html:
(1)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/64高度塌陷和bfc.css"></head><body><div class="father"><div class="child"></div></div><div class="kcm"></div></body></html>
css:
(1)父元素不设置高度,而是由子元素高度撑开
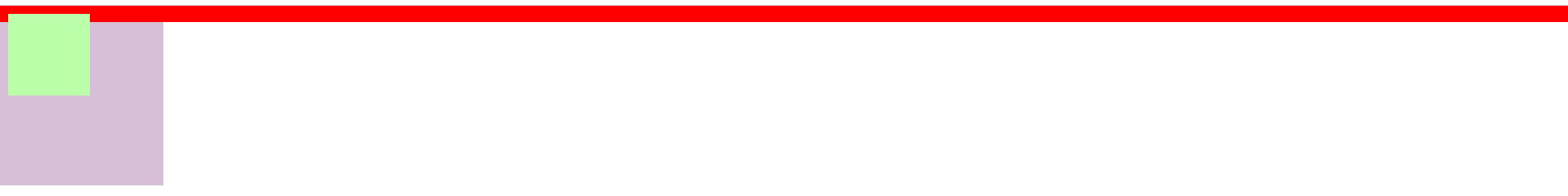
(2)但当子元素设置为 float时,会产生高度塌陷的问题 ,即子元素脱离了文档流,父元素无法再由子元素撑开,父元素高度塌陷
图片:
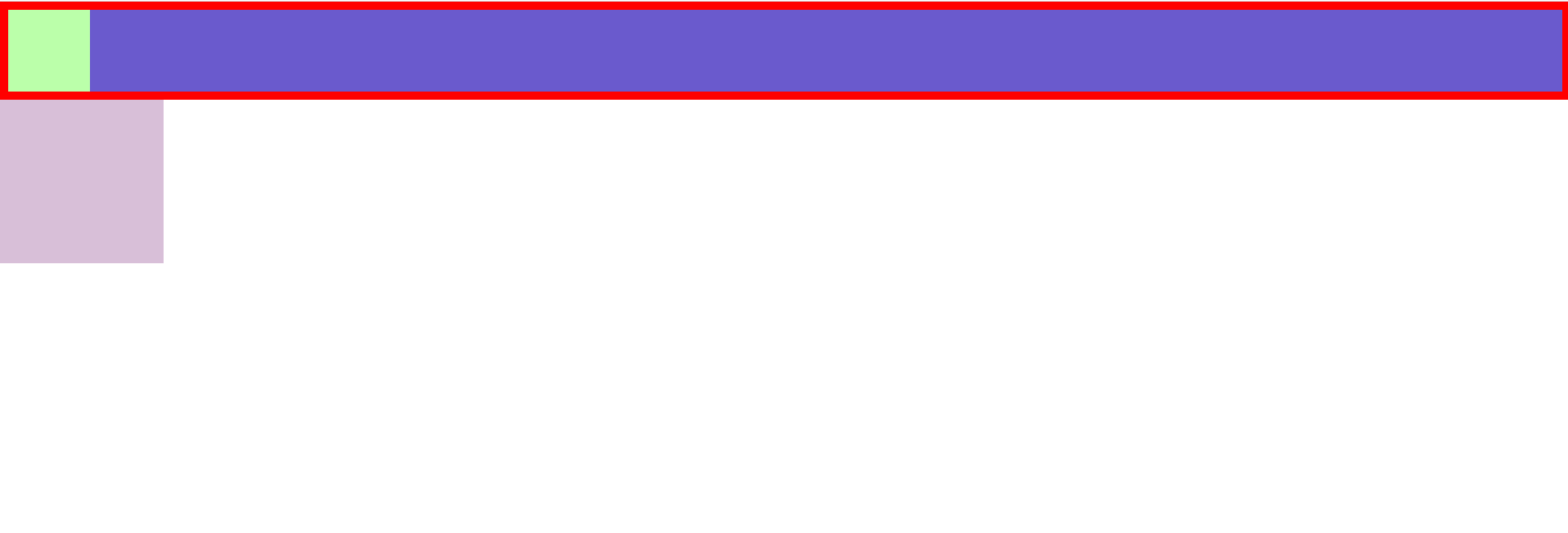
(3)那么需要父元素开启BFC模式,来改变这种情况
三种开启方式
- 将父元素也设置为float; 如果后续有块元素,块元素会上升 / 不推荐/
- 将父元素设置为,display:inline-block;设置为行内块,会解决第一种问题,但是会导致父元素宽度缩小到和子元素宽度相同 / 不推荐/
- 将父元素设置为overflow: auto; 即可解决上述两种问题
代码:
.father {
background-color: slateblue;
border: 10px solid red;
/* display: inline-block; */
/* overflow: auto; */
}
.child {
background-color: #bfa;
height: 100px;
width: 100px;
float: left;
}
.kcm {
width: 200px;
height: 200px;
background-color: thistle;
}

BFC(Block Formatting Context)块级格式化环境
-BFC是一个cSs中的一个隐含的属性,可以为一个元素开启BFC
开启BFc该元素会变成一个独立的布局区域
-元素开启BFC后的特点:
1.开启BFC的元素不会被浮动元素所覆盖
2.开启BFc的元素子元素和父元素外边距不会重叠
3.开启BFc的元素可以包含浮动的子元素
-可以通过一些特殊方式来开启元素的BFC:
1、设置元素的浮动(不推荐)
2、将元素设置为行内块元素(不推荐)
3、将元素的overflow设置为一个非visible的值
-常用的方式为元素设置overflow: hidden开启其BFC以使其可以
高度塌陷的问题;
在浮动布局中,父元素的高度默认是被子元素撑开的,
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个间题,这个问题我们必须要进行处理

