参考
https://www.zhihu.com/question/46630687
https://www.cnblogs.com/SamWeb/p/8353367.html
理解

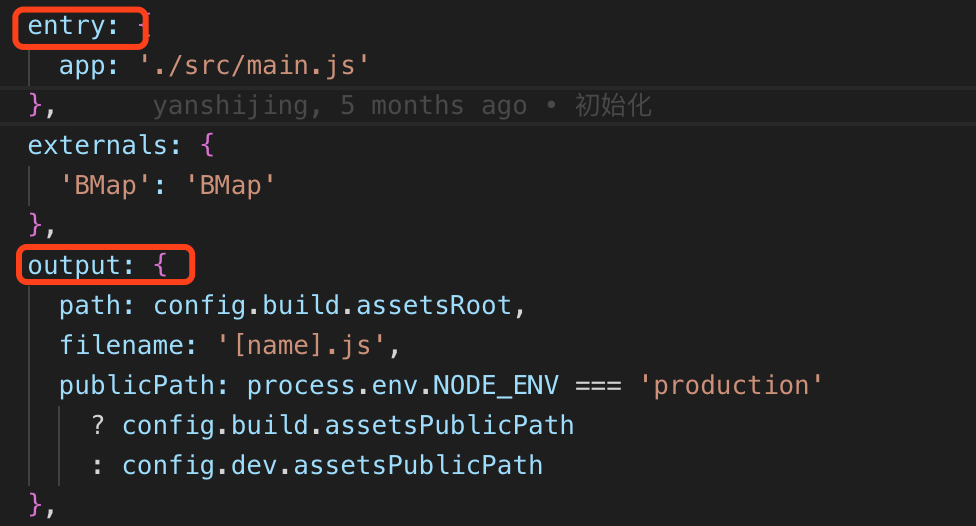
path:代表输出的地址
filename:输出的文件名称
publicPath:静态文件的路径配置,如果需要给静态文件额外配置路径,可再次进行配置,此处是根据环境变量进行配置
打包后的html
参考相对路径和绝对路径:https://blog.csdn.net/qq_29028175/article/details/53559738
客户端路径表示:
- ./表示一个相对路径,指相对于当前页面的路径,所以之前vue项目在history模式下,如果路由是无嵌套的,则打包后页面正常访问,但是如果项目是多级嵌套的路由,在打包后则会出现页面空白的情况
- 打开控制台会发现,静态资源加载都是404,因为请求静态资源的路径在dist下多了一层嵌套路由,比如原本一级路由,静态文件请求是域名+/dist/static/…,如果是多级路由(eg:域名+/dist/performace/performanceList),则静态文件请求则变成了域名+/dist/performace/static/…,所以会出现404情况,这就是相对路径引起的问题
如上图是打完包的html页面:
画框上面./这种方式,意味着是相对路径,则请求该静态文件的url会使用当前浏览器路径的目录结构+/dist/static
画框第二个使用的绝对路径,也就是不管当前浏览器的url什么样,都直接找相对于主机的路径,则就是当前的域名+/dist/

