前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。前端开发从网页制作演变而来,名称上有很明显的时代特征
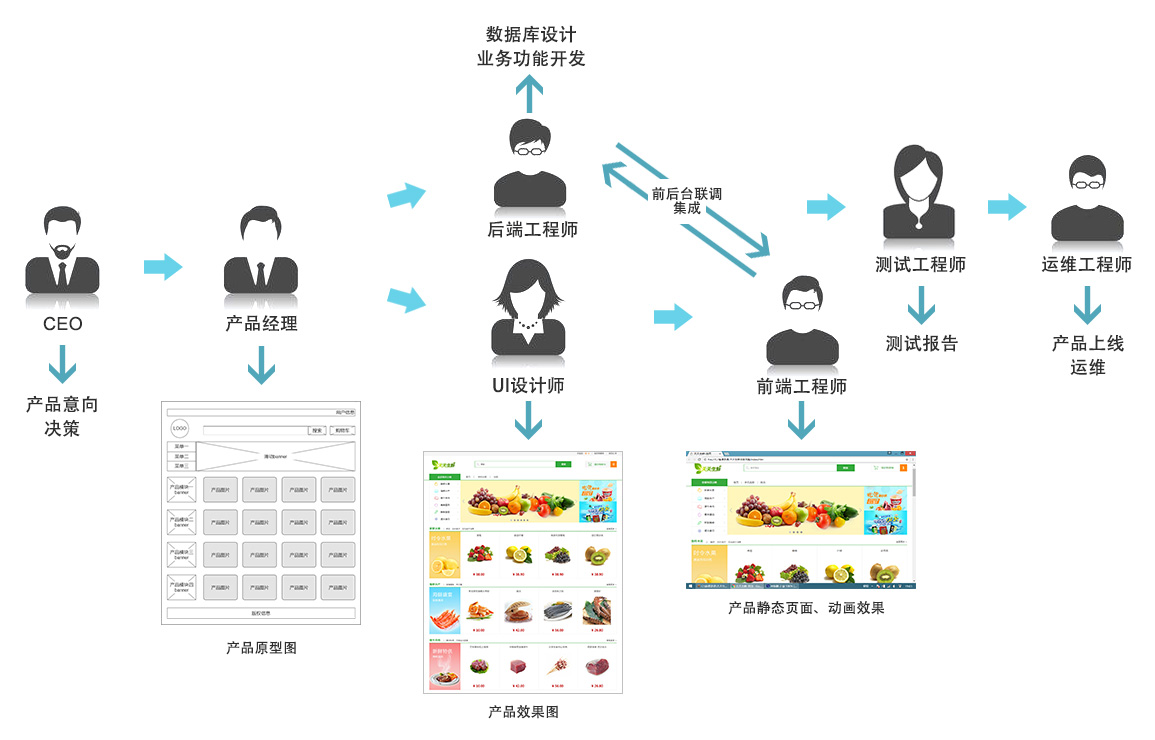
互联网产品开发流程及前端开发岗位

软件架构
C/S
Client/Server 客户端/服务器端
在用户本地有一个客户端程序,在远程有一个服务器端程序, 如:QQ,迅雷…
优点 用户体验好
缺点 开发、安装、部署、维护 麻烦
B/S
Browser/Server 浏览器/服务器端
只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
优点 开发、安装、部署、维护简单
缺点 如果应用过大,用户的体验可能会受到影响
| B/S架构详解 | ||
|---|---|---|
| 静态资源 | 使用静态网页开发技术发布的资源,所有用户访问,得到的结果是一样的 如: 文本,图片,音频、视频, HTML,CSS,JavaScript |
- HTML:用于搭建基础网页,展示页面的内容 - CSS:用于美化页面,布局页面 - JavaScript:控制页面的元素,让页面有一些动态的效果 |
| 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源 | ||
| 动态资源 |
使用动态网页及时发布的资源。所有用户访问,得到的结果可能不一样 如: jsp/servlet,php,asp… |
|
| 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器 |
HTML文档类型
Hyper Text Markup Language 超文本标记语言,目前常用的两种文档类型是xhtml 1.0和html5
- 超文本 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
- 标记语言 由标签构成的语言。<标签名称> 如 html,xml 是标记语言而不是编程语言 ```dart html文档后缀名 .html 或者 .htm
标签分为:
1. 围堵标签:有开始标签和结束标签。如 <html> </html>2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
html的标签不区分大小写,但是建议使用小写
html注释: 按ctrl+/
<a name="GlmbV"></a>
#### xhtml 1.0
版本文档快捷创建方法: html:xt + 按tab<br />
<a name="ODjYL"></a>
#### html5
pc端可以使用xhtml 1.0,也可以使用html5,html5是向下兼容的<br />版本文档快捷创建方法: html:5 + tab 或者 ! + tab<br />
- 第一行是文档声明
- 第二行<html>标签和最后一行</html>定义html文档的整体
- <html>标签中的lang="en"定义网页的语言为英文,定义成中文是lang="zh-CN",不定义也没什么影响,它一般作为分析统计用
- <head>标签和<body>标签是它的第一层子元素
- <head>标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式。外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏
- <body>内编写网页上显示的内容
<a name="Kl4Lf"></a>
#### 两种文档的区别
- 文档声明和编码声明
- html5新增了标签元素以及元素属性
<a name="1W3xk"></a>
### 创建html的快捷方式
所有操作按下“tab”键即可瞬间完成
<a name="2rUOo"></a>
#### 1. 元素快捷键
```css
1.在编辑器中模糊输入元素名称,即可自动补全(自主选择列举出的项)生成 HTML 标签,即使不是标准的 HTML 标签。
2.输入
!
html:5
html:4s
html:4t
将自动补全html基本结构
2. 使用“>”生成子元素
// 输入
div>ul>li
// 按下TAB键
<div>
<ul>
<li></li>
</ul>
</div>
3. 使用“+”生成兄弟元素
div+p+bq
<div></div>
<p></p>
<blockquote></blockquote>
4. 使用“^”生成父元素
// 输入
div+div>p>span+em^bq
// 按下TAB键
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
5. 使用“*”生成多个相同元素
div>ul>li*5
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
6. 使用“()”将元素分组
"+" 后面的元素与括号中的第一个元素属于兄弟关系
div>(header>ul>li*2)+footer>p
//按下TAB键
<div>
<header>
<ul>
<li></li>
<li></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
7. id与class
元素与 id 属性值之间用 “#” 分隔,与 class 属性值之间用 “.” 分隔
// 输入
div#header+div.page+div#footer.class1.class2.class3
// 按下TAB键
<div id="header"></div>
<div class="page"></div>
<div id="footer" class="class1 class2 class3"></div>
8. 使用“[]”标记其他属性
td[title='hello' colspan=3]
// 按下TAB键
<td title="hello" colspan="3"></td>
9. 用“$”符号实现1到n的自动编号(“*”实现多个元素)
li.item$*3
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
可在 “$” 后添加 “@n” 修改编号的起始值为n
li.item$@3*3
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
可在 “$” 后添加 “@-” 修改编号的方向。
li.item$@-3*3
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
10. 用“{}”添加文本内容
a[href=index.html]{这是一段文字}
<a href="index.html">这是一段文字</a>
11. 超级混合
(div#box.class1.class2>a[href=index.html target="_blank" rel="noopener noreferrer"]{倒叙: $@-10}*10)*2
<div id="box" class="class1 class2">
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 1@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 2@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 3@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 4@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 5@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 6@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 7@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 8@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 9@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 10@-10</a>
</div>
<div id="box" class="class1 class2">
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 1@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 2@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 3@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 4@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 5@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 6@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 7@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 8@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 9@-10</a>
<a href="index.html" target="_blank" rel="noopener noreferrer">倒叙: 10@-10</a>
</div>
⚠️注意:不要传递 opener 信息,正常情况下来说,当一个网页给另外一个网页做了链接后,第二个网页就可以通过window.opener来获得对第一个网页的控制权。如果两者是相同域名下的两个网页的话,两者之前是可以完全控制的。如果两者是不同域名下的两个网页的话,第二个网页就可以获得非常有限的控制权限。注意:即使非常有限,但是也是有一点的危险性的。比如:
if(window.opener && !window.opener.closed) window.opener.close()

