好处
加快页面浏览速度
配置
前端文件设置gzip压缩
webpack配置生成gzip压缩的文件
webpack有一个文件压缩的插件,可以将大文件压缩成gzip的格式。使用起来也非常简单,先安装:npm install —save-dev compression-webpack-plugin,
然后修改webpack配置(vue.config.js):
const CompressionWebpackPlugin = require("compression-webpack-plugin");// 可加入需要的其他文件类型,比如json// 图片不要压缩,体积会比原来还大const productionGzipExtensions = ["js", "css"];module.exports = {configureWebpack: config => {if (process.env.NODE_ENV === "production"){return {plugins: [new CompressionWebpackPlugin({// filename: '[path].gz[query]',algorithm: "gzip",test: new RegExp("\\.(" + productionGzipExtensions.join("|") + ")$"),threshold: 10240, //对超过10k的数据进行压缩minRatio: 0.6 // 压缩比例,值为0 ~ 1})]};}}};

检查gzip是否生效
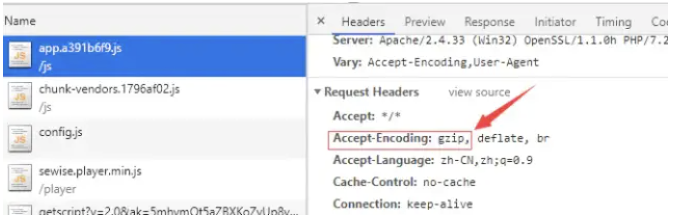
浏览器文件请求的请求头包含字段Accept-Encoding: gzip代表浏览器支持gzip压缩文件
文件响应头包含字段Content-Encoding: gzip代表返回的是压缩文件
检查Nginx是否使用了我们提供的gz文件
Nginx自带gzip压缩功能,如果我们没提供,它会实时压缩(例如index.html文件),这就很浪费服务器资源了。现在我们已经提供js和css的gz文件,如何判断Nginx是使用了我们提供的gz文件,而不是自己压缩的呢?
上面有一个配置项:gzip_static on;,开启之后Nginx会优先使用我们的gz文件,但是还是不能确定,Nginx有没有使用gz文件。
查看network请求发现,每一个文件都有etag响应头,如果Nginx使用了已有的gz文件,那么这个请求的etag值不带有W/,反之,如果是文件是Nginx压缩的,etag值则会带有W/

