组件
// 函数表达式const FunctionO: React.FC = () => <div> FunctionO </div>// 函数声明式写法function FunctionR(): React.ReactNode {return <div>functionR</div>}
如上,第一种函数表达式返回的是一个函数,为常用组件写法。
第二种函数声明式写法表明返回的是 React.ReactNode 类型。
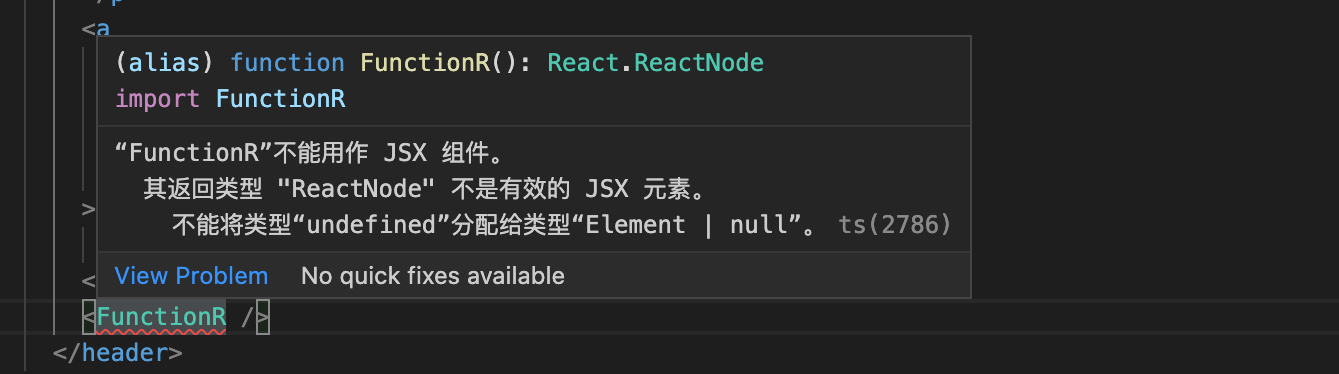
但是此种类型直接引入组件报错,❓,大多数使用情况如图2
import { ReactNode } from 'react';interface Props {content: string | ReactNode;renderComponent: (data:any) => ReactNode;}
Props
可以使用 interface 和 type 来定义 props
注意使用注释 /* comment /
interface Props {/** 文案 */text: string;}type otherProp = {/** 文案 */text: string;}function FunctionR(props:otherProp): React.ReactNode {const { text } = props;return <div>functionR {text}</div>}const FunctionO: React.FC<Props> = ({text}) => {return <div> FunctionO{text} </div>}
Hooks
interface User {/** name */name: string,/** age */age: number,}// 如果初始化为空时const [ user ] = useState<User |null>(null)

