html
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/60浮动的简介.css"></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body></html>
css:
(1)float是用来设置浮动界面,当正常的块元素会完全占据父元素的width,当子元素的width无法完全占据父元素的width时,浏览器会自动生成padding-right,使得七个值与父元素内容区宽度相同
(2)当设置float时,则文件流中,再也见不到这个块元素,就像气球一样浮动在页面上,
(3)当前后块元素,前一个设置了float,后一个没有设置,后一个会占据到第一个块元素的区域,但因为float块元素是浮动的,所以把后一个块元素遮起来了
(4)当前后块元素都设置了float,就像两个气球虽然上升,但是有感应,所以不会重叠,会紧挨着
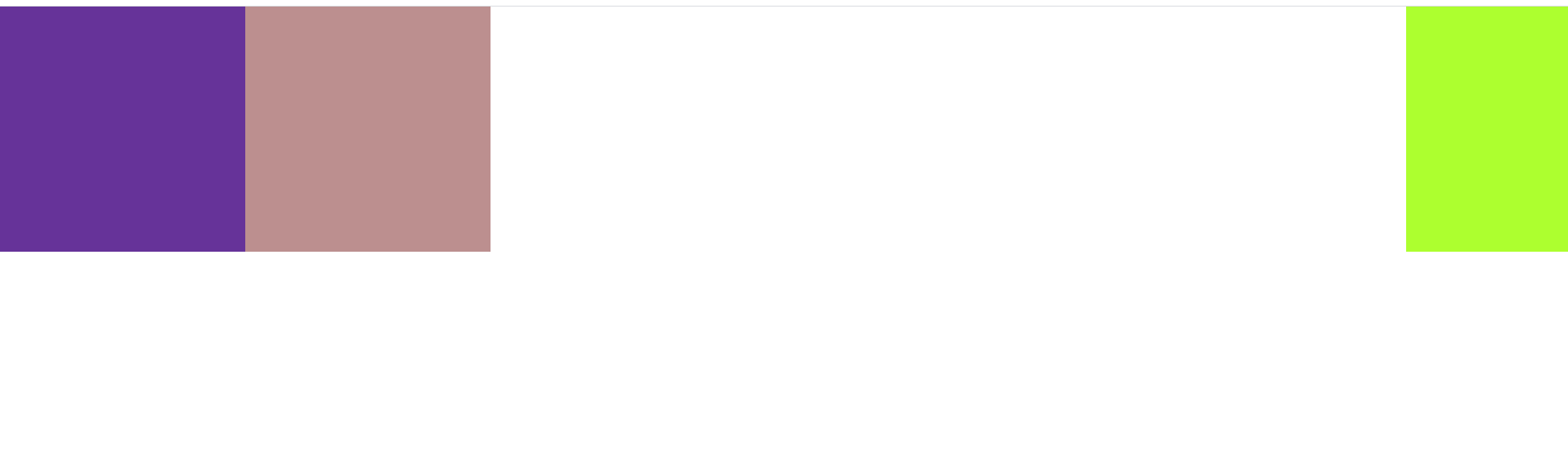
(5)当三个快速都设置了float,前两个为float:left; 后一个为float:right; 当拉升页面时,如果缩小到某一范围时,第三个会降到第二行右侧。继续缩小,第二个块元素页下降到第二行,就算此时第三个块元素能满足第一行的空白,也不会上升。因为float元素不能超越前一个浮动元素
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性来设置于元素的浮动
可选值:
none 默认值﹐元素不浮动left元素向左浮动
right元素向右浮动
注意,元素设置浮动以后,水平布局的等式便不需要强制成立
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,
所以元素下边的还在文档流中的元素会自动向上移动
浮动的特点:
1、浮动元素会完全脱离文档流,不再占据文档流中的位置2、设置浮动以后元素会向父元素的左侧或右侧移动,3、浮动元素默认不会从父元素中移出
4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移6、浮动元素在会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,
通过浮动可以制作一些水平方向的布局
代码:
.box1 {
width: 300px;
height: 300px;
background-color: rebeccapurple;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: rosybrown;
float: left;
}
.box3 {
width: 200px;
height: 300px;
background-color: greenyellow;
float: right;
}