一、静态布局(Static Layout)
即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位,这种设计常见于pc端
1、布局特点
- 没有兼容性问题
- 宽度不随浏览器尺寸变化而变化
- 设置固定的宽度,一般结合min-width使用,单位用px
- 当窗口小于设置的宽度,会出现滚动条,拉动滚动条显示被遮挡内容
- 当窗口大于设置的宽度,内容常采用居中显示
2、设计方法
- PC端:居中布局,所有样式使用绝对宽度/高度(px),设计一个Layout时,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分
- 移动设备:另外建立移动网站,单独设计一个布局,使用不同的域名或2级域名
- 如wap.或m.采用静态布局的两种方式
- 设置,页面的各个元素也采用px作为单位。通过用JS动态修改当前meta标签的initial-scale使得页面等比缩放,从而刚好占满整个屏幕(见前端开发-web app 变革之rem)
- 设置,页面的各个元素也采用px作为单位。由于640px超出了手机宽度,浏览器会自动缩小页面至刚好全屏。(具体见进行固定尺寸的px设计)

3、总结**
优点这种布局方式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题
缺点显而易见,即不能根据用户的屏幕尺寸做出不同的表现
总结当前,大部分门户网站、大部分企业的PC宣传站点都采用了这种布局方式。固定像素尺寸的网页是匹配固定像素尺寸显示器的最简单办法。但这种方法不是一种完全兼容未来网页的制作方法,我们需要一些适应未知设备的方法
二、流式布局(Liquid Layout)
流式布局(Liquid也叫Fluid) 是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。代表作栅栏系统(网格系统)
网页中主要的划分区域的尺寸使用百分数,搭配min-max-属性使用;例如:设置网页主体的width:80%min-width:960px图片也作类似处理(width:100%, max-width:图片本身的尺寸,这样子设置防止图片的宽被拉伸而失真)
1、布局特点
- 屏幕分辨率变化时,页面里元素的大小会变化而但布局不变
- 如果屏幕太大或者太小都会导致元素无法正常显示
2、设计方法
- 使用百分比%定义宽度,高度采用固定px或设宽不设高
- 可以根据可视区域 viewport)和父元素的实时尺寸进行调整,尽可能的适应各种分辨率
- 往往配合 max-width min-width等属性控制尺寸流动范围以免过大或者过小影响阅读
- 宽度配合calc使用width: calc(100% - 200px)
3、总结
缺点原始设计尺寸随屏幕尺度改变而会导致审美畸变
- 主要的问题是如果跨度太大,那么在相对其而言过小或过大的屏幕上不能正常显示
- 因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度、文字大小还是和原来一样(即,这些东西无法变得“流式”),显示非常不协调
总结这种布局方式在Web前端开发的早期历史上那时屏幕尺寸差异小,用来应对不同尺寸的PC屏幕,在当今的移动端开发也是常用布局方式
流式布局与静态布局区别
- 流式就是采用了一些设置,宽度随屏幕(窗口)大小变化,而且展示的方式像水流一样,一部分一部分的加载
- 静态的就是采用固定宽度的了
三、自适应布局(Adaptive Layout)
网页自适应显示在不同大小终端设备上,需要开发多套界面来适应不同的终端
改变屏幕分辨率可以切换不同的静态局部(页面元素位置发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。可以把自适应布局看作是静态布局的一个系列
1、布局特点
- 分别为不同的屏幕分辨率定义布局
- 屏幕分辨率变化触发到设置值时,布局切换时页面元素发生改变,但在每个布局中,页面元素不随窗口大小的调整发生变化
- 通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面
- 自适应对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素
2、设计方法
- 使用 Media Query模块自动探测屏幕宽度,然后加载相应的CSS文件,确保给不同尺寸和介质的设备切换不同的样式
- 在优秀的响应范围设计下可以给适配范围内的设备最好的体验,在同一个设备下或同个分辨率范围下实际还是固定的布局,可以理解为给不同区间的分辨率设置静态布局
3、总结
优点可以自动识别屏幕宽度、并做出相应调整网页布局
缺点需要开发多套界面,工作量也随增
四、响应式布局(Responsive Layout)
一个网站布局适用不同的分辨率、能够兼容多个终端,而不是为了每一个终端做一个特定的版本
对CSS编写者而言,在实现上不拘泥于具体手法,但通常是糅合了流式布局+@media媒体查询,再搭配弹性布局技术使用
- 在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配
- 创建多个流体式布局,分别对应一个屏幕分辨率范围
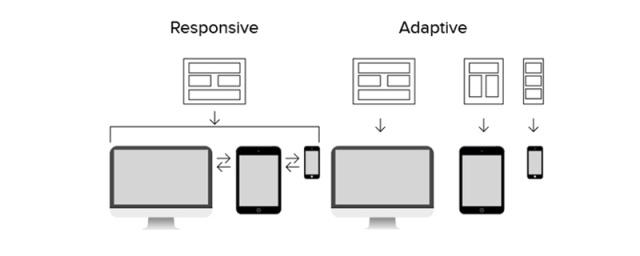
- 可以把响应式布局看作是流式布局和自适应布局设计理念的融合
1、布局特点
- 分别为不同的屏幕分辨率定义布局
- 在布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配
- 使用@media媒体查询在设定的各个屏幕分辨率下面会有一个布局样式,即元素位置和大小都会变
- 响应式布局只需要开发一套界面就可以
- 通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容
- 屏幕分辨率变化时,页面里面元素的位置会变化而大小不会变化
- 自动识别屏幕宽度并做出相应调整的网页设计
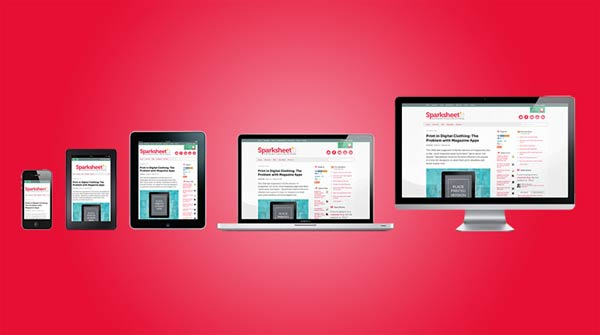
- 响应式设计的目标是确保页面在所有终端上(各种尺寸的PC、手机、手表、冰箱的Web浏览器等等)都能显示出令人满意的效果
2、设计方法
媒体查询+流式布局
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><style>@media only screen and (min-width: 428px) and (max-width: 980px) {#head { … }#content { … }#footer { … }}</style>
通常使用 @media 媒体查询 和网格系统 (Grid System) 配合相对布局单位进行布局,实际上就是综合响应式、流动等上述技术通过 CSS 给单一网页不同设备返回不同样式的技术统称
3、总结
优点适应pc和移动端,如果足够耐心,效果完美
缺点媒体查询是有限的,也就是可以枚举出来的,只能适应主流的宽高;要匹配足够多的屏幕大小,工作量大,设计也需要多个版本
总结在终端(客户端)分别为不同的屏幕分辨率定义布局,响应式几乎已经成为优秀页面布局的标准
响应式与自适应的相似点
- 原理是都是检测设备识别分辨率范围,根据情况采用不同的css
- css都是采用的百分比的,而不是固定的宽度
响应式与自适应的差异化
- 响应式的模板在不同的设备上看上去是不一样的,会随着设备的改变而改变展示样式
- 自适应不会根据设备采用不同的展示样式,所有的设备看起来都是一套的模板,不过是长度或者图片变小了
流式与响应式区别
- 流式布局是用于解决类似的设备不同分辨率之间的兼容(一般分辨率差异较少);
- 响应式是用于解决不用设备之间不用分辨率之间的兼容问题(一般是指PC,平板,手机等设备之间较大的分辨率差异)
五、弹性布局(rem/em布局)
包裹文字的各元素的尺寸采用em/rem做单位,可以使包裹文字的元素随着文字的缩放而缩放; 而页面的主要划分区域的尺寸仍使用百分数或px做单位
1、布局特点
- 包裹文字的各元素的尺寸采用rem/em做单位,而页面的主要划分区域的尺寸仍使用百分数或px做单位(同「流式布局」或「固定布局」)
- 早期浏览器不支持整个页面按比例缩放,仅支持网页内文字尺寸的放大;这种情况下使用rem/em做单位,可以使包裹文字的元素随着文字的缩放而缩放
- 在PC端使用弹性布局的另一个理由(2016年的之前应用的弹性技术,而今是Flex弹性布局
**2、设计方法
- 设置rem/em来代替px 或百分数%
- 浏览器默认字体大小为16px1em=16px,为了使单位rem/em方便计算、更直观,CSS编写者常常把body元素的font-size设置为62.5%,即16px*62.5%=10px,这样1em=10px
为什么一般多是 html{font-size:62.5%} 而不是 html{font-size:10px}呢?
- 因为有些浏览器默认的不是16px,
- 用户修改了浏览器默认的字体大小(因浏览器分辨率大小,视力,习惯等因素)。将其设置为10px,会影响在这些浏览器上的效果
html {font-size: 62.5%} /*10 ÷ 16 × 100% = 62.5%*/ body {font-size: 1.4rem} /*1.4 × 10px = 14px */ h1 { font-size: 2.4rem} /*2.4 × 10px = 24px*/
em单位的好处是什么
/* 字体缩进2字中文字符 */ p {text-indent: 2em;} /* 表示段落上下留1em空白 则具体的p元素的字体大小如果是12px,留白也是12px, 如果字体为16px,留白也是16px */ p { margin: 1em 0 }
优点理想状态是所有屏幕的高宽比和最初的设计高宽比一样,或者相差不多,完美适应。
缺点这种rem+js只不过是宽度自适应,高度没有做到自适应
- 一些对高度或元素间距要求比较高的设计,则这种布局没有太大的意义
- 如果只是宽度自适应,更推荐响应式设计
响应式和弹性布局对比
- 响应式布局:改变浏览器宽度,“布局”会随之变化,不是一成不变的,例如导航栏在大屏幕下是横排,在小屏幕下是竖排,在超小屏幕下隐藏为菜单,也就是说如果有足够的耐心,在每一种屏幕下都应该有合理的布局,完美的效果。
- rem布局:改变浏览器宽度,页面所有元素的高宽都等比例缩放,也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了
rem与em、px的区别
- rem/em都是顺应不同网页字体大小展现而产生的
- rem:是始终相对于html大小,即页面根元素
- em:是相对其父元素,以父节点font-size大小为参考点,但是标准不统一容易造成混乱在,在实际应用中相对而言会带来很多不便
- px像素,比较精确的单位,但不好做响应式布局
结论
- 如果只做pc端,那么静态布局(定宽度)是最好的选择
- 如果做移动端,且设计对高度和元素间距要求不高,那么弹性布局(rem+js)是最好的选择,一份css+一份js调节font-size搞定
- 如果pc,移动要兼容,而且要求很高那么响应式布局还是最好的选择,前提是设计根据不同的高宽做不同的设计,响应式根据媒体查询做不同的布局
布局方式
一、表格布局(Table Layout)
1、布局特点
- 没有兼容性问题
- 结构位置简单,容易上手
- 数据化存放更合理
2、设计方法
- 用表格
组织数据
- 标签
- table为表格的最外层
- tr表示行
- td表示列,内容写在td中,td是表格中最基本的标签
3、总结
优点布局容易、快捷、兼容性好
缺点样式修改复杂,tr td太多了导致改动不便;网络传输 需要短小精悍,Table布局却恰恰相反

