随着智能手机的普及,使用手机上网占比越来越高,移动设备超过桌面设备,成为访问互联网的最常见终端。
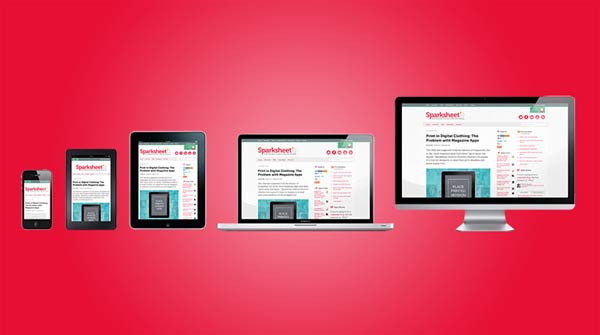
于是,网页设计师面对这个难题:网页如何布局才能在不同大小的设备上呈现更好的视觉效果?
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有 多个portal (入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能 一次设计,普遍适用 ,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?
一、自适应布局的概念
2010年,Ethan Marcotte提出了 “自适应网页设计”(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计
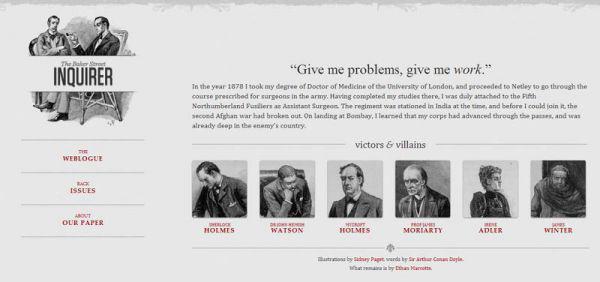
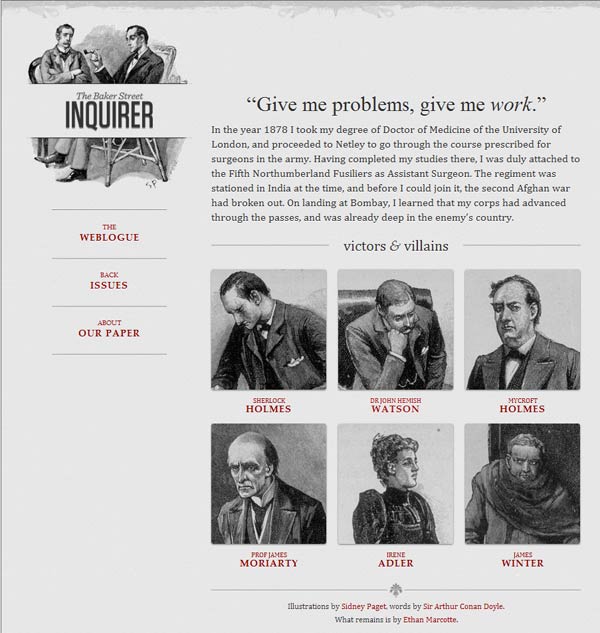
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行

- 如果屏幕宽度在600~1300像素之间,则6张图片分成两行
- 如果屏幕宽度在400~600像素之间,则导航栏移到网页头部
- 如果屏幕宽度在400像素以下,则6张图片分成三行
二、自适应设计的步骤
1. 自适应式允许网页宽度自动调整
自适应网页设计到底是怎么做到的?其实并不难
首先,在网页代码的头部<head> </head>,加入一行viewport元标签
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,user-scalable=1.0,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0"></head>
- width=device-width 宽度为设备宽度,如果你的页面宽度小于设备宽度,就需要修改一下这个属性,不然的话会出现可以页面左右滑动
- initial-scale 初始的缩放比例
- minimum-scale允许用户缩放到的最小比例
- maximum-scale 允许用户缩放到的最大比例
- user-scalable 用户是否可以手动缩放 user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题
主流浏览器都支持这个设置(包括IE9),对那些老浏览器(主要是IE6、7、8)需要使用 css3-mediaqueries.js
<!--[if lt IE 9]><script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script><![endif]-->
<!-- [if lte IE 7]><script src="elegant_font/lte-ie7.js"></script><![endif] --><!-- [if gt IE 7]><script src="elegant_font/lte-ie7.js"></script><![endif] --><!--[if lt IE 8]><link rel="stylesheet" href="kim.css"><style>.container {width: 900px;margin: 100px auto;}</style><![endif]--><!-- [if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><script type="text/javascript" src="js/selectivizr.js"></script><![endif] -->
2. 选择加载CSS
自适应网页设计的核心,就是 CSS3 引入的 Media Query 模块,自动探测屏幕宽度,然后加载相应的CSS文件
/*屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件*/
<link rel="stylesheet"
type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css"
/>
/*屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件*/
<link rel="stylesheet"
type="text/css"
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css"
/>
除了用html标签加载CSS文件,还可以在现有CSS文件中加载
@import url("tinyScreen.css") screen and (max-device-width: 400px);
3. CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则
/*
如果屏幕宽度小于400像素,
则column块取消浮动(float:none)
宽度自动调节(width:auto)
sidebar块不显示(display:none)
*/
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
4. 宽度使用
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素
-
不能指定像素宽度:width:xxx px; - 指定百分比宽度:width: xx% 或 width: auto
- 使用 min-width: xxx man-width: xxx
5. 相对大小的字体
字体不能使用绝对大小px
推荐使用相对大小em rem
查看CSS字体知识
/*上面的代码指定,字体大小是页面默认大小的100%,即16像素*/
body { font: normal 100% Helvetica, Arial, sans-serif; }
/*设置h1的大小为默认大小的1.5倍,实际设置了24像素(1.5*16=24)*/
h1 { font-size: 1.5em}
/*设置 small 元素的大小为默认大小的0.875倍,即14像素(0.875*16=14)*/
.small { font-size: 0.875em; }
6. 流动布局(fluid grid)
流动布局的含义是,各个区块的位置都是浮动的,不是固定不变的
- 流体布局中,元素的边线无法用百分比,可以使用样式中的计算函数 calc() 来设置宽度
- 使用 box-sizing 属性将盒子设置为从边线计算盒子尺寸 ```css / ⚠️注意计算之间要有空格 / width: calc(25% - 4px);
/ 置盒子的尺寸计算方式为从边框开始,盒子的尺寸,边框和内填充算在盒子尺寸内 / box-sizing: border-box;
```css
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
- float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现
- 另外,绝对定位(position: absolute) 的使用,也要非常小心
7. 图片的自适应(fluid image)
除了布局和文本,”自适应网页设计”还必须实现图片的自动缩放
<style>
/*这只要一行CSS代码*/
img { max-width: 100%}
/*这行代码对于大多数嵌入网页的视频也有效,所以可以写成*/
img, object { max-width: 100%}
/*老版本的IE不支持max-width,所以只好写成*/
img { width: 100%; }
/*此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令*/
img { -ms-interpolation-mode: bicubic; }
</style>
<script>
//或者,Ethan Marcotte的imgSizer.js
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
//不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。
//有很多方法可以做到这一条,服务器端和客户端都可以实现
</script>

