我们的登陆页面是一个 WKWebView,在正式环境下,发现该页面加载耗时相当长。这里将我们排查过程,到最后解决问题做个小总结。
1. 利用 Web Inspector 检查
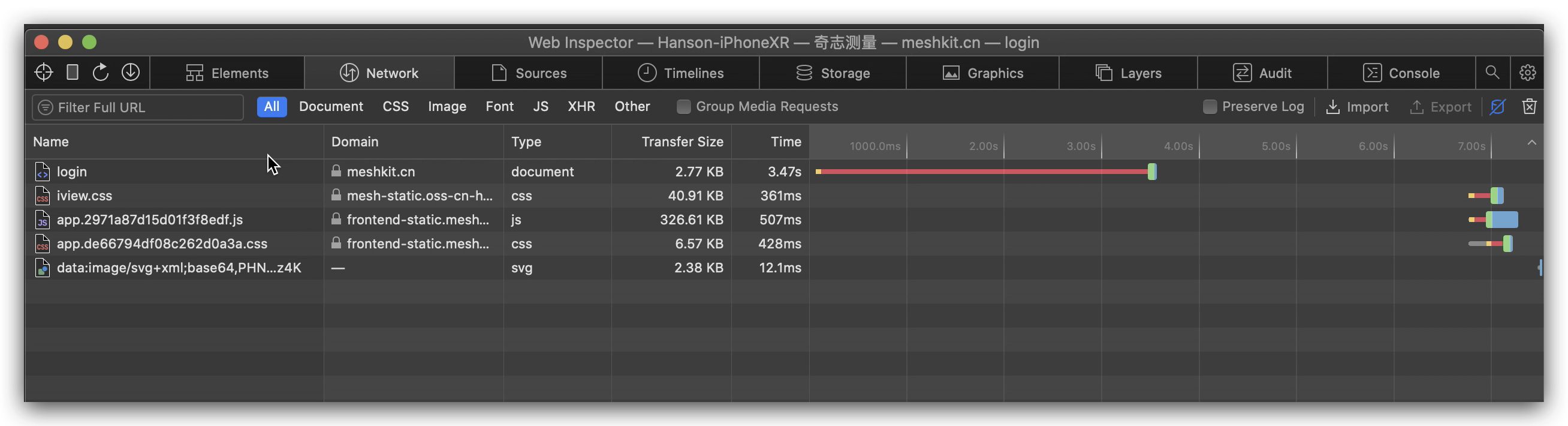
首先我们通过 Safari 的 Web Inspector 进行检查,观察是否有哪些资源加载过慢,然后就可以告知前端通过切换静态资源存放的位置,以提高加载速度(之前在测试环境下的登陆页面加载优化就是通过此手段)。
但是最后并没有发现哪些静态资源加载耗时过长:
而是请求 https://.../webview/login 耗时很长,因为我们的登陆地址会转发到阿里云 oss 上请求,因此试着用 Charles 抓包查看更详细的信息,同时告知后端此情况。
2. 抓包检查

在 Mac 上浏览器请求登陆页面,发现其加载速度很快,不同于在 iOS 端加载很慢。
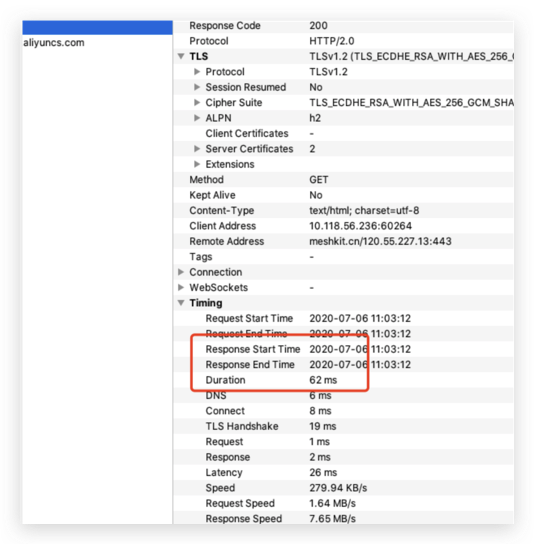
从抓包的信息来看也看不出什么端倪。
3. 测试将 https 换成 http
经过多次测试,我们发现:
- 在 Mac 上浏览器加载速度正常
- 在 Android 设备上加载速度正常
- 测试环境下,不管是 iOS 还是 Android 上加载速度都正常
- 仅仅是正式环境下,iOS 端加载很慢
通过对比测试,我们将问题矛头指向 https,因为正式环境下是用 https 的,我们把 https 换成 http 后测试(感谢前端同事的建议) ,发现加载速度变正常了!
4. 定位为 OCSP 问题
https = http + tls/ssl,在 https 下加载过慢,我们开始在网络上搜索相关问题,最后发现一篇文章与我们的情况很像:记录一次开启 OCSP stapling 解决app内webview加载慢的问题
OCSP: 在线证书状态协议(英语:Online Certificate Status Protocol,缩写:OCSP)是一个用于获取X.509数字证书撤销状态的网际协议。 ——Wiki
iOS 上的 OCSP 问题简单讲就是:
请求 https 时,TLS 握手的阶段会额外请求一个 OCSP 的查询,以查询该 CA 证书是否已经过期,但是在请求这个 OCSP 查询的时候可能会因为网络原因造成堵塞,因此造成页面加载过慢。
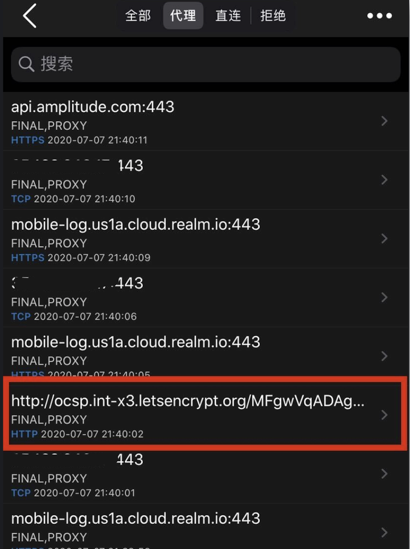
而通过手机进一步抓包也发现会请求 OCSP:
5. 利用 OCSP Stapling 解决问题
OCSP装订(英语:OCSP Stapling),正式名称为TLS证书状态查询扩展,可代替在线证书状态协议(OCSP)来查询X.509证书的状态。服务器在TLS握手时发送事先缓存的OCSP响应,用户只需验证该响应的有效性而不用再向数字证书认证机构(CA)发送请求。—-Wiki
OCSP Stapling,简单讲就是让服务器去请求 OCSP 信息,然后缓存起来,在握手阶段提供给客户端,这样客户端就不需要再发起查询 OCSP 信息请求,这样就避免了客户端请求 OCSP 堵塞导致加载过慢的情况。
于是便让后端的同事在 Ngnix 配置开启 OCSP Stapling,最终测试效果从 7-8秒 的加载时间优化到 1-2秒 的时间。
6. 一些问题解惑
在这个过程中,仍有个疑问的地方:为什么 Android/浏览器 上加载正常
从网络上的资料得知 Google 并不很拥抱这个技术: OCSP, Stapling And Android That Doesn’t Care
而 Google Chrome 在 2012 年由于 延迟 和 隐私问题 就禁用了 OCSP 的默认启用,改用自己的更新机制来同步证书撤销情况。

