前言
new Date()是个十分常用的日期对象函数,以前没有仔细研究过它的使用方式,今天是长知识了!
背景
有一个这样的日期选择器,可以选择年月日旬,年和月是必填项,如果只选择年和月,则选择的日期应该是该年下该月份下的最后一天,如果选择了日,则是正常的年-月-日,旬和日是互斥的
日期获取方法是这么写的:
const timeVal = new Date(yearVal, monthVal, dayVal);
我们来看看这种写法,在传入不同参数的时候,会拿到什么日子(这次不讨论旬的情况,我们默认永远不选择旬)
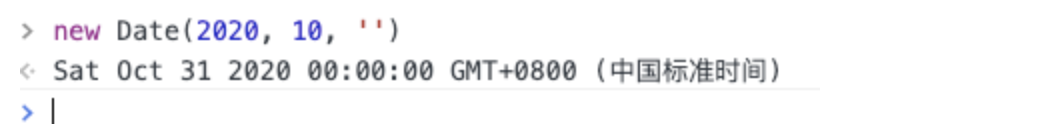
- 只选年和月,日是空字符串(因为是封装好的组件,所以不选择默认也是个空字符串)==== 2020.10.31,日期为空,是这个月的最后一天,为什么???日期是从1开始的,为空则被转换为0,0的话就需要往前倒退一天,输入是10月,则找的是11月,再倒退一天,就变成了10月的最后一天,神不神奇!!!!!!

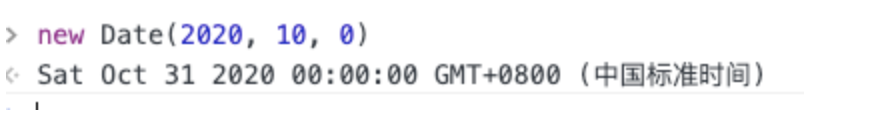
- 只选年和月,日设置为0 ==== 2020.10.31,日期为0和为空是一样的

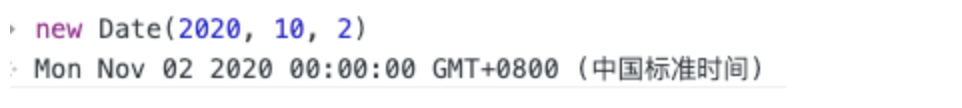
- 选择年2020、月10、日2 ==== 2020.11.2,日期不为空,是下个月的当天,为什么?因为月份是从0开始的,月份输入1,则拿到的是2月

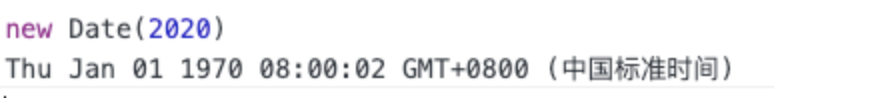
- 只选择年(这个的话我们的组件不支持,但是我们也看一下结果)==== 1970.1.1
结论
查看文档发现,new Date还是比较神奇的
参数
| new Date(); new Date(value); new Date(dateString); new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]); |
|---|
空
时间戳Unix
value
参数是个时间戳Unix,一个整数值,表示自1970年1月1日00:00:00 UTC(the Unix epoch)以来的毫秒数,忽略了闰秒。请注意大多数 Unix 时间戳功能仅精确到最接近的秒。
时间戳字符串
dateString
表示日期的字符串值。该字符串应该能被 Date.parse() 正确方法识别(即符合 IETF-compliant RFC 2822 timestamps 或 version of ISO8601)。此方法官方不推荐使用
多个参数情况
year
表示年份的整数值。 0到99会被映射至1900年至1999年,其它值代表实际年份
monthIndex
date [可选]
hours [可选]
表示一天中的小时数的整数值 (24小时制)。默认值为0(午夜)。
minutes [可选]
表示一个完整时间(如 01:10:00)中的分钟部分的整数值。默认值为0。
seconds [可选]
表示一个完整时间(如 01:10:00)中的秒部分的整数值。默认值为0。
milliseconds [可选]
表示一个完整时间的毫秒部分的整数值。默认值为0。
注意
- 参数monthIndex 是从“0”开始计算的,这就意味着一月份为“0”,十二月份为“11”。
- 当Date作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为 13 或者分钟数为 70),相邻的数值会被调整。比如 new Date(2013, 13, 1)等于new Date(2014, 1, 1),它们都表示日期2014-02-01(注意月份是从0开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70)等于new Date(2013, 2, 1, 1, 10),都表示同一个时间:2013-03-01T01:10:00。
- 当Date作为构造函数调用并传入多个参数时,所定义参数代表的是当地时间。如果需要使用世界协调时 UTC,使用 new Date(Date.UTC(…)) 和相同参数