html:
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/65BFC的演示.css"></head><body><div class="header"><div class="he"></div></div><!-- <div class="footer"></div> --></body></html>
css:
(1)当父元素中的子元素,设置margin-top: x; 会带动着父元素一起往下移动x距离,因为父元素和子元素的边框重叠,所以会带动着一起移动
(2)改善方法,在父元素中设置BFC,即 overflow: hidden;
(3)因为BFC会新生成一个区域,
1.开启BFC的元素不会被浮动元素所覆善
2.开启BFC的元素子元系和父元素外边距不会重叠
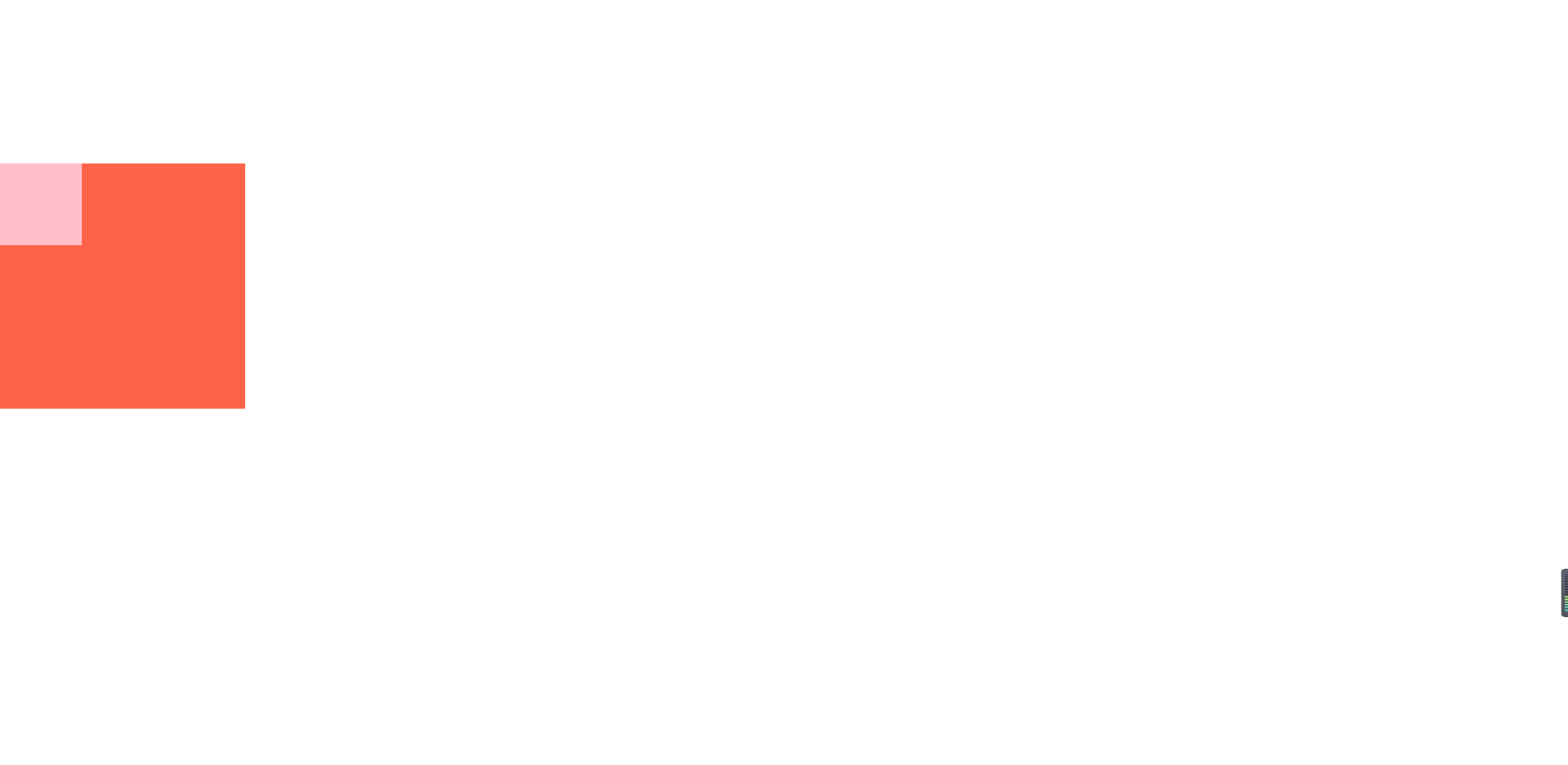
开启之前:
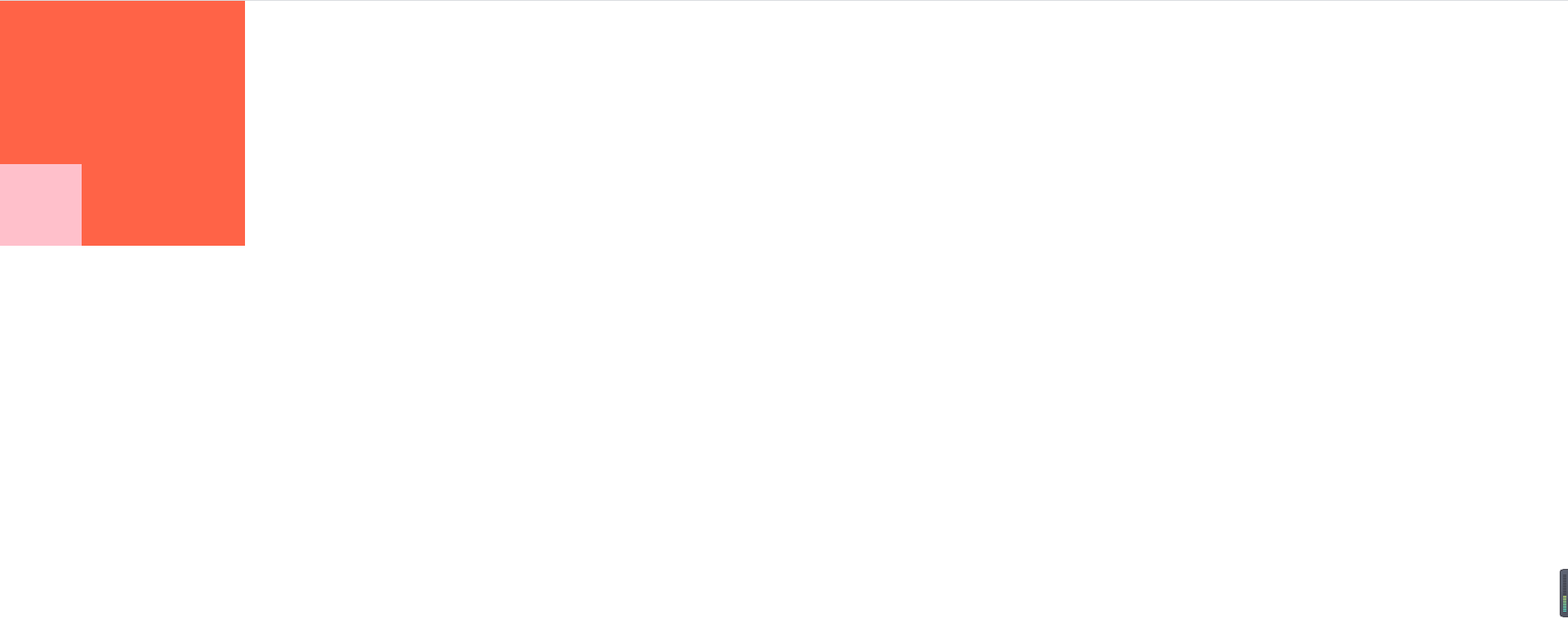
开启之后:
代码:
.header {
width: 300px;
height: 300px;
background-color: tomato;
/* float: left; */
overflow: hidden;
}
.he {
width: 100px;
height: 100px;
background-color: pink;
margin: 200px 0;
}
.footer {
width: 300px;
height: 300px;
background-color: violet;
}

