el-table设置prop也可以通过property进行设置
隐藏属性showTooltipWhenOverflow,设置后效果跟showOverflowTooltip一样
column上面设置renderHeader属性是不起作用的,只会在控制台给你一个警告而已

测试:如下代码会出现浏览器警告,并且render函数没有效果没有效果
// template<el-table:data="tableData"style="width: 100%"><el-table-columntype="index":render-header="renderHeader"width="50"></el-table-column></el-table>// scriptmethods: {renderHeader(h) {return h('div', 'test')}}
使用slot,必须加上slot-scope属性,否则slot无效??
<el-table:data="tableData"style="width: 100%"><el-table-columntype="index"width="50"><template slot="header" slot-scope="scope">这是一个表头</template></el-table-column></el-table>
目前在源码里面做打印,发现如果不加slot-scope,则下面代码获取的是undefined,所以html渲染时,解析没有slot-scope则不进行渲染了
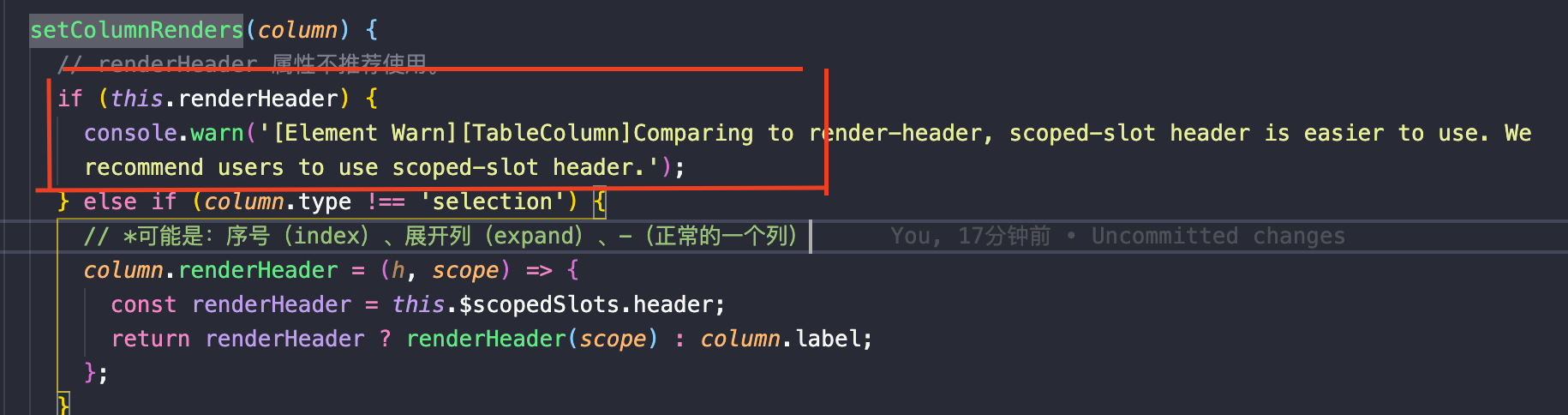
column.renderHeader = (h, scope) => {// * $scopedSlots实际上获取的是slot-scopeconst renderHeader = this.$scopedSlots.header;return renderHeader ? renderHeader(scope) : column.label;};
el-table和el-table-column的关系不一般
el-table属于一个父组件,el-table-column是一个子组件,但是这个子组件只是提供了一个容器,放到el-table组件的一个div中,作为一个默认插槽
el-table-column不直接进行渲染,只是提供各种属性给父组件el-table,然后父组件再跟进column的属性进行渲染在不同的地方
// el-table的template<div class="el-table"><!-- 放<el-table-column>子组件的插槽,就这一点小地方 --><div class="hidden-columns" ref="hiddenColumns"><slot></slot></div><!-- 下面一堆都是el-table组件的渲染节点 --><!-- 。。。。 --></div>
表格筛选功能filtered-value字段单独使用没有筛选效果
filtered-value字段表示默认的渲染,这个字段是一个table-column上的属性,不要写错地方了
filtered-value字段必须有配合filter-method才能发挥作用,如下代码:
execFilter() {const states = this.states;const { _data, filters } = states;let data = _data;Object.keys(filters).forEach((columnId) => {const values = states.filters[columnId];if (!values || values.length === 0) return;const column = getColumnById(this.states, columnId);if (column && column.filterMethod) {data = data.filter((row) => {return values.some(value => column.filterMethod.call(null, value, row, column));});}});states.filteredData = data;},
fixed属性只作用于第一级header,也就是如果有列合并,如果在嵌套的column设置fixed是无效的
// getHeaderCellClass方法getHeaderCellClass(rowIndex, columnIndex, row, column) {// ......// ......// *如果是第一行表头并且// !为啥一定是第一行,我看html结构还真是没有is-hidden,我看就算所有都没有is-hidden似乎也没问题:fixed只作用于第一级header,合并的子header设置了fixed属性无用if (rowIndex === 0 && this.isCellHidden(columnIndex, row)) {classes.push('is-hidden');}// ......// ......}