boolean
let isTrue: boolean = true
string
常用写法
let name: string = 'wq'
可以用在模板字符串:可以定义多行文本、可以内嵌表达式 ```jsx const name = ‘wq’; const age = 18;
const sentence: string = ${name} is ${age +1} years old,
how are you
const sentence: string = name+’is’+ (age+1) + ‘years old,’ + ‘\n’ +’how are you’; // 上面两种表意一致
<a name="TsEmo"></a>### number```jsxlet num: number = 1;
数组
数组有两种写法
let arr: string[] = ['wq','hh','cc']let arr: Array<number> = [1,2,3]
元组
元祖可以用来表述一个已知元素数量和类型的数组,各元素类型不必相同
let t:[string,number] = ['wq',1];// 类型和数量不匹配都会ts报错let t:[string,number] = ['wq'] //errorlet t:[string,number] = ['wq','1'] // error
枚举 enum
enum Status {delete ,online,edit}const status1: string = Status[2] // 'edit'const status2: Status = Status.delete // 0const status3: Status = Status.online // 1默认从 0 开始,但也可以手动指定成员 数值enum Status {delete = 2,online,edit}const status1: string = Status[2]; // 'delete'const status2: Status = Status.online; // 32,3,4 按顺序往下排enum Status {delete ,online = 'online1',edit = 'edit',}可以指定成员值为字符串const status1: string = Status[0]; // 'delete'const status2: Status = Status.online; // ‘online1’const status2: Status = Status[2]; // undefined
any
表示任何类型,当某些变量不确定时,是动态的时候,可以用any来标记
let notSure:any = 'wq'notSure = 12;notSure = true;// ok,不会报错
void
表示没有任何类型,啥类型也没有。通常用在函数没有返回值时
function test(): void {const a = 1}
undefined null
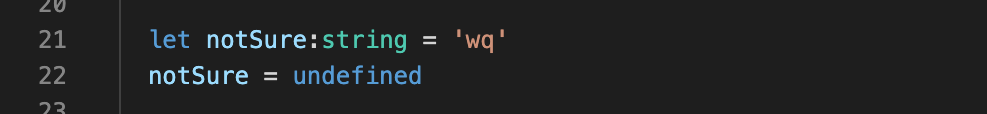
null 和 undefined 也是一种类型。默认情况下 null 和 undefined 是所有类型的子类型,即 undefined 可以赋值给string类型
如上不会报错。
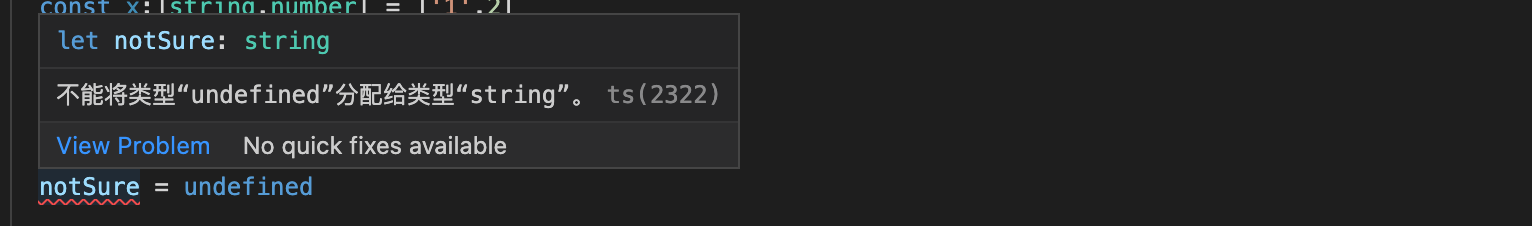
但是在正常TS项目中会报错,如下
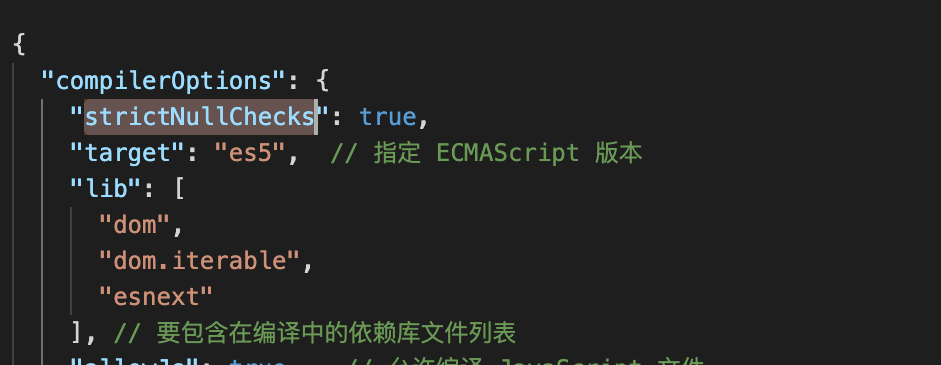
因为在tsconfig.json里有一个属性配置 strictNullChecks,默认为true,当改为false时便不会报错。
never
nerver类型表示那些永不存在的值的类型。
例如,never是那些 总是会抛出异常或根本就不会有返回值的 函数表达式 或 箭头函数表达式的返回值类型
function test():never{throw new Error('meaasge')}
never 是任何类型的子类型,可以赋值给任何类型。但没有其他类型是never的子类型,可以赋值给never类型(除了never本身外)
object
let obj: object = {};obj = true // error! 报错
类型断言
类型断言,就是字面意思。告诉编译器:闭嘴,就是这个类型,不准报错!
let someValue: any = 12;let strLength: number = (someValue as string).length;
通常是 any 断言成其他类型,如果一开始是 number 类型,直接断言不行。
另外还有一种写法,但是在 TypeScript 里使用 jsx 时,下面这种是不被允许的
let someValue: any = "this is a string";let strLength: number = (<string>someValue).length; // 报错

