html:
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/70绝对定位.css"></head><body><div class="box1"></div><div class="box4"><div class="box5"><div class="box2"></div></div></div><div class="box3"></div></body></html>
css:
(1)绝对定位:
position: absolute;
top: ;
left: ;
(2)决定定位会使得该元素层级变高
(3)如果使用绝对定位,那么其位置是相对于最近的一个包含了定位的父元素,如果都没有话,那么相对于根元素
(4)
绝对定位
-当元素的position属性值设置为absolute时,则开启了元素的绝对定位-绝对定位的特点:
1.开启绝对定位后,如果不设置偏移量元素的位置不会发生变化
2.开启绝对定位后,元素会从文档流中脱离
3.绝对定位会改变元素的性质,行内变成块,块的宽高被内容撑开
4.绝对定位会使元素提升一个层级
5.绝对定位元素是相对于其包含块进行定位的
包含块( containing block )
-正常情况下:
包含块就是离当前元素最近的祖先块元素
hello
-绝对定位的包含块:包含块就是离它最近的开启了定位的祖先元素,
如果所有的祖先元素都没有开启定位则根元素就是它的包含块
- html(根元素、初始包含块)
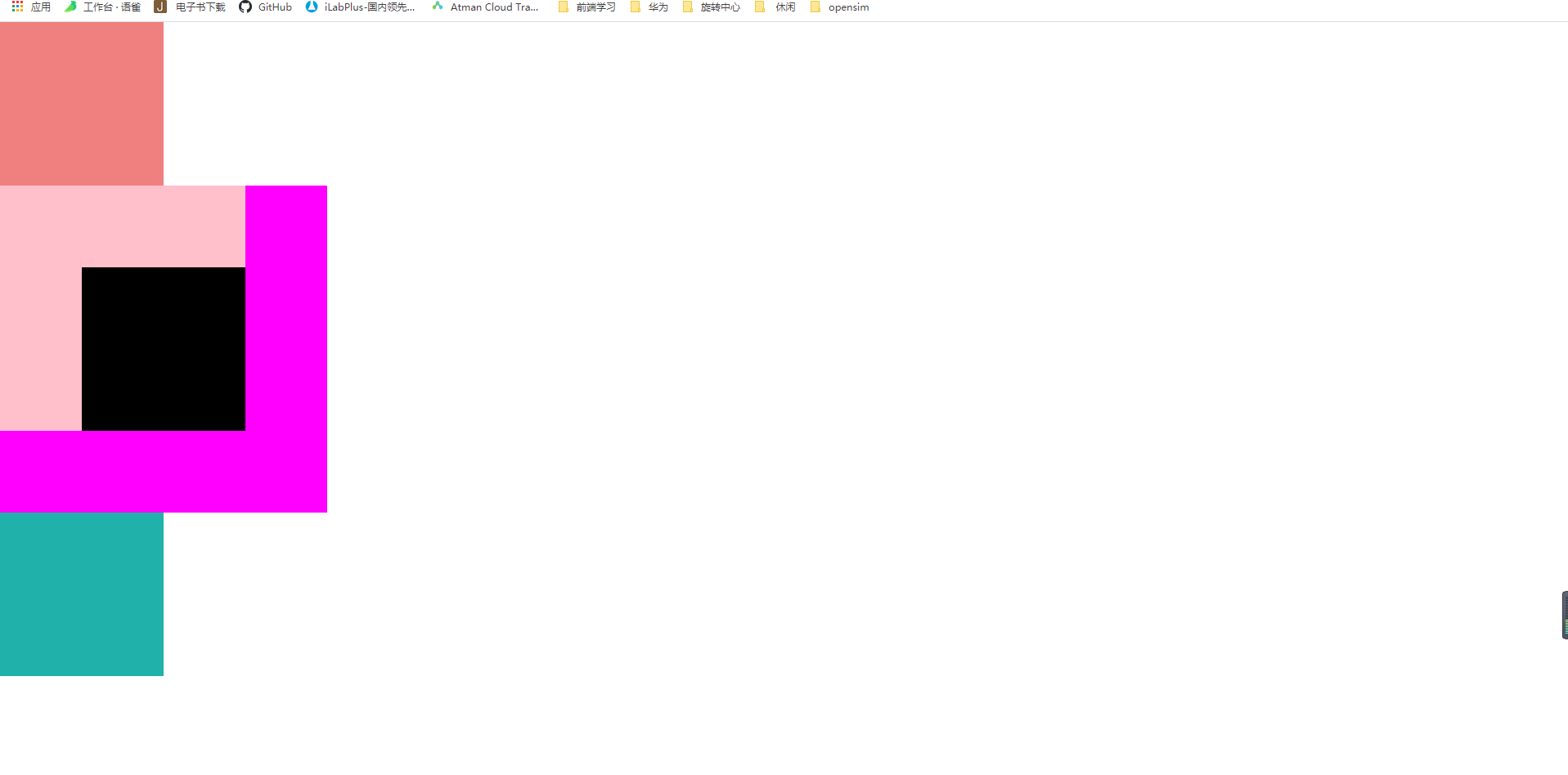
代码:
.box1 {
width: 200px;
height: 200px;
background-color: lightcoral;
}
.box2 {
width: 200px;
height: 200px;
background-color: black;
position: absolute;
bottom:0px;
right:0px;
}
.box3 {
width: 200px;
height: 200px;
background-color: lightseagreen;
}
.box4 {
width: 400px;
height: 400px;
background-color: magenta;
/* position: relative; */
}
.box5 {
width: 300px;
height: 300px;
background-color: pink;
position: relative;
}