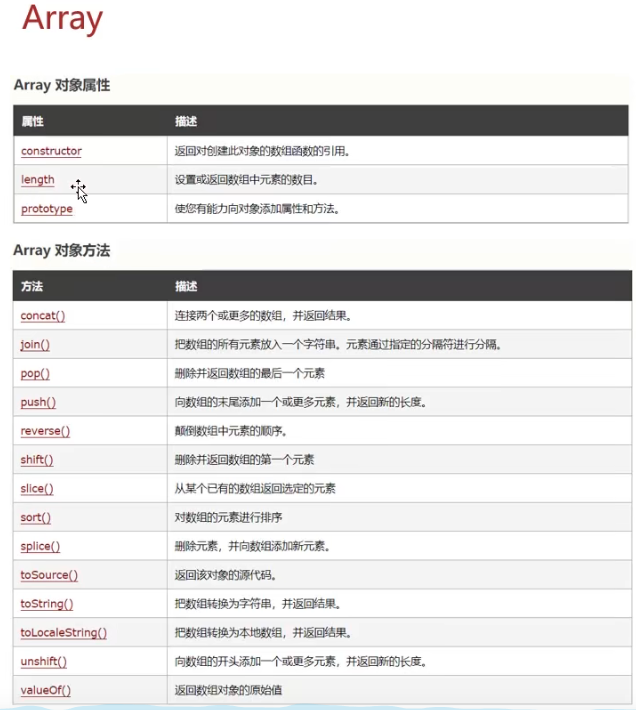
Array

var arr = new Array(1,2,3);
/js 是[], java 是{}/
var arr = [1,2,3];
// 访问数组和java一致,使用索引
alert(arr[0]); //1
// 访问数组和java一致,使用索引
arr[0] = 10;
alert(arr[0]); //10
———————————————-
var arr = new Array(1,2,3);
/js 是[], java 是{}/
var arr = [1,2,3];
// 访问数组和java一致,使用索引
arr[0] = 10;
alert(arr[0]); //10
//JavaScript 数组访问特点
//相当于Java中集合,可以变长变类型
// 变长,没有索引可以添加索引访问,没有索引是unified
var length = [1,2,3]
length[4] =4; // 变长
alert(length[4]); //4
length[4] =”Hello”;// 变类型
alert(length[4]); //Hello
let arr = [1,2,3];
// Array.length 数组元素中的个数
for (let i = 0; i < arr.length; i++) {
alert(arr[i]) // 1,2,3
}
// Array.push 添加数组元素中的个数
arr.push(4);
alert(arr) // 1,2,3,4
// Array.splice 删除数组元素中的个数
arr.splice(0,1);
alert(arr) // 2,3
String

// let str = new String(“str”);
let str = “lichang”;
// 替换对应的字符
alert(str.replace(“l”,”c”))
// 显示字符长度
alert(str.length);
// 显示字符长度
alert(str.charAt(1));//i
// trim()去除字符串前后端空白字符
let str1 = “ li “;
alert(str1.trim())
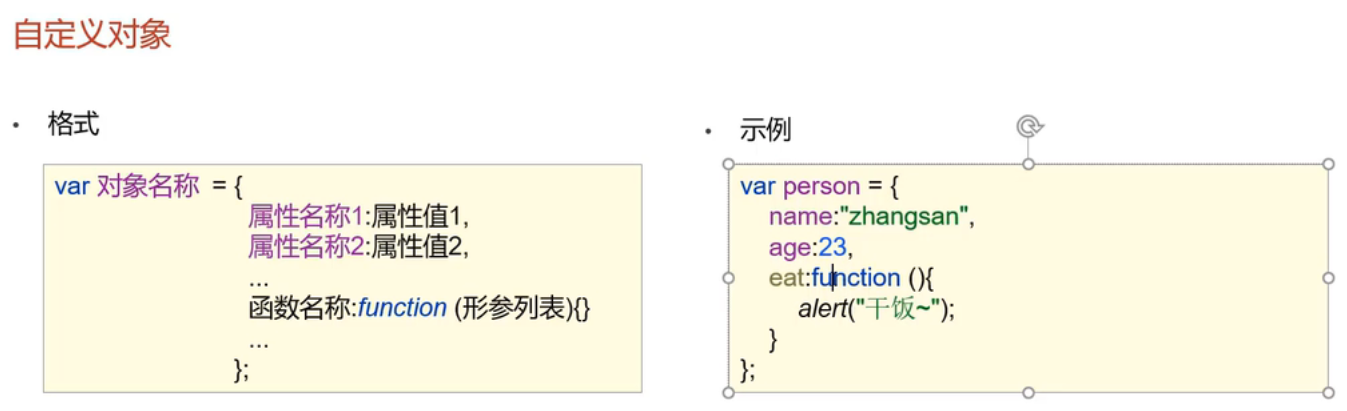
自定义对象

// 自定义对象
// js自定义对象是一个变量
let person= {
name : “username”,
age: 23,
eat: function() {
return this.eat;
alert(“干饭!”)
}
}
// 访问对象属性
alert(person.name)
alert(person.age)
alert(person.eat())
—————————————-
BOM


/window:浏览器窗口对象/
window.alert(“abc”) // 弹出警告框
window.confirm(“”) // 显示带有一段消息以及确认按钮和取消按钮的对话框
window.setTimeout() // 定时器在指定毫秒数后调用一次函数或计算公式
window.setInterval() // 定时器,但是循环执行函数
——————————————————-
// confirm
let flag = confirm(“确认删除?”) // 确认和取消按钮含有返回值
console.log(flag) // 确认true 取消false
if (flag ) {
// 删除逻辑
}else {
// 取消删除逻辑
}
———————————————————————
/ 定时器
1.setTimeout(): 在一定时间后执行一次function函数
2.setInterval(): 每隔一定时间后执行一次function函数
/
1.setTimeout(): 在一定时间后执行一次function函数
setTimeout(function() {
alert(“hehe”)
},3000);
2.setInterval(): 每隔一定时间后执行一次function函数
setInterval(function() {
for (let i = 0; i < 100; i++) {
console.log(i)
alert(i)
}
},1000*)
切换图片
<body>
<div>
<input type=”button” onclick=”on()“ value=”开灯”>
<img id=”myImg” border=”0” src=”../img/off.gif”>
<input type=”button” onclick=”off()“ value=”关灯”/>
</div>
</body>
<script>
function on() {
document.getElementById(“myImg”).src = “../img/on.gif”;
}
function off() {
document.getElementById(“myImg”).src = “../img/off.gif”;
}
// 定义一个变量值
// 根据一个数字的变化产生对应的值可以使用x % x
// x % 2 两个结果 x % 3 三个结果
var x = 0;
setInterval(function() {
if (x % 2 === 0){
on()
}else {
off()
}
x ++;
},1000);
</script>
History

网页退回 back()
网页前进 forward()
alert(“跳转百度”)
/页面位置/
location.href=”https://www.baidu.com/“
/跳转页面/
document.write(“三秒跳转页面。。。”)
setTimeout(function() {
location.href=’https://www.baidu.com/‘
},3000)
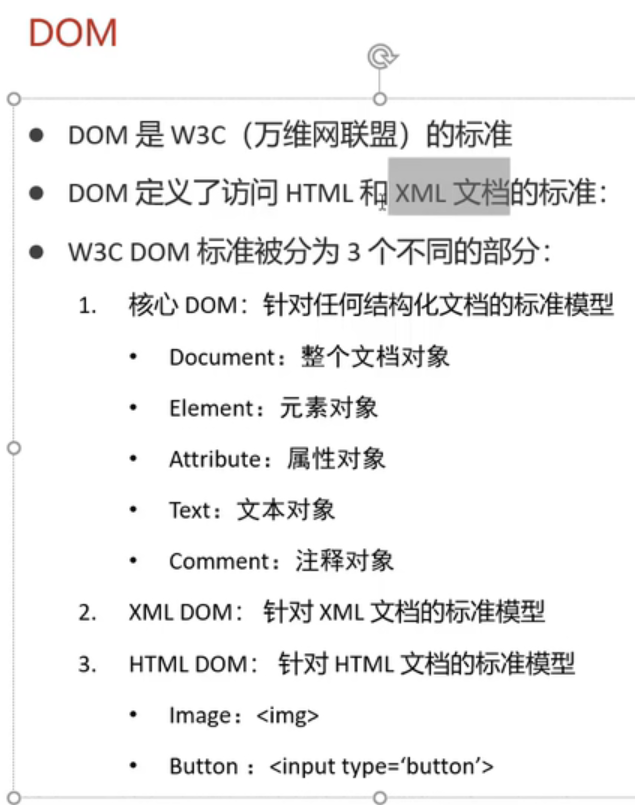
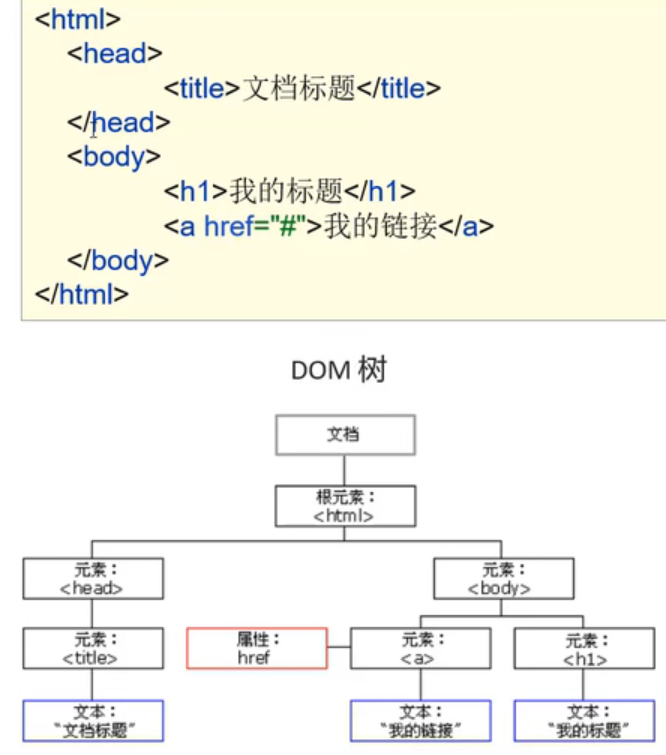
DOM


浏览器将Html文件识别成一个DOM对象
JS可以通过DOM树控制HTML文件
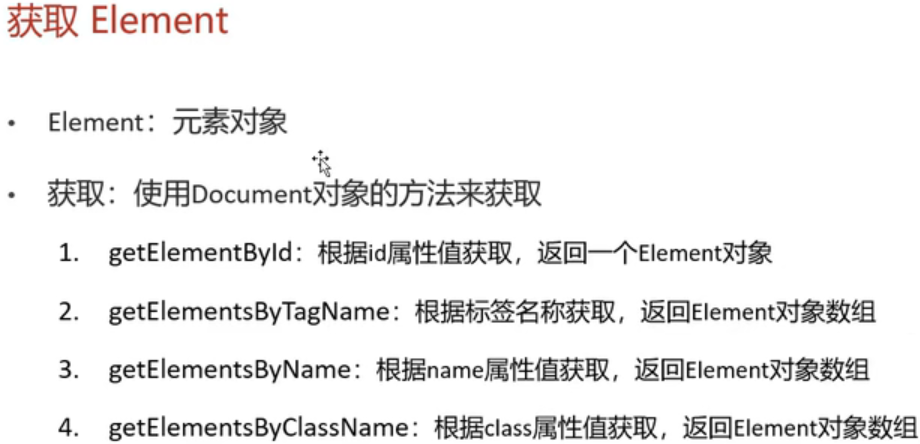
获取Element对象

<body>
<div class=”cls”>传智教育</div>
<div class=”cls”>黑马程序</div>
<div class=”sss”>程序猿</div>
<div class=”sss”>黑马</div**>
<label>
<img id=”page” src=”../img/a.jpg” alt=”无”>
<input type=”checkbox” name=”hobbit”> 电影
<input type=”checkbox” name=”hobbit”> 游戏
<input type=”checkbox” name=”hobbit”> 旅游
</label>
</body>
<script>
// 通过id获取一个Element对象
document.getElementById(“page”)
// 通过标签名
let divs = document.getElementsByTagName(“div”)
alert(divs.length) // 4
for (let i = 0; i < divs.length; i++) {
console.log(divs[i])
}
// 通过属性名name获取,返回一组Element数组
let name = document.getElementsByName(“hobbit”)
for (let i = 0; i < name.length; i++) {
console.log(name[i])
}
// 通过class属性值获取,返回一组Element数组
let cls = document.getElementsByClassName(“cls”)
console.log(cls)
</script>**
常见的HTML Element对象使用
// 点击时间onclick绑定函数名,getElementById获取需要改变的DOM标签
function changeImg() {
document.getElementById(“page”).src=”../img/off.gif”
}
// 根据getElementById获取属性,使用标签src换图片
let images = document.getElementById(“page”)
images.src = “../img/off.gif”
// 通过标签名
// 使用通用element标签方法
// style:设置元素css样式
// innerHTML:设置元素内容
document.getElementsByTagName(“div”).item(1).style.color=”red”
let divs = document.getElementsByTagName(“div”)
for (let i = 0; i < divs.length; i++) {
divs[i].style.color = “red”
divs[i].style.fontSize = “80px”
divs[i].innerHTML = “NONONO”
}
// 通过属性名name获取,返回一组Element数组
let name = document.getElementsByName(“hobbit”)
for (let i = 0; i < name.length; i++) {
name[i].style.color = “green”
name[i].checked = true; }
事件监听
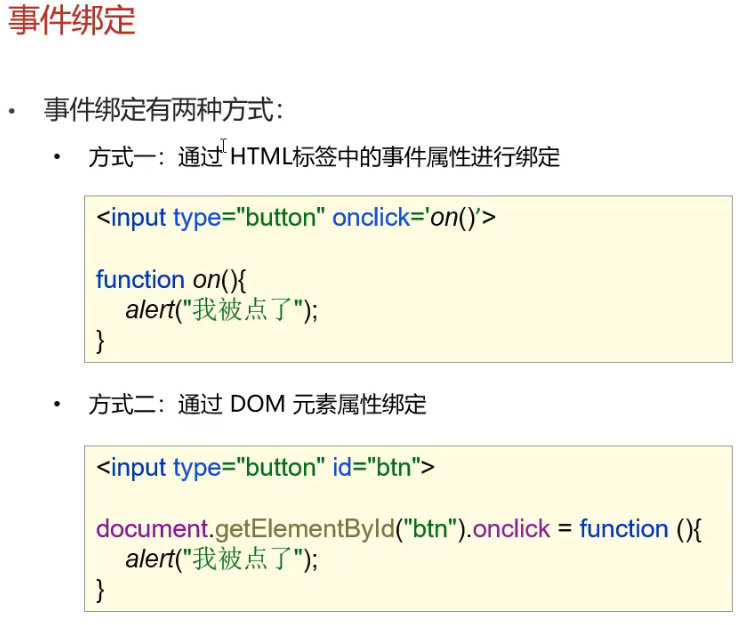
事件绑定

<body>
<input type=”button” id=”click” value=”再点”><br>
<input type=”button” onclick=”on()“ value=”点我”><br>
<img src=”../img/on.gif” id=”page” alt=”图片”>
<button id=”btn” value=”切换图片”> 切换图片 </button>
</body>
<script>
// 通过HTML标签中的时间属性进行绑定
function on() {
alert(“点我”)
}
// 通过DOM元素属性绑定
document.getElementById(“click”).onclick = function() {
alert(“点点点”)
}
// 嵌套切换图片
document.getElementById(“btn”).onclick = function() {
document.getElementById(“page”).src = “../img/off.gif”
}
</script>
常见事件监听
HTML DOM EVENT 常看API 使用
document.getElementById(“register”).onsubmit = function() {
// 表单验证 onsubmit 返回true会被提交,返回false则不会
return false }
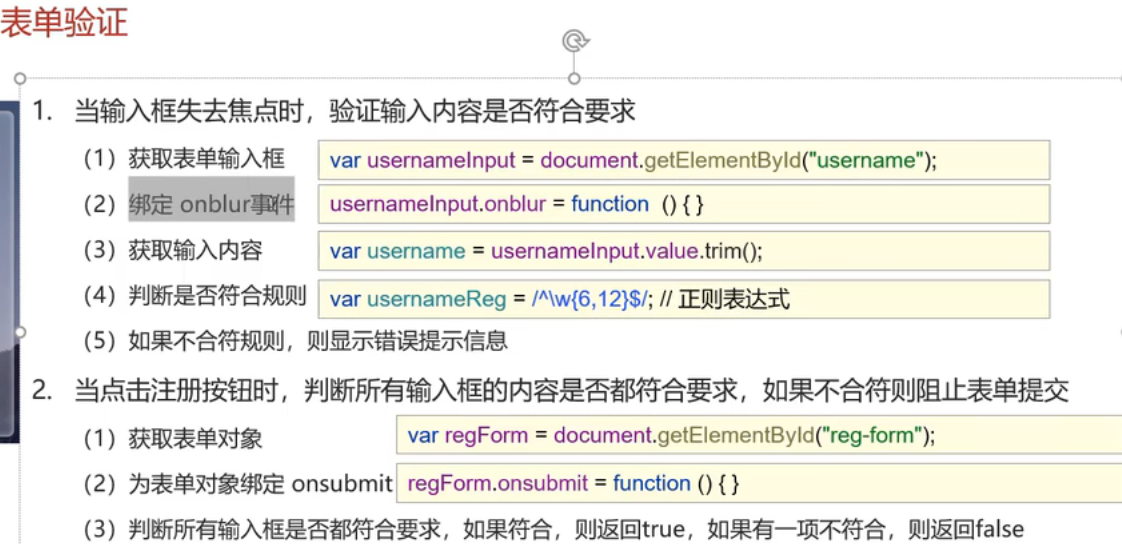
表单验证


<body>
<div class=”form-div”>
<div class=”reg-content”>
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href=”#”>登录</a>
</div>
<form id=”reg-form” action=”#” method=”get”>
<table>
<tr>
<td>用户名</td>
<td class=”inputs”>
<input name=”username” type=”text” id=”username”>
<br>
<span id=”username_err” class=”err_msg” style=”display: none”>用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class=”inputs”>
<input name=”password” type=”password” id=”password”>
<br>
<span id=”password_err” class=”err_msg” style=”display: none”>密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class=”inputs”><input name=”tel” type=”text” id=”tel”>
<br>
<span id=”tel_err” class=”err_msg” style=”display: none”>手机号格式有误</span>
</td>
</tr>
</table>
<div class=”buttons”>
<input value=”注 册” type=”submit” id=”reg_btn”>
</div>
<br class=”clear”>
</form>
</div**>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
let username = document.getElementById(“username”)
//1.2 绑定onblur事件 失去焦点
username.onblur = checkName;
function checkName() {
//1.3 获取用户输入的用户名,使用trim方法去除空格
let name = username.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
let flag = name.length >= 6 && name.length <=12;
if (flag) {
//符合规则
document.getElementById(“username_err”).style.display = “none”;
}else {
//不合符规则
document.getElementById(“username_err”).style.display = “”;
}
return flag;
}**;
//1. 验证密码是否符合规则<br /> //1.1 获取密码的输入框<br /> let passwordInput = document.getElementById**(**"password"**)**;//1.2 绑定onblur事件 失去焦点<br /> passwordInput.onblur = checkPassword;function checkPassword**() {<br /> **//1.3 获取用户输入的密码<br /> let password = passwordInput.value.trim**()**;//1.4 判断密码是否符合规则:长度 6~12<br /> let reg = /^\w{6,12}$/;<br /> let flag = reg.test**(**password**)**;//let flag = password.length >= 6 && password.length <= 12;<br /> if **(**flag**) {<br /> **//符合规则<br /> document.getElementById**(**"password_err"**)**.style.display = 'none';<br /> **} **else **{<br /> **//不合符规则<br /> document.getElementById**(**"password_err"**)**.style.display = '';<br /> **}**return flag;<br /> **}<br /> **//1. 验证手机号是否符合规则<br /> //1.1 获取手机号的输入框<br /> let telInput = document.getElementById**(**"tel"**)**;//1.2 绑定onblur事件 失去焦点<br /> telInput.onblur = checkTel;function checkTel**() {<br /> **//1.3 获取用户输入的手机号<br /> let tel = telInput.value.trim**()**;//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1//let flag = tel.length == 11;<br /> let reg = /^[1]\d{10}$/;<br /> let flag = reg.test**(**tel**)**;<br /> if **(**flag**) {<br /> **//符合规则<br /> document.getElementById**(**"tel_err"**)**.style.display = 'none';<br /> **} **else **{<br /> **//不合符规则<br /> document.getElementById**(**"tel_err"**)**.style.display = '';<br /> **}**return flag;<br /> **}<br /> **//1. 获取表单对象<br /> let regForm = document.getElementById**(**"reg-form"**)**;<br /> //2. 使用onsubmit判断表单验证 成功是true 失败是false<br /> regForm.onsubmit = function **() {<br /> **//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false<br /> return checkPassword**() **&& checkName**() **&& checkTel**()**;<br /> **}<br /></**script**><br /></**body**>**
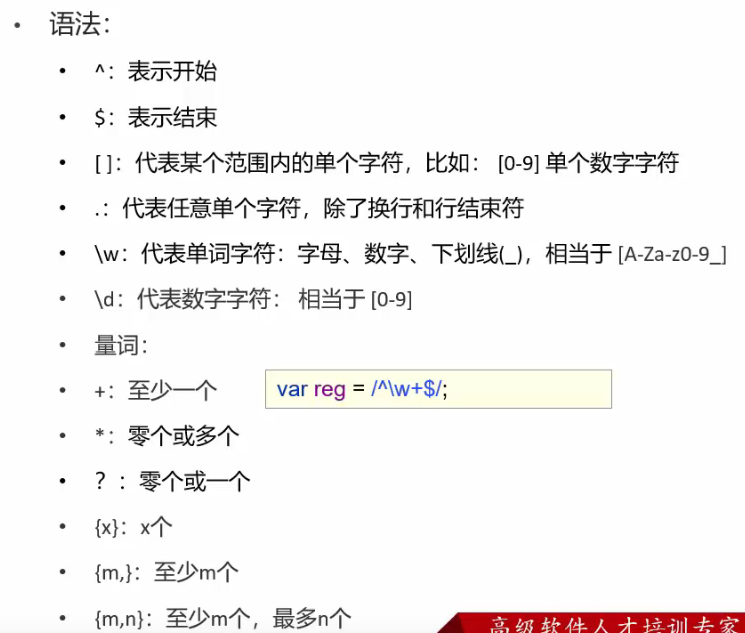
正则表达式