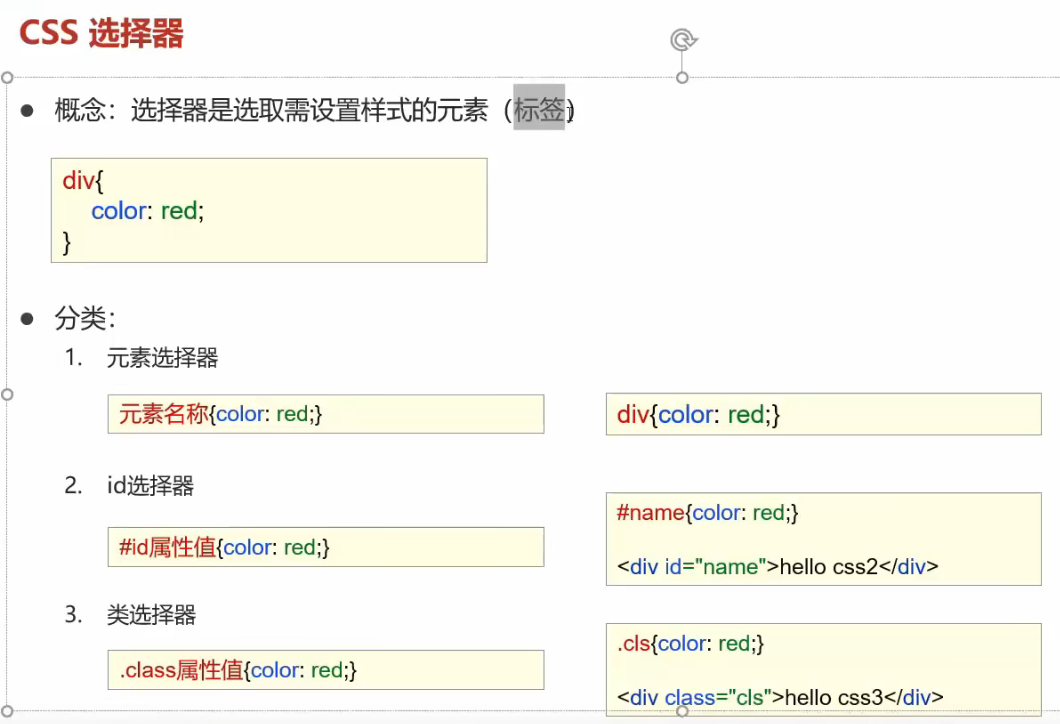
CSS选择器

<body>
<div>Hello</div>
<div id=”name”>Hello</div>
<div class=”cls”>Hello</div>
</body**>
<style>
/修饰整个div选择器/
/同时存在id修饰和整个div时,范围越小先生效/
div{color: green;}
/修饰id选择器
使用#选择对应选择器id/
#name{color: red;}
/ 类选择器 /
.cls{color: blue;}
</style>**