html:
<!DOCTYPE html><html lang="ch"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>京东顶部导航条</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/84京东顶部导航条-结构.css"><link rel="stylesheet" href="../fa/css/all.css"></head><body><div class="top-line-bar clearfix"><div class="top-bar"><div class="location"><div class="city"><div class="fas fa-map-marked-alt"></div><a href="javascript:;">陕西</a><i class="fas fa-angle-down"></i></div><div class="location-list"></div></div><ul class="top-bar-right"><li><a href="javascript:;">你好,请登录 </a> </li><li><a href="javascript:;">免费注册</a></li><li class="line-space"></li><li><a href="javascript:;">我的订单</a></li><li class="line-space"></li><li><a href="javascript:;">我的京东</a><i class="fas fa-angle-down"></i></li><li class="line-space"></li><li><a href="javascript:;">京东会员</a></li><li class="line-space"></li><li><a href="javascript:;">企业采购</a><i class="fas fa-angle-down"></i></li><li class="line-space"></li><li><i>客户服务</i><i class="fas fa-angle-down"></i></li><li class="line-space"></li><li><i>网站导航</i><i class="fas fa-angle-down"></i></li><li class="line-space"></li><li><i>手机京东</i></li></ul></div></div></body></html>
css:
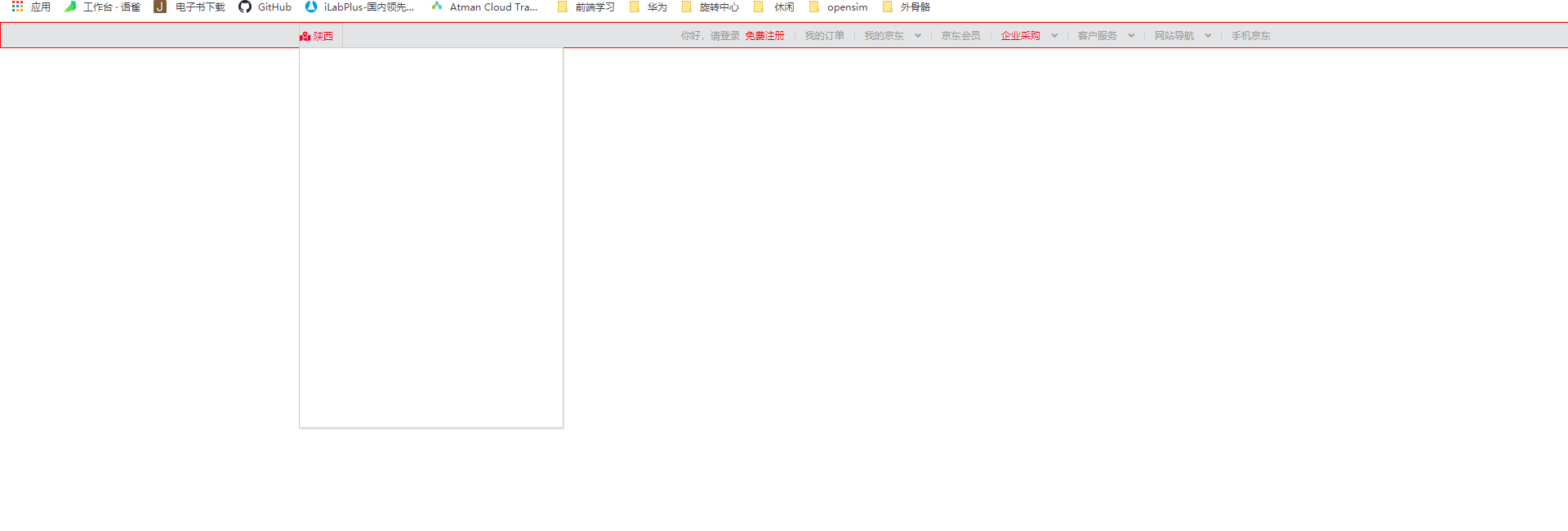
(1) 当左右块元素设置为float之后,意外发现location-list把右边float顶下去了,此时采用将location-list设置为
position: absolute;也脱离文档流,来避免此种情况
(2)阴影设置box-shadow:x x x rgba; 前两个为x和y的位置,第三个为border-radius的程度
(3)设置location-list,为display:none;
(4)通过location: hover {} 唤出location-list,采用display: block;即可出现
(5)活用z-index;来获得想要的层次
body {
font-size: 12px;
}
.top-line-bar {
width: 100%;
color: #E3E4E5;
border: 1px solid red;
background-color: #E3E4E5;
}
.top-bar {
width: 1190px;
height: 30px;
margin: 0 auto;
}
.line-space {
width: 1px;
height: 10px;
background-color:#CCCCCC;
margin: 10px 12px;
}
.location {
float: left;
line-height: 30px;
font-size: 12px;
}
.location-list {
width: 322px;
height: 464px;
position: absolute;
top: 31px;
background-color: red;
box-shadow: 1px 2px 1px rgba(0,0,0,.1);
display: none;
border: 1px solid #CCCCCC;
}
.location:hover .city {
border-top: 1px solid #CCCCCC;
border-left: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
border-bottom: 1px solid #fff;
z-index: 100;
}
.location:hover .location-list {
display: block;
background-color: #fff;
z-index: 99;
}
.location .fas.fa-map-marked-alt {
color:#F10215;
}
.top-bar-right {
float: right;
}
a {
line-height: 30px;
text-decoration: none;
color: #999999;
}
a:hover {
color: #F10215;
}
.top-bar-right li {
float: left;
}
li .fas.fa-angle-down {
color: #9B9B9B;
font-size: 1px;
margin: 0 0 0 10px;
}
ul>li:nth-child(2)>a {
color:#F10215;
}
ul>li:nth-child(10)>a {
color:#F10215;
}
li>i:first-child {
line-height: 30px;
color: #999999;
}
clearfix::before,
clearfix::after {
content:'';
display: table;
clear: both;
}