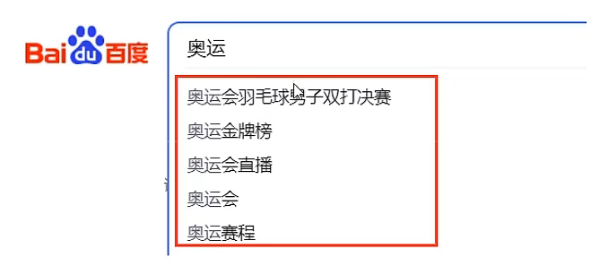
AJAX
AJAX 概念
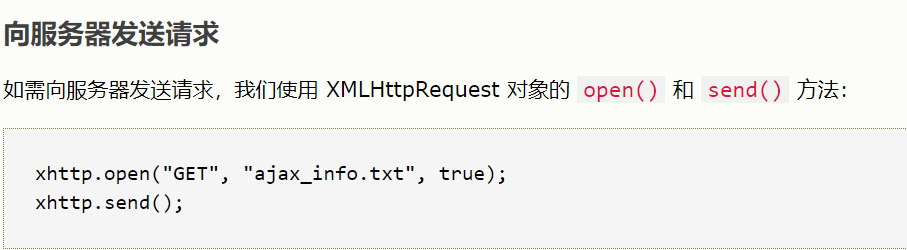
AJAX 使用
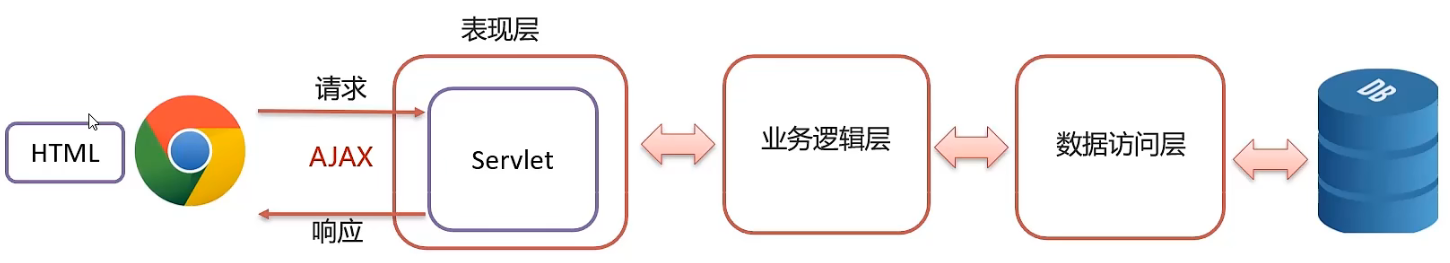
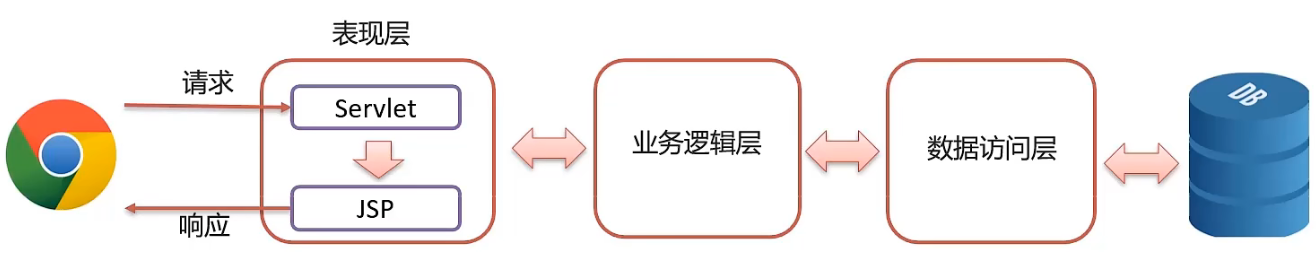
使用Servlet+JSP:
原有技术使用Servlet将数据存储在request和reponse的Attribute域中
在将数据的键值对和JSP绑定在JSP中渲染,并不能直接在HTML展示
- 使用AJAX技术代替原有Servlet+JSP技术
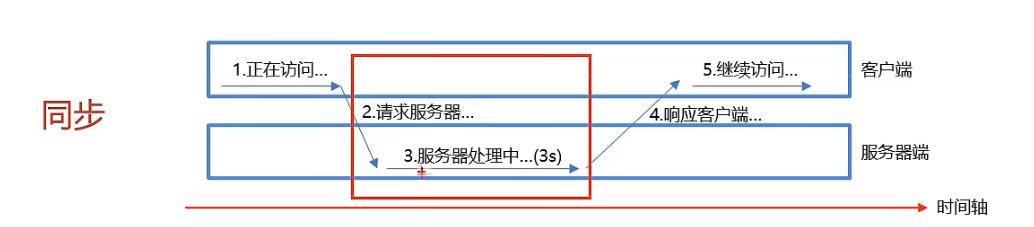
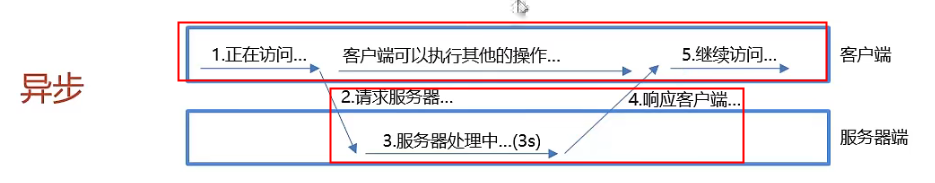
异步和同步
- AJAX异步交互技术
同步交互
异步交互

客户端请求服务器同是可以有其他操作就是异步
AJAX 使用
AJAX: https://www.w3school.com.cn/js/js_ajax_intro.asp

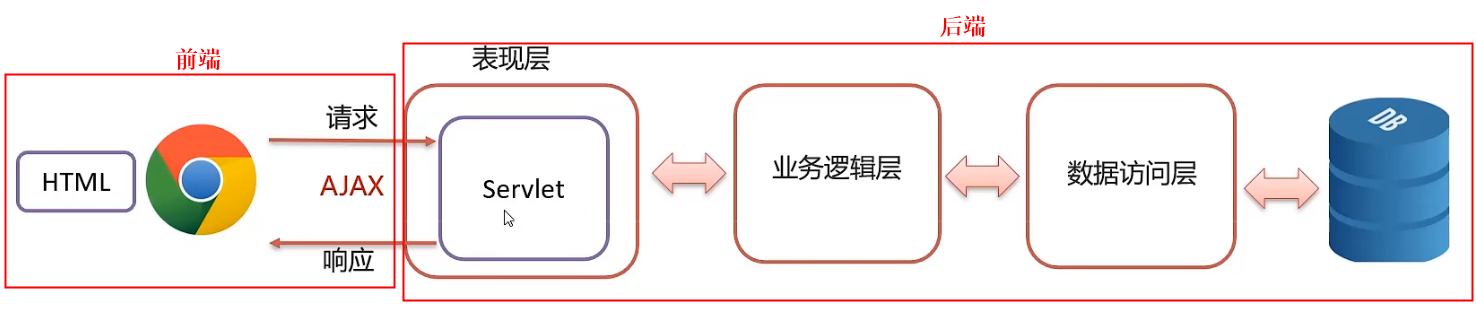
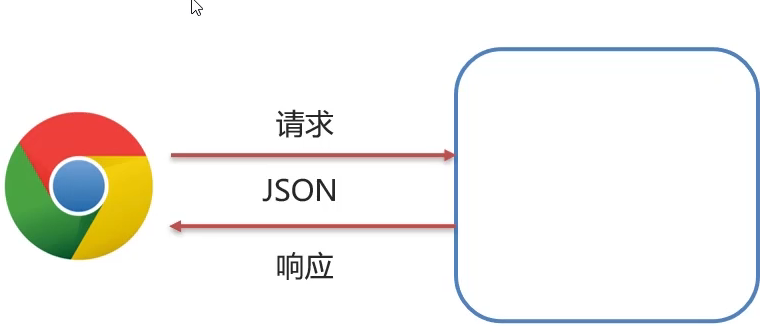
两端交互( 客户端 -> Ajax -> 服务端)
- 服务端(AjaxServlet)输出响应数据

- 中间商Ajax用于和服务器交互数据

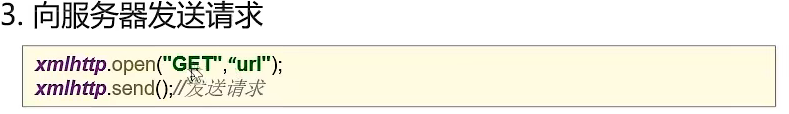
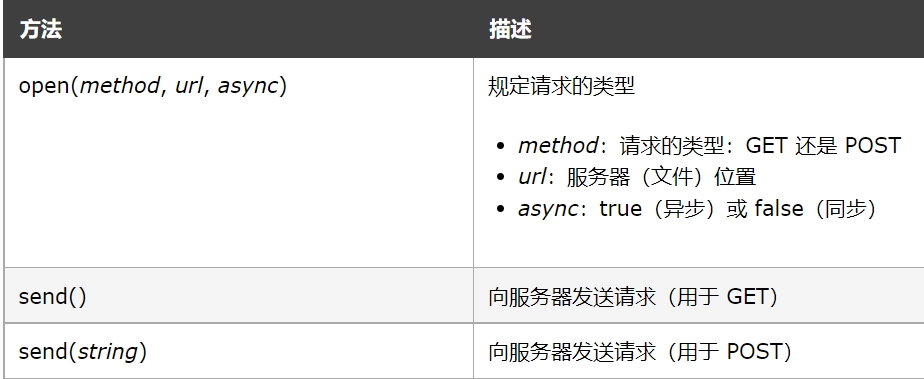
- Ajax向服务器发送请求

- 客户端获取服务器响应的数据
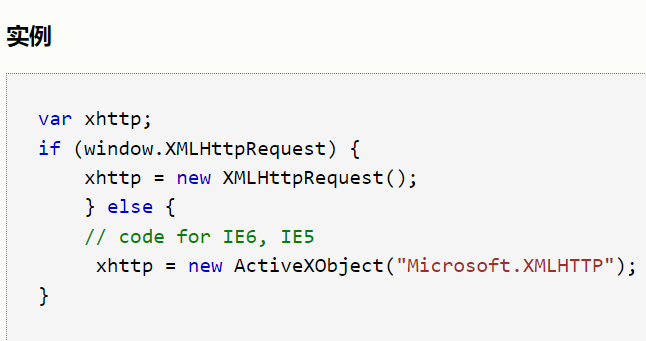
实例操作
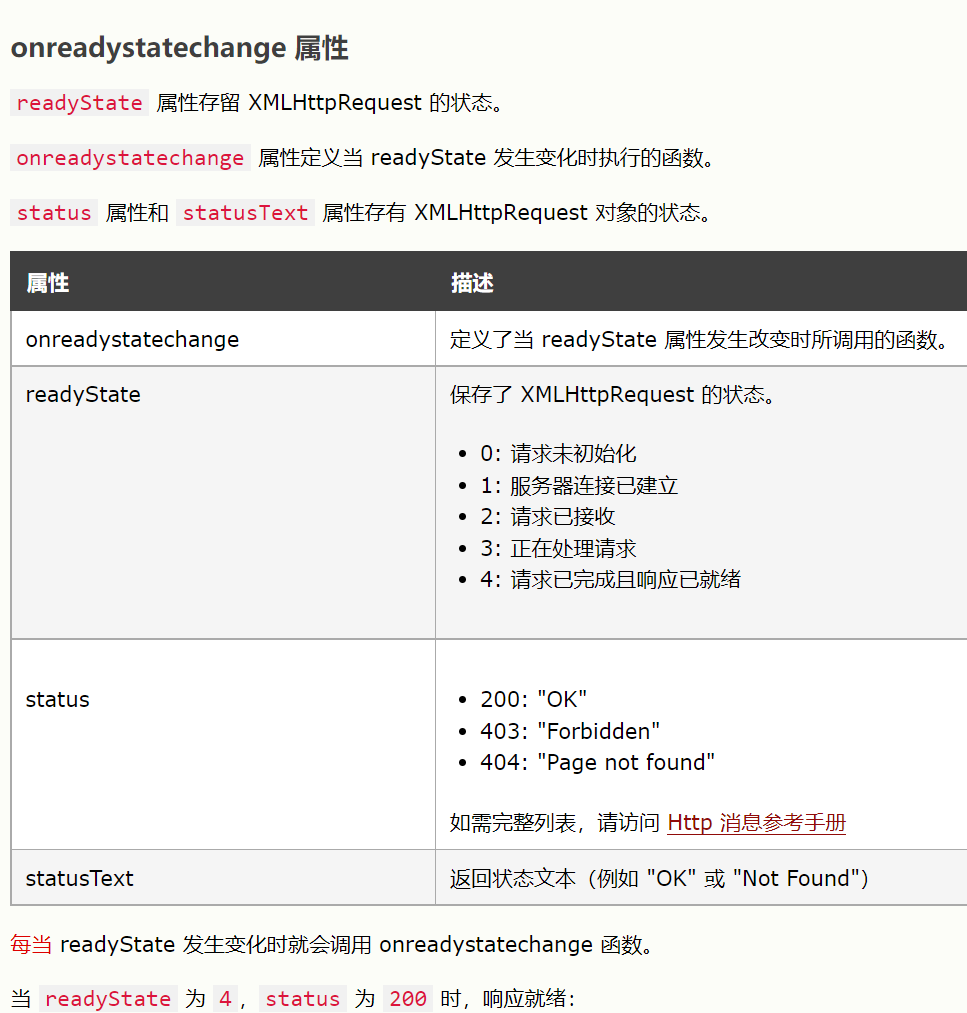
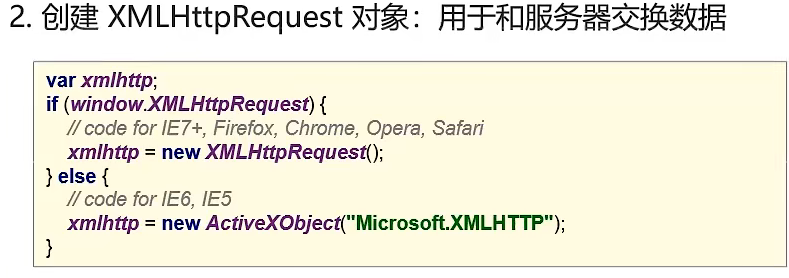
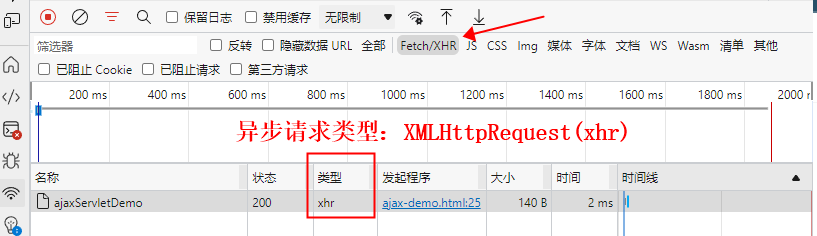
- AJAX - XMLHttpRequest 对象

- XMLHttpRequest 对象用于同服务器交换数据


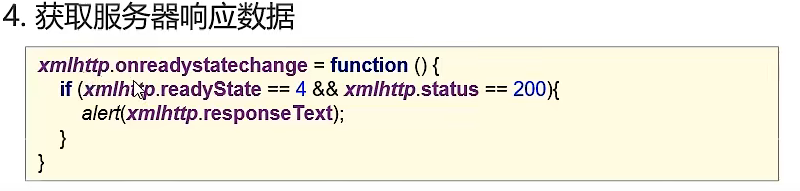
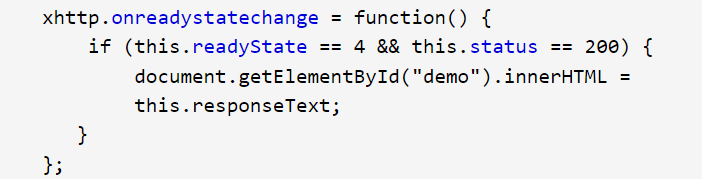
- AJAX 获取服务器响应数据
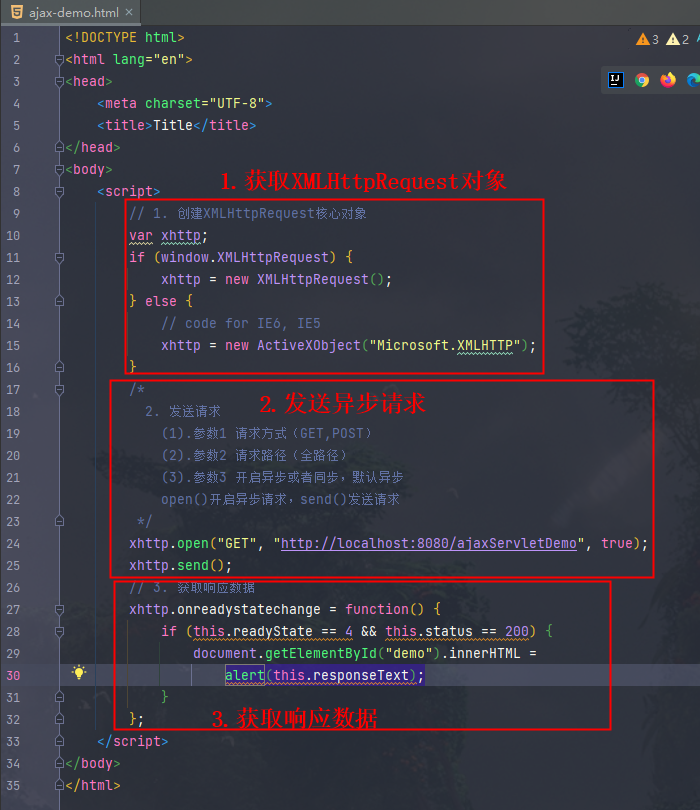
代码示例
- 创建HTML页面获取AJAX对象

- 创建对应的Servlet—AjaxServletDemo

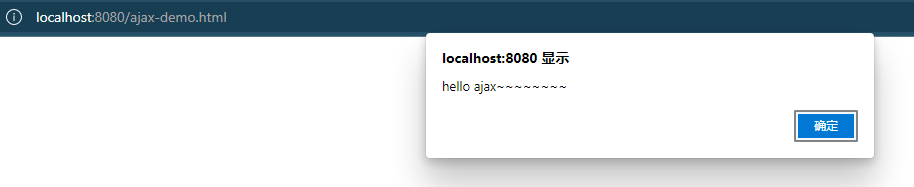
- 访问对应页面 弹出的reponseText对应的是服务器写入数据

-

AJAX 案例
后端 Servlet
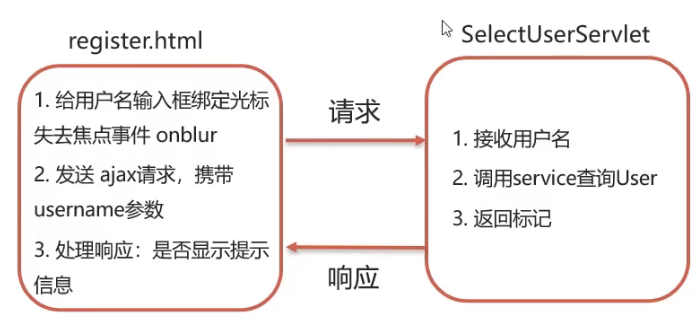
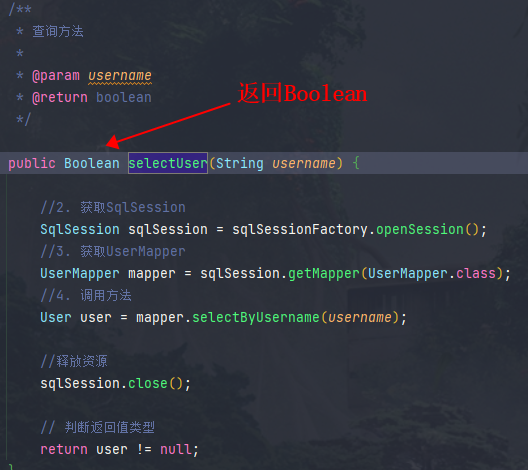
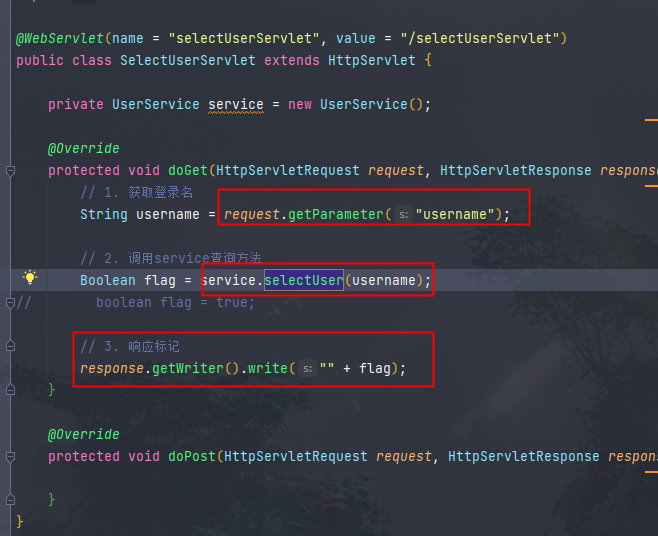
创建对应的Servlet(selectUserServlet)
- 接收用户名getParameter(“username”)
- 调用service中封装的查询方法(selectUser)
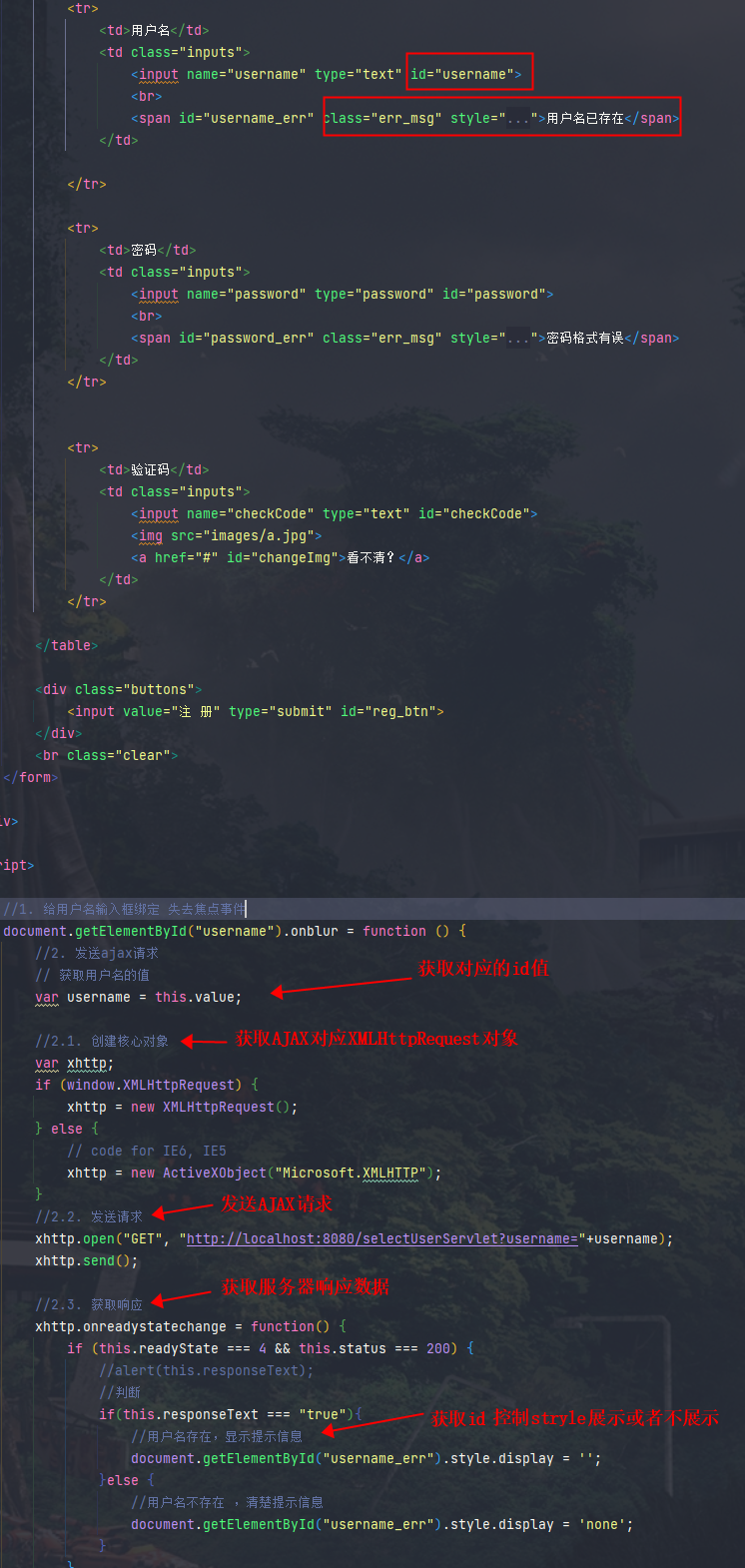
前端 HTML+AJAX
AXIOS
Axios 异步框架

AXIOS:https://www.axios-http.cn/docs/intro
实例操作


TIPS: 回调函数.then(function(resp)) 才是服务端响应的数据
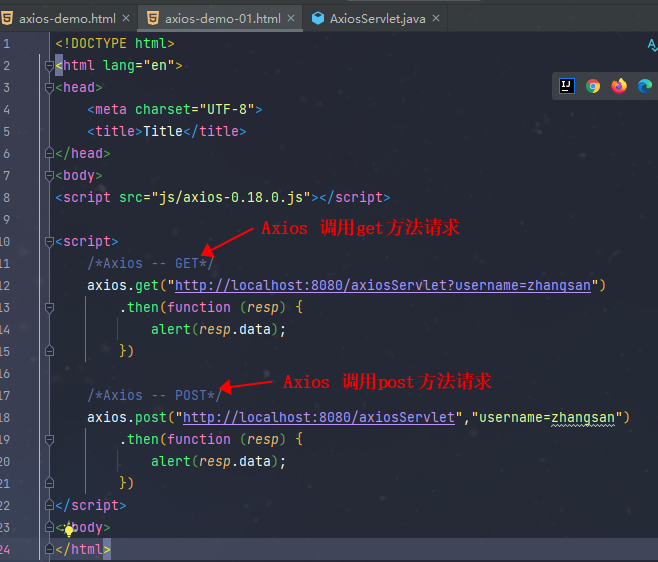
代码示例
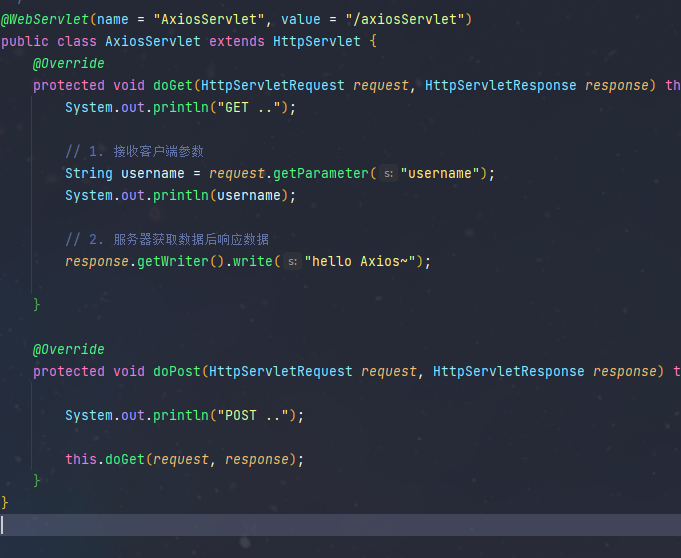
- 创建对应的AxiosServlet请求
- 获取客户端键值对参数
- 发送响应数据

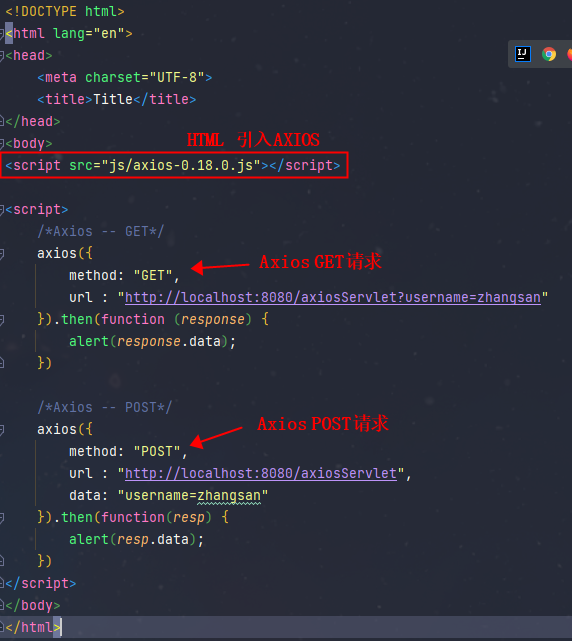
- 创建对应的HTML文件
- 引入Axios的jar包
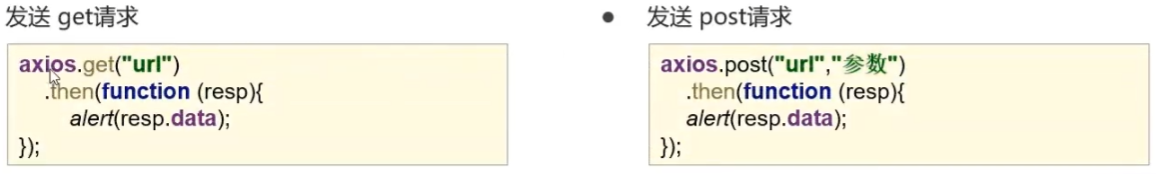
- 分别发送Get和Post请求

总结:AXIOS简化AJAX请求,只需要提供对应的请求方法和地址,使用then(function(xxx))直接获取响应结果

Axios 请求方式别名
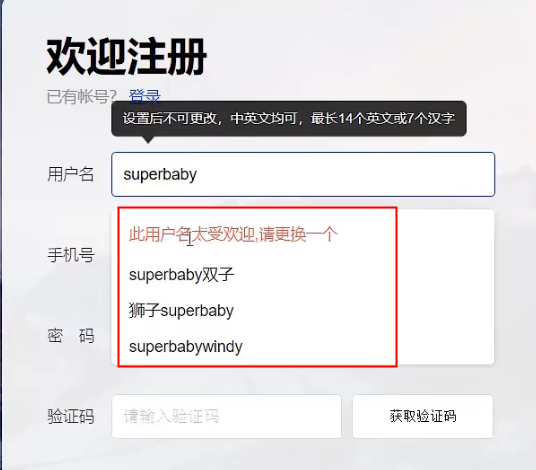
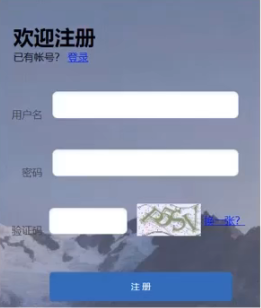
案例: 验证用户登录
- 创建对应的AxiosServlet
- 获取客户端参数
- 调用service方法查询用户账户是否存在
- 服务端设置String响应数据

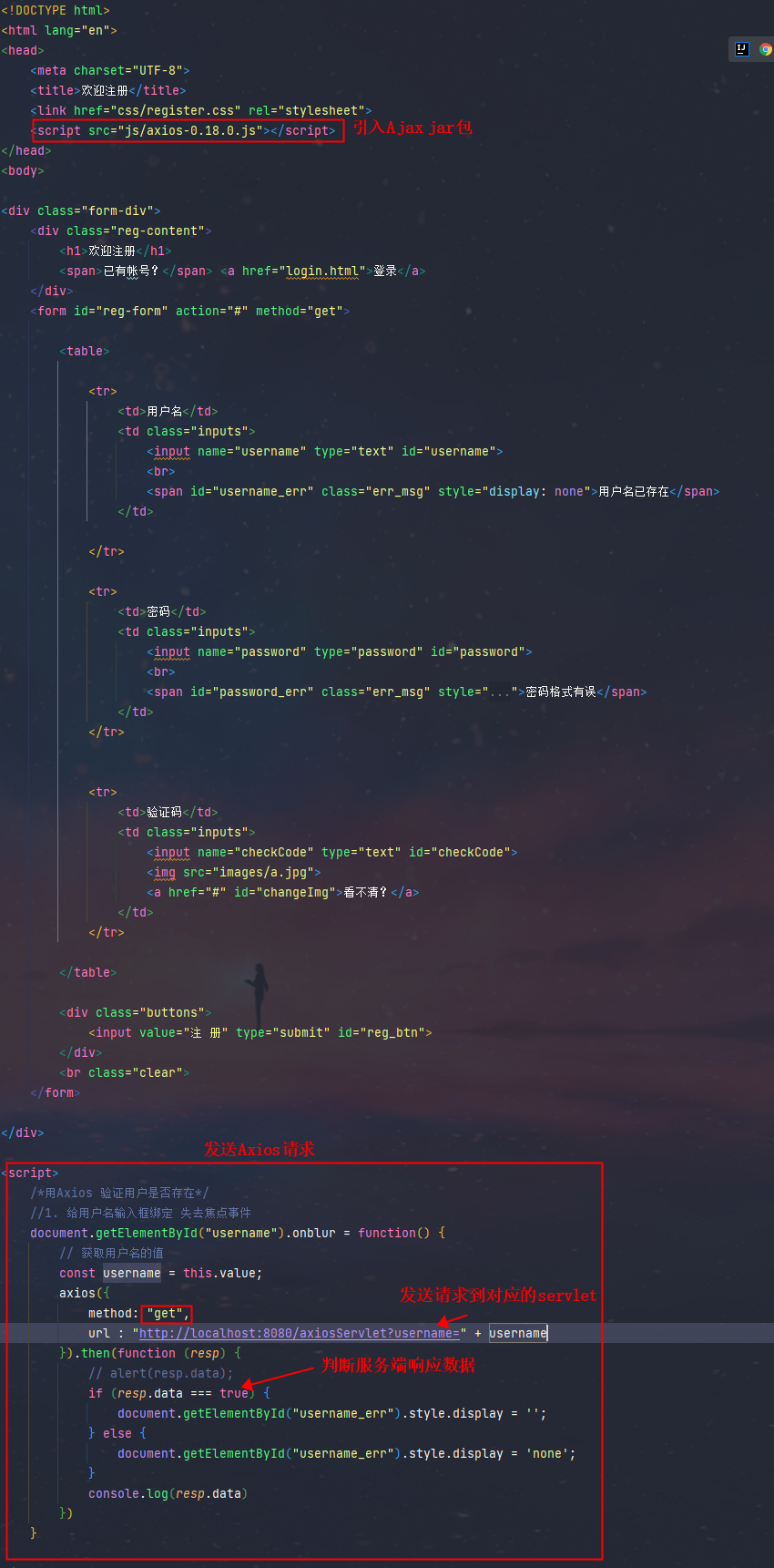
- 在注册页面register.html中设置Axios请求判断
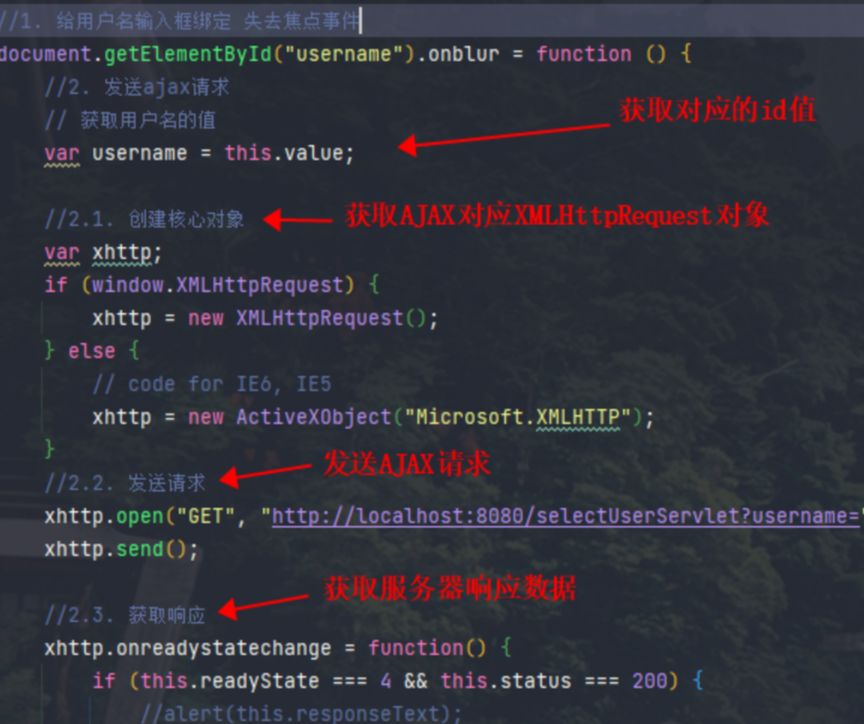
- 给客户端绑定onblur事件
- 获取用户名的的值并创建变量赋值
- 调用axios请求方法设置请求方式和url并传递用户名
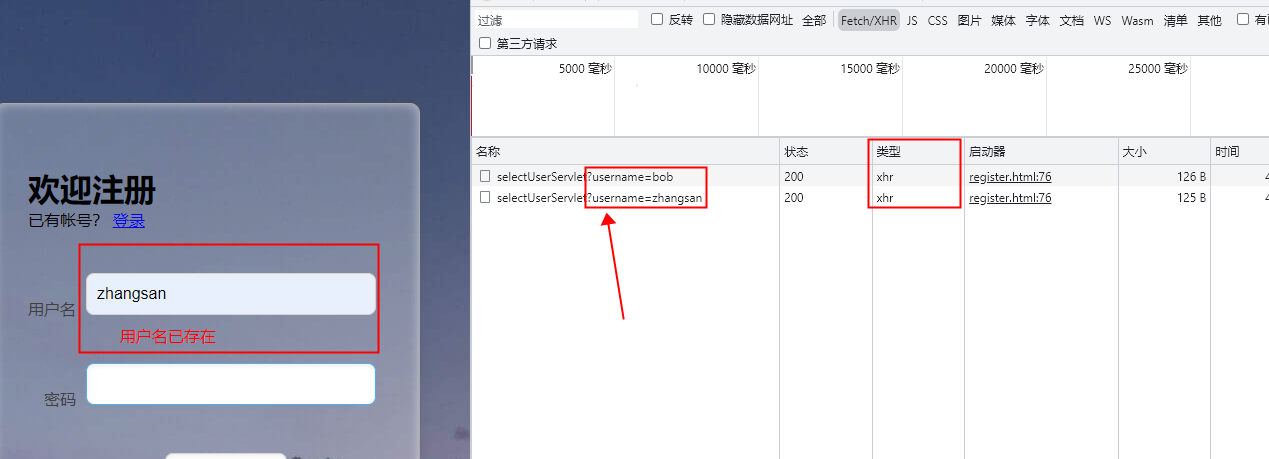
- 获取服务端返回的数据,判断该数据
JSON
JSON 概念
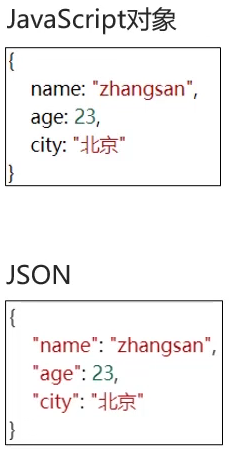
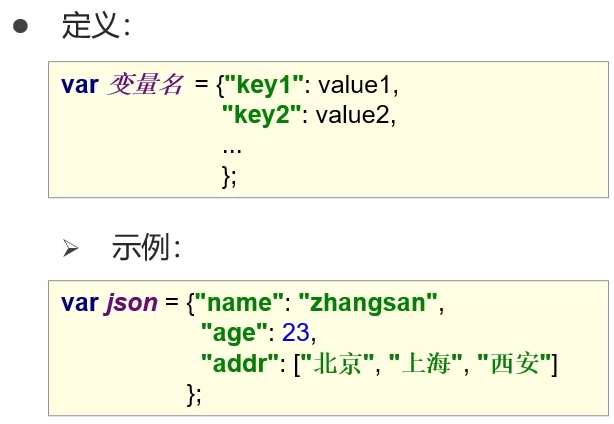
JSON 基础语法
- JSON语法与JavaScript基本一致
- JSON需要对键值对同时加””,JS只有值加
- 多个值之间使用,隔开

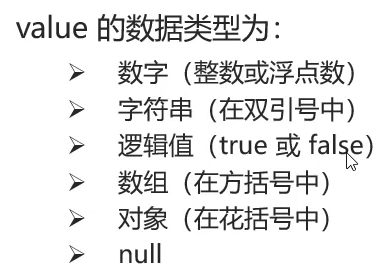
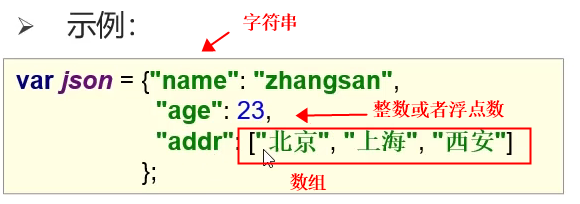
JSON的值可以是多种数据类型

JSON的值可以通过变量名获取数据
变量名为json 直接调用对应的键 可以获取值 例如json.name = “zhangsan”
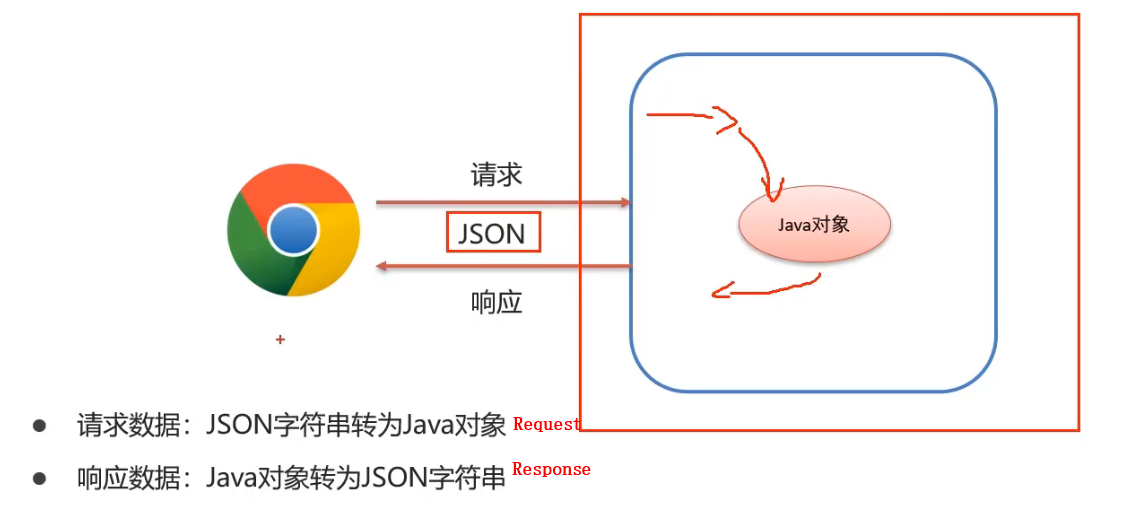
JSON 数据转换Java

JSON作为数据的载体在客户端以及服务器中通过异步的方式传递数据
Fastjson 库

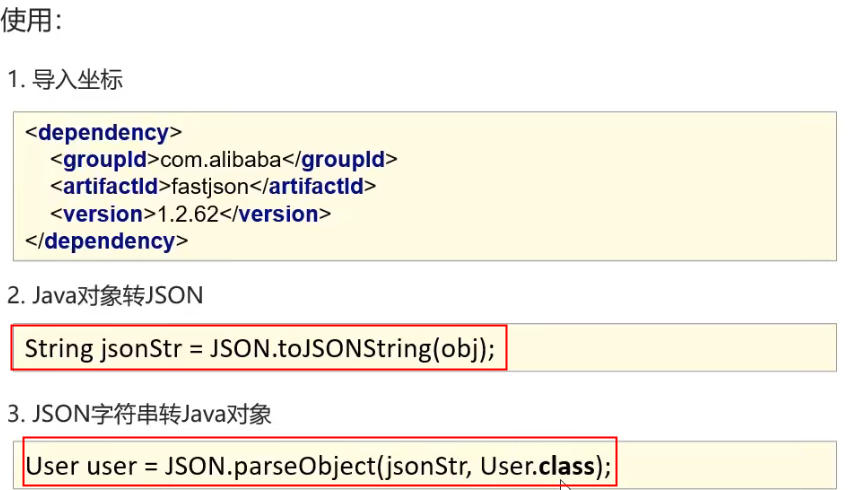
Fastjson 使用:
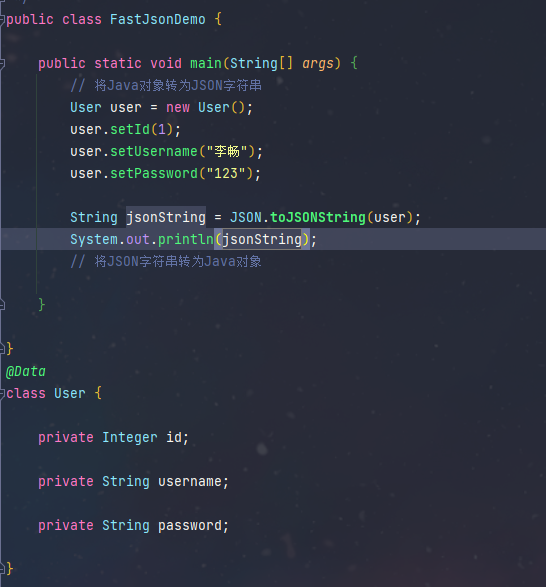
代码实现:
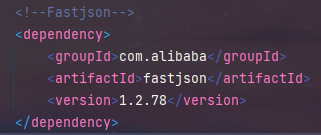
- 引入坐标

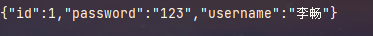
- Java对象转JSON 调用JSON.toJSONString(obj)


- JSON转Java对象转调用JSON.praseObject(jsonString,obj.class)
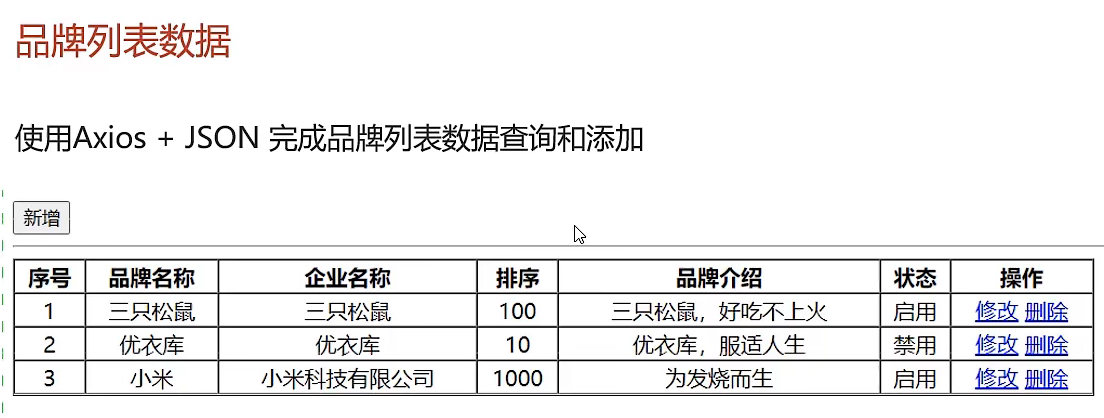
Axios+JSON 案例
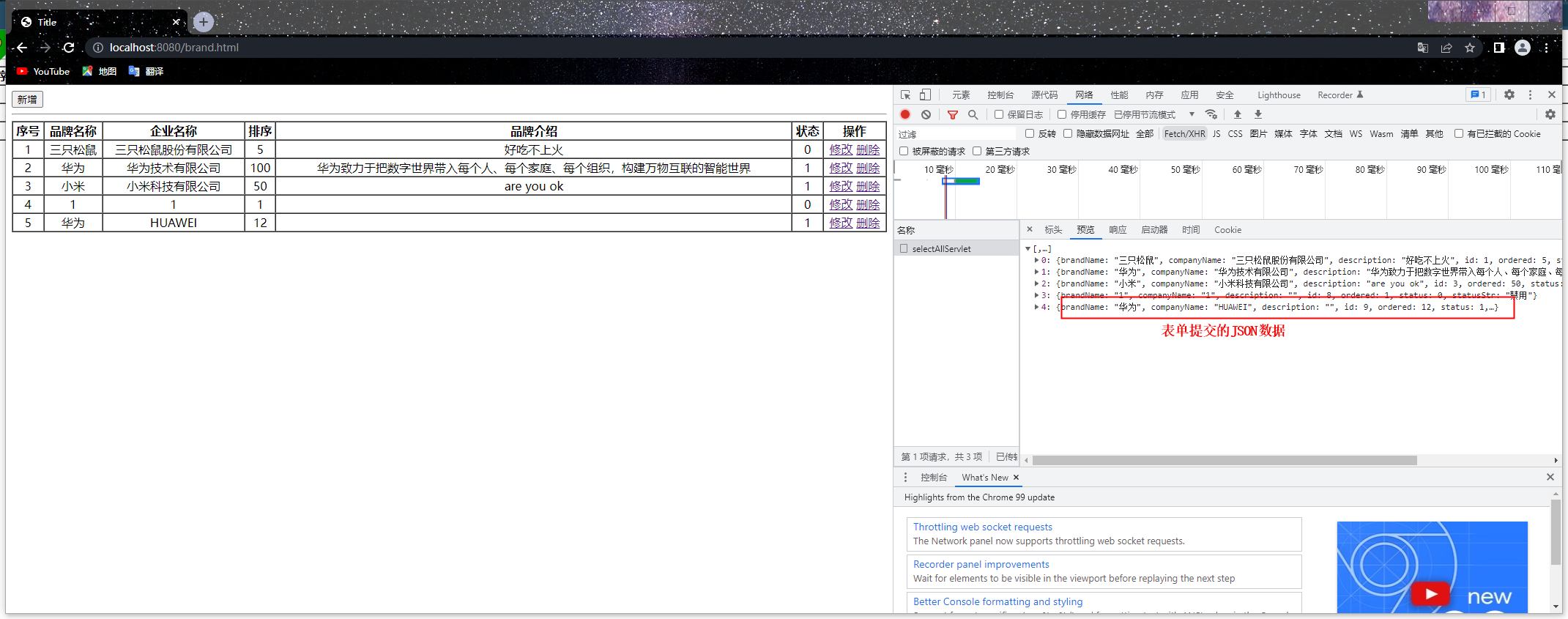
查询所有

查询所有
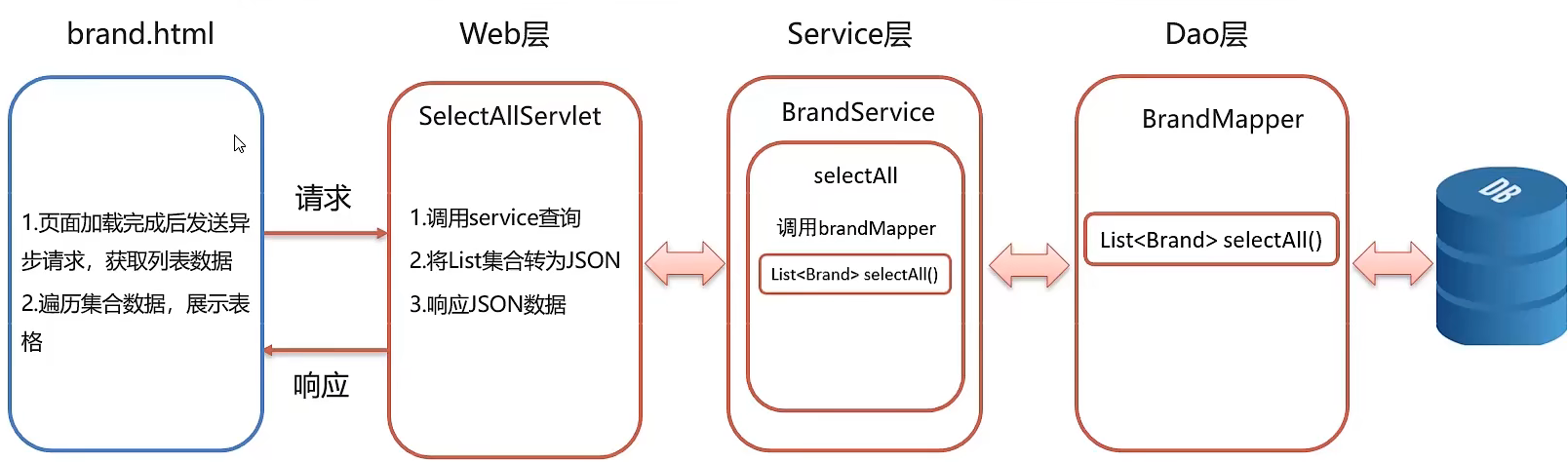
- 页面加载完成后发送异步请求,获取数据
- 商品brand.html页面异步访问Web层对应的Servlet
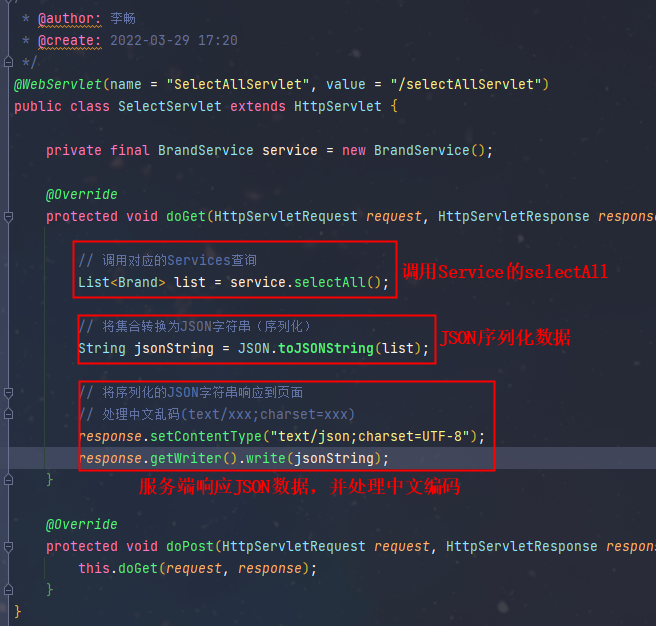
- Servlet调用Service层查询所有方法将List数据转换为JSON字符串
- 将JSON字符串响应给页面遍历展示数据

代码实现:
- 创建selectAllServlet的Web层

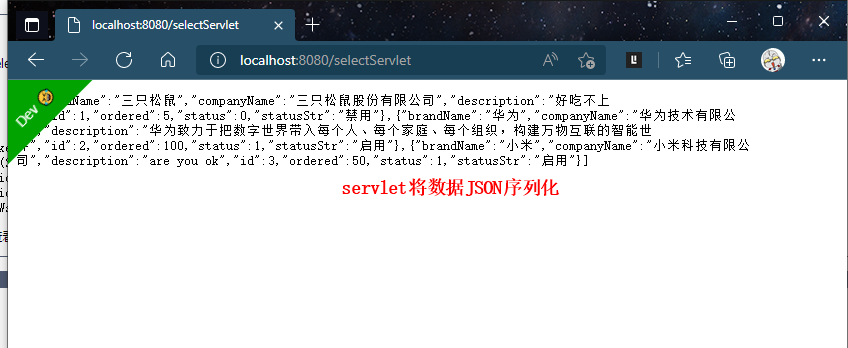
- 浏览器直接访问web层接口测试JSON数据

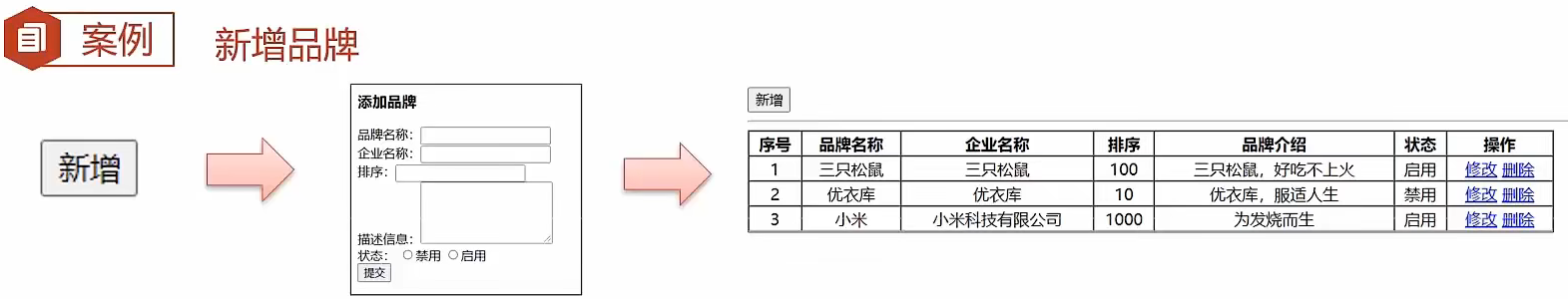
- 创建对应的页面brand.html使用拼接表单渲染JSON数据
新增数据

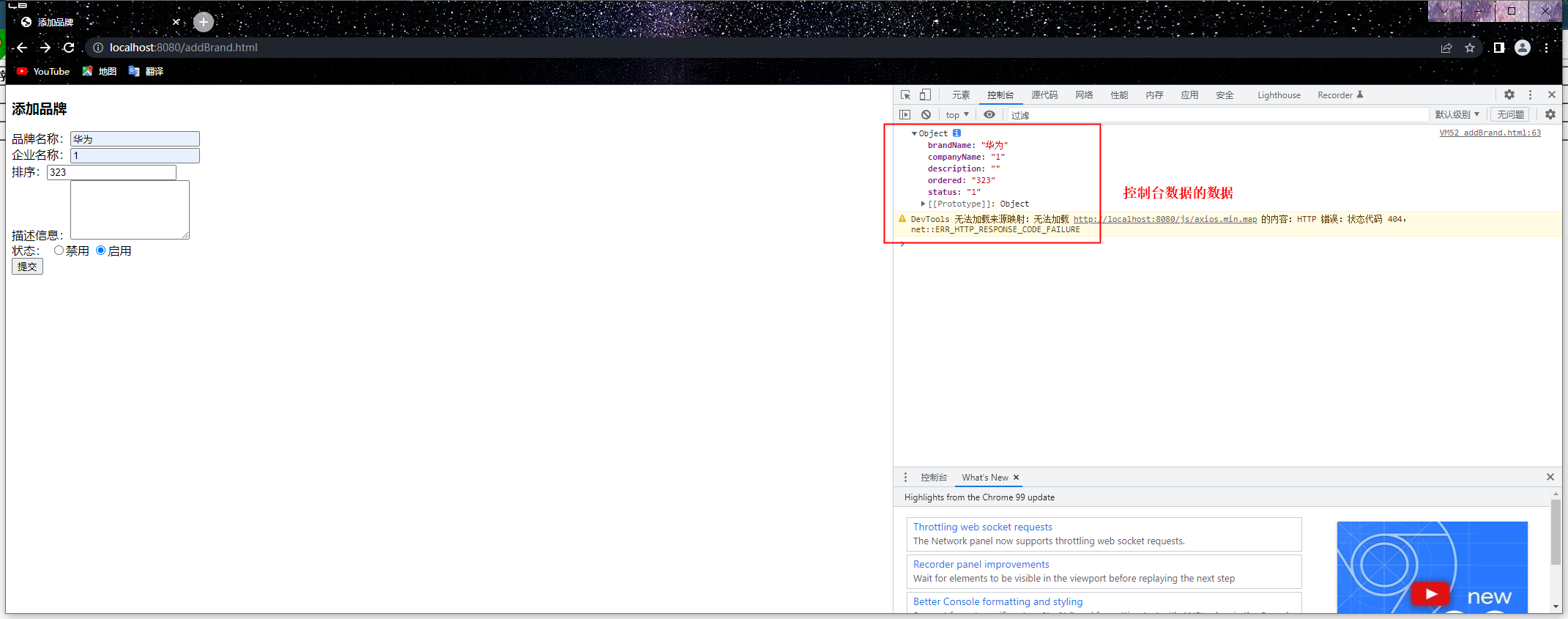
添加数据
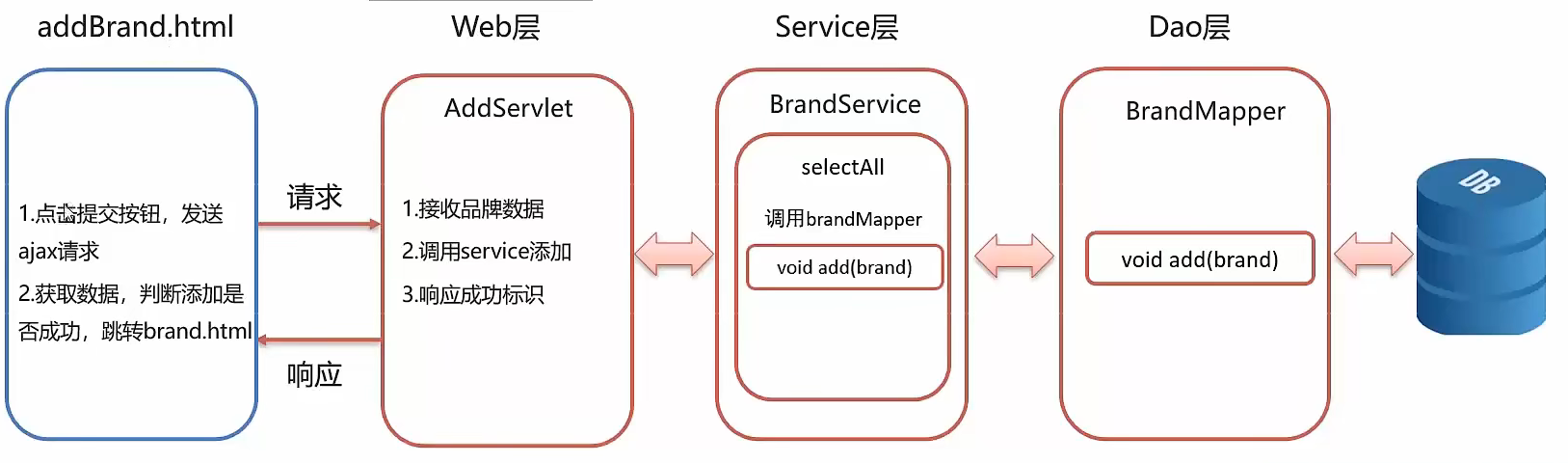
- 点击提交按钮后后发送异步请求,传递数据给对应Servlet
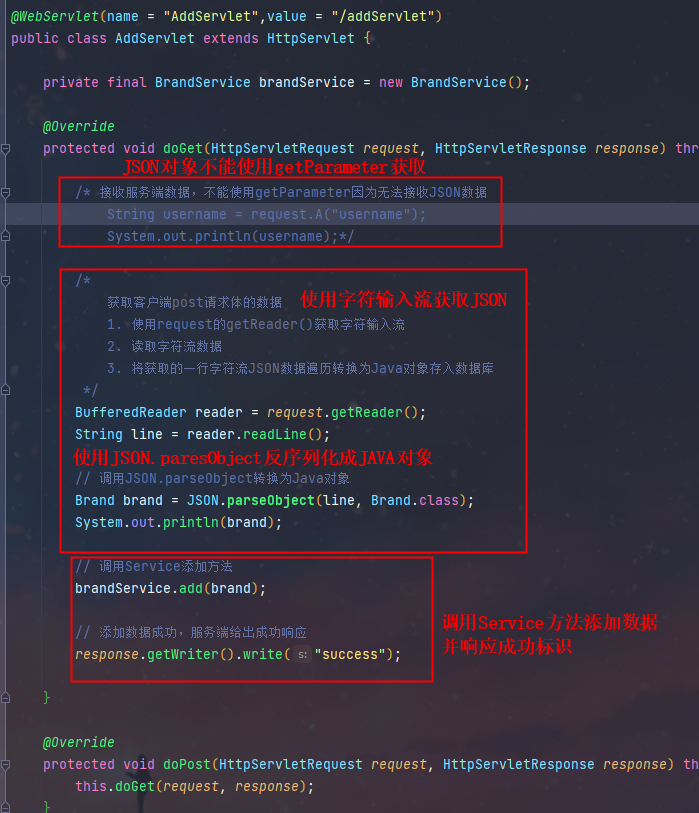
- 后端创建Servlet,调用Service添加方法
- addServlet获取浏览器提交的JSON数据后反序列化并添加响应标识
- 前端页面判断后端web层响应标识成功则跳转回查询所有页面

TIPS: 查询一般使用GET请求,增删改一般使用POST请求
代码示例:
- 后端创建对应的Servlet接收浏览器传递的数据
- 因为浏览器传递的是JSON格式的数据不能使用getParameter接收
- 获取浏览器POST请求体数据可以使用getReader()字符输入流获取
- 读取获取的字符流数据使用readLine()方法读取每一行数据
- 将每一行JSON数据使用JSON.parseObject反序列化成JAVA对象

- 前端Axios 异步请求POST添加,并创建动态JSON表单数据
- 前端axios异步请求所以不走表单同步action提交
- 绑定提交按钮点击事件
- 定义JSON动态表单数据formData
- 获取浏览器表单数据并赋值给动态表单formData
- 其中单选框不能直接赋值需要通过标签名判断是否被选中
- 发送POST请求,data为动态表单formData
- 使用.then(funtion(xxx))获取服务端响应数据并判断是否添加成功

- 页面调试结果