一、排序
1.1 有序反向排序
结合伪元素content + counter-reset + counter-increment
<style>ol {list-style: none; /*消除默认样式*/counter-reset: line 7; /*重置行数*/}ol>li:before {counter-increment: line -1; /*每行减去1*/content: counter(line)"、";}</style><ol><li>1</li><li>2</li><li>3</li></ol>6、15、24、3
二、IE如何兼容
- css样式前缀 ```css -ms- 兼容IE浏览器 -moz- 兼容firefox -o- 兼容opera -webkit- 兼容chrome 和 safari
div{
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-o-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg);
}
- JS兼容
```html
<!-- [if lte IE 7]>
<script src="elegant_font/lte-ie7.js"></script>
<![endif] -->
<!-- [if gt IE 7]>
<script src="elegant_font/lte-ie7.js"></script>
<![endif] -->
<!--[if lt IE 8]>
<link rel="stylesheet" href="kim.css">
<style>
.container {
width: 900px;
margin: 100px auto;
}
</style>
<![endif]-->
<!-- [if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<script type="text/javascript" src="js/selectivizr.js"></script>
<![endif] -->
三、字体
3.1 CSS字体属性
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-style | 规定字体样式。参阅:font-style |
| font-variant | 规定字体异体。参阅:font-variant |
| font-weight | 规定字体粗细。参阅:font-weight |
| font-size/line-height | 规定字体尺寸和行高。参阅:font-size 和 line-height |
| font-family | 指定文本的字体系列。参阅:font-family |
| caption | 定义被标题控件(比如按钮、下拉列表等)使用的字体 |
| icon | 定义被图标标记使用的字体 |
| menu | 定义被下拉列表使用的字体 |
| message-box | 定义被对话框使用的字体 |
| small-caption | caption 字体的小型版本 |
| status-bar | 定义被窗口状态栏使用的字体 |
3.2 CSS 字体系列
在 CSS 中,有两种不同类型的字体系列名称
- 通用字体系列 - 拥有相似外观的字体系统组合,CSS 定义了 5 种通用字体系列
- Serif 字体
- Sans-serif 字体
- Monospace 字体
- Cursive 字体
- Fantasy 字体
- 特定字体系列 - 具体的字体系列(比如 “Times” 或 “Courier”)
如果需要了解更多有关字体系列的知识,请阅读 CSS 字体系列
3.3 指定字体系列
使用 font-family 属性 定义文本的字体系列
@font-face {font-family: "iconfont logo";
src: url('iconfont.eot?t=1580911011049'); /* IE9 */
src: url('iconfont.eot?t=1580911011049#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAwYAAsAAAAAE+gAAAvJAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCECgqZbJQiATYCJAMkCxQABCAFhG0HchtAELOiZk9SSrL/IsE2xHA/FpyiaHfDQspFg6O17ZPwsNOoY/J/B6lzBo36l5OF8fys47vYIh6+H/t27rOv0nbTOiSG7tPxEE1KJXkiZEInJEp9WAl7OdXPWEJpAdJxZ8KgroWyqOdLcTzeJ3026uJFqGUhrAA2gHWAtvl/cIhyZxB3YAVgRTFHLHSRiU5/wNYigjoTrBkViz64dbpIt/+fDajJybz/+7QBX4y5Ope0WzJrC2U1iv5MMNNG4oiLhEhIE9GGeFpdhRDJkVo4NFZLAifeYcXlW2oTGDvkKN29e5lCU0HWwI7XsfahGfIpOcwwdLaUnOU4vugYpg/pAPhof3/8B69oktSMSrn39DaCi+71BdDlZOYZkIb2+nELR8ZVoNwc31Pd38AWH3bFeD/Jc2CtzX9m6vAK7rLnvPp+dXqd+frHHOIXUbCwloNg0Mv+pKia4f2X1wjbFNj3S0M6oCsZ0GElmW6tJOg5ShK9UUmhP1JS+Z3p0Wz7BejP3SAjM8cauAbKA4B6hBx37fVFMrTgMEBfudeWKW+7aKgxSjczYOlH6Q916Xo6Qx/SX0uh6JJJ7vqU2hBB6DSQZOXja2gSRD7oy2FIlGOCAMZIhMNmQ2w0wjUGoD3CNISlpa2dlZWZmbM9i8JiwbABASIwWQxlH8bfP5aPGJugKCfrkJkpk8llb0Yb1vB1FhY21ubmreta3cxm6gMwFDa2kPLxifPz4+p76SMQzIBhDdrD9j3pcJsZAbaPdW23vVzCFBbIWdX2clQgY62UE8Bs5ooCZFk+QIQKOvrC6eQwLJUBxA1DkiBhQd0d6gvNS9HlstoCUPM3IdJqrb5jMlTRg4ftM5X3CrVa22xcJNXYiPMhSMJU9vqM16CFPRqNGDtY1e1Q1W9covEo7Gb3+1ljWhGOr6oaN5Z1wBpcJKtCrmDCTq1pKe5vL+fL8tEePF5eDatqOdOYUH3JtOiyQJaP1CYgUQR2z+f7+FWYsbgW1WhEU7itrBYtw2IwrVB9jVCKL9dqkzTPRSw5jGH8A7IGE+t/E5F/ASjRuNZdu6V1H8Oj5aVZQxobDIupx22Vlw6quUVmuDZIDUmwkBqHOqdBLSRhd2MChUkVG8PEGoGKU2iMaQJVcBceXu9c6zig8ZXa9+FCpWm1PY5naxdJ0VoNf1I4GnYdX6VwnPQrdVcIu+Jrmo0bBU24e5fUt0HjegFzaZf4NWqXF5k1WLTHFImUphO+xS5KoVrCbnJvWCGHpZrU/ggsRosvKMVFLQLMQ6tdKGHWaUUTgpHQK5hIJbW/4NK4PB/q1KYNRePxGkzUKsS9l7fFFeKb0tvZtyQ3DsKRgnYHPjSdQ7hn6NE3/PwCSs/sDegGFAOcDnc5CypgmclXpmK40LjMBeNjaddstdFjouoJxx5X2TIJK3mXFEDEkNDH5yORMja/Ms9f8xm3LmzgdARf5k+GDVYuv/66f5fG8apAw+uPqdpveLxlqVt6299A2nHEyikBSLtxQFIDkNXCRtJ6gk72AeyHBOJgvSchu4glVaGCWkBcI4TnBYNI17UWkLKXra6qKTYpdqyFVX1mcLFDjZ9Ea1eBw13LZQoAiqlmy7Ly81EFR8Xp4MgUikKk26/9miUcCdFlLzcrUDKD1FxT2/QN9b7l2YACJdSKcTV+e9VVLa7Ug8XDPoado5Y6pWP+BoKouppVb0mAALYuvwqSKAleRRSoTAVXd7HqK50KkgrUTHW2/aktB5XJADhlXSe780qZo0zF4ciiA4iMXUtazSwwhcQN3dKxVAAdBy25dvvWvpe6zjRkhdjpvDCJP1t25d7rl2qv/9/MSzB72HhyaZgLO2epuBV79f6f59ODuUsQu8X5D+37N9HAhPxthAZm2s3uNrIMOai8+8s+Nrf9JsF6+aOFJTbW5+8wwDcnPTxL7HRWLS3Y63czz+8M5i1GGBtrEr9afugO3lK72T2GliEb6y7qcWPzKm8B/Xka0bvjoY8aNocwdF6YCo81XX175+Xt0bOzN/MWQA8HjyxNc0FyFpKXt04ouUt4e6K9E2+JdGDOg/5mfZiKE/HvzZ6ePI/IyJDOKPIWcpRlj/IeIFLoFb6fuYEUQ3Ig8UkbDL+5OoDz3d9Y0rfQLd+Edr6x+22Y//7Q6X9XE2PincBYkuM2svu1UC8ccluTTI7QSXQgeiT7RAMpqX7xpFiSky5z6aXPEfctrbedosU5rJnnD/idIy59dCxs1jkgRNA+1tXHuSQ05WUQEgwST0Sa8URbvr7LRQVgH5yojxjmWT9C15AjVjEzI/czyj1bXPZtv0veWgYUVfhTbB+Q/k4wFhjtXGOjG+e3LnI1cXMOyTnbeFnGNSTO4bVBnBtN5ZG0IoIUDx1rj2Y90dsC7zrklPFlniVH5VO1A/5GEZlP25kVH0eg38lkqdlFtf0hZE967yo9q/RG96UUImb1UJ+ik7x1/YiEQHcKFNqOXHcyywhceCLryKkNZxmjK0w2AjGbkyvfZKTtFZIB3xxAgR8JglNN1sVmmlun2lXwBKsjKuzKbcxTBCbr4NSkLbgi0SwlWZiSlGiuwLckFQslSDEHUm0rIlcL5jG+LWCWGUsMOvJO5qlJwtTkeya0yWfQDoQ/E6+jHDQSeWV8/0PhXLwfdt/91kUO5cW9UIfMANe0vNuZYzKXtIAAPYxsNGs0zzWNF/S2wDtcRGeNns/Oohfvh947evhG2BP8y1OiYpJmI/IyGlTG6cygfGjH2B4wK3o+y9Ui0iLCVUxkRc2lHcrtROd/jCMf9Fwz9ST0Cf70SzULENQiQzz5IzIf2kn95WoRYRFZo7TohKyo4TUcWgohmZBCA7jHSCr9mzJkmzmoZ86gtAGqta1MG+0YoDn28f69+0/7khkRHhL5isoNDwNgcuXL28L1C24srt2cyNVTEejLcPcIHhxFWYseISfe+yfN8EdPi7+u7+NMkLaYBi4CQUgr+YYjkSilgddBMJAInnEACcU0sAKkb8Q7ZwXpkZd7MGfmFm2RpkctXnfoxs+cXVDK+1PYv9AIyi0+JQJaNPPggw3g0yzeV7YXCoD2lo0jadfaWj+8QPIC4Zy8h6g+RgFGPtR9dl+ukTKxc+qMfn2duUEz+KT/ZYT2vm9oyM/agHovtEAmG97C3sqONq6OYsct2k74JzkH4KQ5OIqPLGSv+TPJCw5OtgGCUoJ4tvS7MzQO+3/uE1uzdpzUI5ADV+k9+vXX6NI0OI+Hu3KNrVKeBL4GRPO5z9N1U2+t7k7dpHpaMC5WYDjxPEIdodj8TOQbP8Ihayb1bTlvypUzkbltWdJVptKouw6/m27E2hMIAJzBzx5Cj89gnd0N9XP+5vIu/Zeur+ZWUA5ydSDGcyaFS2HUFW7tecdLnDhn9GzC9ucab5TLXIFA4snVpfpc20c5ust4bKNnGfWCP622kyf09M0zVhlQYzIerLNnMmZ/cP1z59T35yqOigGaJ66SQdftuukBPQVPXjUBu3jtlc8gt5q/4AioM8dz56R0cAYAR0mcskiNw1ktiQUEfUhZahTyQw/+/zJz712FOFNvcgZDKWsoUDk8lftCtJi/JoLRr1+p+hLqiW3A1CWT2L6+hmDkF2A0nzCW11AvRtdO7Tp2pQ0KlGPni5KBA8hp2CMowF4VVRPXoQF7QzR2xX3+iQ2jIsoIFz4hCks/omTuJ2Rgf6EA+yeq9v4tDdSoiMaeBKPEiZOIRbRBnzGSwU7GIeVK62Hh7ByjXqW+4aZLojkaG1MuB93+38o95mjaSGPXesispDKUyTuWAtOUZGFoiSF3F1guRr2eeqTthpSBcIeBfGzKRqTATjUWIjkVnInY148hbSXlMzkXflTnkGHFd5cGuvolkPe2vNSFY9lvrWlDzPsVqR83SEa64/0olYtEKtKjLaEQ61rUmC+M9PhVqqyt278jO9Y2h+9SeoRRpMhRokaLQQxjFGPt/Y4XlJ+FlJLpbEdLbk4RLm11g7/2RQb6IXdS0lQRrrBuRU79XFdWWltOmgAAAAAA') format('woff2'),
url('iconfont.woff?t=1580911011049') format('woff'),
url('iconfont.ttf?t=1580911011049') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1580911011049#iconfont') format('svg'); /* iOS 4.1- */
}
[class^="icon-"],[class*=" icon-"],.iconfont {
font-family: "iconfont logo" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
3.4 font 简写属性在一个声明中设置所有字体属性
注释:此属性也有第六个值 line-height,可设置行间距
语法: font-style font-variant font-weight font-size/line-height font-family
.text{
font:italic bold 12px/20px arial,sans-serif;
}
/*JavaScript 语法:
object.style.font="italic small-caps bold 12px arial,sans-serif"
*/
3.5 比较好看的字体样式
.font-style {
font-size: 0.75em;
font-family: "FOBMAE+MicrosoftYaHei";
color: #7F7F7F;
}
四、 阿里图标库字体引入
4.1 Unicode
Unicode 是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持 IE6+,及所有现代浏览器
- 支持按字体的方式去动态调整图标大小,颜色等等
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色
⚠️注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式
<style>
/* 第一步:拷贝项目下面生成的@font-face */
@font-face {font-family: "iconfont logo";
src: url('iconfont.eot?t=1580911011049'); /* IE9 */
src: url('iconfont.eot?t=1580911011049#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAwYAAsAAAAAE+gAAAvJAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCECgqZbJQiATYCJAMkCxQABCAFhG0HchtAELOiZk9SSrL/IsE2xHA/FpyiaHfDQspFg6O17ZPwsNOoY/J/B6lzBo36l5OF8fys47vYIh6+H/t27rOv0nbTOiSG7tPxEE1KJXkiZEInJEp9WAl7OdXPWEJpAdJxZ8KgroWyqOdLcTzeJ3026uJFqGUhrAA2gHWAtvl/cIhyZxB3YAVgRTFHLHSRiU5/wNYigjoTrBkViz64dbpIt/+fDajJybz/+7QBX4y5Ope0WzJrC2U1iv5MMNNG4oiLhEhIE9GGeFpdhRDJkVo4NFZLAifeYcXlW2oTGDvkKN29e5lCU0HWwI7XsfahGfIpOcwwdLaUnOU4vugYpg/pAPhof3/8B69oktSMSrn39DaCi+71BdDlZOYZkIb2+nELR8ZVoNwc31Pd38AWH3bFeD/Jc2CtzX9m6vAK7rLnvPp+dXqd+frHHOIXUbCwloNg0Mv+pKia4f2X1wjbFNj3S0M6oCsZ0GElmW6tJOg5ShK9UUmhP1JS+Z3p0Wz7BejP3SAjM8cauAbKA4B6hBx37fVFMrTgMEBfudeWKW+7aKgxSjczYOlH6Q916Xo6Qx/SX0uh6JJJ7vqU2hBB6DSQZOXja2gSRD7oy2FIlGOCAMZIhMNmQ2w0wjUGoD3CNISlpa2dlZWZmbM9i8JiwbABASIwWQxlH8bfP5aPGJugKCfrkJkpk8llb0Yb1vB1FhY21ubmreta3cxm6gMwFDa2kPLxifPz4+p76SMQzIBhDdrD9j3pcJsZAbaPdW23vVzCFBbIWdX2clQgY62UE8Bs5ooCZFk+QIQKOvrC6eQwLJUBxA1DkiBhQd0d6gvNS9HlstoCUPM3IdJqrb5jMlTRg4ftM5X3CrVa22xcJNXYiPMhSMJU9vqM16CFPRqNGDtY1e1Q1W9covEo7Gb3+1ljWhGOr6oaN5Z1wBpcJKtCrmDCTq1pKe5vL+fL8tEePF5eDatqOdOYUH3JtOiyQJaP1CYgUQR2z+f7+FWYsbgW1WhEU7itrBYtw2IwrVB9jVCKL9dqkzTPRSw5jGH8A7IGE+t/E5F/ASjRuNZdu6V1H8Oj5aVZQxobDIupx22Vlw6quUVmuDZIDUmwkBqHOqdBLSRhd2MChUkVG8PEGoGKU2iMaQJVcBceXu9c6zig8ZXa9+FCpWm1PY5naxdJ0VoNf1I4GnYdX6VwnPQrdVcIu+Jrmo0bBU24e5fUt0HjegFzaZf4NWqXF5k1WLTHFImUphO+xS5KoVrCbnJvWCGHpZrU/ggsRosvKMVFLQLMQ6tdKGHWaUUTgpHQK5hIJbW/4NK4PB/q1KYNRePxGkzUKsS9l7fFFeKb0tvZtyQ3DsKRgnYHPjSdQ7hn6NE3/PwCSs/sDegGFAOcDnc5CypgmclXpmK40LjMBeNjaddstdFjouoJxx5X2TIJK3mXFEDEkNDH5yORMja/Ms9f8xm3LmzgdARf5k+GDVYuv/66f5fG8apAw+uPqdpveLxlqVt6299A2nHEyikBSLtxQFIDkNXCRtJ6gk72AeyHBOJgvSchu4glVaGCWkBcI4TnBYNI17UWkLKXra6qKTYpdqyFVX1mcLFDjZ9Ea1eBw13LZQoAiqlmy7Ly81EFR8Xp4MgUikKk26/9miUcCdFlLzcrUDKD1FxT2/QN9b7l2YACJdSKcTV+e9VVLa7Ug8XDPoado5Y6pWP+BoKouppVb0mAALYuvwqSKAleRRSoTAVXd7HqK50KkgrUTHW2/aktB5XJADhlXSe780qZo0zF4ciiA4iMXUtazSwwhcQN3dKxVAAdBy25dvvWvpe6zjRkhdjpvDCJP1t25d7rl2qv/9/MSzB72HhyaZgLO2epuBV79f6f59ODuUsQu8X5D+37N9HAhPxthAZm2s3uNrIMOai8+8s+Nrf9JsF6+aOFJTbW5+8wwDcnPTxL7HRWLS3Y63czz+8M5i1GGBtrEr9afugO3lK72T2GliEb6y7qcWPzKm8B/Xka0bvjoY8aNocwdF6YCo81XX175+Xt0bOzN/MWQA8HjyxNc0FyFpKXt04ouUt4e6K9E2+JdGDOg/5mfZiKE/HvzZ6ePI/IyJDOKPIWcpRlj/IeIFLoFb6fuYEUQ3Ig8UkbDL+5OoDz3d9Y0rfQLd+Edr6x+22Y//7Q6X9XE2PincBYkuM2svu1UC8ccluTTI7QSXQgeiT7RAMpqX7xpFiSky5z6aXPEfctrbedosU5rJnnD/idIy59dCxs1jkgRNA+1tXHuSQ05WUQEgwST0Sa8URbvr7LRQVgH5yojxjmWT9C15AjVjEzI/czyj1bXPZtv0veWgYUVfhTbB+Q/k4wFhjtXGOjG+e3LnI1cXMOyTnbeFnGNSTO4bVBnBtN5ZG0IoIUDx1rj2Y90dsC7zrklPFlniVH5VO1A/5GEZlP25kVH0eg38lkqdlFtf0hZE967yo9q/RG96UUImb1UJ+ik7x1/YiEQHcKFNqOXHcyywhceCLryKkNZxmjK0w2AjGbkyvfZKTtFZIB3xxAgR8JglNN1sVmmlun2lXwBKsjKuzKbcxTBCbr4NSkLbgi0SwlWZiSlGiuwLckFQslSDEHUm0rIlcL5jG+LWCWGUsMOvJO5qlJwtTkeya0yWfQDoQ/E6+jHDQSeWV8/0PhXLwfdt/91kUO5cW9UIfMANe0vNuZYzKXtIAAPYxsNGs0zzWNF/S2wDtcRGeNns/Oohfvh947evhG2BP8y1OiYpJmI/IyGlTG6cygfGjH2B4wK3o+y9Ui0iLCVUxkRc2lHcrtROd/jCMf9Fwz9ST0Cf70SzULENQiQzz5IzIf2kn95WoRYRFZo7TohKyo4TUcWgohmZBCA7jHSCr9mzJkmzmoZ86gtAGqta1MG+0YoDn28f69+0/7khkRHhL5isoNDwNgcuXL28L1C24srt2cyNVTEejLcPcIHhxFWYseISfe+yfN8EdPi7+u7+NMkLaYBi4CQUgr+YYjkSilgddBMJAInnEACcU0sAKkb8Q7ZwXpkZd7MGfmFm2RpkctXnfoxs+cXVDK+1PYv9AIyi0+JQJaNPPggw3g0yzeV7YXCoD2lo0jadfaWj+8QPIC4Zy8h6g+RgFGPtR9dl+ukTKxc+qMfn2duUEz+KT/ZYT2vm9oyM/agHovtEAmG97C3sqONq6OYsct2k74JzkH4KQ5OIqPLGSv+TPJCw5OtgGCUoJ4tvS7MzQO+3/uE1uzdpzUI5ADV+k9+vXX6NI0OI+Hu3KNrVKeBL4GRPO5z9N1U2+t7k7dpHpaMC5WYDjxPEIdodj8TOQbP8Ihayb1bTlvypUzkbltWdJVptKouw6/m27E2hMIAJzBzx5Cj89gnd0N9XP+5vIu/Zeur+ZWUA5ydSDGcyaFS2HUFW7tecdLnDhn9GzC9ucab5TLXIFA4snVpfpc20c5ust4bKNnGfWCP622kyf09M0zVhlQYzIerLNnMmZ/cP1z59T35yqOigGaJ66SQdftuukBPQVPXjUBu3jtlc8gt5q/4AioM8dz56R0cAYAR0mcskiNw1ktiQUEfUhZahTyQw/+/zJz712FOFNvcgZDKWsoUDk8lftCtJi/JoLRr1+p+hLqiW3A1CWT2L6+hmDkF2A0nzCW11AvRtdO7Tp2pQ0KlGPni5KBA8hp2CMowF4VVRPXoQF7QzR2xX3+iQ2jIsoIFz4hCks/omTuJ2Rgf6EA+yeq9v4tDdSoiMaeBKPEiZOIRbRBnzGSwU7GIeVK62Hh7ByjXqW+4aZLojkaG1MuB93+38o95mjaSGPXesispDKUyTuWAtOUZGFoiSF3F1guRr2eeqTthpSBcIeBfGzKRqTATjUWIjkVnInY148hbSXlMzkXflTnkGHFd5cGuvolkPe2vNSFY9lvrWlDzPsVqR83SEa64/0olYtEKtKjLaEQ61rUmC+M9PhVqqyt278jO9Y2h+9SeoRRpMhRokaLQQxjFGPt/Y4XlJ+FlJLpbEdLbk4RLm11g7/2RQb6IXdS0lQRrrBuRU79XFdWWltOmgAAAAAA') format('woff2'),
url('iconfont.woff?t=1580911011049') format('woff'),
url('iconfont.ttf?t=1580911011049') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1580911011049#iconfont') format('svg'); /* iOS 4.1- */
}
/* 第二步:定义使用 iconfont 的样式 */
[class^="icon-"],[class*=" icon-"],.iconfont {
font-family: "iconfont logo" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
<!-- 第三步:挑选相应图标并获取字体编码 -->
<span class="iconfont">3</span>
4.2 font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
- 兼容性良好,支持 IE8+,及所有现代浏览器
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的 ```html
<a name="-"></a>
###
<a name="r985A"></a>
#### 4.3 Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章,这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点
- 支持多色图标了,不再受单色限制
- 通过一些技巧,支持像字体那样,通过 font-sizecolor来调整样式
- 兼容性较差,支持 IE9+,及现代浏览器
- 浏览器渲染 SVG 的性能一般,还不如 png
```html
<!-- 第一步:引入项目下面生成的 symbol 代码 -->
<script src="./iconfont.js"></script>
<!-- 第二步:加入通用 CSS 代码(引入一次就行) -->
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<!-- 第三步:挑选相应图标并获取类名,应用于页面 -->
<span>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-python"></use>
</svg>
</span>
五、阿里巴巴图标库全部下载
- 方法一
- 找到自己想要的图标库
2. 按F12打开控制台,在console中输入 ```jsx //var icon=document.getElementsByClassName(‘icon-gouwuche1’);for(var i=0;i<icon.length;i++){icon[i].click();}
var iconList = document.querySelectorAll(‘.icon-gouwuche1’); for (var i = 0; i < iconList.length; i++) { iconList[i].click(); }
- 方法二
```shell
$ npm install iconfonts --save
六、CSS长度单位
6.1 CSS相对长度单位列表
| 单位 | 描述 |
|---|---|
| px | 像素(Pixel),相对于显示器屏幕分辨率 |
| % | 百分比 |
| em | 元素的字体高度,相对于父元素 font-size 若未被设置,则相对于浏览器的默认字体尺寸 |
| rem | 字体高度,相对于根元素(html标签) |
| ex | 字母x的高度 |
| vw | 按照 viewport视窗 宽度的百分比计算盒子的宽度 |
| vh | 按照 viewport视窗 高度的百分比计算盒子的高度 |
| vmin | 对比 viewport视窗 的宽高,按照小的做百分比计算 |
| vmax | 对比 viewport视窗 的宽高,按照大的做百分比计算 |
6.2 CSS绝对长度单位列表CSS绝对长度单位列表
| 单位 | 描述 |
|---|---|
| in | 英寸Inches (1 英寸 = 2.54 厘米) |
| cm | 厘米Centimeters |
| pt | 点Points (1点 = 1/72英寸) |
| pc | 皮卡Picas (1 皮卡 = 12 点) |
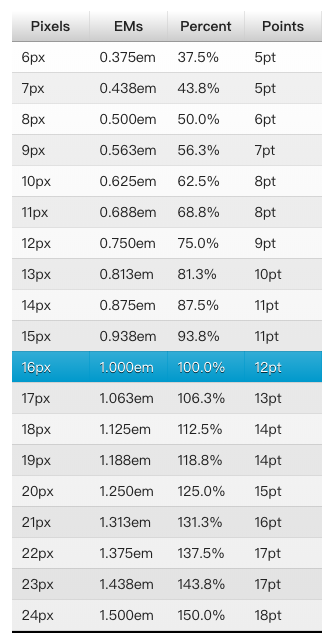
PX和PT转换的公式
- 比如:12px×3/4=9pt
6.3 字体适配为什么用html {font-size: 62.5%;}, 而非html {font-size: 10px}
- html的font-size默认是16px1rem=16px
- 表示14px就是0.875rem,计算麻烦,所以把html的font-size设置为10px
- 为了兼容性和未来发展趋势的综合考虑,px这个单位的含义已经越来越混乱,几乎无法评估以后的设备是会一直像现在这样对网页上的px做兼容处理,还是让px回归“像素”的本意
- 设置html {font-size: 62.5%;},62.5%代表默认字体尺寸的62.5%,这个含义基本不会有混乱
- 《响应式Web设计实践》中提到过这一点,桌面浏览器默认页面字体大小是16px,这种情况下设置成具体像素大小或者对应的百分比,看起来的效果是一样的,但是其他类型的设备的默认字体大小不一定是16px,特别是高分辨率的设备,16px大小的字体在它们上面看起来会非常小,
- ✨ 所以不能在body上设置具体像素值,设置成百分比,可以按照设备的基准字体大小给编写的网页设置好最适合用户浏览的字体大小。
- ✨ 最重要的不是屏幕实际的像素大小,屏幕上文字的可读性才是最重要的
6.4、使用rem作单位
rem (root-em) 相对的是 html 的font-size的单位
- 确定基数: 设置10的倍数,方便计算
- 设置html字体大小html {font-size:百分数}
- 基数10 百分数62.5%
- 基数14 百分数87.5%
- px换算rem: 当设置 html {font-size:百分数},想给容器里的文字字号为14px,换算成14px/10=1.4rem
如果自己想要测试的话,拿火狐Firebug测试,因为Chrome下字号低于12px失效哈,如果想设置小于12px的字号,Chrome也有解决方案,自己百度就好
6.5、使用em作单位
em相对的是父元素的font-size的单位

6.7、cssrem 插件
cssrem插件 可以动态地将px尺寸换算成rem尺寸
下载地址: https://github.com/flashlizi/cssrem
七、html的头部属性描述
<meta
name="viewport"
content="width=device-width,
user-scalable=no,
initial-scale=1,
maximum-scale=1,
minimum-scale=1"
>
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content-type expires refresh set-cookie |
把 content 属性关联到 HTTP 头部 |
| name | author description keywords generator revised others |
把 content 属性关联到一个名称 |
| scheme | some_text | 定义用于翻译 content 属性值的格式 |
http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对
当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档
使用带有 http-equiv 属性的<meta> 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部:
<meta http-equiv="charset" content="iso-8859-1">
<meta http-equiv="expires" content="31 Dec 2008">
<!-- 这样发送到浏览器的头部就应该包含
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008 -->
类似这样的 meta 标签可能对于进入搜索引擎的索引有帮助:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-- 设置当前HTML文件的字符编码 -->
<meta charset="utf-8">
<!-- 设置浏览器的兼容模式版本 (让IE使用最新的渲染引擎工作) -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 声明当前网页在移动端浏览器中展示的相关设置 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap框架</title>
<!-- 引入Bootstrap核心样式表文件 -->
<link rel="stylesheet" href="lib/bootstrap/css/bootstrap.css">
<!-- html5shiv让浏览器可以识别HTML5的新标签 -->
<!-- respond让低版本浏览器可以使用CSS3的媒体查询 -->
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond/respond.min.js"></script>
<![endif]-->
<!-- 自己写的文件默认放在最下面 -->
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>你好,世界!</h1>
<!-- Bootstrap 的所有JS组件都是依赖JQUERY的 -->
<script src="lib/jquery/jquery.js"></script>
<script src="lib/bootstrap/js/bootstrap.js"></script>
</body>
</html>
八、常见 MIME 类型列表
| 扩展名 | 文档类型 | MIME 类型 |
|---|---|---|
| .aac | AAC audio | audio/aac |
| .abw | AbiWord document |
application/x-abiword |
| .arc | Archive document (multiple files embedded) | application/x-freearc |
| .avi | AVI: Audio Video Interleave | video/x-msvideo |
| .azw | Amazon Kindle eBook format | application/vnd.amazon.ebook |
| .bin | Any kind of binary data | application/octet-stream |
| .bmp | Windows OS/2 Bitmap Graphics | image/bmp |
| .bz | BZip archive | application/x-bzip |
| .bz2 | BZip2 archive | application/x-bzip2 |
| .csh | C-Shell script | application/x-csh |
| .css | Cascading Style Sheets (CSS) | text/css |
| .csv | Comma-separated values (CSV) | text/csv |
| .doc | Microsoft Word | application/msword |
| .docx | Microsoft Word (OpenXML) | application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| .eot | MS Embedded OpenType fonts | application/vnd.ms-fontobject |
| .epub | Electronic publication (EPUB) | application/epub+zip |
| .gif | Graphics Interchange Format (GIF) | image/gif |
| .htm .html |
HyperText Markup Language (HTML) | text/html |
| .ico | Icon format | image/vnd.microsoft.icon |
| .ics | iCalendar format | text/calendar |
| .jar | Java Archive (JAR) | application/java-archive |
| .jpeg .jpg |
JPEG images | image/jpeg |
| .js | JavaScript | text/javascript |
| .json | JSON format | application/json |
| .jsonld | JSON-LD format | application/ld+json |
| .mid .midi |
Musical Instrument Digital Interface (MIDI) | audio/midi audio/x-midi |
| .mjs | JavaScript module | text/javascript |
| .mp3 | MP3 audio | audio/mpeg |
| .mpeg | MPEG Video | video/mpeg |
| .mpkg | Apple Installer Package | application/vnd.apple.installer+xml |
| .odp | OpenDocument presentation document | application/vnd.oasis.opendocument.presentation |
| .ods | OpenDocument spreadsheet document | application/vnd.oasis.opendocument.spreadsheet |
| .odt | OpenDocument text document | application/vnd.oasis.opendocument.text |
| .oga | OGG audio | audio/ogg |
| .ogv | OGG video | video/ogg |
| .ogx | OGG | application/ogg |
| .otf | OpenType font | font/otf |
| .png | Portable Network Graphics | image/png |
| Adobe Portable Document Format (PDF) |
application/pdf | |
| .ppt | Microsoft PowerPoint | application/vnd.ms-powerpoint |
| .pptx | Microsoft PowerPoint (OpenXML) | application/vnd.openxmlformats-officedocument.presentationml.presentation |
| .rar | RAR archive | application/x-rar-compressed |
| .rtf | Rich Text Format (RTF) | application/rtf |
| .sh | Bourne shell script | application/x-sh |
| .svg | Scalable Vector Graphics (SVG) | image/svg+xml |
| .swf | Small web format (SWF) or Adobe Flash document |
application/x-shockwave-flash |
| .tar | Tape Archive (TAR) | application/x-tar |
| .tif .tiff |
Tagged Image File Format (TIFF) | image/tiff |
| .ttf | TrueType Font | font/ttf |
| .txt | Text, (generally ASCII or ISO 8859-n) | text/plain |
| .vsd | Microsoft Visio | application/vnd.visio |
| .wav | Waveform Audio Format | audio/wav |
| .weba | WEBM audio | audio/webm |
| .webm | WEBM video | video/webm |
| .webp | WEBP image | image/webp |
| .woff | Web Open Font Format (WOFF) | font/woff |
| .woff2 | Web Open Font Format (WOFF) | font/woff2 |
| .xhtml | XHTML | application/xhtml+xml |
| .xls | Microsoft Excel | application/vnd.ms-excel |
| .xlsx | Microsoft Excel (OpenXML) | application/vnd.openxmlformats-officedocument.spreadsheetml.sheet |
| .xml | XML | application/xml 代码对普通用户来说不可读 (RFC 3023 , section 3) text/xml 代码对普通用户来说可读 (RFC 3023 , section 3) |
| .xul | XUL | application/vnd.mozilla.xul+xml |
| .zip | ZIP archive | application/zip |
| .3gp | 3GPP audio/video container |
video/3gpp audio/3gpp(若不含视频) |
| .3g2 | 3GPP2 audio/video container |
video/3gpp2 audio/3gpp2(若不含视频) |
| .7z | 7-zip archive |
application/x-7z-compressed |
九、屏幕自适应、栅格系统
9.1 Media Queries 参数
| 名称 | 描述 |
|---|---|
| all | 所有设备 |
| braille | 盲文 |
| embossed | 盲文打印 |
| handheld | 手持设备 |
| 文档打印或打印预览模式 | |
| projection | 项目演示,比如幻灯 |
| speech | 演讲 |
| screen | 彩色电脑屏幕 |
| tty | 固定字母间距的网格的媒体,比如电传打字机 |
| tv | 电视 |
| 格式:@media 常用设备 /设备 屏幕尺寸 |
device-aspect-ratio 可以用来适配特定屏幕长宽比的设备,这也是一个很有用的属性,比如,我们的页面想要对长宽比为4:3的普通屏幕定义一种样式,然后对于16:9和16:10的宽屏,定义另一种样式,比如自适应宽度和固定宽度
@media only screen and (device-aspect-ratio:4/3)代码演示
@media screen and (min-width: 768px) and (max-width: 1368px) { .setion-nav { background: #ccc; } } /* 当屏幕尺寸在 768-1368px时,应用下面的CSS样式 */
9.2 各种显示器像素
| 设备 | 像素 |
|---|---|
| ipad | 1024 x 768 |
| Android | 800 x 480 |
| iPhone | 640 x 960 |
9.3 @media与@media screen打印网页区别
- 如果css需要用在打印设备里,那么就用@media或@media print
- 只在网页显示,就用@media screen
- 但要注意,@media print声明的css只能在打印设备上有效
9.4 @media only screen and
- only限定某种设备
- screen 是媒体类型里的一种
- and 关键字,表示和某配置一起使用
- not排除某种设备
9.5 根据@media引入css
在link标签中media依靠加载css
<link rel="stylesheet"
type="text/css"
href="style.css"
media="screen and (min-width: 600px) and (max-width: 800px)">
<!-- 意思是当屏幕的宽度大于600小于800时,应用style.css -->
除了用html标签加载CSS文件,还可以在现有CSS文件中加载
@import url("tinyScreen.css") screen and (max-device-width: 400px);
十、文字对齐方式
| 属性 | 描述 | |
|---|---|---|
| text-align: center; | 居中对齐 |  |
| text-align-last: justify | 两端对齐 |  |
| text-align:left | 左对齐 |  |
| text-align:right | 右对齐 |  |
十一、multi-column多列布局实现瀑布流
先简单的讲下multi-column相关的部分属性
- column-count 设置列数
- column-gap 设置列与列之间的间距
- column-width 设置每列的宽度
还要结合在子容器中设置break-inside防止多列布局,分页媒体和多区域上下文中的意外中断,效果参考
<style>
/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
column-count: 5;
column-width: 28%;
column-width: 240px;
column-gap: 20px;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
/*
auto 指定既不强制也不禁止元素内的页/列中断。
avoid 指定避免元素内的分页符。
avoid-page 指定避免元素内的分页符。
avoid-column 指定避免元素内的列中断。
avoid-region 指定避免元素内的区域中断。
column-fill: balance-all;
*/
}
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
</style>
<!-- div#root>(div.item>img.itemImg[src="./$.jpg"]+div.userInfo>img.avatar[src="./$.jpg"]+span{牵起你的左手护着你})*20 -->
十二、link 与 @import 的区别
| link | @import | |
|---|---|---|
| 功能 | 可以定义 RSS,定义 Rel 等作用 | 只能用于加载 css |
| 加载情况 | 页面会同步加载所引的 css | 所引用的 css 会等到页面加载完才被加载 |
| js 动态引入 | 可以 | 不行 |
⚠️注意: @import需要 IE5 以上才能使用

