基础
比如我们的vue项目,打包完后是一个dist文件,它的public里面有一个html,这个就是我们项目的入口了。那为什么我们直接打开html是一片空白呢?
资源加载失败
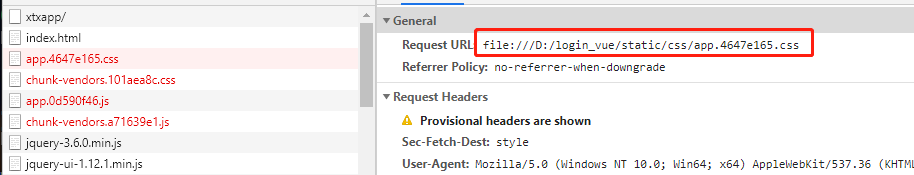
我们可以尝试打开network看看我们的静态资源的加载情况
这样实际是找不到我们对应的打包后文件的,所以页面一片空白
怎么办呢?
第一步
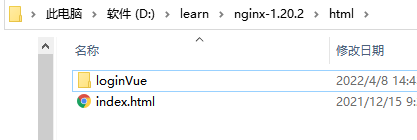
打包后文件dist,放到nginx文件夹下html目录下,然后自己修改名字,这个名字其实就是你url上面的路径,比如如果叫dist,那url就是http:127.0.0.0.1:8080/dist/XXX
在这里,我的项目名字是loginVue,所以我的dist文件夹名称应该更换为loginVue
第二步
修改nginx配置文件
server {listen 7777;server_name localhost;location / {root html;index index.html index.htm;}}
我把前端项目的端口设置为7777,当我们输入url到loginVue的时候,其实就会去找html是否有loginVue文件夹,然后找到该文件夹下的html文件进行请求并解析
如果没有什么特殊配置,则我们前端项目就可以正常启动了
配置了不同的publicPath
如果我们项目的一级目录(loginVue)和设置的publicPath(appointVue)不一致,则启动项目我们会发现,static下的文件404,因为url请求时顺着浏览器输入的进行查找的,所以肯定找不到
分析:
我们查看浏览器的引用就会知道,因为我们的静态资源请求地址是appointVue,而url直接请求的话是loginVue,所以肯定是无法找到的
解决:
首先,我们防在nginx下的文件夹名称肯定还是loginVue,但是我们需要对appointVue做一个地址转发,这样就能找到对应的static下的文件了,如下:
server {listen 7777;server_name localhost;location / {root html;index index.html index.htm;}location /appointVue {proxy_pass http://127.0.0.1:7777/loginVue/;}location /login/ {proxy_pass http://xxx/login/;}}
注意:
这个代理配置还可以对接口api进行配置,如下,如果使用/login/的路径,则会进行代理配置,最初设置接口的代理使用的是/login,结果一直找不到页面,后来才发现,我们的url也是走的login开头的!!!!搞了一下午

