html:
(1)本可以使用空box3去解决,但是让html的归html,让css的归css
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/67使用after伪类解决高度塌陷.css"></head><body><div class="box1"><div class="box2"></div><!-- <div class="box3"></div> --></div></body></html>
css:
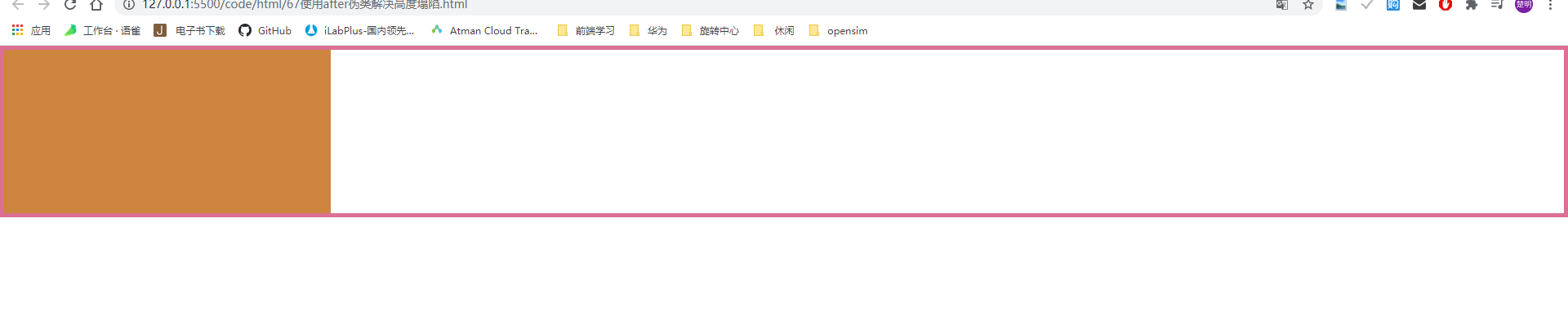
(1)让css去处理,那么生成一个伪类,::after {} ,造出来要给元素
(2)必须包含content: ‘’; 同时要设置float:both;来消除浮动元素的影响 ;最后因为使用伪类创造是行内元素,那么要使用display: block;来生成要给行内元素;
(3)且将是.box1::after{} ,而不是.box2::after{}
代码:
.box1 {border: 5px solid palevioletred;}.box2 {width: 400px;height: 200px;background-color: peru;float: left;}/* .box3 {width: 400px;height: 200px;background-color: purple;float: right;} */.box1::after {content: '';clear: both;display: block;}