背景
最近学习了vuepress,聊一下我遇到的一些问题,研究还不够深入,还需要继续进行
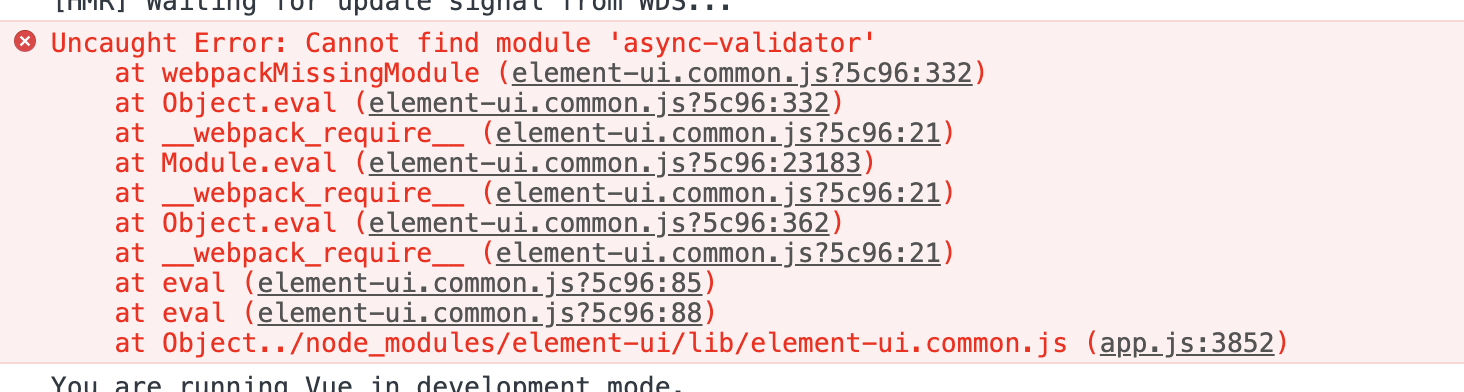
引入element-ui后报错
这个问题是说
大部分文档都是让我升级core-js,但是没有用,后来发现是element ui依赖core-js的2.x版本,而web项目依赖core-js的3.x版本导致的,最后是通过安装npm install async-validator@1.11.5来解决的,下载后重新运行,问题解决
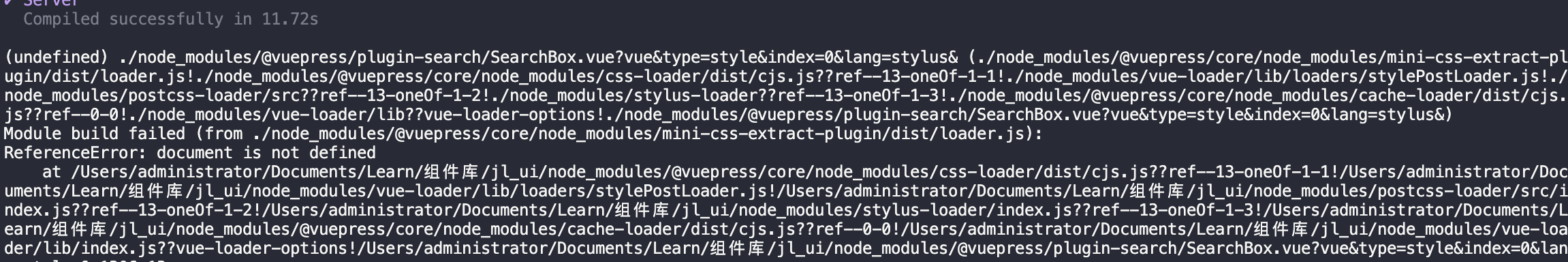
window is not defined
本地运行的时候没有问题,但是在打包的时候报错,最初百度就有答案,但是一直没读懂,后来明白了
我们组件库中有一个文件上传组件file-upload有一个剪裁功能,剪裁功能依赖了一个第三方库:vuecropper,这个vuecropper使用了window对象,在dev环境下,我们运行在浏览器中,是没问题的,但是当我们在打包的时候,vuepress会为我们的md文件生成对应的html,这个过程是在node中环境中进行的,node.js是没有window对象,所以就报错了
解决:
不要在enhanceApp.js中进行全局引入,而是在单独使用的demo中进行引入,做到在mounted或者beforeMouned中动态引入,如下代码:
<template><demo-block><xl-file-upload class="btn-box"ref="imageUpload":ossData="ossData"@getFileURL="uploadFile">上传图片</xl-file-upload></demo-block></template><script>import XlFileUpload from '../../../../packages/xl-file-upload/index.js';export default {data() {return {ossData: {},}},methods: {// ...},components: { XlFileUpload}}</script>
通过观察打包过程就可以看出来,分别在打包client和server的构建
webpack配置svg展示
我们的组件中使用了svg-sprite技术,如果要展示demo,则需要进行webpack配置,刚开始我只是下载了相关的loader,而没有进行配置,想着引入的是已经封装好的组件,结果svg一直无法展示
首先,我在config.js里面配置了webpack(直接从组件库的开发webpack配置中复制过来),以为直接就好了
// config.jschainWebpack: config => {const svgRule = config.module.rule("svg");svgRule.uses.clear();svgRule.use("svg-sprite-loader").loader("svg-sprite-loader").options({symbolId: "icon-[name]",include: ["examples/assets/fonts"]});}
结果发现svg仍旧不展示
然后我想起来vuepress是一个单独的项目,所以应该是需要引入自己的静态资源,所以我新建了一个.vuepress/public文件夹,在里面配置了和组件开发环境目录的svg文件,再次运行,可以了!
开心的打包文件,发现又报错了。。。
看这个样子像是说,打包的时候有些文件没法解析,感觉是因为我配置webpack时候,把相关svg的配置删除了,导致原本vuepress里面的svg无法打包了,因此换了一种webpack对于svg的配置
chainWebpack: config => {config.module.rule('svg').exclude.add(resolve('public/fonts')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('public/fonts')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'})}
意思是如果是解析我们配置的public/fonts下的svg,不用默认的svg解析方式,而是用icons配置的解析方式,再次打包,成功了。。。

