官网:https://element.eleme.cn/#/zh-CN
Element 使用

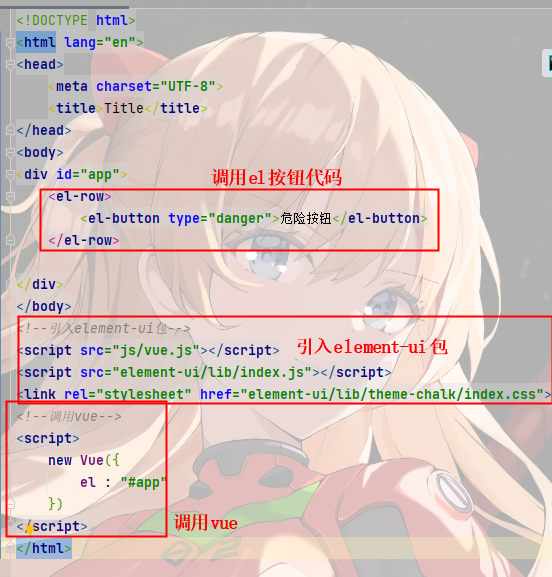
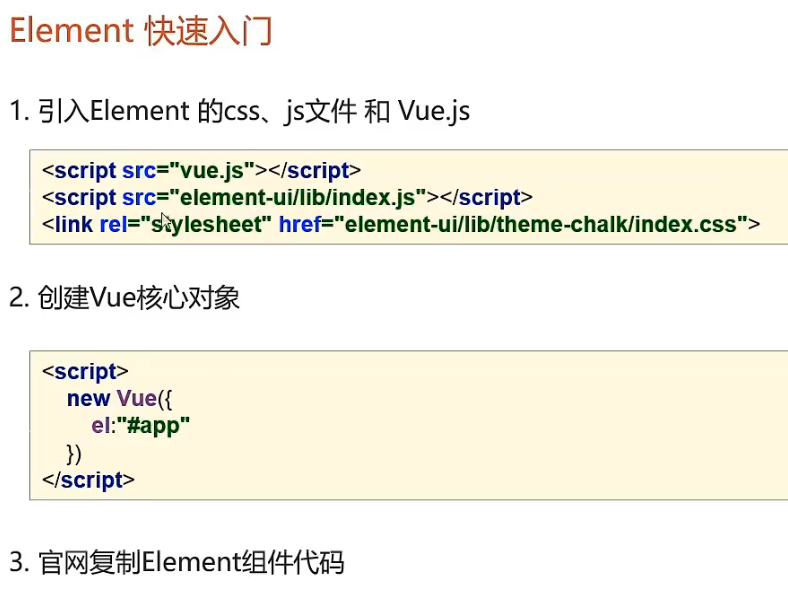
代码示例:
- 导入Element,vue 包
- 调用element-ui的样式和加载文件
- 赋值element官方代码进行更改
Element 布局
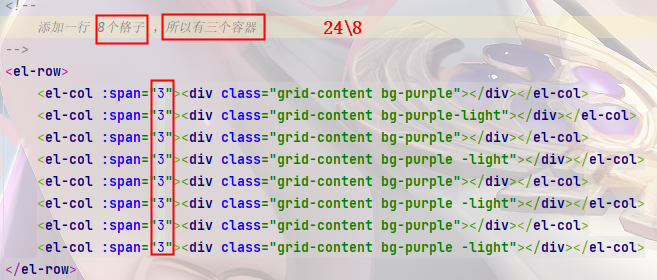
Layout 布局
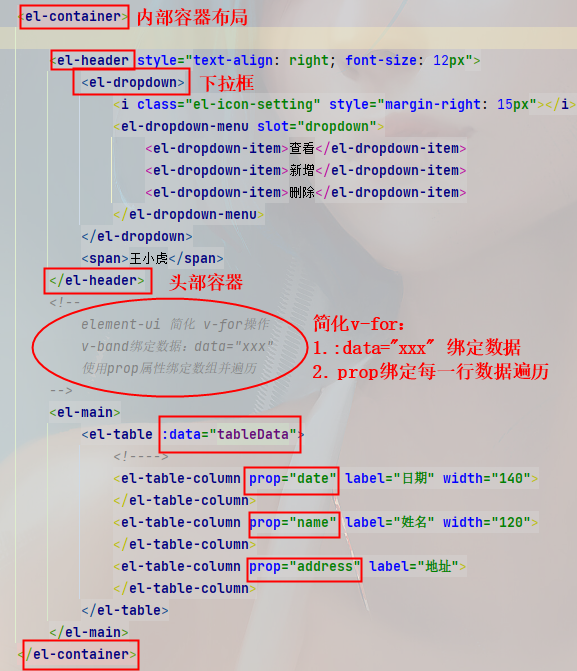
Container 布局容器
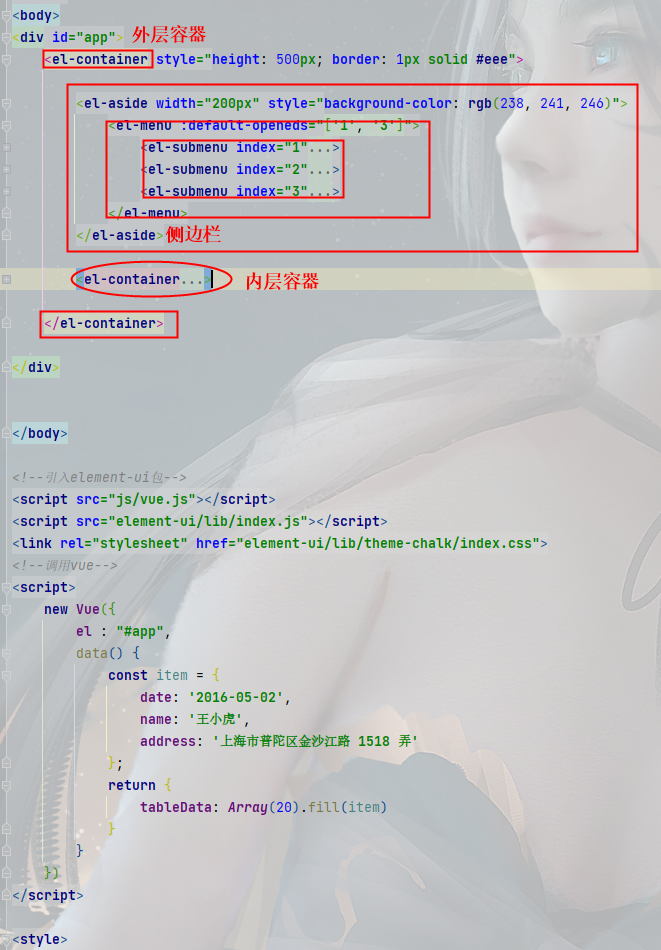
用于布局的容器组件,方便快速搭建页面的基本结构:

TIPS:
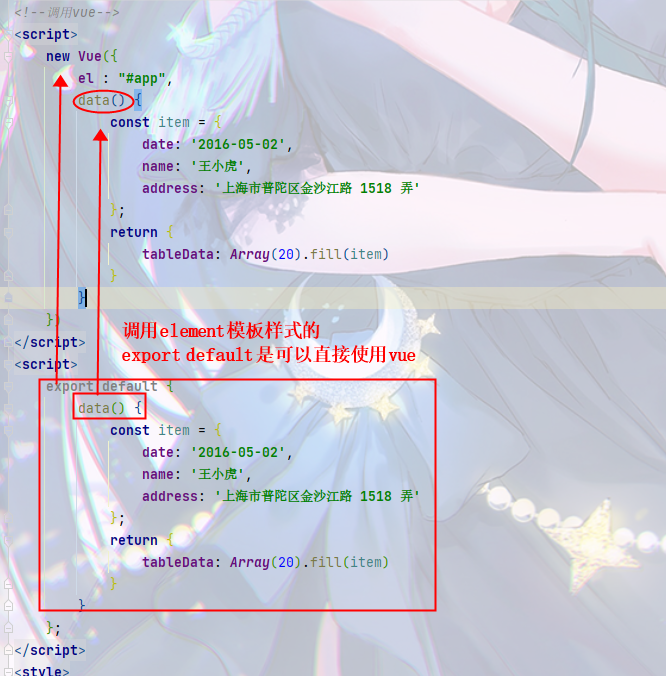
- 调用element模板代码export default是可以使用vue模板开启的
- 将data直接放入vue模块中调用
- element简化v-for循环使用
- 使用v-bind绑定数据 :data=”xxx”
- 使用prop绑定指定数据并遍历
Element 组件
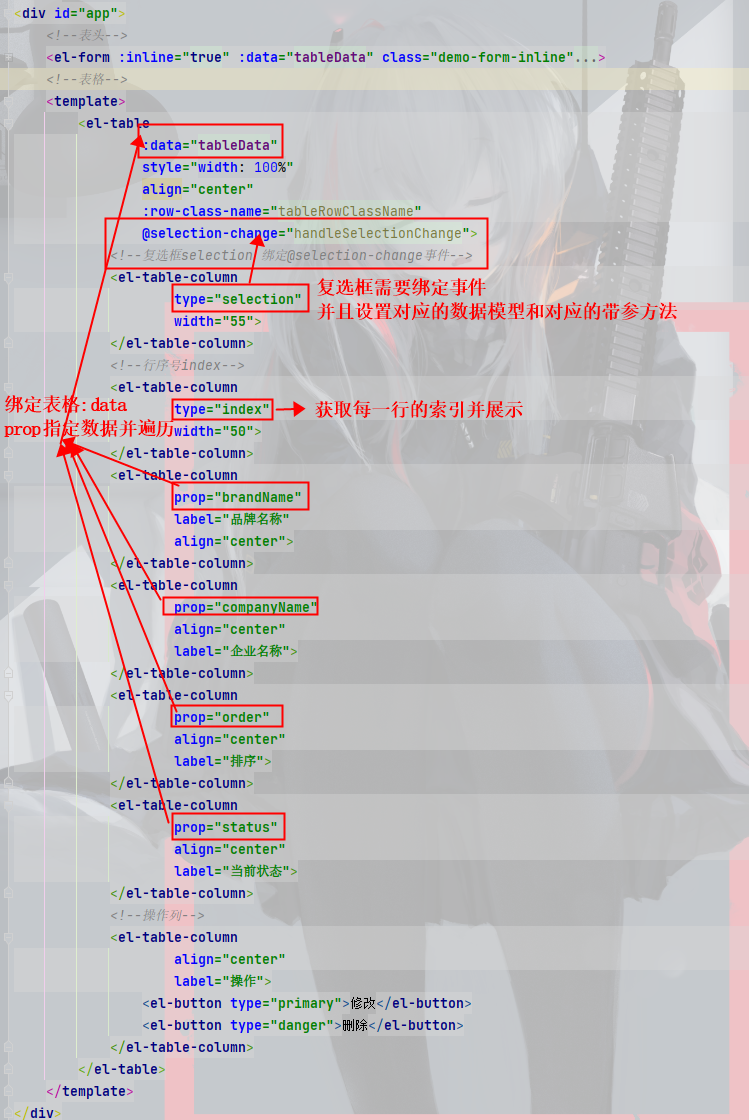
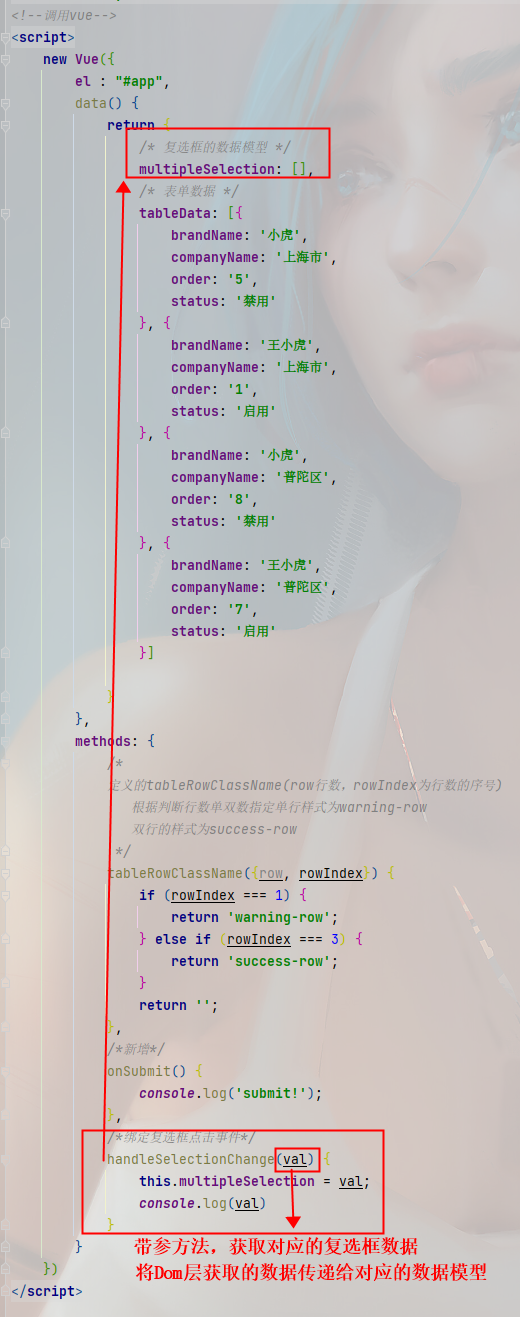
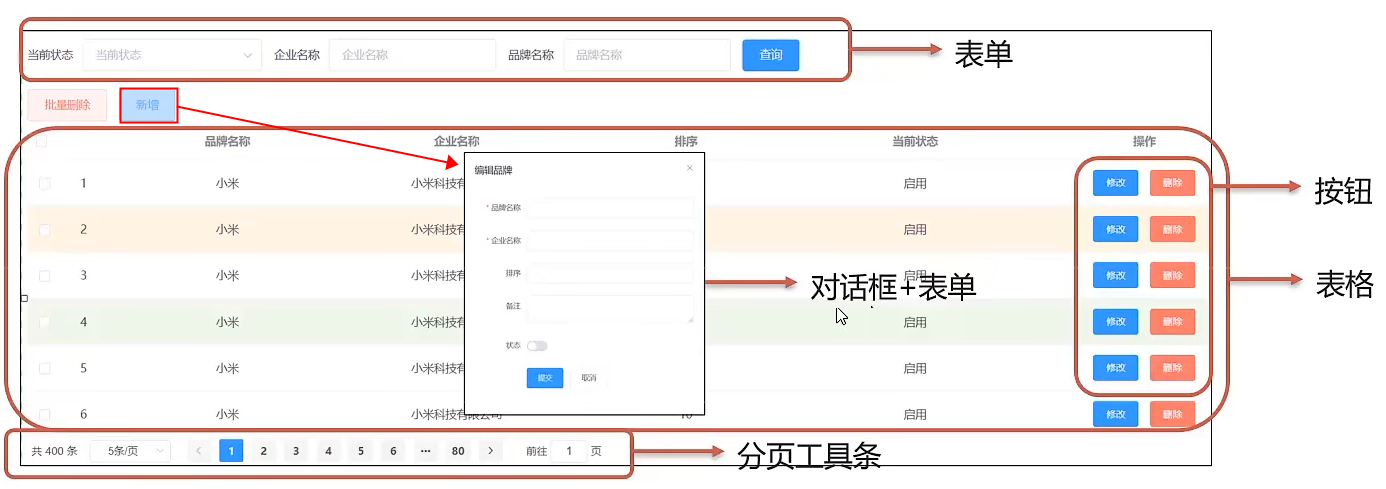
Table 表格

- 调用element组件的Table表格(多选,序号,带状态示例)
- 其中多选框需要绑定 @selection-change=”handleSelectionChange”事件
- 创建对应的方法并且创建对应的数据模型实现选中可以获取改行数据
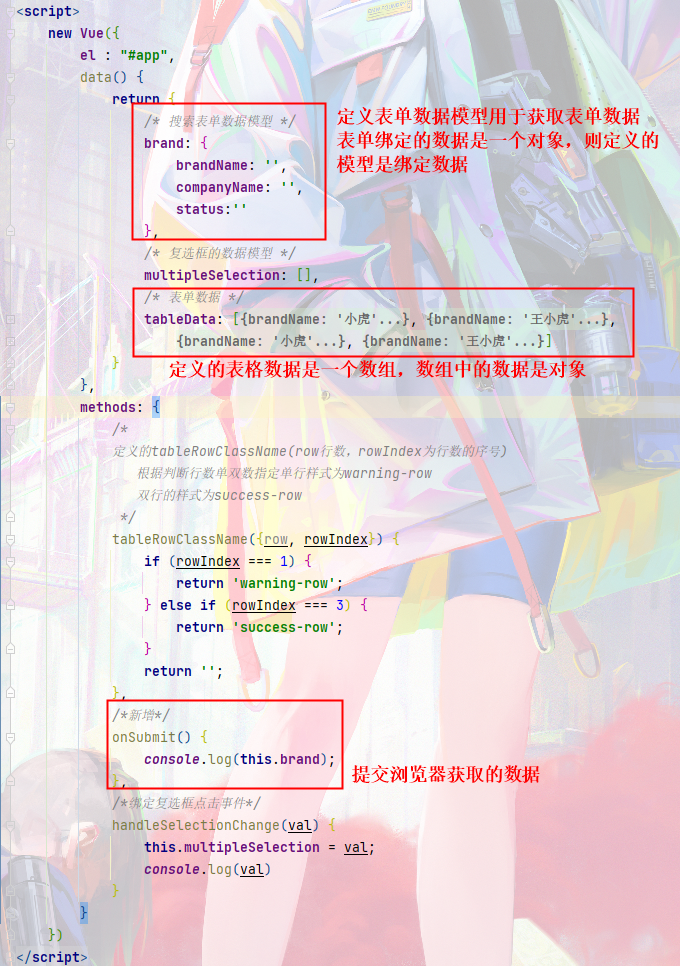
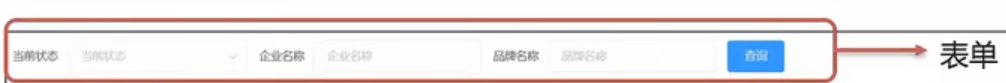
From 表单

代码实现 :
- 表单绑定定义的模块数据:data=”xxx”
- 并使用v-model双向绑定浏览器数据和自定义数据模块
- 绑定@click点击事件提交表单以为v-model双向绑定则获取表单数据
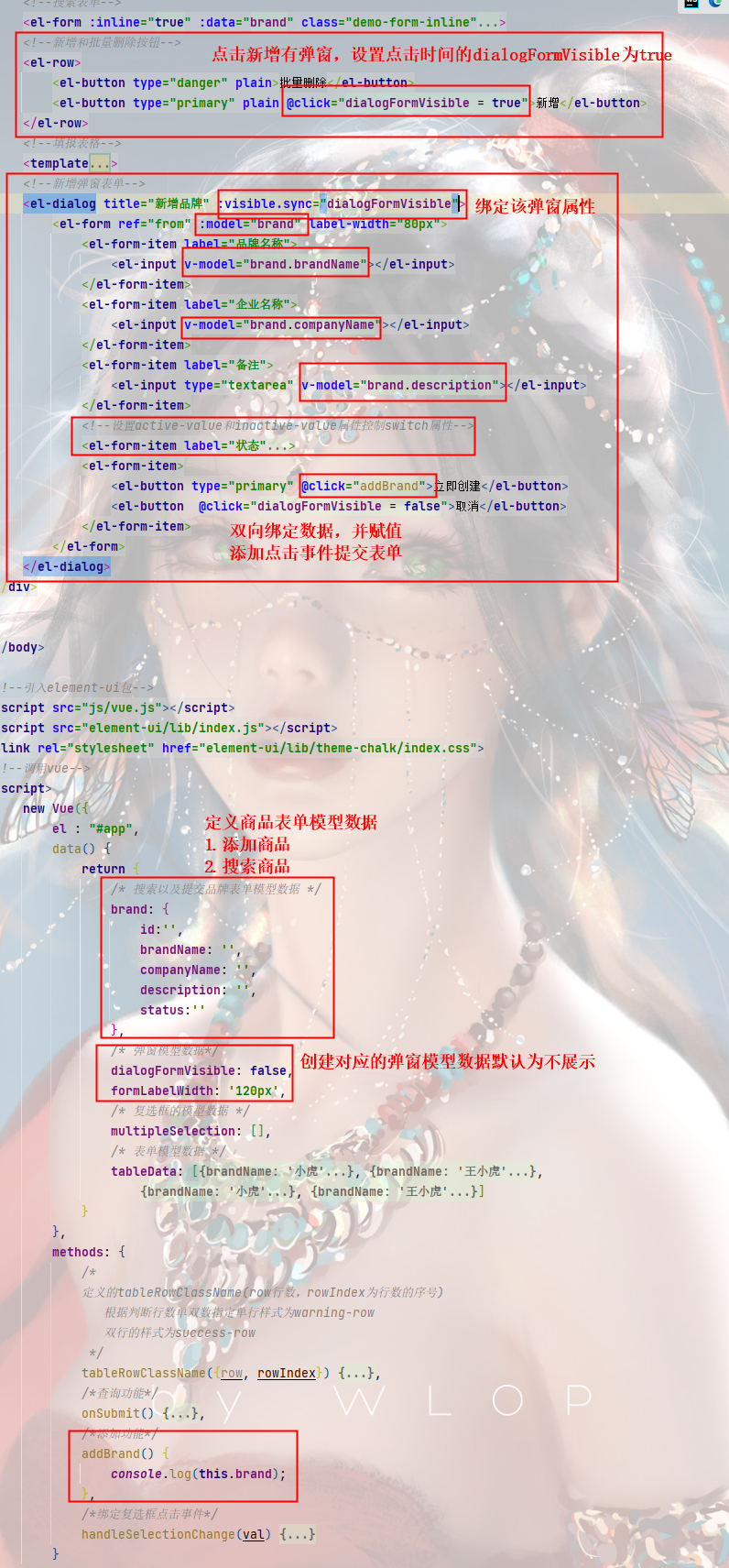
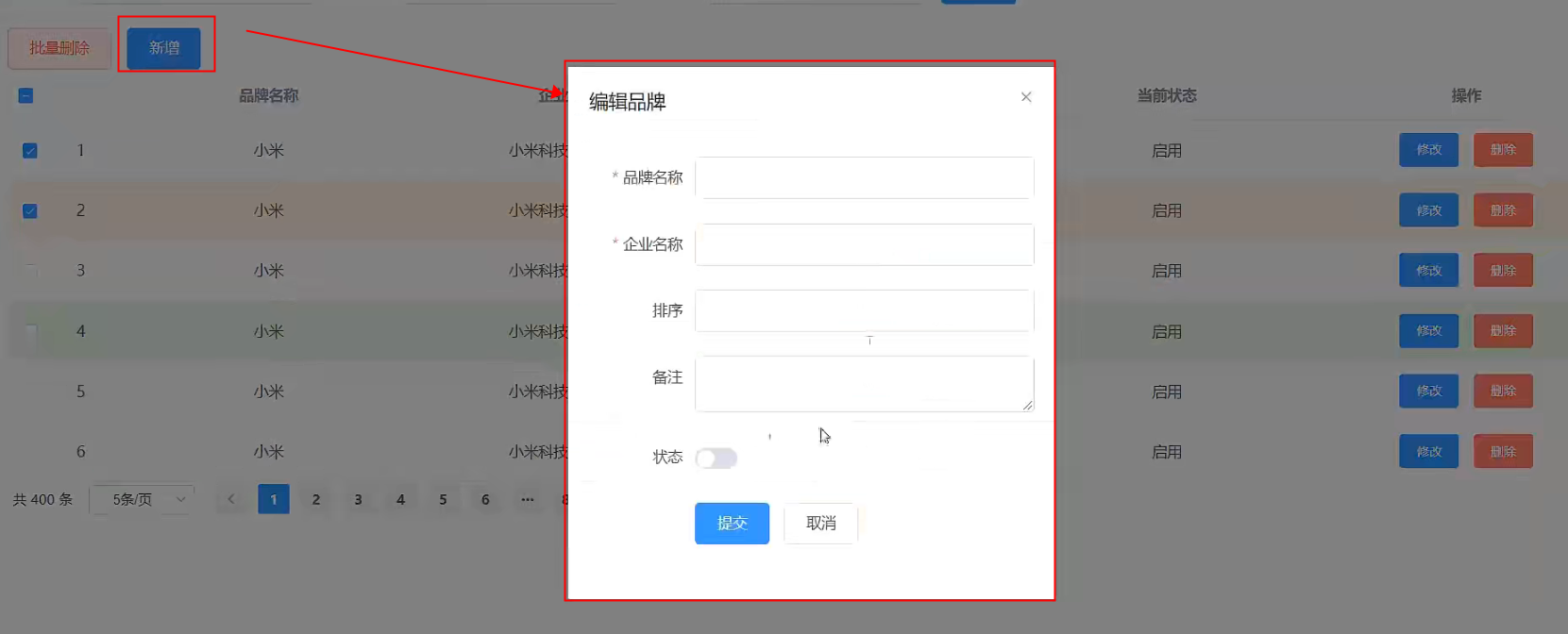
Dialog 对话框

代码实现 :
- 点击弹出对话框需要设置对应的点击事件
- 并创建对应的对话框模型为false 绑定弹窗的表单展示属性
- :model绑定数据,并用v-model双向绑定各个输入框数据
- switch设置active-value和inactive-value属性控制switch属性
- 绑定@click点击事件提交表单