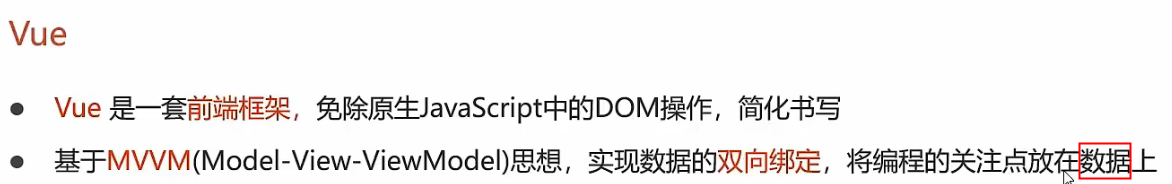
VUE 框架

Vue官网:https://cn.vuejs.org/
原前端逻辑:
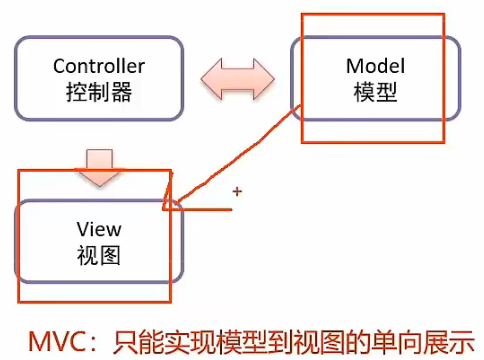
三层架构MVC:

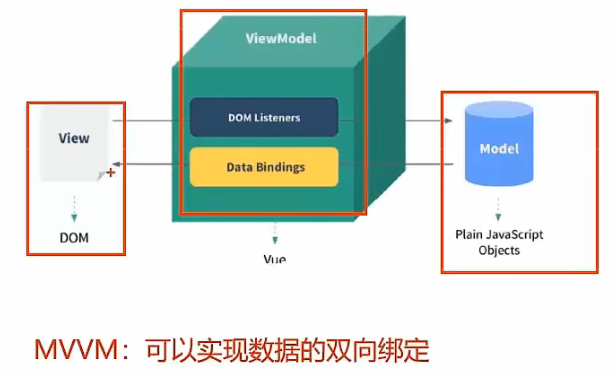
MVVM(Model-View -ViewModel)双向绑定:

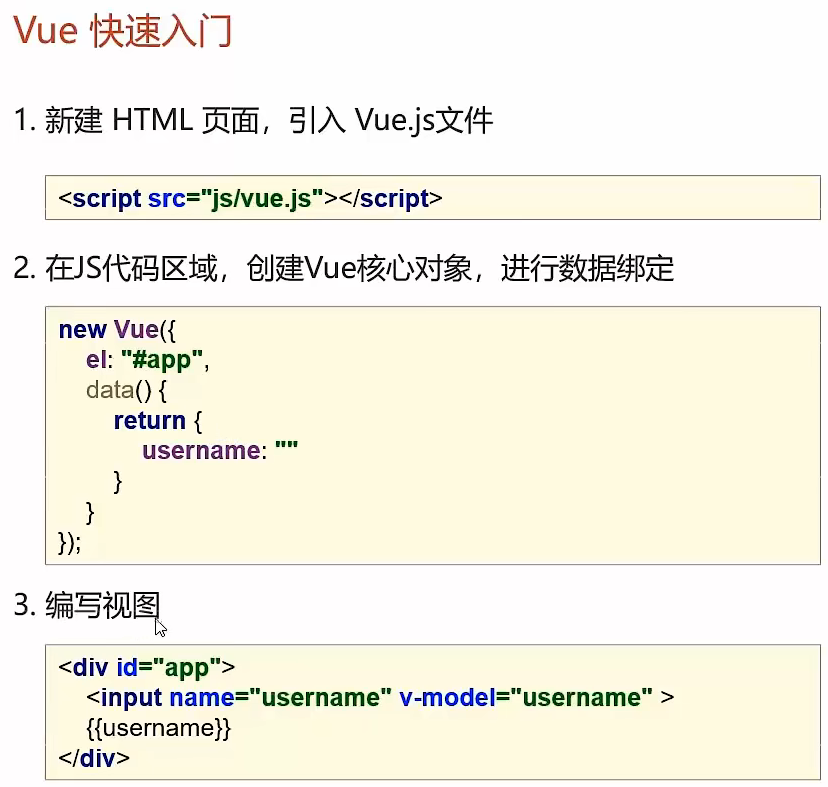
VUE 使用
Vue 核心属性
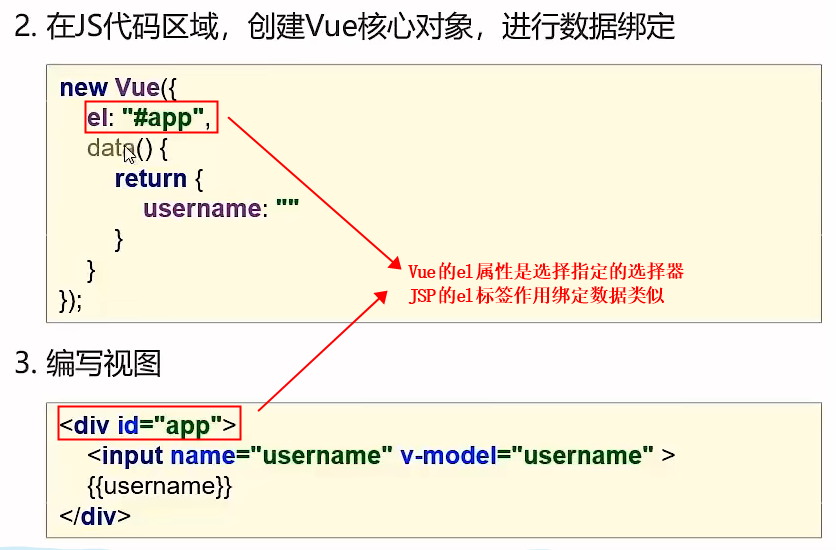
el 绑定选择器
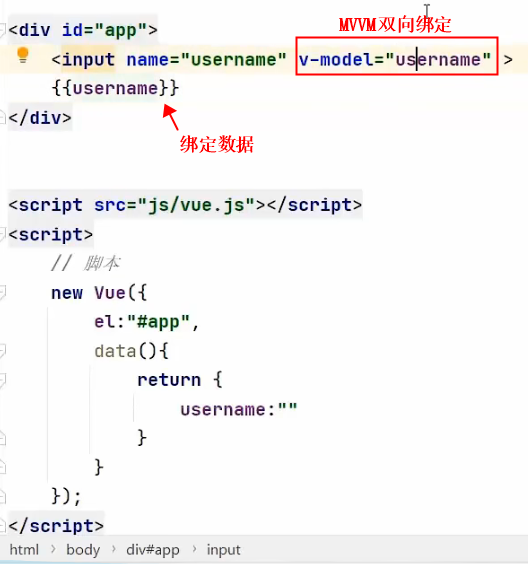
data 双向绑定数据
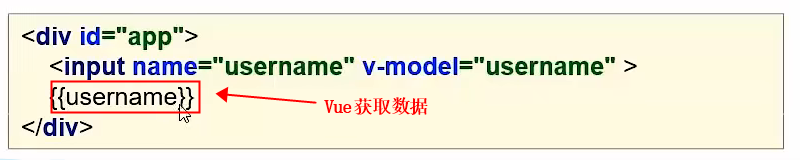
{{xxx}} 插值表达式
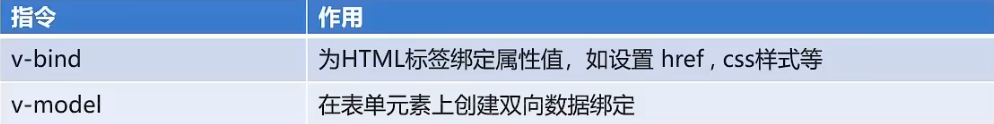
Vue 常用指令
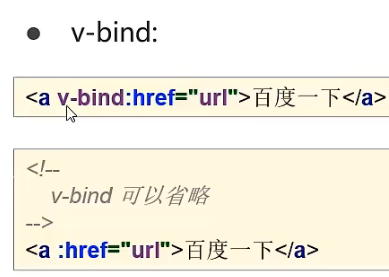
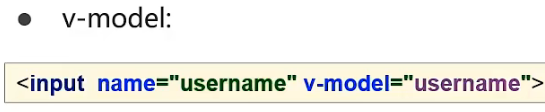
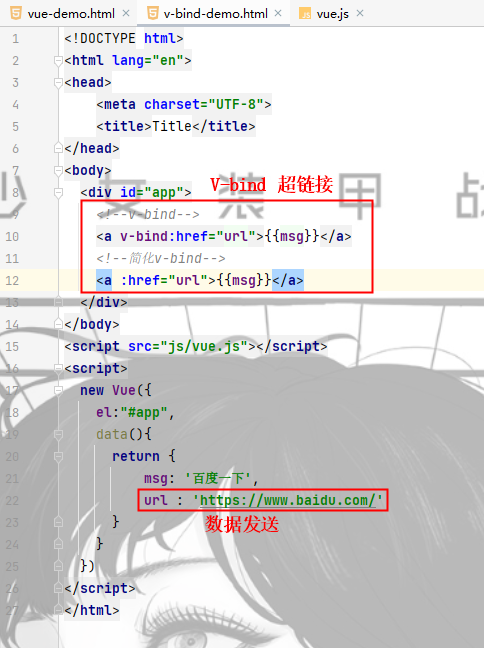
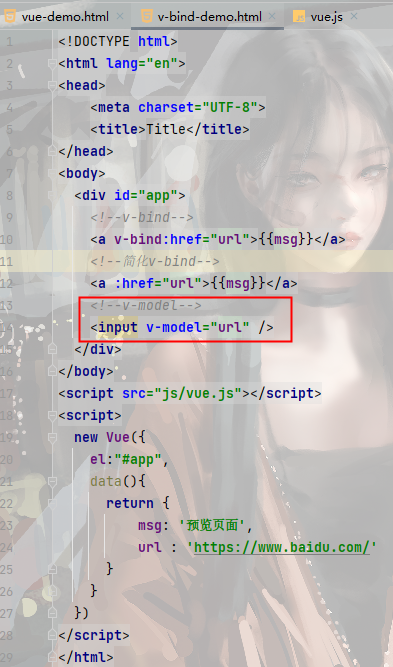
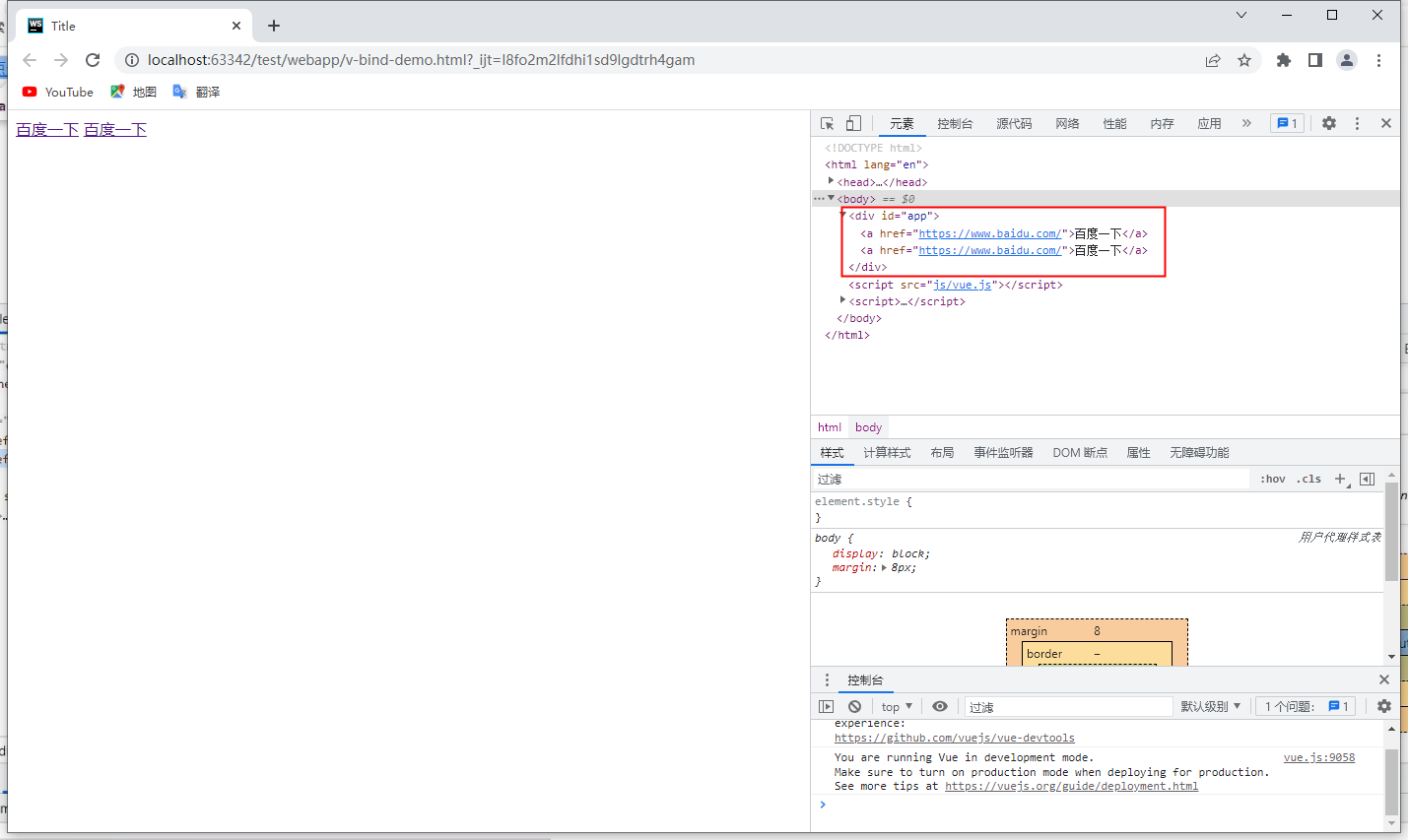
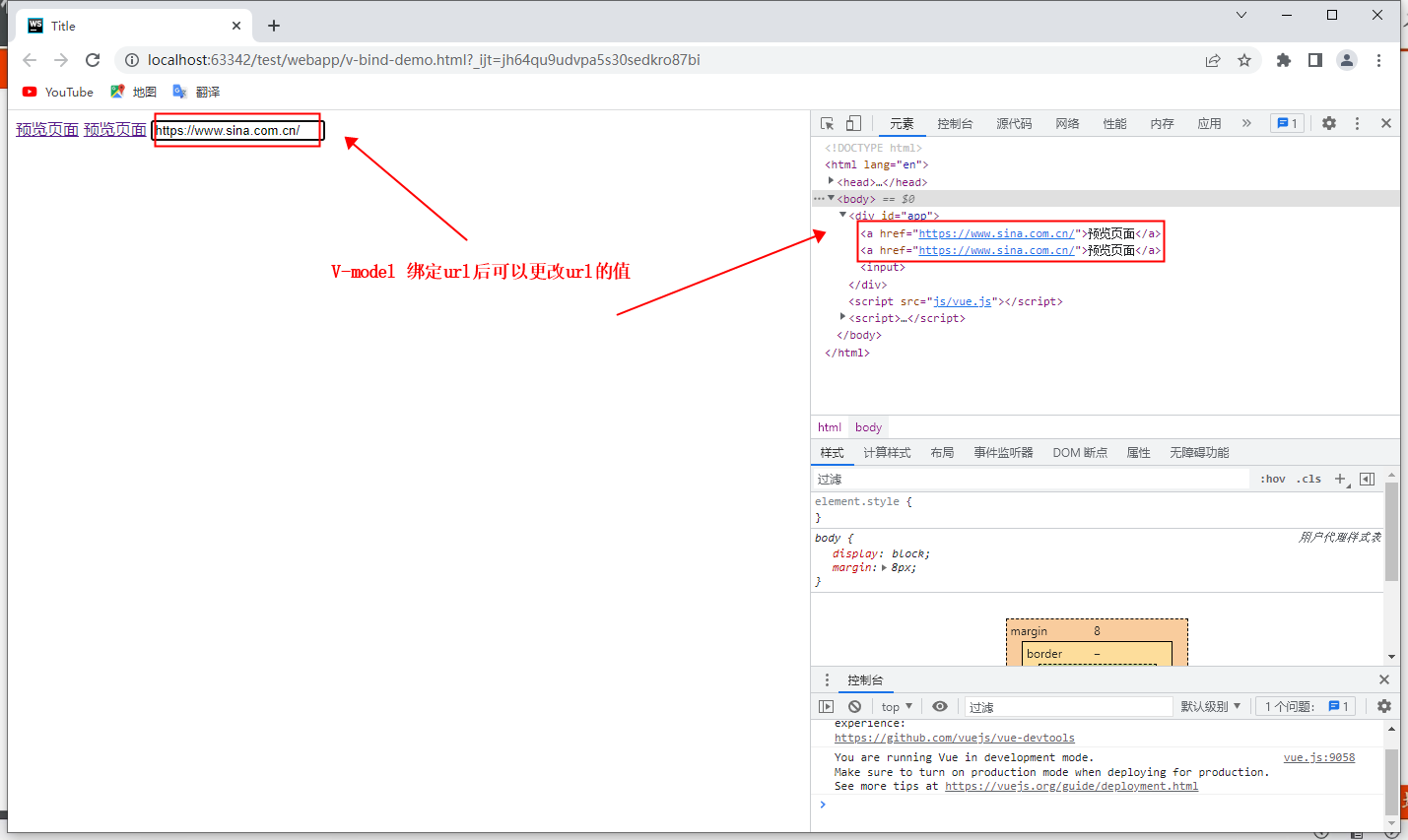
v-bind & v-model
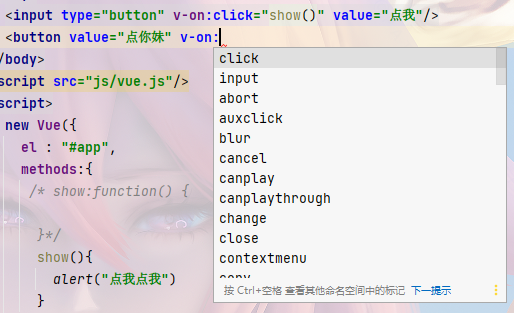
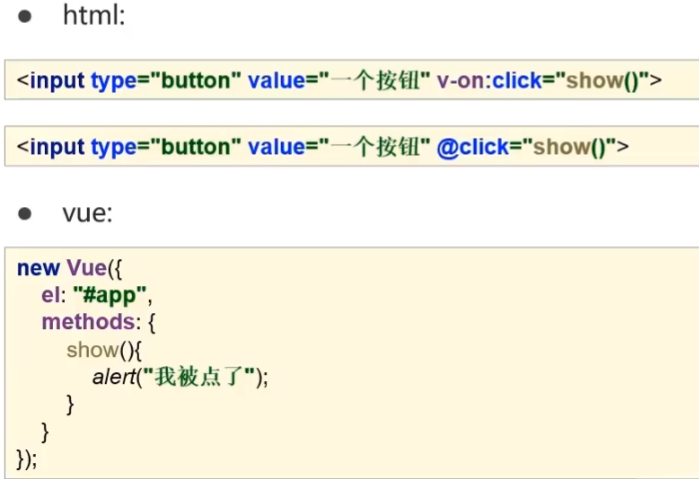
v-on
v-on可以绑定很多事件
v-on :click 绑定点击事件
v-on: 简版 @click
代码实现:
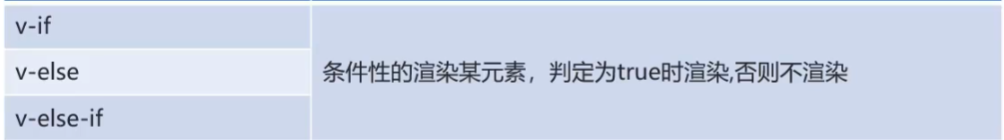
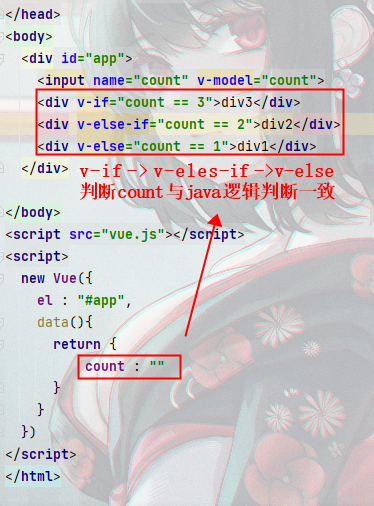
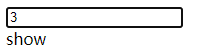
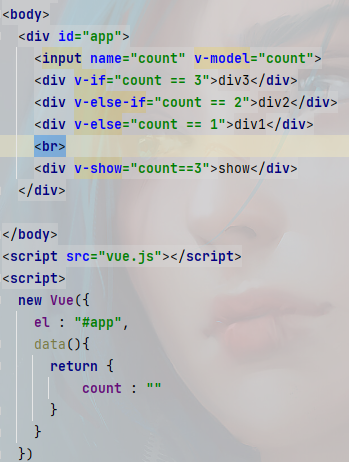
v-if
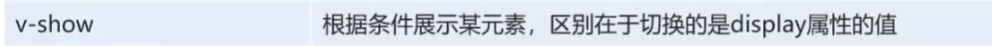
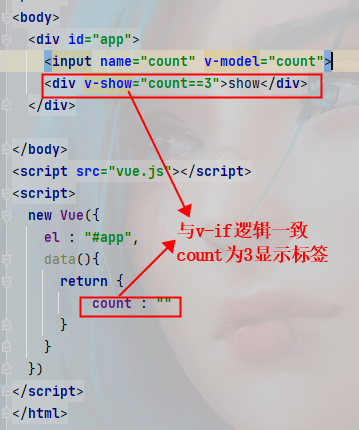
v-show






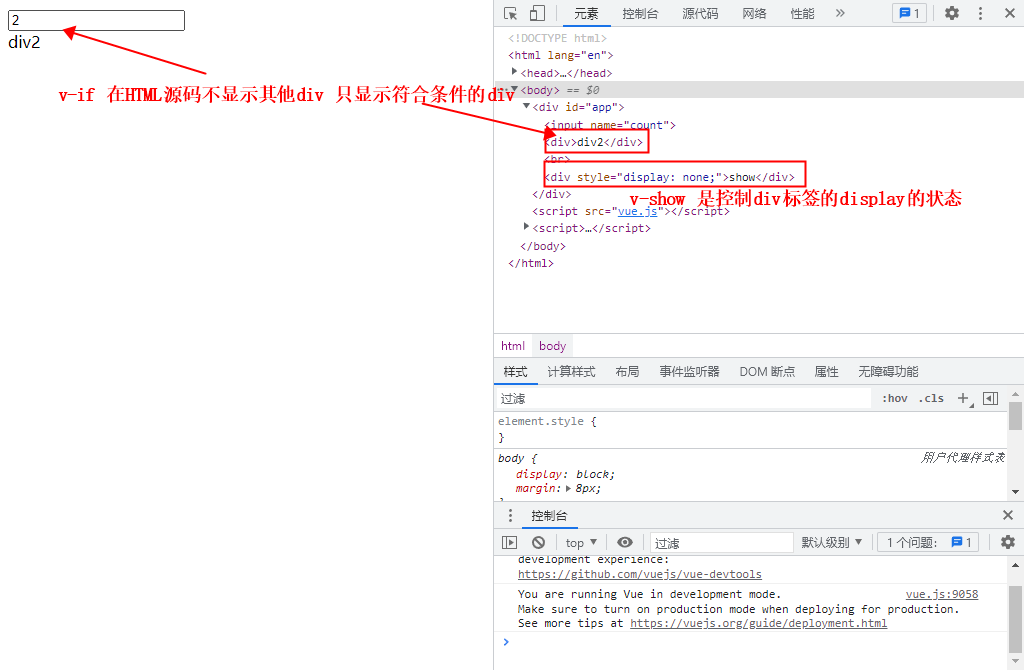
v-if 与 v-show 的区别

v-if 对于在控制台HTML源码是只显示判断后的div
v-show 在控制台是控制标签的display属性
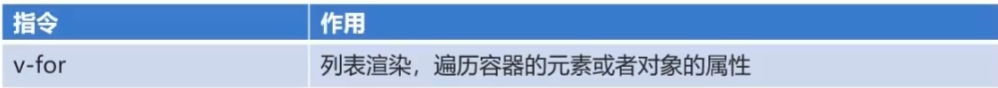
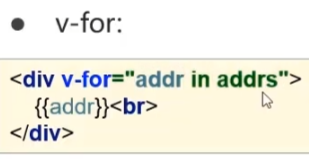
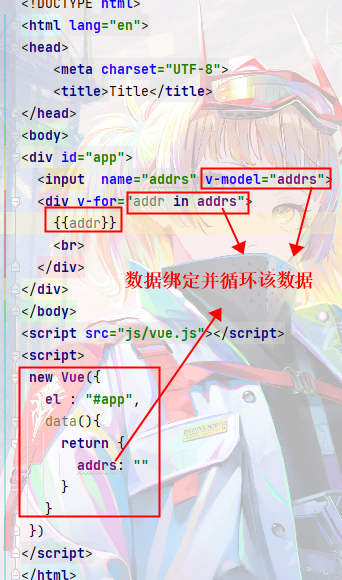
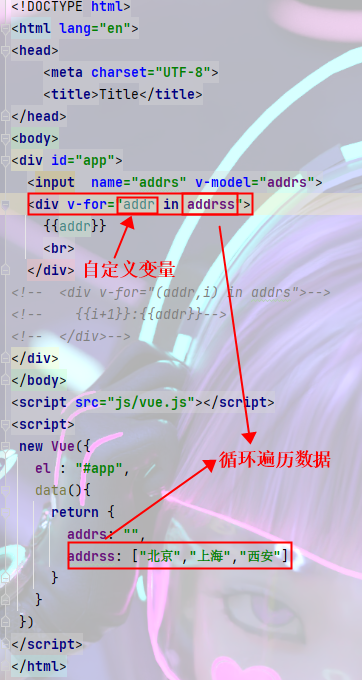
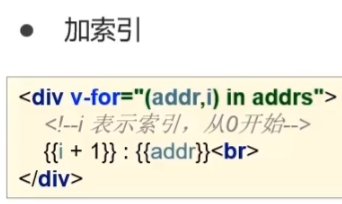
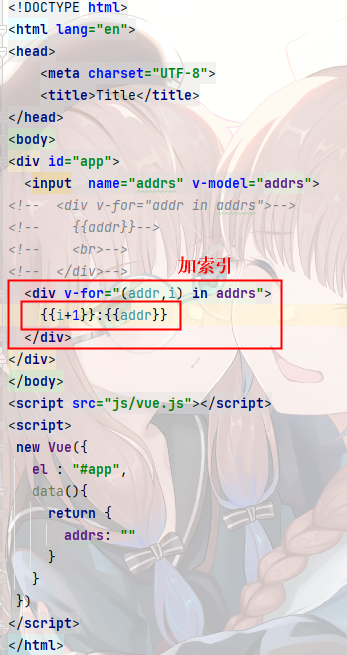
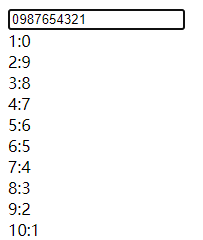
v-for
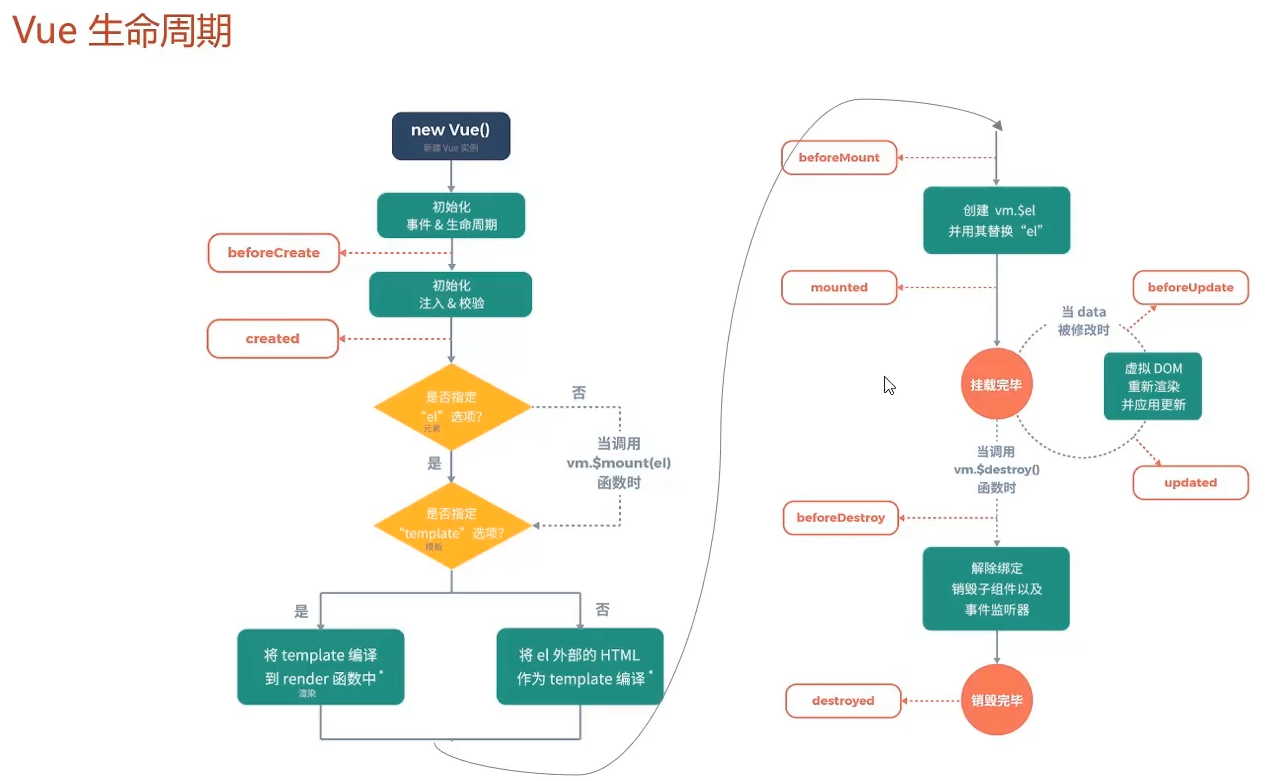
Vue 生命周期
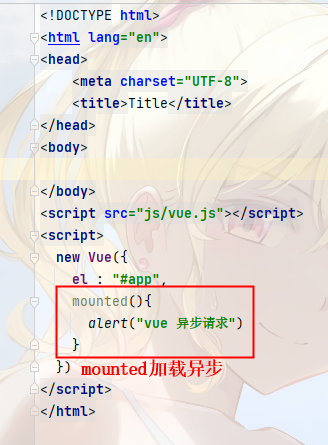
mounted
Vue 案例
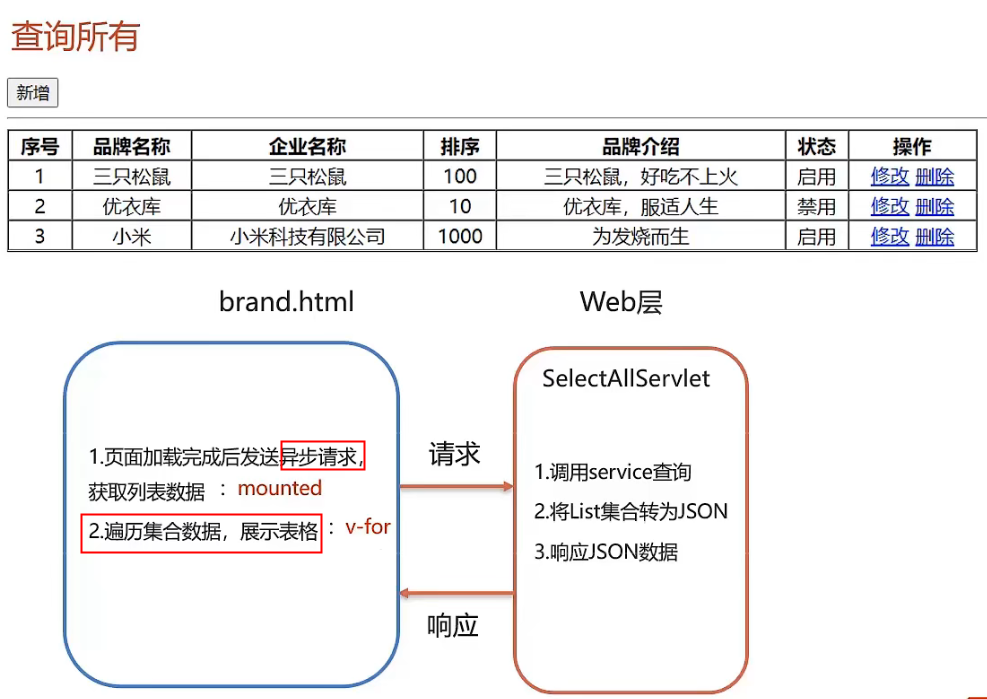
查询所有

- 页面加载使用vue的mounted生命周期加载后异步请求
- 页面加载数据,使用v-for展示
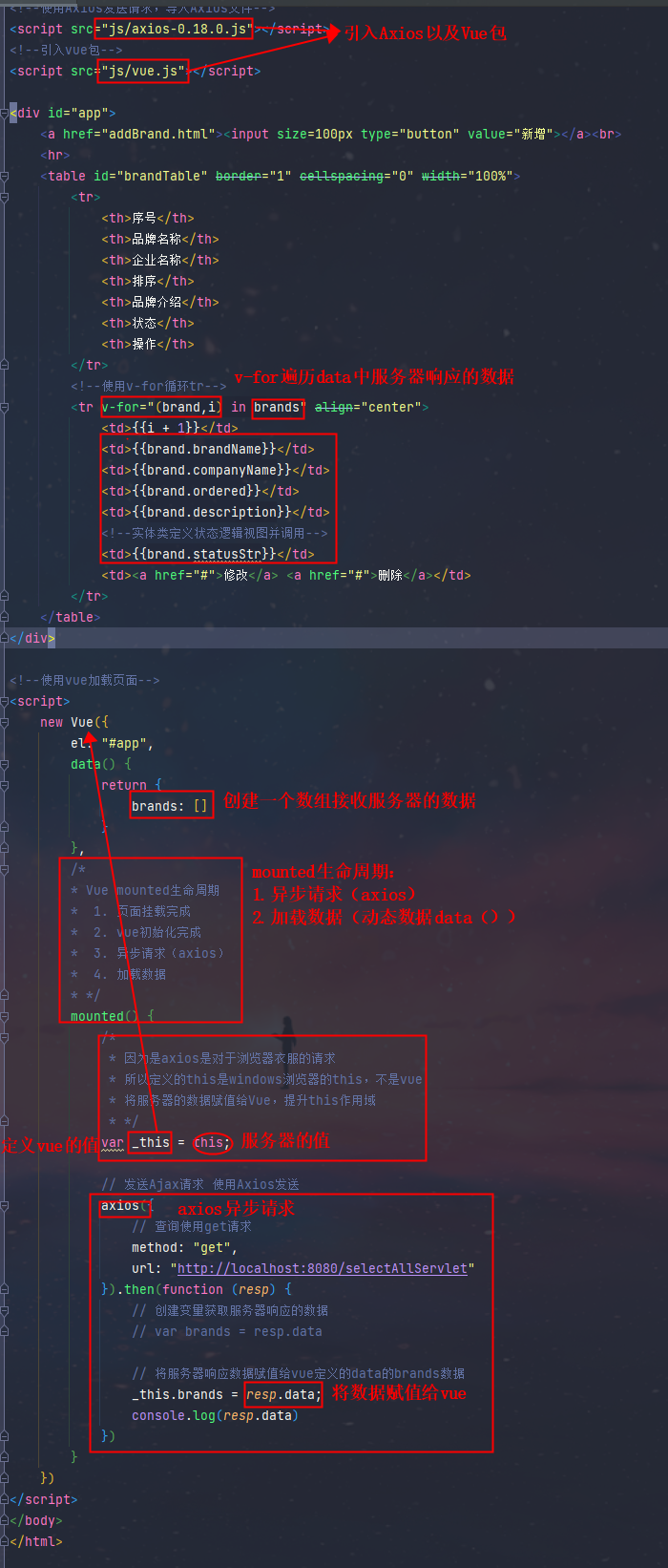
代码实现:
TIPS:
- mounted的处于页面异步阶段所以在axios的this是服务器的值
如果需要将服务器的值传递给vue需要提高作用域在mounted定义变量接收axios的值
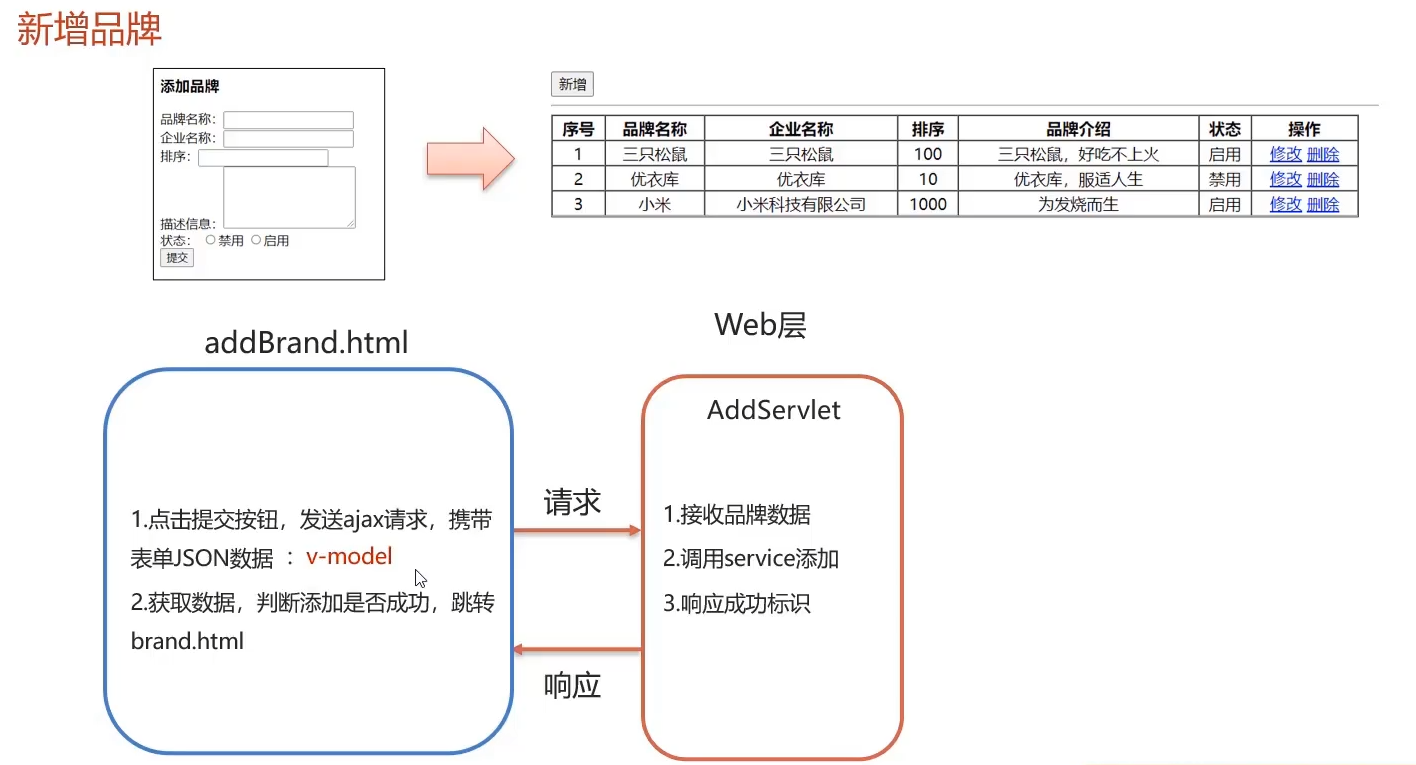
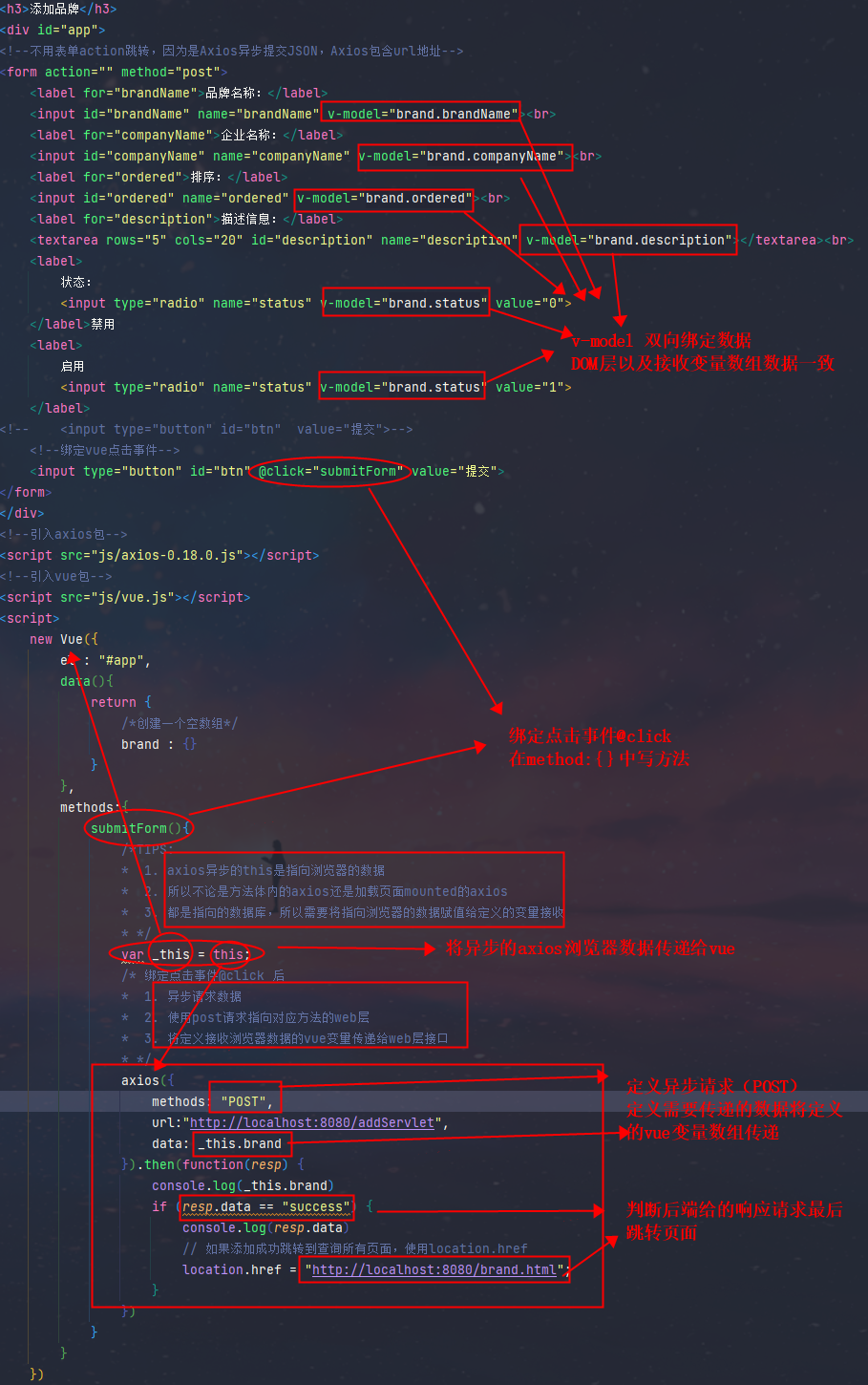
新增品牌

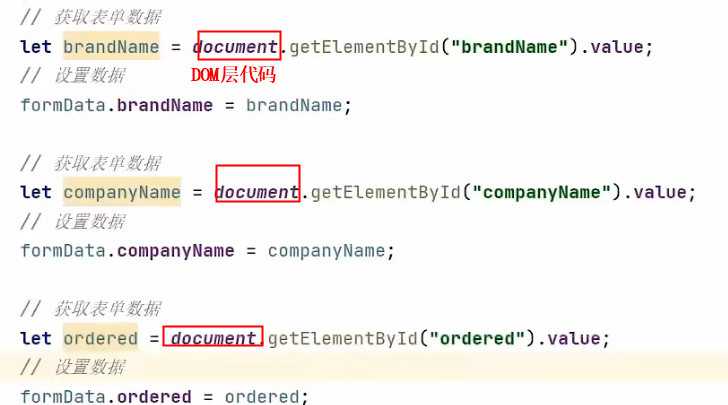
之前使用HTML+Axios 频繁使用dom层获取数据方法给自定义动态数据进行绑定
- 使用vue的v-model双向绑定,dom的值和模型值可以同时获取

 ">
">