官网
https://webpack.docschina.org/concepts/
怎么理解webpack
简单来说,webpack是一个静态资源打包工具;
有入口文件,出口文件,打包逻辑等配置,使其能够分析项目结构,找到js模块 以及其他一些浏览器不能直接运行的拓展语言(Scss,TypeScript)等,并将他们打包为合适的格式以供浏览器使用。
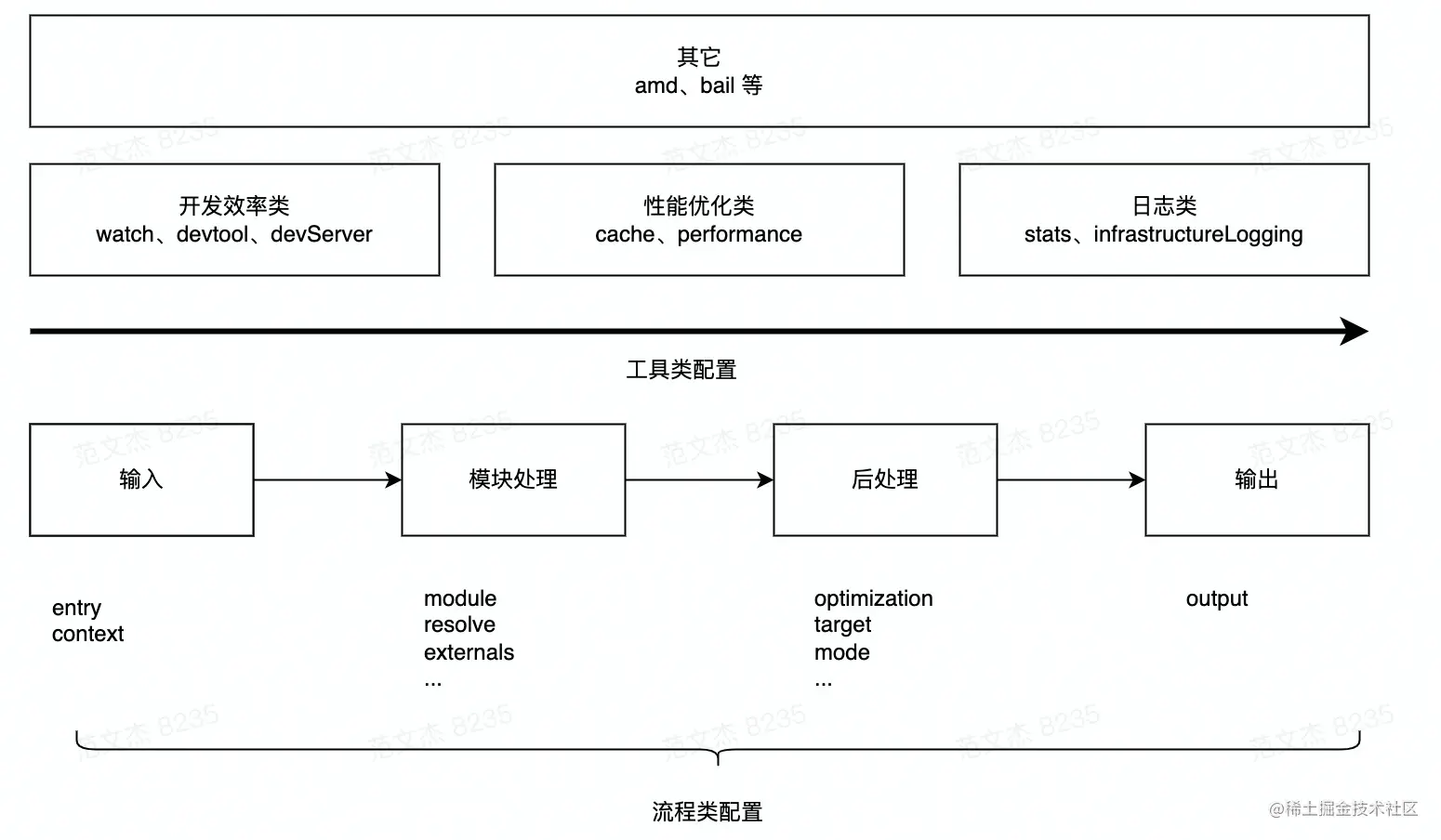
webpack核心概念
入口(entry)
webpack 配置入口文件,指示webpack 应该使用哪个模块来作为其构建内部 依赖图的开始。
webpack.config.js
module.exports = {//简单写法entry : './src/index.js',//数组写法entry: ['./src/file_1.js','./src/file_2.js'],//对象写法,这是应用程序中定义入口的最可扩展的方式(这点具体了解不深入)entry: {app: './src/app.js',adminApp: './src/adminApp.js'}}
输出(output)
output属性告诉webpack在哪里输出它所创建的buddle,以及如何命名这些文件。
tips:如果没有配置,则主要输出文件的默认值 ‘./dist/main.js’,其他生成文件默认放在 ‘./dist’ 文件夹
const path = require('path')module.exports = {output: {filename : 'test.js',path: path.resolve(__dirname,'dist')}//如果有多个入口起点,则需要使用占位符来确保文件的名称唯一性output: {filename: '[name.js]',path: __dirname + '/dist'}}
- path 是node.js 的核心模块,用于操作文件路径
loader
loader 用于对模块的源代码进行转换,可以在 import 或 loader 模块时预处理文件
//使用前先安装对应的loadernpm install css-loader ts-loader --save-dev//webpack.js,指示webpack对每个.css使用css-loader,.ts使用ts-loadermodule.exports = {module: {rules: [{ test: /\.css$/, use: 'css-loader' },{ test: /\.ts$/, use: 'ts-loader' }]}};
loader有多种使用方式:
1.配置方式,在moudle里指定多个loader,执行顺序为 从右到左(或从下到上)
module.exports = {module: {rules: [{test: /\.css$/,use: [{ loader: 'style-loader' },{loader: 'css-loader',options: {modules: true}},{ loader: 'sass-loader' }]}]}};//先执行sass-loader,然后css-loader,最后 style-loader
2.内联方式
import Styles from 'style-loader!css-loader?modules!./styles.css';
3.CLI方式
webpack --module-bind pug-loader --module-bind 'css=style-loader!css-loader'
plugin
插件是webpack的支柱功能。插件的目的在于解决loader无法实现的其他事,包括打包、优化、压缩,重新定义环境中的变量等
const {CleanWebpackPlugin} = require('clean-webpack-plugin') //先npm安装module.exports = {plugins: [new CleanWebpackPlugin()]}
模式(mode)
通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。其默认值为 production。
module.exports = {mode: 'production'};
others
1. npx webpack
npx 会执行依赖包的二进制文件。它会自动查询当前依赖包里的可执行文件,如果找不到就去path里找,如果还找不到就会自动安装,它甚至支持运行远程仓库的可执行文件
npm version >= 5.2.0 开始,自动安装了npx。举例说明:
//非全局安装npm i webpack -D//如果要执行 webpack 的命令,如下./node_modules/.bin/webpack -v
有了npx后
npm i webpack -D //非全局安装npx webpack -v
2. —save-dev,—save
npm install moduleName 命令
- 安装模块到项目node_modules目录下。
- 不会将模块依赖写入devDependencies或dependencies 节点。
- 运行 npm install 初始化项目时不会下载模块。
npm install -g moduleName 命令
- 安装模块到全局,不会在项目node_modules目录中保存模块包。
- 不会将模块依赖写入devDependencies或dependencies 节点。
- 运行 npm install 初始化项目时不会下载模块。
npm install -save moduleName 命令
- 安装模块到项目node_modules目录下。
- 会将模块依赖写入dependencies 节点。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install —production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。
npm install -save-dev moduleName 命令
- 安装模块到项目node_modules目录下。
- 会将模块依赖写入devDependencies 节点。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install —production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。