看这篇文章,代码可以不用看得过于仔细!这里主要是想让大家了解css3的新特性!代码也是很基础的用法。我给出代码主要是让大家在浏览器运行一下,让大家参考和调试。不要只看代码,只看代码的话,不会知道哪个代码有什么作用的,建议边看效果边看代码
一、过渡
过渡,是日常使用最多的一个特性了!我平常使用就是想让一些交互效果(主要是hover动画),变得生动一些,不会显得那么生硬!
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间
语法
transition:property duration timing-function delay;transition: all 0 ease 0; /* 默认属性 */property:属性名字duration:持续时间timing-function:效果曲线delay:延迟时间
属性展示
/*所有属性从原始值到制定值的一个过渡,运动曲线ease,运动时间0.5秒*/
transition:all,.5s
/*宽度从原始值到制定值的一个过渡,运动曲线ease,运动时间0.5秒,0.2秒后执行过渡*/
transition:width,.5s,ease,.2s
/*上面栗子是简写模式,也可以分开写各个属性(这个在下面就不再重复了)*/
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
实例-hover效果

上面两个按钮,第一个使用了过渡,第二个没有使用过渡
两个按钮的样式代码,唯一的区别就是,第一个按钮加了过渡代码 transition: all .5s;
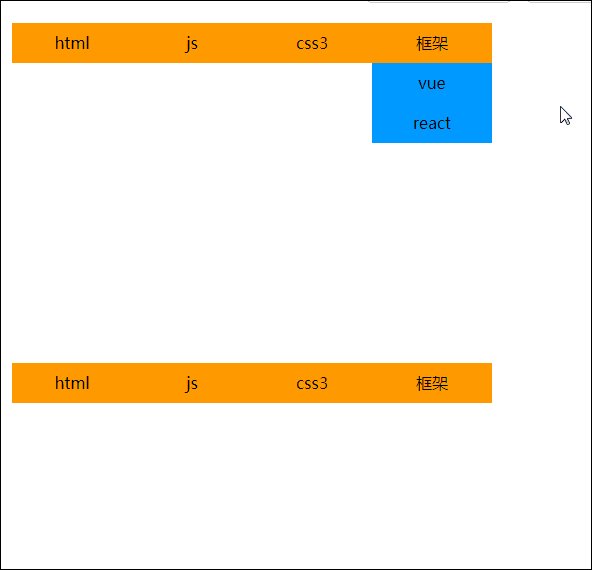
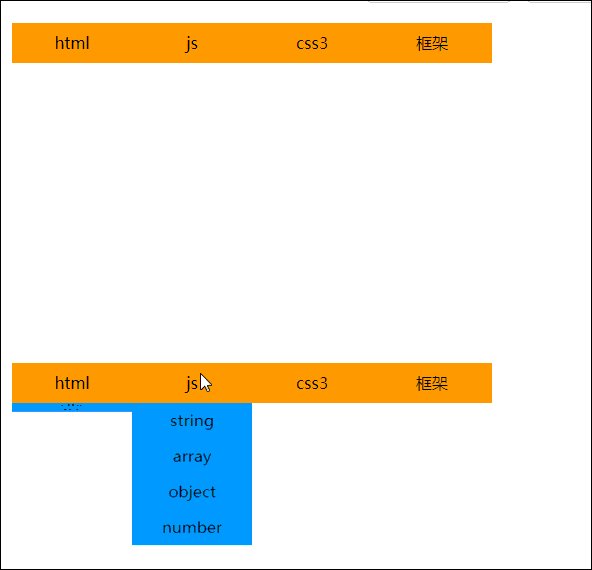
实例-下拉菜单

上面两个菜单,第一个没有使用过渡,第二个使用过渡,大家明显看到区别,使用了过渡看起来也是比较舒服!代码区别就是有过渡的ul的上级元素(祖先元素)有一个类名(ul-transition)。利用这个类名,设置ul的过渡
.ul-transition ul{transform-origin: 0 0;transition: all .5s;}
<style>
.demo-ul {
margin-bottom: 300px;
}
.demo-ul li {
padding: 0 10px;
width: 100px;
background: #f90;
position: relative;
}
.demo-ul li a {
display: block;
height: 40px;
line-height: 40px;
text-align: center;
}
.demo-ul li ul {
position: absolute;
width: 100%;
top: 40px;
left: 0;
transform: scaleY(0);
overflow: hidden;
}
.ul-transition ul {
transform-origin: 0 0;
transition: all .5s;
}
.demo-ul li:hover ul {
transform: scaleY(1);
}
.demo-ul li ul li {
float: none;
background: #0099ff;
}
</style>
<div class="demo-hover demo-ul t_c">
<ul class="fllil">
<li>
<a href="javascript:;">html</a>
<ul>
<li><a href="#">div</a></li>
<li><a href="#">h1</a></li>
</ul>
</li>
<li>
<a href="javascript:;">js</a>
<ul>
<li><a href="#">string</a></li>
<li><a href="#">array</a></li>
<li><a href="#">object</a></li>
<li><a href="#">number</a></li>
</ul>
</li>
<li>
<a href="javascript:;">css3</a>
<ul>
<li><a href="#">transition</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
<li>
<a href="javascript:;">框架</a>
<ul>
<li><a href="#">vue</a></li>
<li><a href="#">react</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="demo-hover demo-ul ul-transition t_c">
<ul class="fllil">
<li>
<a href="javascript:;">html</a>
<ul>
<li><a href="#">div</a></li>
<li><a href="#">h1</a></li>
</ul>
</li>
<li>
<a href="javascript:;">js</a>
<ul>
<li><a href="#">string</a></li>
<li><a href="#">array</a></li>
<li><a href="#">object</a></li>
<li><a href="#">number</a></li>
</ul>
</li>
<li>
<a href="javascript:;">css3</a>
<ul>
<li><a href="#">transition</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
<li>
<a href="javascript:;">框架</a>
<ul>
<li><a href="#">vue</a></li>
<li><a href="#">react</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
上面两个可以说是过渡很基础的用法,过渡用法灵活,功能也强大,结合js,可以很轻松实现各种效果(焦点图,手风琴)等,以及很多意想不到的效果。这个靠大家要去挖掘!
二、动画
动画这个平常用的也很多,主要是做一个预设的动画。和一些页面交互的动画效果,结果和过渡应该一样,让页面不会那么生硬!
语法
animation: name duration timing-function delay iteration-count direction;
animation: none 0 ease 0 1 normal /* 默认属性 */
name: 动画名称
duration: 一个周期花费时间
timing-function: 运动曲线(默认ease)
delay: 动画延迟(默认0)
iteration-count: 播放次数(默认1)
direction:是否反向播放动画(默认normal)
animation-fill-mode : none | forwards | backwards | both;
none:不改变默认行为
forwards :当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)
backwards:在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both:向前和向后填充模式都被应用
属性展示
/*执行一次logo2-line动画,运动时间2秒,运动曲线为 linear*/
animation: logo2-line 2s linear;
/*2秒后开始执行一次logo2-line动画,运动时间2秒,运动曲线为 linear*/
animation: logo2-line 2s linear 2s;
/*无限执行logo2-line动画,每次运动时间2秒,运动曲线为 linear,并且执行反向动画*/
animation: logo2-line 2s linear alternate infinite;
ingredients logo展示动画

这个是我用公司logo写的动画,没那么精细
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="reset.css">
</head>
<style>
.logo-box{
width: 600px;
margin: 100px auto;
font-size: 0;
position: relative;
}
.logo-box div{
display: inline-block;
}
.logo-box .logo-text{
margin-left: 10px;
}
.logo-box .logo1{
animation: logo1 1s ease-in 2s;
animation-fill-mode:backwards;
}
.logo-box .logo-text{
animation: logoText 1s ease-in 3s;
animation-fill-mode:backwards;
}
.logo-box .logo2{
position: absolute;
top: 20px;
left: 20px;
animation: logo2-middle 2s ease-in;
}
.logo-box .logo2 img{
animation: logo2-line 2s linear;
}
@keyframes logo1 {
0%{
transform:rotate(180deg);
opacity: 0;
}
100%{
transform:rotate(0deg);
opacity: 1;
}
}
@keyframes logoText {
0%{
transform:translateX(30px);
opacity: 0;
}
100%{
transform:translateX(0);
opacity: 1;
}
}
@keyframes logo2-line {
0% { transform: translateX(200px)}
25% { transform: translateX(150px)}
50% { transform: translateX(100px)}
75% { transform: translateX(50px)}
100% { transform: translateX(0); }
}
@keyframes logo2-middle {
0% { transform: translateY(0); }
25% { transform: translateY(-100px); }
50% { transform: translateY(0); }
75% { transform: translateY(-50px); }
100% { transform: translateY(0); }
}
</style>
<body>
<div class="logo-box">
<div class="logo1"><img src="logo1.jpg"/></div>
<div class="logo2"><img src="logo2.jpg"/></div>
<div class="logo-text"><img src="logo3.jpg"/></div>
</div>
<div class="wraper"><div class="item"></div></div>
</body>
</html>
下面让大家看一个专业级别的
stackoverflow Logo展示动画

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
overflow: hidden;
background: #fff;
}
.center {
margin: 80px auto;
}
.so {
display: block;
width: 500px;
height: 156px;
background: #ffffff;
}
.so .inner {
width: 500px;
height: 156px;
position: absolute;
}
.so .inner * {
position: absolute;
animation-iteration-count: infinite;
animation-duration: 3.5s;
}
.so .inner .name {
position: absolute;
font-size: 54px;
left: 130px;
top: 95px;
}
.so .inner .name .b {
font-weight: bold;
}
.so .inner .stack-box {
top: 100px;
width: 115px;
height: 56px;
}
.so .inner .box {
width: 115px;
height: 56px;
left: 0px;
}
.so .inner .box div {
background: #BCBBBB;
}
.so .inner .box .bottom {
bottom: 0px;
left: 0px;
width: 115px;
height: 12px;
}
.so .inner .box .left {
bottom: 11px;
left: 0px;
width: 12px;
height: 34px;
}
.so .inner .box .right {
bottom: 11px;
left: 103px;
width: 12px;
height: 34px;
}
.so .inner .box .top {
top: 0px;
left: 0px;
width: 0;
height: 12px;
}
.so .inner .stack {
left: 22px;
top: 22px;
}
.so .inner .stack .inner-item {
background: #F48024;
width: 71px;
height: 12px;
}
.so .inner .stack .item {
transition: transform 0.3s;
width: 291px;
}
.so .inner .stack div:nth-child(1) {
transform: rotate(0deg);
}
.so .inner .stack div:nth-child(2) {
transform: rotate(12deg);
}
.so .inner .stack div:nth-child(3) {
transform: rotate(24deg);
}
.so .inner .stack div:nth-child(4) {
transform: rotate(36deg);
}
.so .inner .stack div:nth-child(5) {
transform: rotate(48deg);
}
.so .inner .box {
animation-name: box;
}
.so .inner .box .top {
animation-name: box-top;
}
.so .inner .box .left {
animation-name: box-left;
}
.so .inner .box .right {
animation-name: box-right;
}
.so .inner .box .bottom {
animation-name: box-bottom;
}
.so .inner .stack-box {
animation-name: stack-box;
}
.so .inner .stack {
animation-name: stack;
}
.so .inner .stack .inner-item {
animation-name: stack-items;
}
.so .inner .stack .item:nth-child(1) {
animation-name: stack-item-1;
}
.so .inner .stack .item:nth-child(2) {
animation-name: stack-item-2;
}
.so .inner .stack .item:nth-child(3) {
animation-name: stack-item-3;
}
.so .inner .stack .item:nth-child(4) {
animation-name: stack-item-4;
}
.so .inner .stack .item:nth-child(5) {
animation-name: stack-item-5;
}
@keyframes stack {
0% {
left: 22px;
}
15% {
left: 22px;
}
30% {
left: 52px;
}
50% {
left: 52px;
}
80% {
left: 22px;
}
}
@keyframes stack-item-1 {
0% {
transform: rotate(12deg * 0);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 0);
}
}
@keyframes stack-item-2 {
0% {
transform: rotate(12deg * 1);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 1);
}
}
@keyframes stack-item-3 {
0% {
transform: rotate(12deg * 2);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 2);
}
}
@keyframes stack-item-4 {
0% {
transform: rotate(12deg * 3);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 3);
}
}
@keyframes stack-item-5 {
0% {
transform: rotate(12deg * 4);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 4);
}
}
@keyframes stack-items {
0% {
width: 71px;
}
15% {
width: 71px;
}
30% {
width: 12px;
}
50% {
width: 12px;
}
80% {
width: 71px;
}
}
@keyframes box {
0% {
left: 0;
}
15% {
left: 0;
}
30% {
left: 30px;
}
50% {
left: 30px;
}
80% {
left: 0;
}
}
@keyframes box-top {
0% {
width: 0;
}
6% {
width: 0;
}
15% {
width: 115px;
}
30% {
width: 56px;
}
50% {
width: 56px;
}
59% {
width: 0;
}
}
@keyframes box-bottom {
0% {
width: 115px;
}
15% {
width: 115px;
}
30% {
width: 56px;
}
50% {
width: 56px;
}
80% {
width: 115px;
}
}
@keyframes box-right {
15% {
left: 103px;
}
30% {
left: 44px;
}
50% {
left: 44px;
}
80% {
left: 103px;
}
}
@keyframes stack-box {
0% {
transform: rotate(0deg);
}
30% {
transform: rotate(0deg);
}
40% {
transform: rotate(135deg);
}
50% {
transform: rotate(135deg);
}
83% {
transform: rotate(360deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
<body>
<div class="so center">
<div class="inner">
<div class="stack-box">
<div class="stack">
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
</div>
<div class="box">
<div class="bottom"></div>
<div class="left"></div>
<div class="right"></div>
<div class="top"></div>
</div>
</div>
<div class="name">
stack<span class="b">overflow</span>
</div>
</div>
</div>
</body>
</html>
loading效果

这个代码实在太多了,大家直接上网址看吧。css3-loading
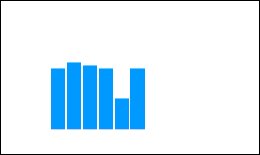
音乐震动条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纯CSS3模拟跳动的音符效果</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
background-color: #efefef;
}
.demo-music {
position: absolute;
width: 100%;
height: 200px;
top: 120px;
zoom: 1.5;
}
.demo-music .music {
width: 80px;
height: 50px;
top: 50%;
left: 50%;
-webkit-transform: translate(-40px, -25px);
transform: translate(-40px, -25px);
position: absolute;
}
.demo-music #waves {
width: 80px;
height: 50px;
position: absolute;
top: 12px;
left: 12px;
}
.demo-music #waves li {
position: relative;
float: left;
height: 100%;
width: 12%;
overflow: hidden;
margin-right: 1px;
}
.demo-music #waves li span {
position: absolute;
bottom: 0;
display: block;
height: 100%;
width: 100px;
background: #09f;
}
.demo-music #waves .li1 span {
animation: waves 0.8s linear 0s infinite alternate;
-webkit-animation: waves 0.8s linear 0s infinite alternate;
}
.demo-music #waves .li2 span {
animation: waves 0.9s linear 0s infinite alternate;
-webkit-animation: waves 0.9s linear 0s infinite alternate;
}
.demo-music #waves .li3 span {
animation: waves 1s linear 0s infinite alternate;
-webkit-animation: waves 1s linear 0s infinite alternate;
}
.demo-music #waves .li4 span {
animation: waves 0.8s linear 0s infinite alternate;
-webkit-animation: waves 0.8s linear 0s infinite alternate;
}
.demo-music #waves .li5 span {
animation: waves 0.7s linear 0s infinite alternate;
-webkit-animation: waves 0.7s linear 0s infinite alternate;
}
.demo-music #waves .li6 span {
animation: waves 0.8s linear 0s infinite alternate;
-webkit-animation: waves 0.8s linear 0s infinite alternate;
}
@-webkit-keyframes waves {
10% {
height: 20%;
}
20% {
height: 60%;
}
40% {
height: 40%;
}
50% {
height: 100%;
}
100% {
height: 50%;
}
}
@keyframes waves {
10% {
height: 20%;
}
20% {
height: 60%;
}
40% {
height: 40%;
}
50% {
height: 100%;
}
100% {
height: 50%;
}
}
</style>
</head>
<body>
<div class="demo-music">
<div class="music">
<ul id="waves" class="movement">
<li class="li1"><span class="ani-li"></span></li>
<li class="li2"><span class="ani-li"></span></li>
<li class="li3"><span class="ani-li"></span></li>
<li class="li4"><span class="ani-li"></span></li>
<li class="li5"><span class="ani-li"></span></li>
<li class="li6"><span class="ani-li"></span></li>
</ul>
<div class="music-state"></div>
</div>
</div>
</body>
</html>
三、形状转换
这一部分,分2d转换和3d转换。有什么好玩的,下面列举几个!
- transform:适用于2D或3D转换的元素
- transform-origin:转换元素的位置(围绕那个点进行转换)。默认(x,y,z):(50%,50%,0)
transform:rotate(30deg)

transform:translate(30px,30px)

transform:scale(.8)

transform: skew(10deg,10deg)

transform:rotateX(180deg)

transform:rotateY(180deg)

transform:rotate3d(10,10,10,90deg)

四、选择器
CSS选择器用于选择你想要的元素的样式的模式,下面是 CSS3提供的选择器
| 选择器 | 示例 | 示例说明 | 版本 |
|---|---|---|---|
| .class | .intro | 选择所有class=”intro”的元素 | 1 |
| #id | #firstname | 选择所有id=”firstname”的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有 元素 |
1 |
| element,element | div,p | 选择所有 元素和 元素 |
1 |
| element element | div p | 选择 元素内的所有 元素 |
1 |
| element>element | div>p | 选择所有父级是 元素的 元素 |
2 |
| element+element | div+p | 选择所有紧接着 元素之后的 元素 |
2 |
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target=”-blank”的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词”flower”的所有元素 | 2 |
| [attribute|=language] | [lang|=en] | 选择 lang 属性以 en 为开头的所有元素 | 2 |
| :link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标在链接上面时 | 1 |
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个 元素的第一个字母 |
1 |
| :first-line | p:first-line | 选择每一个 元素的第一行 |
1 |
| :first-child | p:first-child | 指定只有当 元素是其父级的第一个子级的样式。 |
2 |
| :before | p:before | 在每个 元素之前插入内容 |
2 |
| :after | p:after | 在每个 元素之后插入内容 |
2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值=”it”的所有 元素 |
2 |
| element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| [attribute^=value] | a[src^=”https”] | 选择每一个src属性的值以”https”开头的元素 | 3 |
| [attribute$=value] | a[src$=”.pdf”] | 选择每一个src属性的值以”.pdf”结尾的元素 | 3 |
| [attribute*=value] | a[src*=”runoob”] | 选择每一个src属性的值包含子字符串”runoob”的元素 | 3 |
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 “readonly”(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 “required” 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |
这一块建议大家去w3c看(CSS 选择器参考手册)
提供的选择器里面,基本都挺好用的。但是我觉得有些不会很常用,比如
:root
:empty,
:target
:enabled
:checked
而且几个不推荐使用,网上的说法是性能较差
五、阴影
css3之前或者需要兼容低版本浏览器的时候,阴影只能用图片实现,但是现在不需要,css3就提供了!
语法
box-shadow: h-shadow v-shadow blur spread color inset;
| h-shadow | 必需的。水平阴影的位置。允许负值 |
|---|---|
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在 CSS颜色值 寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
⚠️注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
使用例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:300px;
height:100px;
background:#09f;
box-shadow: 10px 10px 5px #888888;
box-shadow: 2px 3px 4px rgba(0, 247, 255, 0.452),inset 5px 6px 7px rgba(255, 0, 140, 0.562);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

六、边框
边框图片
语法
border-image 属性是一个简写属性,用于设置以下属性:
border-image-source 用在边框的图片的路径。
border-image-slice 图片边框向内偏移。
border-image-width 图片边框的宽度。
border-image-outset 边框图像区域超出边框的量。
border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
div
{
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}
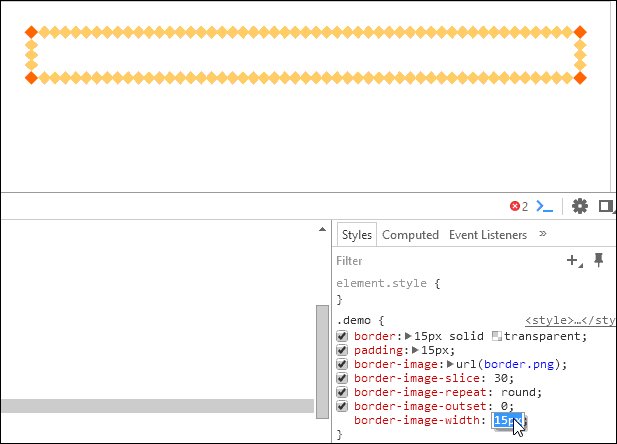
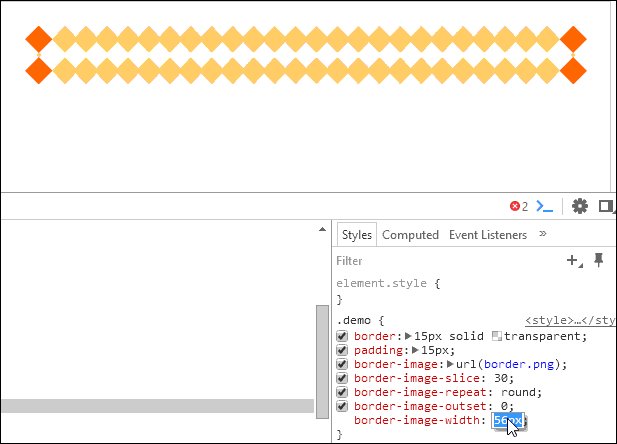
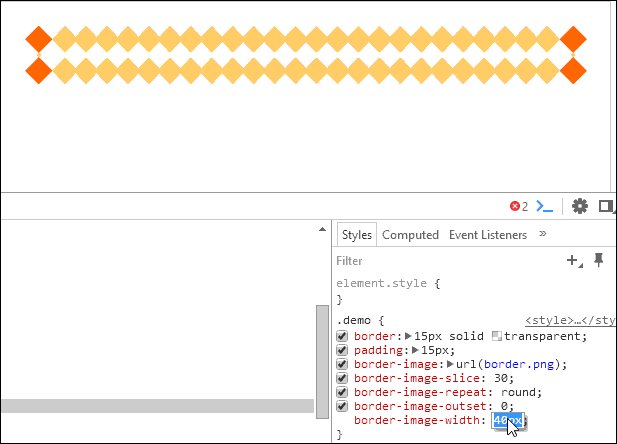
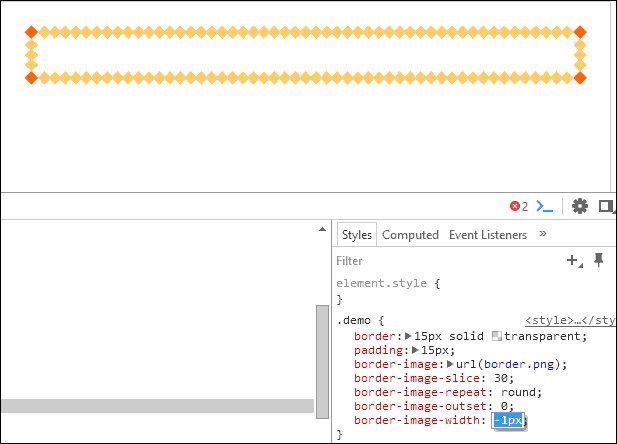
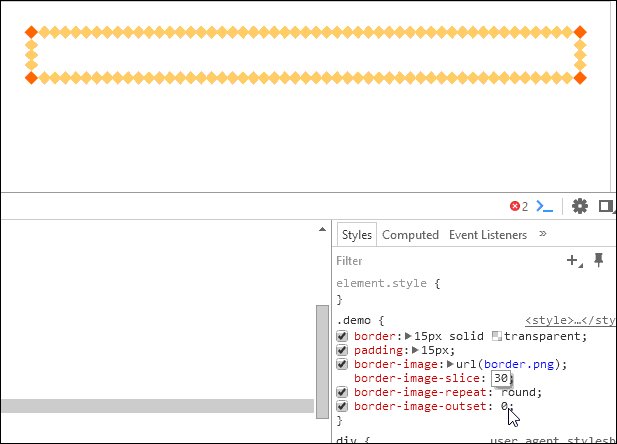
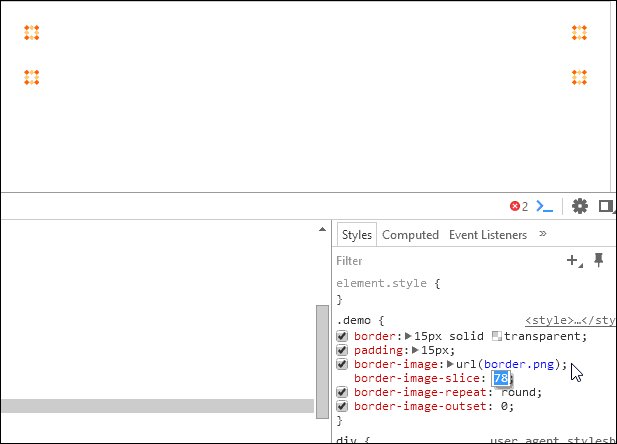
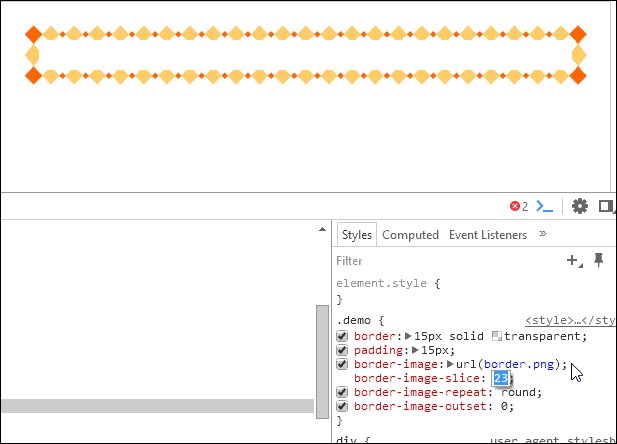
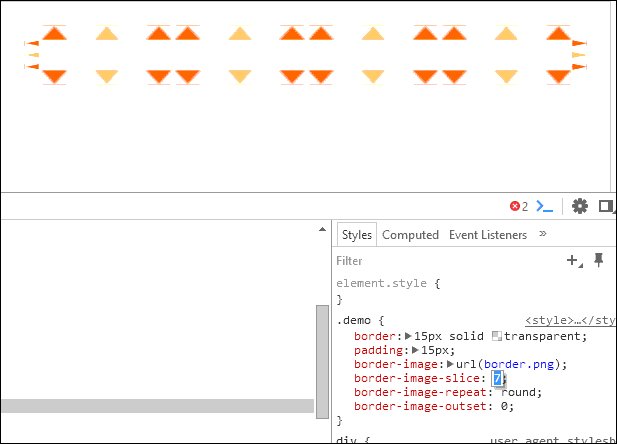
边框图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.demo {
border: 15px solid transparent;
padding: 15px;
border-image: url(border.png);
border-image-slice: 30;
border-image-repeat: round;
border-image-outset: 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>




边框圆角
语法
border-radius: n1,n2,n3,n4;
border-radius: n1,n2,n3,n4/n1,n2,n3,n4;
/*n1-n4四个值的顺序是:左上角,右上角,右下角,左下角。*/
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
text-align:center;
width:300px;
border-radius:25px 0 25px 0;
}
</style>
</head>
<body>
<div>border-radius</div>
</body>
</html>

七、背景
这一块主要讲css3提供背景的三个属性
background:bg-color bg-image position/bg-size bg-repeat bg-origin
bg-clip bg-attachment initial|inherit;
| 值 | 说明 | CSS |
|---|---|---|
| background-color | 指定要使用的背景颜色 | 1 |
| background-position | 指定背景图像的位置 | 1 |
| background-size | 指定背景图片的大小 | 3 |
| background-repeat | 指定如何重复背景图像 | 1 |
| background-origin | 指定背景图像的定位区域 | 3 |
| background-clip | 指定背景图像的绘画区域 | 3 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-image | 指定要使用的一个或多个背景图像 | 1 |
background-clip
制定背景绘制的显示区域
- border-box:默认情况(从边框开始绘制)

- padding-box:从padding开始绘制,不算border,相当于把border那里的背景给裁剪掉!

- content-box: 只在内容区绘制,不算padding和border,相当于把padding和border那里的背景给裁剪掉!

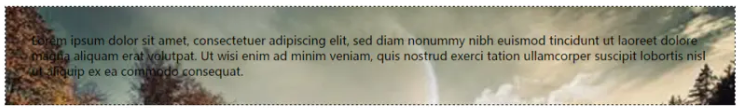
background-origin
background-origin属性指定background-position属性应该是相对位置
下面的div初始的html和css代码都是一样的。如下
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
<style>
div {
border: 10px dashed black;
padding: 35px;
background: url('logo.png') no-repeat, #ccc;
background-position: 0px 0px;
}
</style>
下面看下,background-origin不同的三种情况
- border-box: 背景从border开始

- padding-box: 背景从padding开始

- content-box: 背景从content开始

background-size
这个相信很好理解,就是制定背景的大小
下面的div初始的html和css代码都是一样的。如下
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
<style>
div {
border: 1px dashed black;
padding: 35px;
background: url('test.jpg') no-repeat;
}
</style>
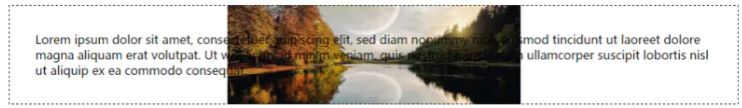
- contain: 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小

- cover: 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小

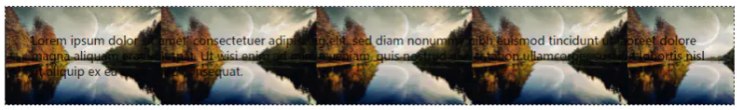
- background-size: auto 100%;background-repeat: repeat-x; 背景高度自适应,并且背景循环

- background-size: 400px;background-position: center; 背景宽度固定400,高度自适应

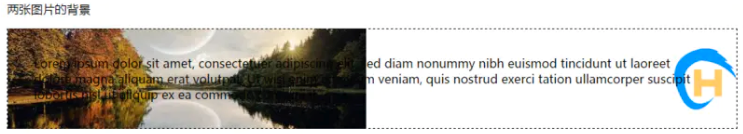
多张背景图
这个没什么,就是在一张图片,使用多张背景图片,代码如下!
<p>两张图片的背景</p>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
<style>
div
{
border:1px dashed black;
padding:35px;
background-size: contain;
background:url('test.jpg') no-repeat left,url(logo.png) no-repeat right;
}
</style>

八、反射
这个也可以说是倒影,用起来也挺有趣的
box-reflect:none | <direction> <offset> <mask-box-image>
= above | below | left | right = | = none | | | | |
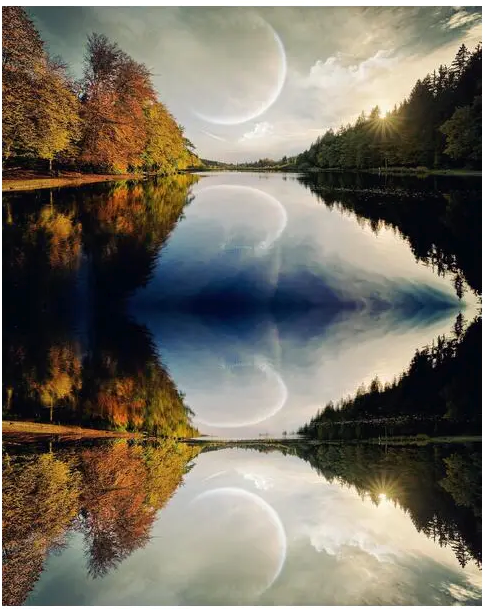
下倒影
<p class="reflect-bottom-p"><img class="reflect-bottom" src="test.jpg"></p>
<style>
.reflect-bottom-p {
padding-bottom: 300px;
}
.reflect-bottom {
-webkit-box-reflect: below;
}
</style>

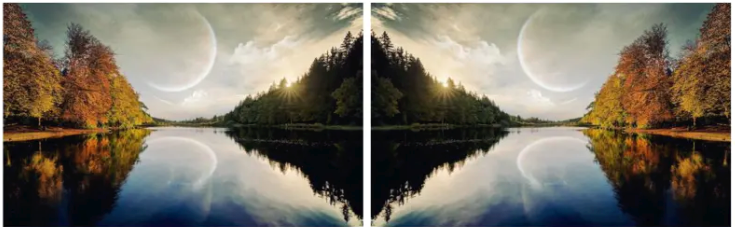
右倒影(有偏移)
<p><img src="test.jpg" class="reflect-right-translate"></p>
<style>
.reflect-right-translate {
-webkit-box-reflect: right 10px;
}
</style>

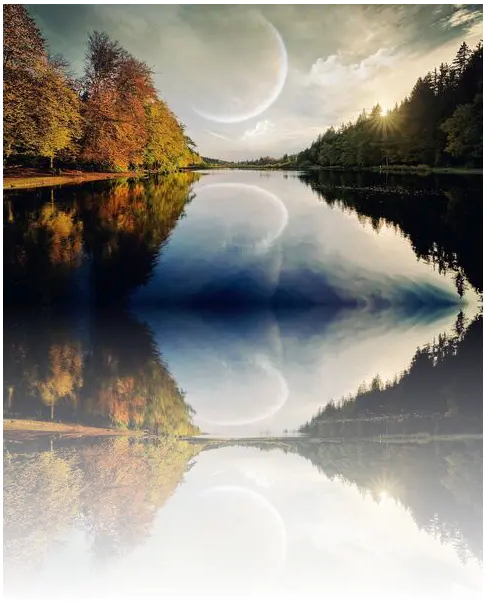
下倒影(渐变)
<p class="reflect-bottom-p"><img src="test.jpg" class="reflect-bottom-mask"></p>
<style>
reflect-bottom-mask {
-webkit-box-reflect: below 0 linear-gradient(transparent, white);
}
</style>

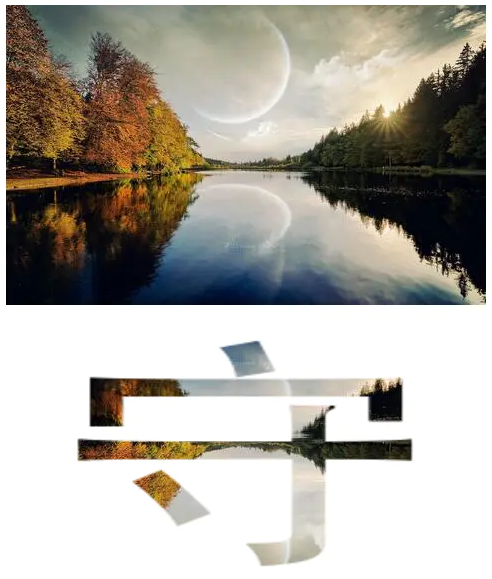
下倒影(图片遮罩)
<p class="reflect-bottom-p"><img src="test.jpg" class="reflect-bottom-img"></p>
<style>
.reflect-bottom-img {
-webkit-box-reflect: below 0 url(shou.png);
}
</style>

九.文字
换行
word-break: normal|break-all|keep-all;
- normal 使用浏览器默认的换行规则

- keep-all 只能在半角空格或连字符处换行

- break-all 允许再单词内换行

word-wrap: normal|break-word;
- normal 只在允许的断字点换行(浏览器保持默认处理)

- break-word 在长单词或URL地址内部进行换行

//属性设置如何处理元素内的空白
white-space: normal|pre|nowrap|pre-wrap|pre-line|inherit;
- normal 默认。空白会被浏览器忽略
- inherit 规定应该从父元素继承 white-space 属性的值
- pre 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签
- nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止
- pre-wrap 保留空白符序列,但是正常地进行换行
- pre-line 合并空白符序列,但是保留换行符
超出省略号
这个其实有三行代码,禁止换行,超出隐藏,超出省略号
<div>This is some long text that will not fit in the box</div>
<style>
div {
width: 200px;
border: 1px solid #000000;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>

<div>This is some long text that will not fit in the box</div>
<style>
div {
width: 200px;
border: 1px solid #000000;
overflow: hidden;
white-space: nowrap;
text-overflow: clip;
}
</style>

⚠️注意: text-overflow: “>>”只有再Firefox浏览器生效
多行超出省略号
超出省略号。这个对于大家来说,不难!但是以前如果是多行超出省略号,就只能用js模拟!现在css3提供了多行省略号的方法!遗憾就是这个暂时只支持webkit浏览器!
<style>
div {
width: 400px;
margin: 0 auto;
overflow: hidden;
border: 1px solid #ccc;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
<div>
这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏
</div>

这样发现边框贴着难看,要撑开一点,但是撑开上下边框不要使用padding!因为会出现下面这个效果。
正确姿势是这样写
<style>
div {
width: 400px;
margin: 0 auto;
overflow: hidden;
border: 1px solid #ccc;
text-overflow: ellipsis;
padding: 0 10px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
line-height: 30px;
height: 60px;
}
</style>
<div>
这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏这里将会超出隐藏
</div>

这样写,就算在不是webkit内核的浏览器,也可以优雅降级(高度=行高*行数(webkit-line-clamp))!
文字阴影
text-shadow: h-shadow v-shadow blur color;
h-shadow 必需。水平阴影的位置。允许负值
v-shadow 必需。垂直阴影的位置。允许负值
blur 可选。模糊的距离
color 可选。阴影的颜色

十、颜色
rgba
一个是rgba(rgb为颜色值,a为透明度)
<style>
div {
width: 400px;
margin: 0 auto;
padding: 10px;
color: rgba(255, 00, 00, 1);
background: rgba(00, 00, 00, .5);
}
</style>
<div>
先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
</div>

hsla
h:色相”,“s:饱和度”,“l:亮度”,“a:透明度”
这个我姿势了解过,没用过,这里简单给一个例子
<style>
div {
width: 400px;
margin: 0 auto;
padding: 10px;
color: hsla(112, 72%, 33%, 0.68);
background-color: hsla(49, 65%, 60%, 0.68);
}
</style>
<div>
先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
</div>

十一、渐变
css3的渐变可以说是一大亮点,提供了线性渐变,径向渐变,圆锥渐变(w3c和菜鸟教程都没有提及,是我从一篇文章了解到,但是我自己在谷歌浏览器尝试,却是一个无效的写法!大家如果知道怎么用,请告知!感谢)
渐变这一部分,由于用法灵活,功能也强大,这个写起来很长,写一点又感觉没什么意思,我这里贴几个链接教程给大家,在文章我不多说了,毕竟我也是从那几个地方学的,他们写得也是比我好,比我详细!
CSS3 Gradient
再说CSS3渐变——线性渐变
再说CSS3渐变——径向渐变
神奇的 conic-gradient 圆锥渐变(这篇就是看我看到圆锥渐变的文章)
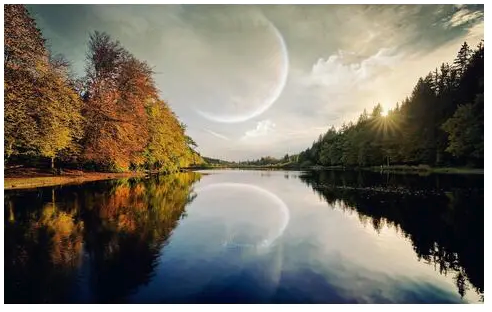
十二、Filter(滤镜)
该属性是兼容IE9以上的浏览器,IE8 以及更早的版本支持替代的 filter 属性,例如:
filter:Alpha(opacity=50) /* 来兼容 opacity 透明度 */
css3的滤镜也是一个亮点,功能强大,写法也灵活。
<p>原图</p>
<img src="test.jpg" />
<p>黑白色filter: grayscale(100%)</p>
<img src="test.jpg" style="filter: grayscale(100%);"/>
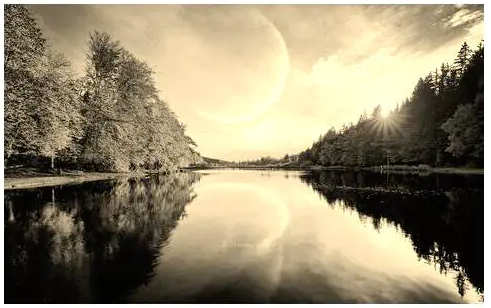
<p>褐色filter:sepia(1)</p>
<img src="test.jpg" style="filter:sepia(1);"/>
<p>饱和度saturate(2)</p>
<img src="test.jpg" style="filter:saturate(2);"/>
<p>色相旋转hue-rotate(90deg)</p>
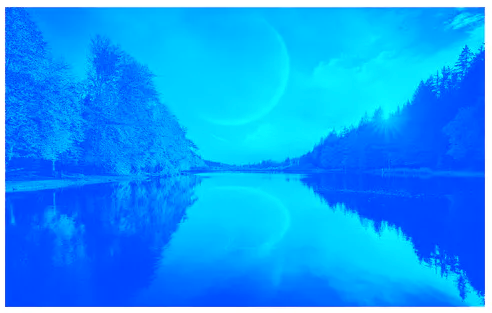
<img src="test.jpg" style="filter:hue-rotate(90deg);"/>
<p>反色filter:invert(1)</p>
<img src="test.jpg" style="filter:invert(1);"/>
<p>透明度opacity(.5)</p>
<img src="test.jpg" style="filter:opacity(.5);"/>
<p>亮度brightness(.5)</p>
<img src="test.jpg" style="filter:brightness(.5);"/>
<p>对比度contrast(2)</p>
<img src="test.jpg" style="filter:contrast(2);"/>
<p>模糊blur(3px)</p>
<img src="test.jpg" style="filter:blur(3px);"/>
<p>阴影drop-shadow(5px 5px 5px #000)</p>
<img src="test.jpg" style="filter:drop-shadow(5px 5px 5px #000);"/>
document.body.style.filter = "grayscale(100%)"
原图
黑白色grayscale(100%)
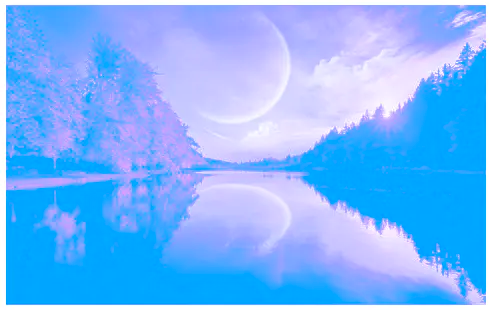
褐色sepia(1)
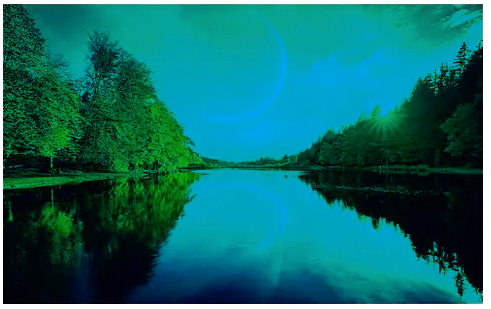
饱和度saturate(2)
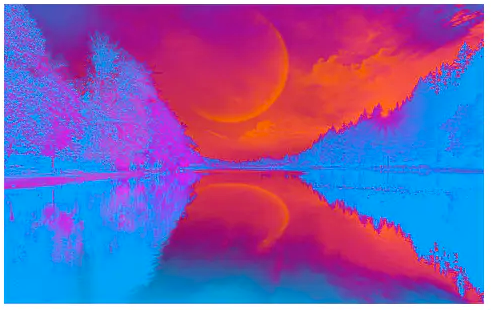
色相旋转hue-rotate(90deg)
反色filter:invert(1)
透明色opacity(.5)
亮度brightness(.5)
对比度contrast(2)
模糊blur(3px)
阴影drop-shadow(5px 5px 5px #000)

十三、弹性布局
这里说的弹性布局,就是flex;这一块要讲的话,必须要全部讲完,不讲完没什么意思,反而会把大家搞蒙!讲完也是很长,所以,这里我也只贴教程网址。博客讲的很好,很详细!
Flex 布局教程:语法篇
Flex 布局教程:实例篇
十四、栅格布局
栅格化布局,就是grid;这一块和flex一样,要讲就必须讲完。这块的内容和flex差不多,也有点长,这里我也贴链接,这个链接讲得也很详细!
Grid布局指南
十五、多列布局
这一块,我也是了解过,我觉得多列应该还是挺有用的。虽然我没在项目中用过,下面我简单说下!这个属性,建议加私有前缀,兼容性有待提高!
使用场景 模拟书本、多栏预览
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<style>
.newspaper {
padding: 20px 50px;
border: 2px solid rgb(0, 0, 0, 0.2);
margin: 20px auto;
column-count: 3;
-webkit-column-count: 3;
-moz-column-count: 3;
column-rule: 2px solid #000;
-webkit-column-rule: 2px solid #000;
-mox-column-rule: 2px solid #000;
}
</style>

十六、盒模型定义
box-sizing这个属性,网上说法是: 属性允许您以特定的方式定义匹配某个区域的特定元素。简单粗暴的理解就是:
box-sizing:border-box
加了上面css的时候,边框和padding包含在元素的宽高之内!如下图
盒模型指南
十七、媒体查询
媒体查询,就在监听屏幕尺寸的变化,在不同尺寸的时候显示不同的样式!在做响应式的网站里面,是必不可少的一环!不过由于我最近的项目都是使用rem布局。所以媒体查询就没怎么用了!但是,媒体查询,还是很值得一看的!说不定哪一天就需要用上了!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body { background-color: pink; }
@media screen and (max-width: 960px) {
body { background-color: darkgoldenrod; }
}
@media screen and (max-width: 480px) {
body { background-color: lightgreen; }
}
</style>
</head>
<body>
<h1>重置浏览器窗口查看效果!</h1>
<p>如果媒体类型屏幕的可视窗口宽度小于 960 px ,背景颜色将改变为 darkgoldenrod。</p>
<p>如果媒体类型屏幕的可视窗口宽度小于 480 px ,背景颜色将改变 lightgreen。</p>
</body>
</html>
十八、混合模式
混合模式,就像photoshop里面的混合模式!这一块,我了解过,在项目上没用过,但是我觉得这个应该不会没有用武之地!
css3的混合模式,两个(background-blend-mode和mix-blend-mode)。这两个写法和显示效果都非常像!区别就在于background-blend-mode是用于同一个元素的背景图片和背景颜色的。mix-blend-mode用于一个元素的背景图片或者颜色和子元素的。看以下代码,区别就出来了!
- 原图

- multiply正片叠底

- screen滤色

- overlay叠加

- darken变暗

- lighten变亮

- color-dodge颜色减淡模式

- color-burn颜色加深

- hard-light强光

- soft-light柔光

- difference差值

- exclusion排除

- hue色相

- saturation饱和度

- color颜色

- luminosity亮度