这篇主要是因为从class类发现不太明白原生构造函数。所以准备深入了解并记录下原生构造函数的内容,不出意外的话会包括原型,原型链,构造函数,继承等相关内容。
构造函数是构造函数,原型是原型;可以通过构造函数理解原型,但原型不是都出现在构造函数里的。
构造函数
什么是构造函数
编写一个构造函数
function Person(first, last, age, gender, interests) {this.name = {'first': first,'last': last};this.age = age;this.gender = gender;this.interests = interests;this.bio = function() {alert(this.name.first + ' ' + this.name.last + ' is ' + this.age + ' years old. He likes ' + this.interests[0] + ' and ' + this.interests[1] + '.');};this.greeting = function() {alert('Hi! I\'m ' + this.name.first + '.');};};
创建它的实例对象
var person1 = new Person('Bob', 'Smith', 32, 'male', ['music', 'skiing']);
访问属性或方法
person1['age']person1.interests[1]person1.bio()
构造函数的执行过程
- 当以new关键字调用时,会创建一个新的内存空间
函数体内部的this指向该内存。
var person1 = new Person()创建一个 #P1 的内存空间var person2 = new Person()创建一个 #P2 的内存空间
创建 #P1时,函数内部的this指向#P1,创建#P2时函数内部的this指向#P2
执行函数体内的代码
由上便可知,执行函数体内的代码给this添加属性,就等于给实例添加属性
- 默认返回 this
由于函数体内部的this指向新创建的内存空间,默认返回 this ,就相当于默认返回了该内存空间。
拓展:构造函数可以不用new调用,当作普通函数使用,此时函数内的this指向window
原型
关于原型
- JavaScript常常被描述为一种 基于原型的语言,每一个对象拥有一个原型对象。
- 对象以其原型为模版,从原型链继承方法和属性。
- 原型对象也可能拥有原型,并从中继承属性和方法,一层一层,以此类推。
- 这种关系常被称为原型链,它解释了一个对象为何拥有其他对象拥有的属性和方法。
每个函数都有一个特殊的属性叫做 原型(prototype)
构造函数在创建的时候,系统会默认帮构造函数创建并关联一个对象,这个对象就是原型。
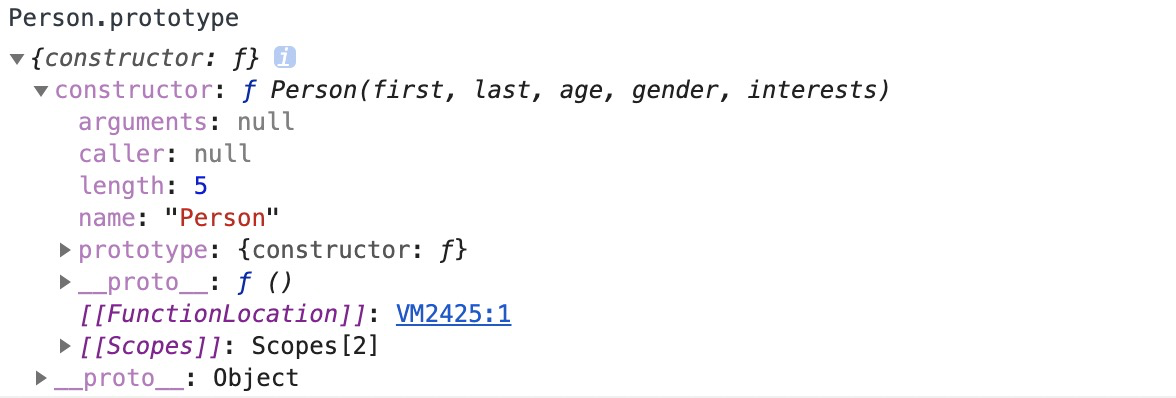
- 访问上述 Person.prototype

可以发现返回一个对象,包含 constructor(构造器),proto
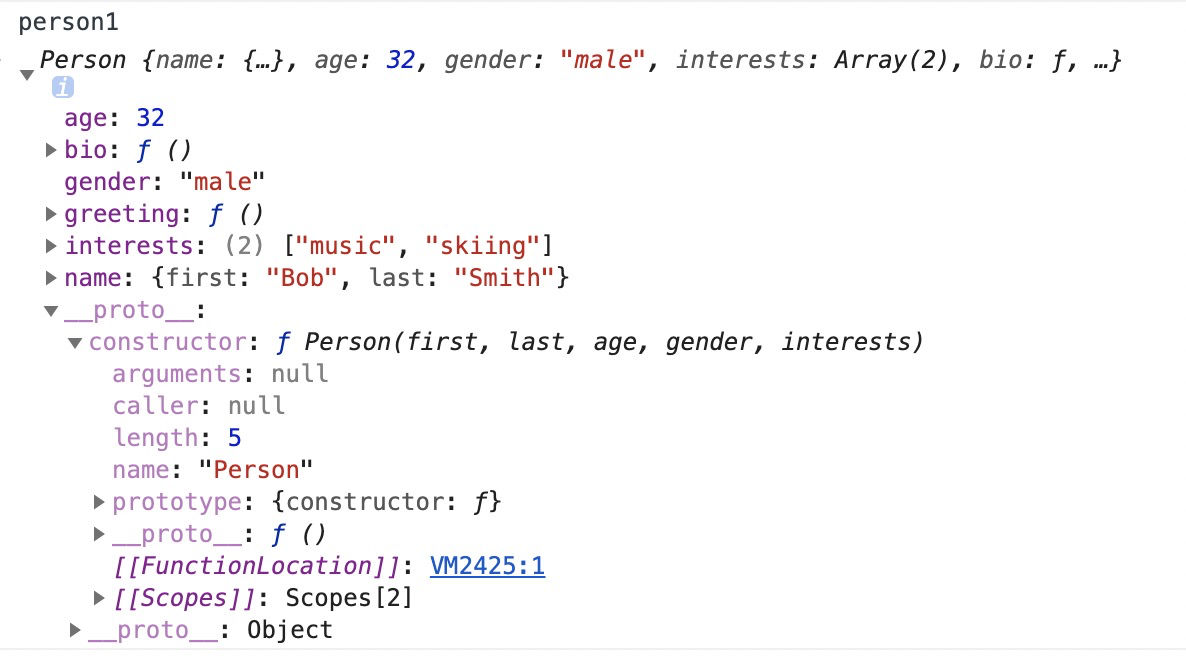
- 访问 person1

可以发现person1的proto的值跟Person.prototype的一摸一样。
所以,person1的proto(原型对象)就是 Person的prototype(原型)。
当访问person1的某个属性,浏览器会先查找person1本身是否具有这个属性,如果没有,则会去它的原型对象上寻找(person1.proto),即找到了其构造函数的原型上(Person.person1.proto.proto),如果person1.proto也没有,浏览器则会查找person1.proto.proto。
默认情况下,所有函数的原型的proto就是window.Object.prototype。
如果person1.proto.proto(即Person.prototype.proto,也是window.Object.prototype)上浏览器也查不到,则会返回undefined
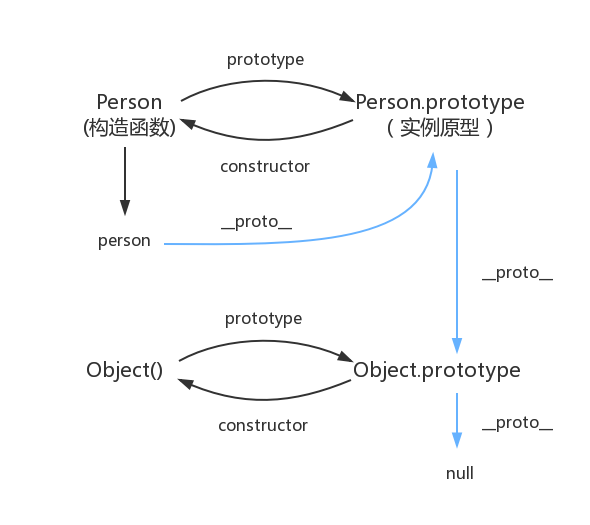
prototype:是一个函数的属性,这个属性是一个指针,指向一个对象。构造函数调用、访问该构造函数关联的原型对象。
proto:对象的一个内置属性,通过该属性允许实例直接访问到原型。
原型链:如上图,由相互关联的原型组成的链状结构就是原型链,蓝色线便是。
理解原型
可以看出一个实例对象可以直接访问它原型链上的属性和方法。
那换句话说,我们希望被继承的属性和方法放在 prototype对象里,它的实例都可以使用。
原型作用:在原型中的所有属性和方法,都可以被与其关联的构造函数创建的所有对象共享。
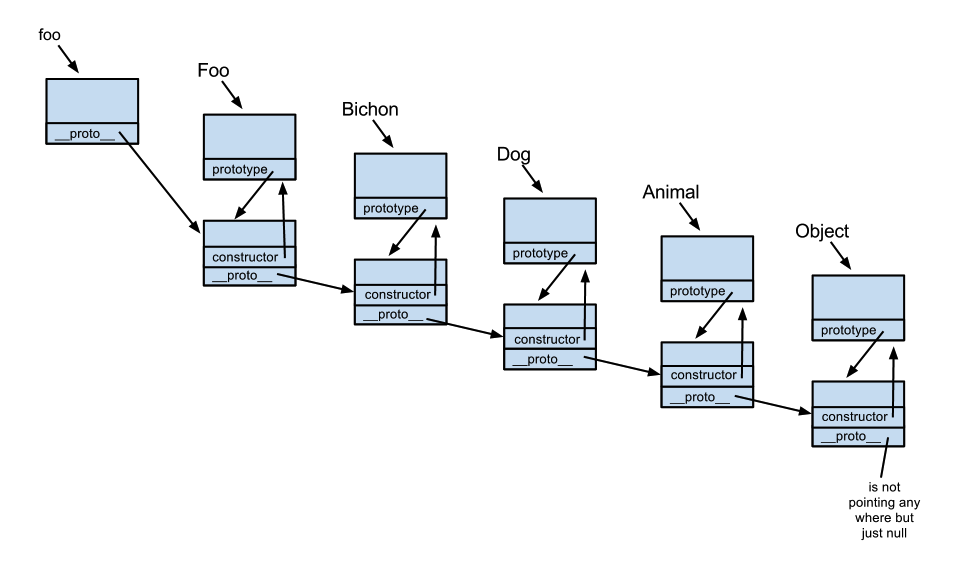
这张图也可以被参考
推荐阅读
继承
。。。未完待续

