背景
上一篇我们学习写了一个不依赖第三方组件的事例组件,这次我们就实际写一个基于element-ui的数字输入框
第一次尝试
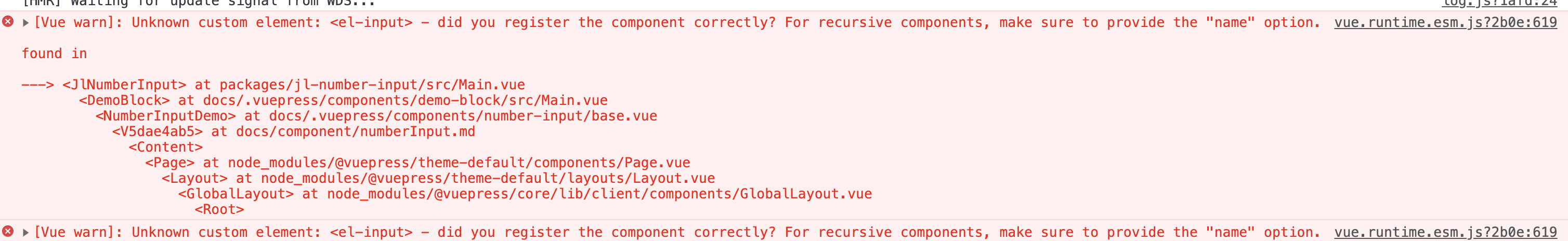
我们在demo组件中引入我们封装好的基于el-input封装的数字输入框,然后直接运行,我们会发现,浏览中报错了,找不到el-input
然后我们像引入封装好的组件一样,将element-ui的el-input组件引入到demo中,还是报一样的错误
这个时候我们分析一下,vuepress其实是帮我们新建了一个vue项目,这个vuepress的vue项目创建到我们组件库的docs文件夹下,它是跟组件库的配置完全隔离开的,它就像是使用组件库的宿主环境一样,要想使用我们的组件库,其实就需要单独引入element-ui,因此,vuepress给我提供了一个配置文件——.vuepress/enhanceApp.js
当enhanceApp文件存在时,会被导入到应用内部enhanceApp.js应该export default一个钩子函数,并接受一个包含了一些应用级别属性的对象作为参数。
因此我们可以在enhanceApp.js文件中做如下配置:
import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';import XlNumberInput from '../../packages/xl-number-input/index.js';export default ({// VuePress 正在使用的 Vue 构造函数Vue}) => {// ...做一些其他的应用级别的优化Vue.use(ElementUI);Vue.use(JlNumberInput);}
为的就是将element-ui进行导入,并且是一个全局设置,其实这儿我们也可以按需引入element-ui,这样更好,这样我们可以减小打包后的体积
通过上面的配置,我们的base.vue文件就可以减少一定的代码量了:
<template><demo-block><xl-number-input v-model="input"></xl-number-input></demo-block></template><script>export default {name: 'number-input-demo',data() {return {input: ''}}};</script>
接下来我们再写一个demo
新建.vuepress/components/number-input/twoNum.vue文件,里面是另外一个numberInput例子:
<template><demo-block><xl-number-input v-model="input" reg="twoNum"></xl-number-input></demo-block></template><script>export default {name: 'number-input-twoNum',data() {return {input: ''}}};</script>
然后在md文件中再引入一个标签,进行事例展示:
### 两位小数<ClientOnly><number-input-twoNum></number-input-twoNum></ClientOnly>::: tip两位小数的数字,通过reg属性来进行设置:::```vue<template><xl-number-input v-model="input" reg="twoNum"></xl-number-input></template><script>export default {data() {return {input: ''}}}</script>
```
最后运行起来就更像element-ui文档了
| 所以以后我们的demo中想要使用一些第三方库,是可以直接在这里做全局引入的,值得注意的是,我们有些第三方库是不适合在这儿做全局引入的,下一篇我们会举个例子:vuepress踩坑 |
|---|

