JavaScript
JavaScript引入方式
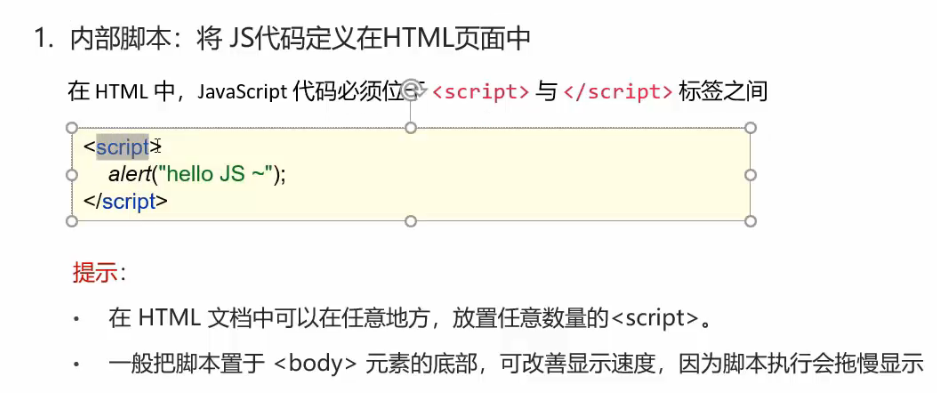
- 内部脚本:将JS代码定义在HTML页面中
- 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中

<script>
alert(“hello world!”)
alert(“hello !”)
alert(“world !”)
</script>
<script src=”demojs.js”></script>
书写语法
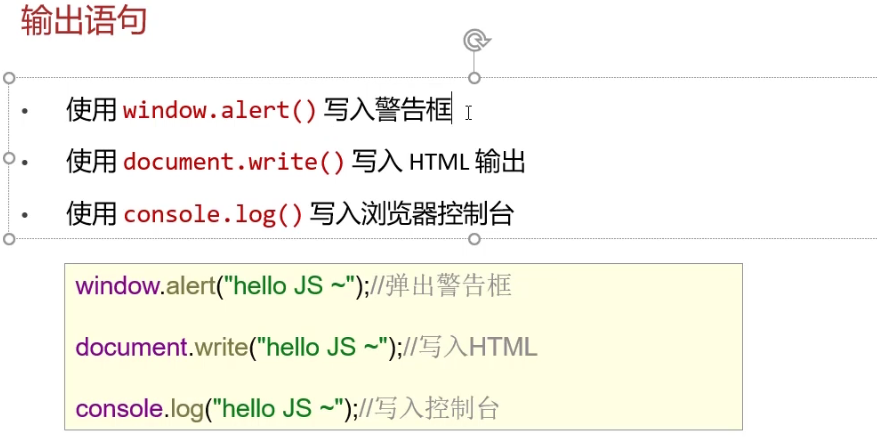
输出语句

<script>
// 弹出警告框
alert(“hello !”)
// 写入HTML
document.write(“hello”)
// 写入控制台
console.log(“world”)
</script>
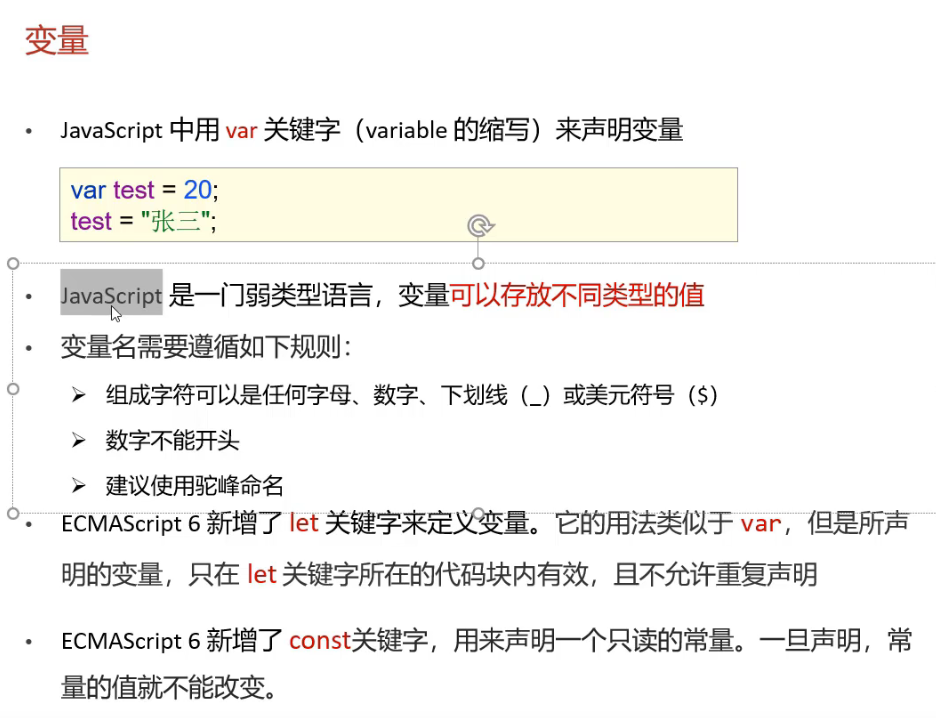
变量

<script>
var test = “张三”;
let test = “张三”;
const test = 20;
alert(test)
</script>
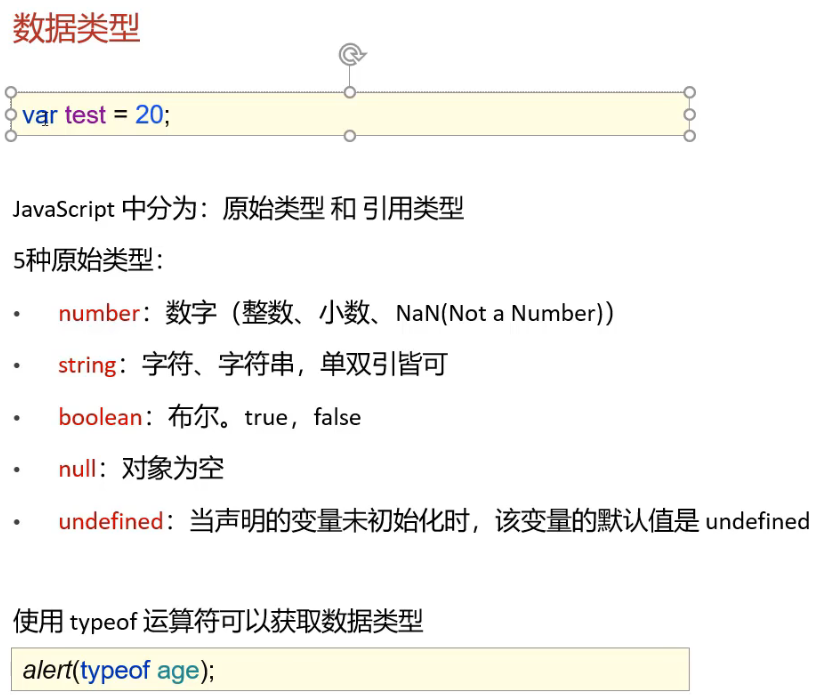
数据类型

let int = 1;
alert(typeof int); // number
let string =”张三”
alert(typeof string); // string
let boolean = false;
alert(typeof boolean); // boolean
let n = null;
alert(typeof n); // object
let u;
alert(typeof u); // undefined
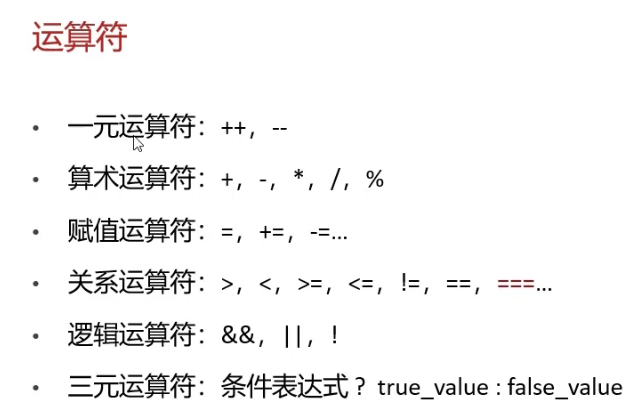
运算符

<script>
// ==:先判断类型是否一样,如果不一样则先转换类型在比较
// ===:判断类型是否不一样,直接返回结果
let a = 1;
let b = “1”;
alert(a==b);// true
alert(a===b);// false
</script>
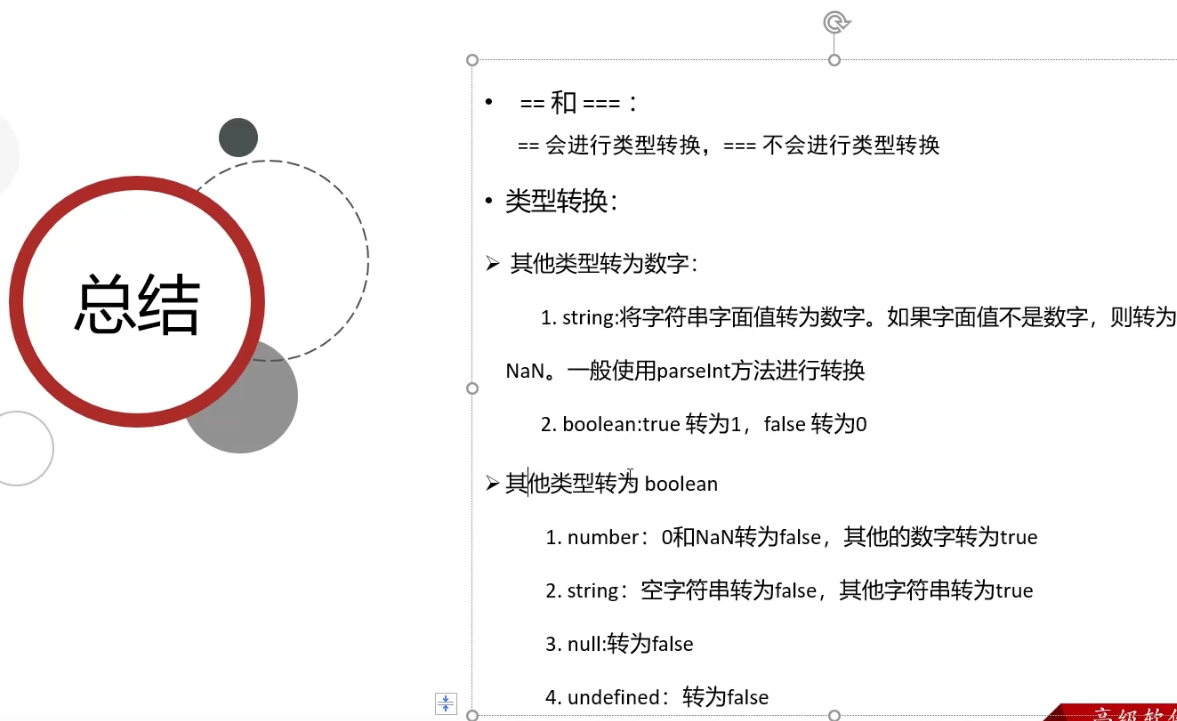
类型转换

// 类型转换:
// 其他类型转为number
// 1.string:使用parseInt转为数字
// 按照字符串的字面值,转为数字 例如“20” = 20
// 如果不是字面值不是数字则转换为NaN 例如“张三” = NaN
// 2.boolean: true为1, false为0
let a = +’abc’; // +是正负号,不是拼接
alert(a) // NaN
let b = +’20’ // 字面值为数字,转数字
alert(b+1) // 21
let c = ‘20’; // 使用parseInt转为数字
alert(parseInt(c)+1) // 21
let t = +true
alert(t) // 1
let f = +false
alert(f) // 0
// 类型转换:
// 其他类型转为boolean
// 1.number: 0和NaN转为false,其他数字为true
// 2.string: 空字符串转为false,其他字符串转为true
// 3.null: false
// 4.undefined: false
var flag =0;// false
var flag =3;// true
var flag =”abc” // true
var flag =”” // false
var flag // false
var flag = undefined // false
if(flag){
alert(“true”)
}else {
alert(“false”)
}
流程控制语句

let count = 3;
if (count> 0){
alert(true)
} else {
alert(false)
}
—————————————
let num = 3;
switch (num) {
case 1:{
alert(“星期一”);
break;
}
case 2:{
alert(“星期二”);
break;
}
case 3:{
alert(“星期三”);
break;
}
case 4:{
alert(“星期四”);
break;
}
case 5:{
alert(“星期五”);
break;
}
case 6:{
alert(“星期六”);
break;
}
case 7:{
alert(“星期日”);
break;
}
default : {
alert(“错误”);
break;
}
—————————————
/ for 循环语句/
/ 循环语句中的变量使用let定义 /
let num = 0;
for (let i = 1; i <= 100; i++){
num += i;
}
alert(num);
————————————-
/ while 循环语句/
var sum = 0;
var i = 1;
while (i <= 100 ) {
sum += i;
i++;
}
alert(sum);
——————————————
/ do… while 循环语句/
var sum = 0;
var i = 1;
do {
sum += i;
i++;
}
while (i <= 100 )
alert(sum)**;
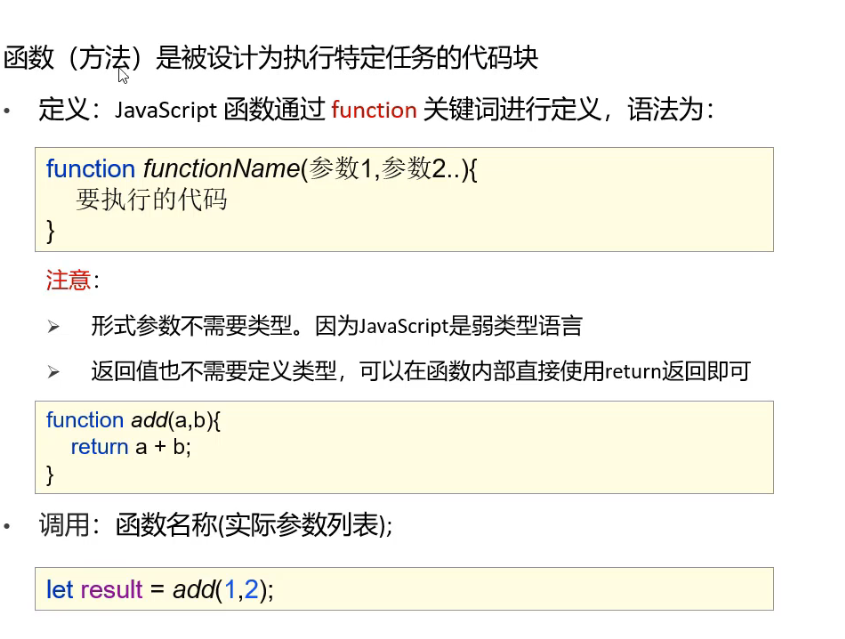
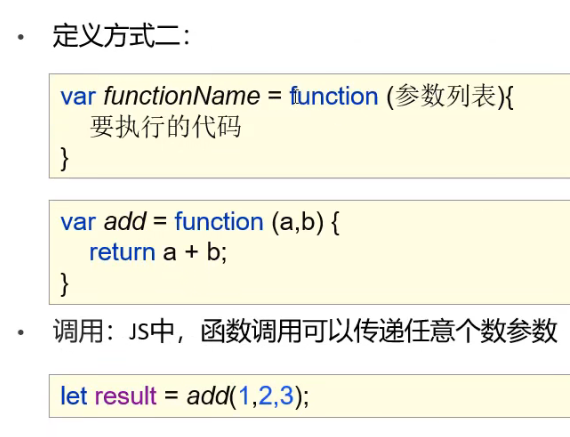
函数

function add(a,b) {
return a + b;
}
alert(add(3,4)); // 7
function add(a,b) {
return a + b;
}
alert(add(“3”,4)); // 34
let fuck =function(a, b) {
return a-b;
}
alert(fuck(“3”,4,3)) //-1