CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与jQuery中所提供的绝大部分选择器兼容
属性选择器
属性选择器就是通过属性来选择元素
| 选择器 | 含义 |
|---|---|
| [attr] | 存在attr属性即可 |
| [attr=val] | 属性值完全等于val |
| [attr*=val] | 属性值里包含val字符并且在“任意”位置 |
| [attr^=val] | 属性值里包含val字符并且在“开始”位置 |
| [attr$=val] | 属性值里包含val字符并且在“结束”位置 |
[attr]
<style>/* 所有拥有class属性的标签,添加color样式 */[class]{color: #333;}</style>
[attr=val]
<style>
/* 所有拥有class属性全等于“one”的标签,添加color样式 */
[class = "one"]{
color: #333;
}
</style>
[attr*=val]
<style>
/* class属性的值里面包含“one”的标签,添加color样式 */
[attr*="one"]{
color: #333;
}
</style>
[attr^=val]
<style>
/* class属性的值以“one”开始的标签,添加color样式 */
[attr ^= "one"]{
color: #333;
}
</style>
[attr$=val]
<style>
/* class属性的值以“one”结束的标签,添加color样式 */
[attr $= "one"]{
color: #333;
}
</style>
伪类选择器
除了以前的:link、:active、:visited、:hover,CSS3又新增了其它的伪类选择器
结构(位置)伪类
| 选择器 | 含义 |
|---|---|
| :first-child | 其父元素的第1个子元素 |
| :last-child | 其父元素的最后1个子元素 |
| :nth-child(n) | 其父元素的第n个子元素 |
| :nth-last-child(n) | 其父元素的第n个子元素(倒着数) |
| :nth-child(n) | 选择每个p元素是其父级的第二个子元素 |
| :nth-last-child(n) | 选择每个p元素的是其父级的第n个子元素,从最后一个子项计数 |
| :nth-of-type(n) | 选择每个p元素是其父级的第n个p元素 |
| :nth-last-of-type(n) | 选择每个p元素的是其父级的第n个p元素,从最后一个子项计数 |
空伪类
:empty 选中没有任何子节点的元素
<style>
div:empty { /* 没有子元素的div元素 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<!-- css 样式不起作用 -->
<div class="one">阿斯蒂芬</div>
<!-- css样式不起作用 -->
<div>
<p></p>
</div>
<!-- css样式生效 -->
<div></div>
目标伪类
:target结合锚点进行使用,处于当前锚点的元素会被选中
<style type="text/css">
/* 使用锚链接指向当前标签的时候 */
.one:target {
background-color: pink;
font-size: 30px;
}
</style>
<a href="#hh">找笑脸去</a>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p id="hh" class="one">阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
<p>阿斯顿发撒旦法撒打发放大法的撒双方都</p>
排除伪类
:not(selector) 除selector(任意选择器)外的元素会被选中
<style>
/* 除了类名是“.not”的div元素 */
div:not(.one) {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<!-- css样式不生效 -->
<div class="one"></div>
<!-- css样式生效 -->
<p></p>
<!-- css样式生效 -->
<div></div>
伪元素选择器
- ::first-letter文本的第一个单词或字(如中文、日文、韩文等)
- ::first-line 文本第一行;
- ::selection 可改变选中文本的样式;
- ::before 和 ::after
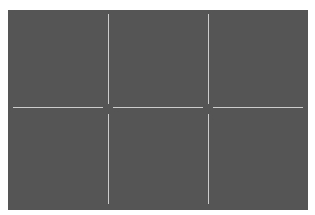
示例代码:伪元素实现横竖分割线
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
width: 300px;
height: 200px;
background-color: pink;
margin: 50px auto;
}
.box li {
width: 100px;
height: 100px;
float: left;
background-color: #555;
position: relative;
overflow: hidden;
}
li:before {
content: "";
display: block;
width: 90px;
height: 1px;
background-color: #ccc;
position: absolute;
top: 97px;
left: 5px;
}
li:after {
content: "";
display: block;
width: 1px;
height: 90px;
background-color: #ccc;
position: absolute;
left: 0px;
top: 4px;
}
li:nth-child(1):after,li:nth-child(4):after {
display: none;
}
li:nth-last-child(-n+3):before {
display: none;
}
</style>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>

⚠️注意: :after、:before在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下:after、:before会被自动识别为::after、::before,这样做的目的是用来做兼容处理
CSS选择器优先级、权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式,可以把样式的应用方式分为几个等级,按照等级来计算权重:
| 权重 | 例子说明 | |
|---|---|---|
| !important | 10000 | 加在样式属性值后 div{ color:red !important; } |
| style | 1000 | 内联样式 |
| id选择器 | 100 | #id |
| 类 伪类 属性选择器 |
10 | .class :hover |
| 标签选择器 伪元素选择器 |
1 | div p :before |
| 通用选择器(*) 子选择器(>)相邻选择器(+) 同胞选择器(~) |
0 |

